- display¶
- Демо¶
- Синтаксис¶
- Значения¶
- Примечания¶
- Спецификации¶
- Поддержка браузерами¶
- Описание и примеры¶
- CSS Layout — The display Property
- The display Property
- Block-level Elements
- Inline Elements
- Display: none;
- Override The Default Display Value
- Example
- Example
- The CSS Display Property – Display None, Display Table, Inline Block and More
- Basic display Property Syntax
- Display Property Values in CSS
- display: inline
- display: block
- display: inline-block
- display: none
- display: table
- Other values of the Display Property
- display: flex
- display: grid
- display: inherit
- display: initial
- Conclusion
display¶
Свойство display , которое определяет, как элемент должен быть показан в документе.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57
/* values */ display: block; display: inline; display: run-in; /* values */ display: flow; display: flow-root; display: table; display: flex; display: grid; display: ruby; display: subgrid; /* plus values */ display: block flow; display: inline table; display: flex run-in; /* values */ display: list-item; display: list-item block; display: list-item inline; display: list-item flow; display: list-item flow-root; display: list-item block flow; display: list-item block flow-root; display: flow list-item block; /* values */ display: table-row-group; display: table-header-group; display: table-footer-group; display: table-row; display: table-cell; display: table-column-group; display: table-column; display: table-caption; display: ruby-base; display: ruby-text; display: ruby-base-container; display: ruby-text-container; /* values */ display: contents; display: none; /* values */ display: inline-block; display: inline-table; display: inline-flex; display: inline-grid; /* Global values */ display: inherit; display: initial; display: unset; Значения¶
Значение по-умолчанию: inline
Применяется ко всем элементам
Примечания¶
Chrome 32 — Значение run-in больше не поддерживается.
Спецификации¶
Поддержка браузерами¶
Can I Use flow-root? Data on support for the flow-root feature across the major browsers from caniuse.com.
Can I Use css-table? Data on support for the css-table feature across the major browsers from caniuse.com.
Can I Use css-display-contents? Data on support for the css-display-contents feature across the major browsers from caniuse.com.
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47
html> head> meta charset="utf-8" /> title>displaytitle> style> .example border: dashed 1px #634f36; /* Параметры рамки */ background: #fffff5; /* Цвет фона */ font-family: 'Courier New', Courier, monospace; /* Шрифт текста */ padding: 7px; /* Поля вокруг текста */ margin: 0 0 1em; /* Отступы */ > .exampleTitle border: 1px solid black; /* Параметры рамки */ border-bottom: none; /* Убираем линию снизу */ padding: 3px; /* Поля вокруг текста */ display: inline; /* Устанавливаем как строчный элемент */ background: #efecdf; /* Цвет фона */ font-weight: bold; /* Жирное начертание */ font-size: 90%; /* Размер текста */ margin: 0; /* Убираем отступы */ white-space: nowrap; /* Отменяем переносы текста */ > style> head> body> p class="exampleTitle">Примерp> p class="example"> br /> html> br /> body> br /> b>Формула серной кислоты:b> i >Hsub>small>2small>sub> SOsub >small>4small> sub>i >br /> body> br /> html> p> body> html> CSS Layout — The display Property
The display property is the most important CSS property for controlling layout.
The display Property
The display property specifies if/how an element is displayed.
Every HTML element has a default display value depending on what type of element it is. The default display value for most elements is block or inline .
This panel contains a element, which is hidden by default ( display: none ).
It is styled with CSS, and we use JavaScript to show it (change it to ( display: block ).
Block-level Elements
A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can).
Examples of block-level elements:
Inline Elements
An inline element does not start on a new line and only takes up as much width as necessary.
This is an inline element inside a paragraph.
Examples of inline elements:
Display: none;
display: none; is commonly used with JavaScript to hide and show elements without deleting and recreating them. Take a look at our last example on this page if you want to know how this can be achieved.
The element uses display: none; as default.
Override The Default Display Value
As mentioned, every element has a default display value. However, you can override this.
Changing an inline element to a block element, or vice versa, can be useful for making the page look a specific way, and still follow the web standards.
Example
Note: Setting the display property of an element only changes how the element is displayed, NOT what kind of element it is. So, an inline element with display: block; is not allowed to have other block elements inside it.
The following example displays elements as block elements:
Example
The following example displays elements as block elements:
The CSS Display Property – Display None, Display Table, Inline Block and More
Kolade Chris
In CSS, the display property determines how an element looks. It is also a crucial part of the presentation of you HTML code as it has a significant impact on layouts.
In fact, to use the modern Flexbox and Grid models, you need to use the display property before you get access to their various properties and values. This is one reason why the display property is so important in CSS.
Let’s dive in and learn how to use the display property and all its different values.
Basic display Property Syntax
Display Property Values in CSS
There are inline and block-level elements in CSS. The difference between the two is that inline elements don’t take up an entire space – that is, they don’t start on a new line – but block elements do.
The display property takes many different values such as inline , inline-block , block , table , and more, which all influence the layout and presentation of an element on the web page. Also, to implement the flex and grid layouts, you need to use the display property.
You can use this display property to change an inline element to block , block element to inline , block and inline elements to inline-block , and many more.
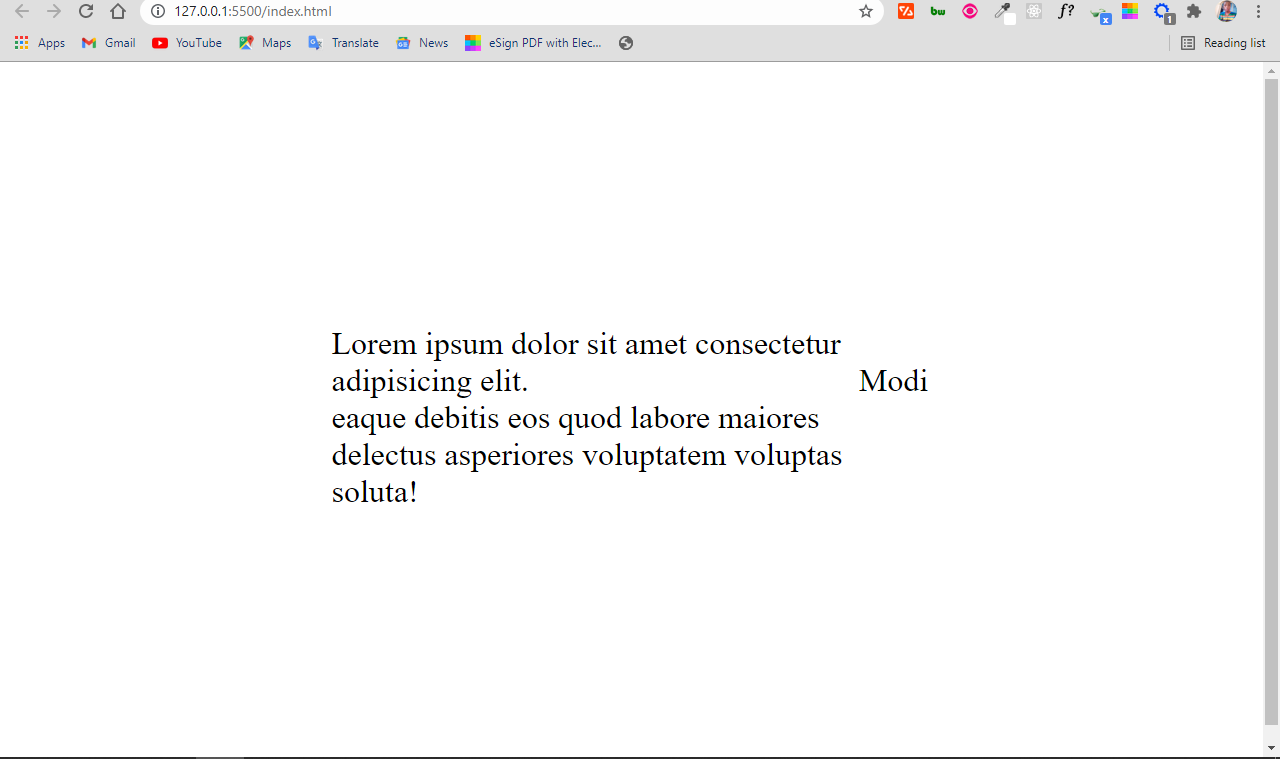
display: inline
An element with a display property set to inline will not start on a new line and it will take up the remaining/available screen width. It just takes up the space such an element would normally take.
Because of this, you can’t set the width and height of an element that has a display of inline , becuase it does not take up the whole screen width.
Some elements are inline by default, like , , , and .
Lorem ipsum dolor sit amet consectetur adipisicing elit. This is an inline lement Modi eaque debitis eos quod labore maiores delectus asperiores voluptatem voluptas soluta! display: block
An element that has the display property set to block starts on a new line and takes up the available screen width.
You can specify the width and height properties for such elements. Examples of elements that are at block-level by default are , ,
, and lots more.
You can set the span from the previous HTML code to block display and it will behave like a block-level element.
You can see that the takes up the full width. That’s because it has a display property set to block.
display: inline-block
Apart from block and inline display, there’s also inline-block.
An element you assign a display of inline-block is inline by presentation. But it has the added advantage of you being able to apply width and height to it, which you can’t do when the element is assigned a dispaly of inline .
So, you can look at the inline-block display as an inline element and block element in one package.
display: none
When you set the display property of an element to none , the element is completely taken off the page and it doesn’t have an effect on the layout.
This also means that devices like screen readers, which make websites accessible to blind people, wont’t have access to the element.
Do not confuse display: none with visibility: hidden . The latter also hides the element, but leaves the space it would normally take open or empty.
Visibility hidden leaves the space occupied by the span element open, as you can see below:
display: table
You’ll rarely use a display value of table these days, but it’s still important to know. It was more useful in the past because you would use it for layouts before the advent of floats, Flex, and Grid.
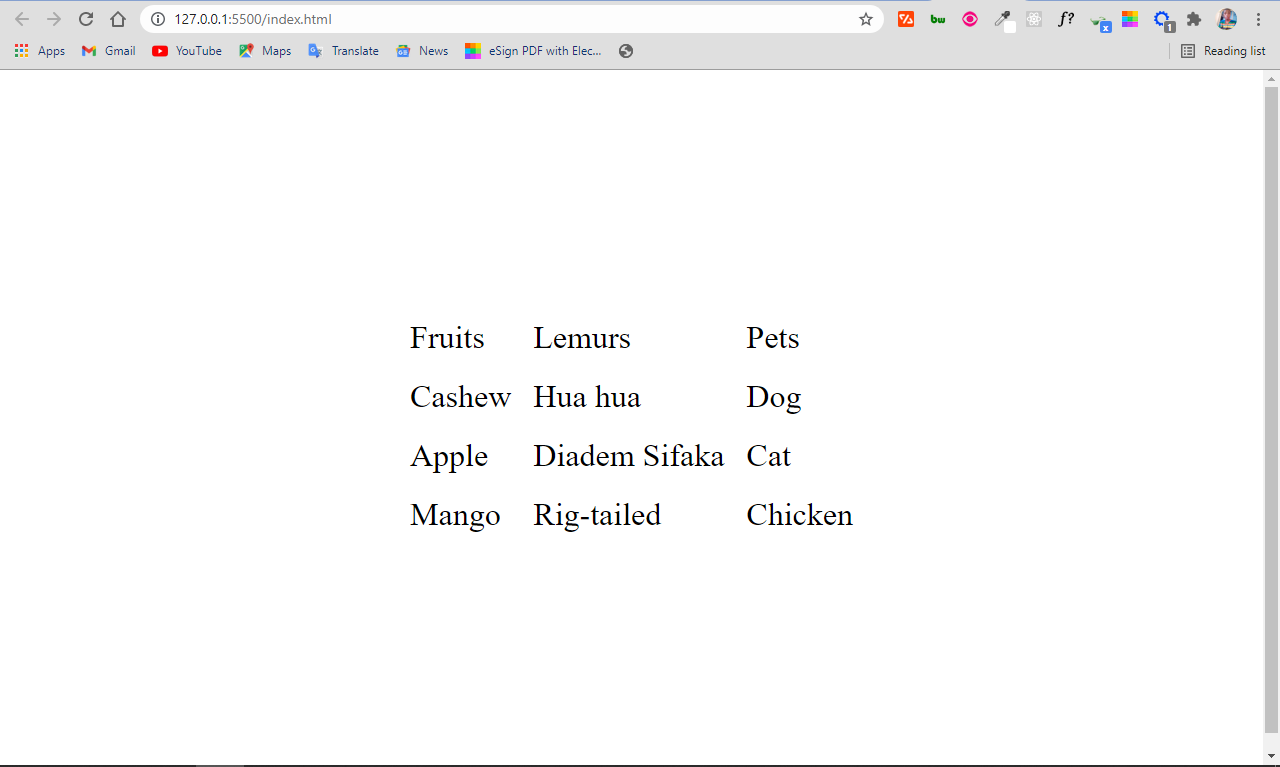
Setting display to table makes the element behave like a table. So you can make a replica of an HTML table without using the table element and corresponding elements such as tr and td .
Fruits Lemurs Pets Cashew Hua hua Dog Apple Diadem Sifaka Cat Mango Rig-tailed Chicken
The result of the HTML and CSS code snippets above looks like this:
But you can make the same table with the element by setting the respective displays to table , table-row , and table-cell . You will get the same result as you can see below:
Fruits Lemurs Pets Cashew Hua hua Dog Apple Diadem Sifaka Cat Mango Ring-tailed Chicken body < display: flex; align-items: center; justify-content: center; height: 100vh; font-size: 2rem; >div < max-width: 600px; >span < display: inline-block; background-color: #006100; width: 140px; height: 140px; >.table < display: table; >.row < display: table-row; >.cell < display: table-cell; >.row, .cell
Other values of the Display Property
Apart from inline , block , none , and table , which are really important because they significantly influence how web pages look, there are other values of the display property worthy of your attention.
Some of them you’ll use all the time without really realizing that they are also part of the display property. And others you won’t use often at all.
Let’s look at some of them now.
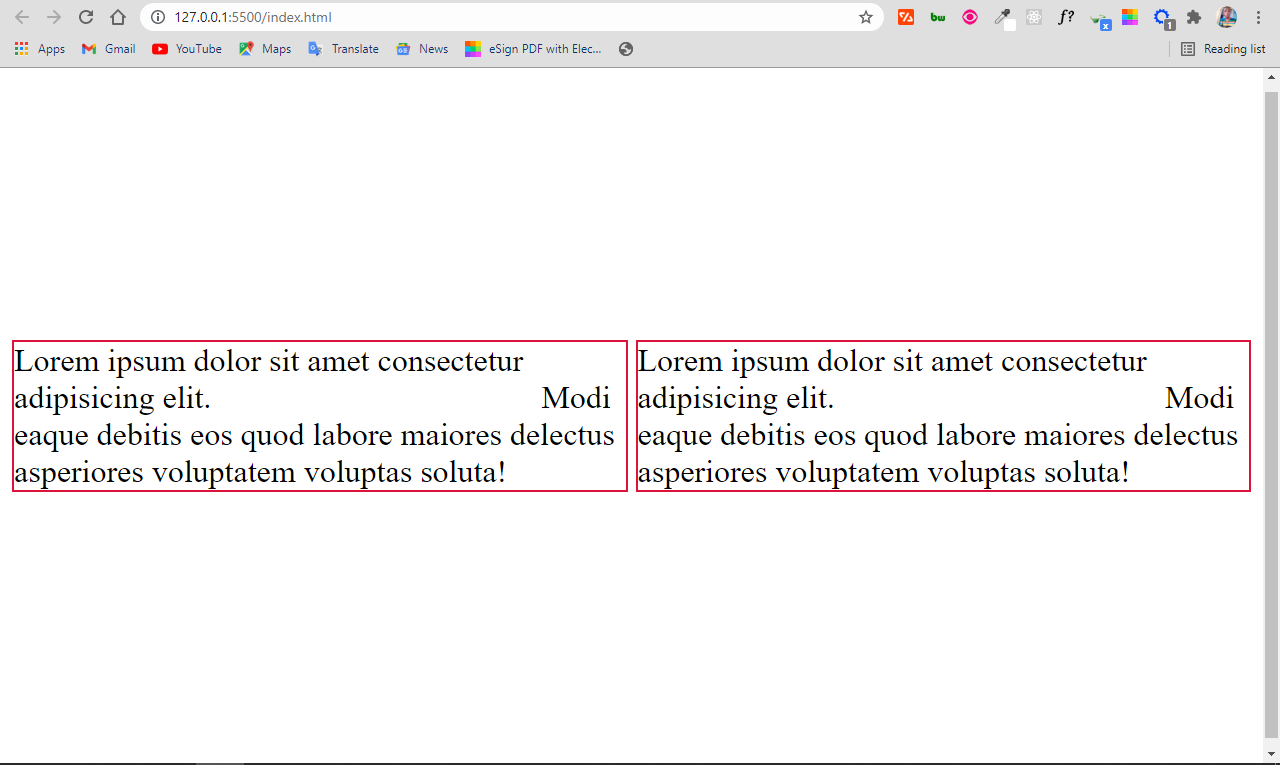
display: flex
A display of flex gives you access to the Flex layout system, which simplifies how we design and layout our web pages.
Lorem ipsum dolor sit amet consectetur adipisicing elit. This is an inline element Modi eaque debitis eos quod labore maiores delectus asperiores voluptatem voluptas soluta! Lorem ipsum dolor sit amet consectetur adipisicing elit. This is an inline element Modi eaque debitis eos quod labore maiores delectus asperiores voluptatem voluptas soluta! display: grid
A display set to grid allows you to build layouts with the grid system, which is like an advanced form of flex.
Lorem ipsum dolor sit amet consectetur adipisicing elit. This is an inline element Modi eaque debitis eos quod labore maiores delectus asperiores voluptatem voluptas soluta! Lorem ipsum dolor sit amet consectetur adipisicing elit. This is an inline element Modi eaque debitis eos quod labore maiores delectus asperiores voluptatem voluptas soluta! display: inherit
This makes the element inherit the display property of its parent. So, if you have a tag inside a div and you give the span tag a display of inherit , it turns it from inline to block element.
Lorem ipsum dolor sit amet consectetur Inline element adipisicing elit. Cumque cupiditate harum consectetur a exercitationem laboriosam nobis eos pariatur expedita iure. display: initial
This sets the display property of an element to its default value. So, if you set the display property of a span to initial, it remains inline, and if you set the same value for a div, it remains block.
Lorem ipsum dolor sit amet consectetur Inline element adipisicing elit. Cumque cupiditate harum consectetur a exercitationem laboriosam nobis eos pariatur expedita iure. Conclusion
Having a good grasp of the display property will help your page layouts look great. It also gives you a lot more control over the way you present your elements while working with CSS.
You can continue to come back to this article for reference too as the display property is always confusing at first until you use it enough to understand it fully.
I hope this article has given you the background knowledge you need in order to put the display property to good use.
Thank you for reading, and keep coding.