- CSS Box Model
- Example
- Width and Height of an Element
- Example
- 3 Easy Ways to Place a Border Inside of a Div Using CSS
- Method 1: Place a Border Inside of a Div Using “box-shadow” Property
- What is “box-shadow” Property?
- Example
- HTML
- «Solid Border Inside The Div”
- CSS
- Method 2: Place a Border Inside of a Div Using “outline” and “outline-offset” Property
- Example
- HTML
- CSS
- Method 3: Place a Border Inside of a Div Using “box-sizing” Property
- Example
- HTML
- Conclusion
- About the author
- Sharqa Hameed
CSS Box Model
In CSS, the term «box model» is used when talking about design and layout.
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model:
Explanation of the different parts:
- Content — The content of the box, where text and images appear
- Padding — Clears an area around the content. The padding is transparent
- Border — A border that goes around the padding and content
- Margin — Clears an area outside the border. The margin is transparent
The box model allows us to add a border around elements, and to define space between elements.
Example
Demonstration of the box model:
Width and Height of an Element
In order to set the width and height of an element correctly in all browsers, you need to know how the box model works.
Important: When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
Example
This element will have a total width of 350px:
320px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350px
The total width of an element should be calculated like this:
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
The total height of an element should be calculated like this:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
3 Easy Ways to Place a Border Inside of a Div Using CSS
An HTML website’s style is controlled by CSS, which is also a fundamental part of HTML. One of the styling properties provided by CSS is the “border” property. Mostly borders are created outside of the elements, but CSS allows us to insert a border inside an element with the help of different properties, which are box-shadow, outline, and box-sizing.
In this article, we will learn the procedure to place borders inside the div using:
Method 1: Place a Border Inside of a Div Using “box-shadow” Property
We can place a border inside the div using the “box-shadow” property. So, first, go through the box-shadow property and its functionality.
What is “box-shadow” Property?
In CSS, the “box-shadow” property allows us to set a shadow to any element or image. This property is based on the following values:
- offset-x: It is used to add horizontal shadow.
- offset-y: It is used to add vertical shadow.
- color: It is utilized to place the color of the shadow.
To clarify these points, let’s move to the syntax of the box-shadow property:
Here is the description related to the above-mentioned values:
- “offset-x” and “offset-y” can be positive or negative.
- “blur-radius” makes the shadow brighter or lighter.
- By using “spread”, you can set the size of the shadow.
- In the place of “color”, you will assign any color you want to give to the image.
- “inset” is used to set the shadow inside the element. If you do not use it, a shadow will appear outside of the box.
Note: “blur-radius”, “spread”, and “inset” are the optional values of the box-shadow property. You can use these values in some special cases.
For a better understanding of the usage of the box-shadow property, let’s implement a practical example.
Example
In the HTML section, we will create a container using tag and heading inside it.
HTML
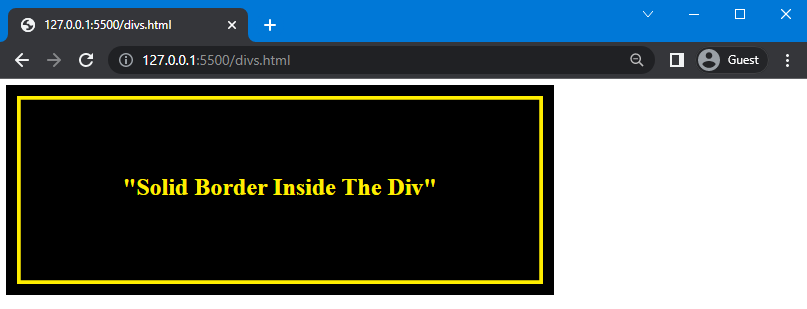
«Solid Border Inside The Div”
Next, in the CSS file, we will use “div” to access the already created div and place the border inside of it by follow the given instructions:
- Set the width and height of the div as “700px” and “250px”.
- Specify the text color as “rgb(13, 214, 214)”.
- Set the values for text alignment using the line-height property as “200px” and text-align property as “center”.
- By using the background property, set the background color of the div as “black”.
- Create a border using border property with “15px” width, “solid” shape, and “black” color.
- For inside shadow, use the “box-shadow” property and set the value of offset-x, offset-y, and blur as “0px”, spread as “5px”, the color of shadow as “rgb(255, 251, 0)” and use “inset” to place border inside the div.
CSS
box-shadow : 0px 0px 0px 5px rgb ( 255 , 238 , 0 ) inset ;
Note: The value of offset-x and offset-y is set as 0 because we need borders on all sides of the div.
After implementing the given code, go to the HTML file and execute it to see the following outcome:
Note: By increasing the value of the “spread”, you can increase the width of the border.
Method 2: Place a Border Inside of a Div Using “outline” and “outline-offset” Property
The “outline” property is used to set the line outside of the element. It is the shorthand property of “outline-width”, “outline-style”, and “outline-color”. The syntax of the outline property is as follows:
Here is the description related to the above-mentioned values:
- outline-width: It is used to set the width of the outline.
- outline-style: It is used to set the style of the outline.
- outline-color: It is utilized to specify the outline color.
Similarly, the “outline-offset” property is used to set the space between the edge of the element and the outline. This space is transparent. The syntax of the outline-offset property is:
In the place of value, you can set the space you want to set between the edge of the element and the outline. It creates an outline inside of the element when a negative value is specified.
Let’s move to the example of creating a border inside the div.
Example
In this example, we will create two divs with class names “div1” and “div2” and add a heading inside it using tag.
HTML
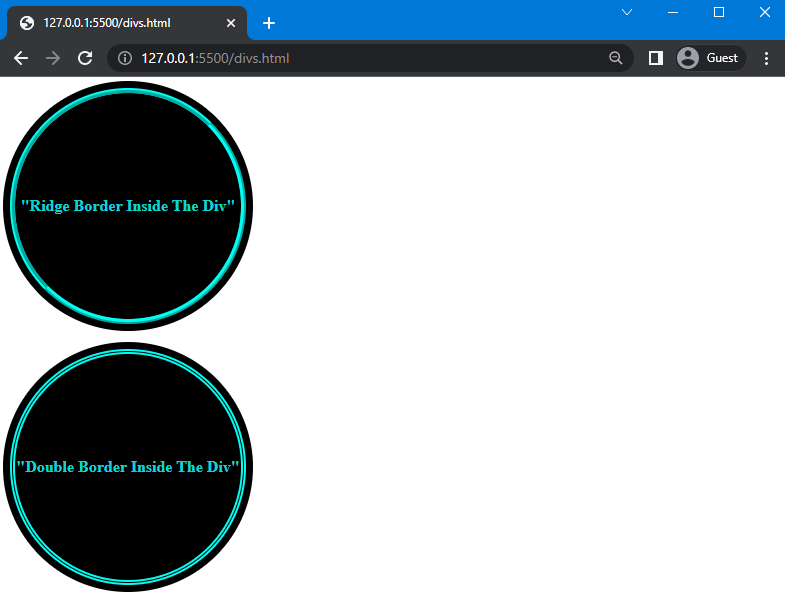
«Ridge Border Inside The Div» < / h>
«Double Border Inside The Div» < / h>
In CSS, use “div1” to access the container we have created in the HTML file. To insert the border inside of the div, follow the given instructions:
- Set the width and height of the div as “500px”.
- Adjust the border’s radius to “50%”.
- Set the color of the text as “rgb(13, 214, 214)”.
- Set the values for text alignment using the line-height property as “500px” and text-align property as “center”.
- By using the background property, set the background color of the div as “black”.
- Create a border using border property as “15px”, “solid”, and “black”.
- For the inside border, use the “outline” property and set the value as “10px”, “ridge”, and “rgb(0, 255, 242)” and set the value of “outline-offset” as “-25px” to place the border inside the div.
CSS
outline : 10px ridge rgb ( 0 , 255 , 242 ) ;
For the styling of the second div, only change the style of the outline using the “outline” property and set the values as follows:
Method 3: Place a Border Inside of a Div Using “box-sizing” Property
CSS “box-sizing” property calculates the width and height of the element. Syntax of the box-sizing property is:
In the place of value, you can set the value of box-sizing as “content-box” and “border-box”.
Example
In the below given example, we will create a div class name “div1” and add a heading inside it.
HTML
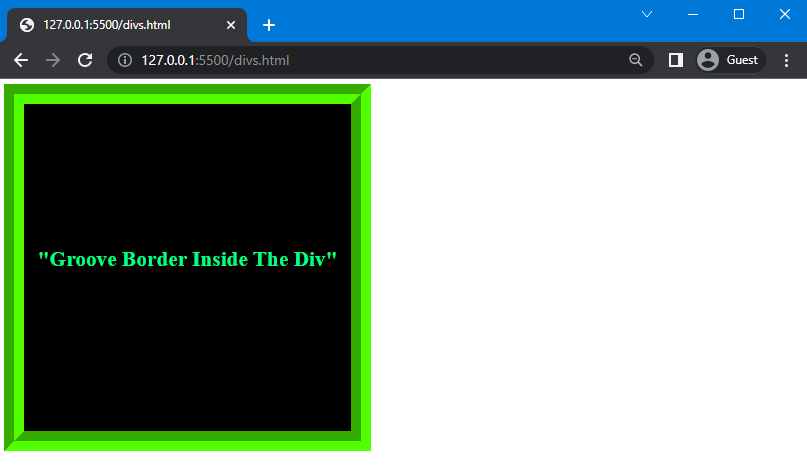
«Groove Border Inside The Div» < / h>
In the CSS, we will use “div1” to access the created div. Next, insert the border inside of the div as follows:
- Set the width and height of the div as “550px”.
- Set the color of the text as “rgb(2, 255, 137)”.
- Set the values for alignment of text using the line-height property as “420px” and text-align property as “center”.
- By using the background property, set the background color of the div as “black”.
- Create a border using border properties as “50px”, “groove”, and “rgb(81, 255, 0)”.
- Next, use the “border” property and set the value as “50px”, “groove”, and “rgb(81, 255, 0)” and set the value of “box-sizing” as “border-box” to place the border inside the div.
border : 30px groove rgb ( 81 , 255 , 0 ) ;
After implementing the given code, you will see the following output:
We have provided the three easiest ways for placing a border inside of a div using CSS.
Conclusion
To place a border inside the div, first, create a border using the “border” property, then use the “box-shadow” and “outline” with “outline-offset” and “box-sizing” properties of CSS. The border property creates a border around the element, and the other four properties can be used to move the border inside the div. As a result of this article, we have shown you the three easiest methods to place borders inside the div.
To place a border inside the div, first, create a border using the “border” property, then use the “box-shadow” and “outline” with “outline-offset” and “box-sizing” properties of CSS. The border property creates a border around the element, and the other four properties can be used to move the border inside the div. As a result of this article, we have shown you the three easiest methods to place borders inside the div.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.