- CSS Flex Container
- Example
- The flex-direction Property
- Example
- Example
- Example
- Example
- The flex-wrap Property
- Example
- Example
- Example
- The flex-flow Property
- Example
- The justify-content Property
- Example
- Example
- Example
- Example
- Example
- The align-items Property
- Example
- Example
- Example
- Example
- Example
- 3
- The align-content Property
- Example
- Example
- Example
- Example
- Example
- Example
- Perfect Centering
- Example
- The CSS Flexbox Container Properties
- Как работает CSS Flexbox: наглядное введение в систему компоновки элементов на веб-странице
- display: flex
- flex-direction
- justify-content
- align-items
- align-self
- flex-basis
- flex-grow
- flex-shrink
- flex
- Дополнительно
- Как с CSS Flexbox меняется размер?
- Немного математики
CSS Flex Container
Like we specified in the previous chapter, this is a flex container (the blue area) with three flex items:
The flex container becomes flexible by setting the display property to flex :
Example
The flex container properties are:
The flex-direction Property
The flex-direction property defines in which direction the container wants to stack the flex items.
Example
The column value stacks the flex items vertically (from top to bottom):
Example
The column-reverse value stacks the flex items vertically (but from bottom to top):
Example
The row value stacks the flex items horizontally (from left to right):
Example
The row-reverse value stacks the flex items horizontally (but from right to left):
The flex-wrap Property
The flex-wrap property specifies whether the flex items should wrap or not.
The examples below have 12 flex items, to better demonstrate the flex-wrap property.
Example
The wrap value specifies that the flex items will wrap if necessary:
Example
The nowrap value specifies that the flex items will not wrap (this is default):
Example
The wrap-reverse value specifies that the flexible items will wrap if necessary, in reverse order:
The flex-flow Property
The flex-flow property is a shorthand property for setting both the flex-direction and flex-wrap properties.
Example
The justify-content Property
The justify-content property is used to align the flex items:
Example
The center value aligns the flex items at the center of the container:
Example
The flex-start value aligns the flex items at the beginning of the container (this is default):
Example
The flex-end value aligns the flex items at the end of the container:
Example
The space-around value displays the flex items with space before, between, and after the lines:
Example
The space-between value displays the flex items with space between the lines:
The align-items Property
The align-items property is used to align the flex items.
In these examples we use a 200 pixels high container, to better demonstrate the align-items property.
Example
The center value aligns the flex items in the middle of the container:
Example
The flex-start value aligns the flex items at the top of the container:
Example
The flex-end value aligns the flex items at the bottom of the container:
Example
The stretch value stretches the flex items to fill the container (this is default):
Example
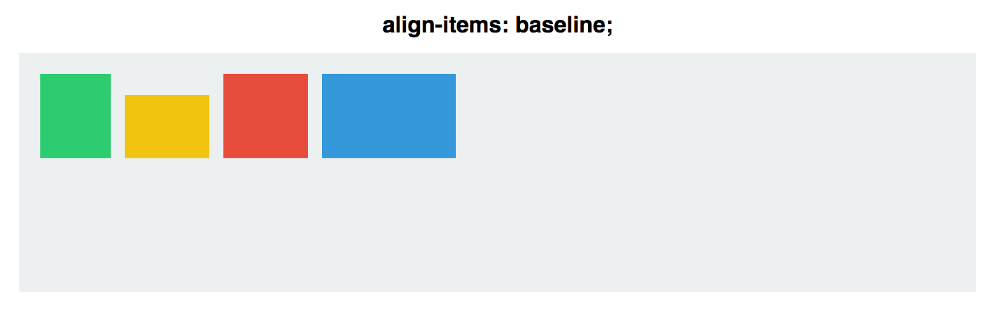
The baseline value aligns the flex items such as their baselines aligns:
Note: the example uses different font-size to demonstrate that the items gets aligned by the text baseline:
2
3
The align-content Property
The align-content property is used to align the flex lines.
In these examples we use a 600 pixels high container, with the flex-wrap property set to wrap , to better demonstrate the align-content property.
Example
The space-between value displays the flex lines with equal space between them:
Example
The space-around value displays the flex lines with space before, between, and after them:
Example
The stretch value stretches the flex lines to take up the remaining space (this is default):
Example
The center value displays the flex lines in the middle of the container:
Example
The flex-start value displays the flex lines at the start of the container:
Example
The flex-end value displays the flex lines at the end of the container:
Perfect Centering
In the following example we will solve a very common style problem: perfect centering.
SOLUTION: Set both the justify-content and align-items properties to center , and the flex item will be perfectly centered:
Example
The CSS Flexbox Container Properties
The following table lists all the CSS Flexbox Container properties:
| Property | Description |
|---|---|
| align-content | Modifies the behavior of the flex-wrap property. It is similar to align-items, but instead of aligning flex items, it aligns flex lines |
| align-items | Vertically aligns the flex items when the items do not use all available space on the cross-axis |
| display | Specifies the type of box used for an HTML element |
| flex-direction | Specifies the direction of the flexible items inside a flex container |
| flex-flow | A shorthand property for flex-direction and flex-wrap |
| flex-wrap | Specifies whether the flex items should wrap or not, if there is not enough room for them on one flex line |
| justify-content | Horizontally aligns the flex items when the items do not use all available space on the main-axis |
Как работает CSS Flexbox: наглядное введение в систему компоновки элементов на веб-странице
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок — настоящая flex шпаргалка.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
display: flex
Разберёмся, как работает display flex CSS. Есть страница:
На ней размещено 4 div разных размеров, которые находятся внутри серого div . У каждого div есть свойство display: block . Поэтому каждый блок занимает всю ширину строки. И вот как реализовать CSS display flex. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex контейнером. Делается это так:
Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
flex-direction
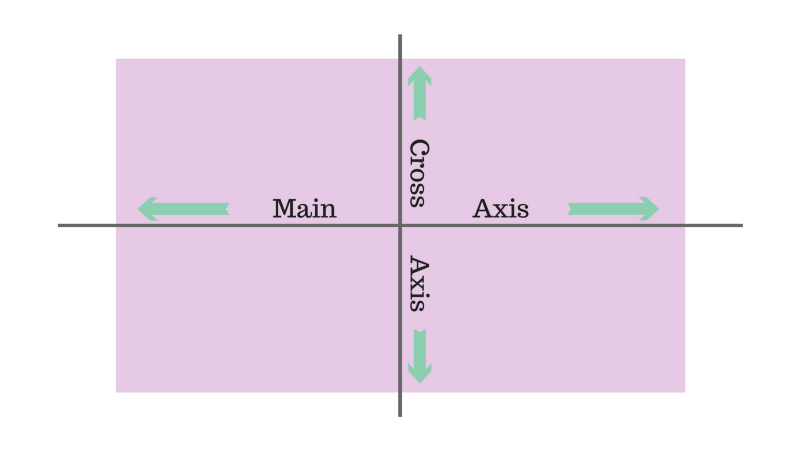
У flex-контейнера есть две оси: главная и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex . А вот flex-direction позволяет вращать главную ось.
Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
Есть ещё парочка свойств для flex-direction : row-reverse и column-reverse .
justify-content
Отвечает за выравнивание элементов по главной оси:
Justify-content может принимать 5 значений:
Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками. Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.
align-items
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items :
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto . Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:
Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction :
align-self
Позволяет выравнивать элементы по отдельности:
#container < align-items: flex-start; >.square#one < align-self: center; >// Only this square will be centered.Для двух блоков применим align-self , а для остальных — align-items: center и flex-direction: row .
flex-basis
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
flex-grow
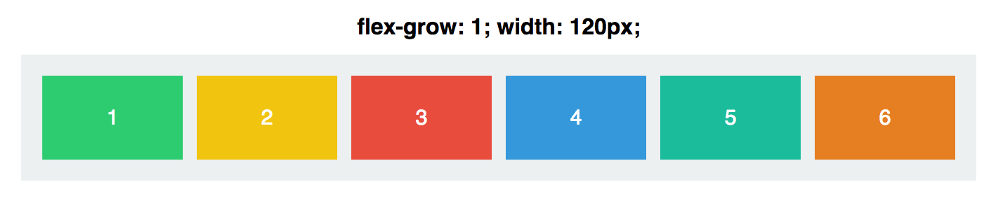
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:
По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:
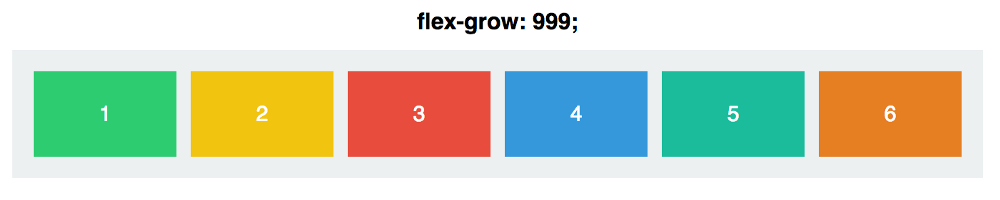
Теперь блоки заняли оставшееся место в контейнере. Но что значит flex-grow: 1 ? Попробуем сделать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные. Это значит, что не важно, какое значение у flex-grow , важно, какое оно по отношению к другим блокам:
Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
flex-shrink
Прямая противоположность flex-grow . Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
flex
Заменяет flex-grow , flex-shrink и flex-basis . Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis) .
У обоих одинаковый flex-basis . Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс margin и padding ). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow ) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим flex-shrink ) будет сжиматься в два раза быстрее:
Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
И последний пример по flex box CSS. Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для padding , и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок ( flex-shrink: 1 ) теряет 70px. Второй блок ( flex-shrink: 2 ) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с flex-grow .
Если помимо flex CSS вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.
Надеемся, вам была полезна наша анимированная Flexbox шпаргалка. Подписывайтесь на тег CSS, чтобы узнать больше о возможностях Флексбокс и не только.