- How to Make a Fill the Height of the Remaining Space
- Create HTML
- Create CSS
- Example of making a fill the remaining space with Flexbox:
- Here’s the result, same as before:
- Example of making a fill the remaining space with the position property:
- Example of making a fill the remaining space with the display set to «table»:
- Example of making a fill the remaining space with the calc() function:
- CSS height Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- height
- Try it
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Setting height using pixels and percentages
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
How to Make a Fill the Height of the Remaining Space
If you need the content to fill the height of the full screen, you’re in the right place.
In this snippet, we’ll demonstrate four methods of making a fill the height of the remaining space. So, let’s start!
1. The most usual solution to this problem is to use Flexbox. Let’s see how to use it. For this method, we’ll need the CSS flex property as a shorthand for the flex-grow, flex-shrink, and flex-basis properties.
Create HTML
- Use a and add three other ellements iinside.
- Add class attributes to the elements.
- Add elements inside the tag.
div class="box"> div class="row header"> p>header (sized to content) p> div> div class="row content"> p>content (fills remaining space) p> div> div class="row footer"> p>footer (fixed height) p> div> div>Create CSS
- Set the height and margin for the and elements.
- Set the display to “flex”, and add the flex-flow and height properties for the “box” class.
- Set the border for the “box.row”.
- Set the flex property for the “row header”, “row content”, and “row footer” classes, separately.
html, body < height: 100%; margin: 0; > .box < display: flex; flex-flow: column; height: 100%; > .box .row < border: 1px dotted #0313fc; > .box .row.header < flex: 0 1 auto; > .box .row.content < flex: 1 1 auto; > .box .row.footer < flex: 0 1 40px; >Example of making a fill the remaining space with Flexbox:
html> html> head> title>Title of the document title> style> html, body < height: 100%; margin: 0; > .box < display: flex; flex-flow: column; height: 100%; > .box .row < border: 1px dotted #0313fc; > .box .row.header < flex: 0 1 auto; > .box .row.content < flex: 1 1 auto; > .box .row.footer < flex: 0 1 40px; > style> head> body> div class="box"> div class="row header"> p>header (sized to content) p> div> div class="row content"> p>content (fills remaining space) p> div> div class="row footer"> p>footer (fixed height) p> div> div> body> html>Using flexbox, you can switch between rows and columns having either fixed dimensions, content-sized dimensions, or remaining space dimensions. In the example above, we demonstrated how to add an area with fixed height and set the content area for filling the remaining space.
Let’s extend our example and add a container div after the box div.
div class="box"> div class="box-container"> /* add this line */ div class="row header"> p>header (sized to content) p> div> div class="row content"> p>content (fills remaining space) p> div> div class="row footer"> p>footer (fixed height) p> div> div> /* end of box-container div */ div>As we see, our layout’s broken!
The solution’s pretty simple. We should change the default behaviour of div tags, which is setting the display to be a block-level element. We will use the display: contents , so the contents will determine the size of the element.
.box-container < display: contents; >Here’s the result, same as before:
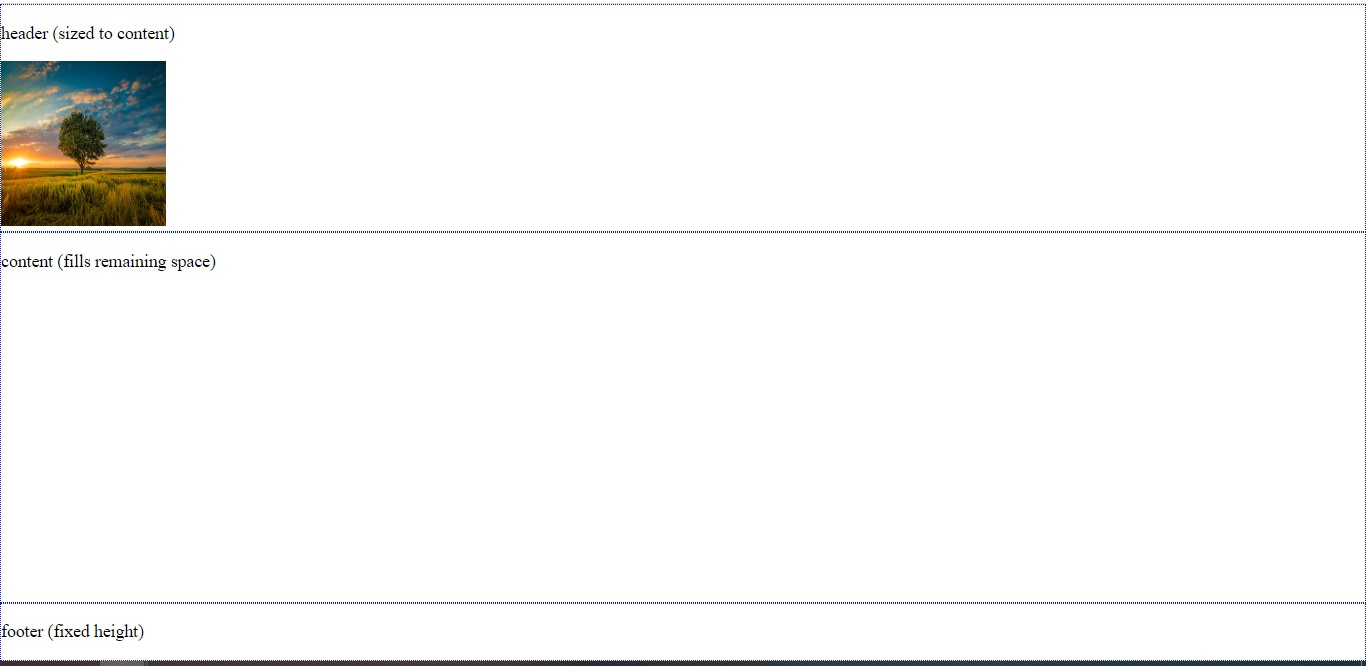
Let’s take a step further by adding an image in our box-container and seeing what happens.
head> title>Title of the document title> style> html, body < height: 100%; margin: 0; > .box < display: flex; flex-flow: column; height: 100%; > .box .row < border: 1px dotted #0313fc; > .box .row.header < flex: 0 1 auto; > .box .row.content < flex: 1 1 auto; > .box .row.footer < flex: 0 1 40px; > .box-container < display: contents; > style> head> body> div class="box"> div class="box-container"> div class="row header"> p>header (sized to content) p> img src="https://img.freepik.com/free-photo/wide-angle-shot-single-tree-growing-clouded-sky-during-sunset-surrounded-by-grass_181624-22807.jpg" height="150px" width="150px" /> div> div class="row content"> p>content (fills remaining space) p> div> div class="row footer"> p>footer (fixed height) p> div> div> div> body>It seems like it’s still working, great! So all we had to do was to place display: contents to our box-container div .
2. Another way of making a fill the remaining space is to use the CSS position property. Just set the position to “absolute” to stretch the .
Example of making a fill the remaining space with the position property:
html> html> head> title>Title of the document title> style> html, body < height: 100%; width: 100%; margin: 0; > #fixed-height < height: 100px; background-color: #57c975; > #remaining-height < background-color: #d9deda; position: absolute; top: 100px; bottom: 0; width: 100%; > style> head> body> div id="fixed-height"> Fixed height div> div id="remaining-height"> Remaining height div> body> html>3. The next method of making a fill the remaining space is using tables. By setting the display property to “table”, we can distribute the given space. When we set a fixed height for one element, the other will use the remaining space.
html> html> head> title>Title of the document title> style> html, body < height: 100%; width: 100%; margin: 0; > #fixed-height < height: 100px; background-color: #57c975; > #remaining-height < background-color: #d9deda; position: absolute; top: 100px; bottom: 0; width: 100%; > style> head> body> div id="fixed-height"> Fixed height div> div id="remaining-height"> Remaining height div> body> html>Example of making a fill the remaining space with the display set to «table»:
html> html> head> title>Title of the document title> style> html, body, #outer < height: 100%; width: 100%; margin: 0; > #outer < display: table; > #fixed-height < height: 100px; background-color: #ebcaca; display: table-row; > #remaining-height < background-color: #ebe6e6; display: table-row; > style> head> body> div id="outer"> div id="fixed-height"> Fixed height div> div id="remaining-height"> Remaining height div> div> body> html>4. The last method is to use the CSS calc() function. In this way, we can assign a height calculated from the total height minus the height of the other element.
Example of making a fill the remaining space with the calc() function:
html> html> head> title>Title of the document title> style> html, body < height: 100%; width: 100%; margin: 0; > #fixed-height < height: 100px; background-color: #ebcaca; > #remaining-height < background-color: #ebe6e6; height: calc(100% - 100px); > style> head> body> div id="fixed-height"> Fixed height div> div id="remaining-height"> Remaining height div> body> html>CSS height Property
The height of an element does not include padding, borders, or margins!
If height: auto; the element will automatically adjust its height to allow its content to be displayed correctly.
If height is set to a numeric value (like pixels, (r)em, percentages) then if the content does not fit within the specified height, it will overflow. How the container will handle the overflowing content is defined by the overflow property.
Note: The min-height and max-height properties override the height property.
| Default value: | auto |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.height=»500px» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| auto | The browser calculates the height. This is default | Demo ❯ |
| length | Defines the height in px, cm, etc. Read about length units | Demo ❯ |
| % | Defines the height in percent of the containing block | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
Set the height of an element to 50% of the height of the parent element:
height
The height CSS property specifies the height of an element. By default, the property defines the height of the content area. If box-sizing is set to border-box , however, it instead determines the height of the border area.
Try it
The min-height and max-height properties override height .
Syntax
/* values */ height: 120px; height: 10em; height: 100vh; /* value */ height: 75%; /* Keyword values */ height: max-content; height: min-content; height: fit-content(20em); height: auto; /* Global values */ height: inherit; height: initial; height: revert; height: revert-layer; height: unset;
Values
Defines the height as a distance value.
Defines the height as a percentage of the containing block’s height.
The browser will calculate and select a height for the specified element.
The intrinsic preferred height.
The intrinsic minimum height.
Box will use the available space, but never more than max-content
Uses the fit-content formula with the available space replaced by the specified argument, i.e. min(max-content, max(min-content, ))
Enables selecting a middle value within a range of values between a defined minimum and maximum
Accessibility concerns
Ensure that elements set with a height aren’t truncated and/or don’t obscure other content when the page is zoomed to increase text size.
Formal definition
| Initial value | auto |
|---|---|
| Applies to | all elements but non-replaced inline elements, table columns, and column groups |
| Inherited | no |
| Percentages | The percentage is calculated with respect to the height of the generated box’s containing block. If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the value computes to auto . A percentage height on the root element is relative to the initial containing block. |
| Computed value | a percentage or auto or the absolute length |
| Animation type | a length, percentage or calc(); |
Formal syntax
height =
auto |
|
min-content |
max-content |
fit-content( )
=
|
Examples
Setting height using pixels and percentages
HTML
div id="taller">I'm 50 pixels tall.div> div id="shorter">I'm 25 pixels tall.div> div id="parent"> div id="child">I'm half the height of my parent.div> div>
CSS
div width: 250px; margin-bottom: 5px; border: 2px solid blue; > #taller height: 50px; > #shorter height: 25px; > #parent height: 100px; > #child height: 50%; width: 75%; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.