- background-color
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- HTML
- CSS
- Результат
- Проблемы доступности
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- How to disable background color in css
- I need to disable background-color behind text
- Disable background color box on a click
- How to change background color of video bar after playing the video
- How to remove/disable new background-image transition in image style?
- Update on Comment
- How to Remove Background Color in CSS?
- Method 1: Remove Existing Background Color by Making it Transparent
- Heading with yellow background
- Method 2: Remove Existing Background Color Using background: none
- Heading with yellow background
- background-color: transparent OR background: none Which One Should You Use?
- Conclusion
- Related posts:
background-color
CSS-свойство background-color CSS устанавливает цвет фона элемента.
Интерактивный пример
Синтаксис
/* Словесные значения */ background-color: red; /* Шестнадцатеричное значение */ background-color: #bbff00; /* Шестнадцатеричное значение с alpha-каналом */ background-color: #11ffee00; /* 00 - полностью прозрачный */ background-color: #11ffeeff; /* ff - непрозрачный */ /* RGB-значение */ background-color: rgb(255, 255, 128); /* RGBA-значение или RGB с alpha-каналом */ background-color: rgba(117, 190, 218, 0.0); /* 0.0 - полностью прозрачный */ background-color: rgba(117, 190, 218, 0.5); /* 0.5 - полупрозрачный */ background-color: rgba(117, 190, 218, 1.0); /* 1.0 - непрозрачный */ /* HSLA-значение */ background-color: hsla(50, 33%, 25%, 0.75); /* Специальные словесные значения */ background-color: currentColor; background-color: transparent; /* Общие значения */ background-color: inherit; background-color: initial; background-color: unset;
Свойство background-color определяется единственным значением .
Значения
Формальный синтаксис
Примеры
HTML
div class="exampleone"> Lorem ipsum dolor sit amet, consectetuer div> div class="exampletwo"> Lorem ipsum dolor sit amet, consectetuer div> div class="examplethree"> Lorem ipsum dolor sit amet, consectetuer div>
CSS
.exampleone background-color: teal; color: white; > .exampletwo background-color: rgb(153, 102, 153); color: rgb(255, 255, 204); > .examplethree background-color: #777799; color: #FFFFFF; > Результат
Проблемы доступности
Важно обеспечить достаточный цветовой контраст между цветом текста и фоном, чтобы люди со слабым зрением могли его прочитать, но при этом должна быть достаточная разница между введённым текстом и текстом placeholder, чтобы пользователь не путал их.
Коэффициент цветового контраста определяется путём сравнения яркости текста placeholder и цветом фона формы ввода. Чтобы соответствовать рекомендациям Web Content Accessibility Guidelines (WCAG), требуется соотношение 4.5:1 для основного текста и 3:1 для более крупного текста, например, заголовков. Крупный текст определяется как 18.66px и больше с жирным начертанием или 24px и больше с обычным начертанием.
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 10 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.
How to disable background color in css
Tested on with Firefox 87.0a1 Based on URLs ending in FireMonkey UserCSS UserScript with any manager (GreaseMonkey | TamperMoneky | ViolentMonkey | FireMonkey) UserScript with TM | VM | FM (using legacy with TamperMoneky | ViolentMonkey | FireMonkey) UserScript without GM functions Note If processing is required, then add Solution: There is not enough information for a proper answer, therefore the answer will be general. Find the image/s You would need some criteria to pinpoint the correct images, like id, class, etc I used in this example Loop through images and make changes Alternative Methods With above UserScript changes are made at the time script runs.
I need to disable background-color behind text
- The background color of a text is transparent or inherit by default. That means you might apply a white background color to your text and that’s why you see a white background color, anyway you can use background-color: transparent !important; to remove the background.
- Second of all, I set the position of the container relative and the text, absolute. This is also helpful.
In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available Best practice use for text specific tags ( H1 , p and so on), because it is useful for SEO.
How to keep the background color of disabled Button in Material-UI?, With the way that the disabled state is handled in the default styles, I think you need to redefine the default colors within your override
Disable background color box on a click
Not the best way to disable that behavior, but this does the trick
.w-nav .menu-item .ripple-container
Changing the background color of a disabled input field, Try this instead: input[type=»text»]:disabled
How to change background color of video bar after playing the video
Add the following css to your video tag. This will remove the background color.
video::-webkit-media-controls-panel
Css background-color: none; [duplicate], Css background-color: none; [duplicate] · 1. Have you tried adding ! · how i can disabled «.ladda-button[disabled]:hover» button color as this
How to remove/disable new background-image transition in image style?
There is not enough information for a proper answer, therefore the answer will be general.
Find the image/s
You would need some criteria to pinpoint the correct images, like id, class, etc
I used src in this example
const images = document.querySelectorAll('img[src^="http://pngimg.com/uploads/"]'); Loop through images and make changes
Alternative Methods
With above UserScript changes are made at the time script runs. If images are created dynamically & later, then addition code is needed to wait for the change and apply/reapply the changes.
You can also use UserScript to insert CSS. CSS rules are applied to all images present and those that are created dynamically later.
const css = ` img[src^="http://pngimg.com/uploads/"] < background-color: transparent !important; transition-property: none !important; >`; GM_addStyle(css); // TamperMoneky | ViolentMonkey | FireMonkey // or GM.addStyle(css); // GreaseMonkey | TamperMoneky | ViolentMonkey | FireMonkey You can also use UserStyle/UserCSS (Stylish | Stylus | xStyle | FireMonkey) to achieve similar outcome. Using UserStyle/UserCSS has lower overheads in comparison to UserScript.
Here is an example of UserStyle. You would need to set the matching URLs in the UserStyle controls.
img[src^="http://pngimg.com/uploads/"]
Here is an example of FireMonkey UserCSS
/* ==UserCSS== @name Change Background @match . the site to match ==/UserCSS== */ img[src^="http://pngimg.com/uploads/"]
Update on Comment
It’s opening the image itself (right click and «Open image in new tab»).
I see. here are some examples.
- Tested on http://pngimg.com/uploads/light/light_PNG14421.png with Firefox 87.0a1
- Based on URLs ending in .png
FireMonkey UserCSS
/* ==UserCSS== @name Remove Image background @match *://*/*.png @run-at document-start ==/UserCSS== */ img
UserScript with any manager (GreaseMonkey | TamperMoneky | ViolentMonkey | FireMonkey)
// ==UserScript== // @name Remove Image background // @match *://*/*.png // @run-at document-start // @grant GM.addStyle // ==/UserScript== GM.addStyle('img '); UserScript with TM | VM | FM (using legacy GM_addStyle with TamperMoneky | ViolentMonkey | FireMonkey)
// ==UserScript== // @name Remove Image background // @match *://*/*.png // @run-at document-start // @grant GM_addStyle // ==/UserScript== GM_addStyle('img '); UserScript without GM functions
// ==UserScript== // @name Remove Image background // @match *://*/*.png // @run-at document-start // ==/UserScript== (() => < const style = document.createElement('style'); style.textContent = 'img '; (document.head || document.body).appendChild(style); >)(); If file:/// processing is required, then add
How to eliminate whitespace around background color? [duplicate], Browsers add some margin to the
element by default, which is what’s causing that. You can remove it by adding this to your CSS code:How to Remove Background Color in CSS?
In CSS, if we want to set the background color of an element, we use the background-color property. For example, background-color: red; sets the element’s background color to red, background-color: yellow; to the yellow background, and so on.
But, there may be situations where an element already has some background color and you want to remove it now. For example, you are working on an old project which has a really bad color scheme and you want to change things now.
In this article, I will explain both methods in detail and also some key points to remember while doing this.
Method 1: Remove Existing Background Color by Making it Transparent
The simplest way to remove any existing background color from an element is to make it transparent. When you make the background color of an element transparent, it will not be visible, doesn’t matter what background color have you applied to the element.
Let’s say we have two subheadings () in our HTML document.
Heading with yellow background
Now, we want don’t to keep any background color on the first subheading i.e. subheading with class=»no-background» .
To achieve that, we can set its background-color property to transparent . This will make the existing background color fully transparent and it will look like there is no background color applied to the element.
/* Apply yellow background color on all subheadings */ h2 < background-color: yellow; >/* Make background color fully transpaernt */ .no-background
Below is the outcome of the above code:
As you can see from the above image, the background color of the first subheading is not visible because we have set its background-color property to transparent .
Method 2: Remove Existing Background Color Using background: none
The second method to remove the background color of an element is to set its background property to none .
When you set the background property of an element to none , it means that no background color or image will be applied to the element.
If there is any existing background color applied to the element and you set the background property to none, that existing background color will be completely removed from the element i.e. all existing background colors and images will be overridden by the value none .
Let’s take the same example again, and see if it works:
Heading with yellow background
Now, set the background property to none to remove the existing background color from the first subheading:
/* Apply yellow background color on all subheadings */ h2 < background-color: yellow; >/* Remove background color completely */ .no-background
… And here is the outcome of the above code:
Bingo! the background color is completely removed from the first subheading.
background-color: transparent OR background: none Which One Should You Use?
In the above two examples, we saw that both methods can remove the existing background color from an element. Now, the biggest question arises, which approach should you choose?
The answer depends on your requirements.
If you want to remove only the existing background color of the element, you should choose the first approach i.e. apply background-color: transparent; .
This is because, when you set the background-color property to transparent , only the element’s background color is affected, the background images remain the same.
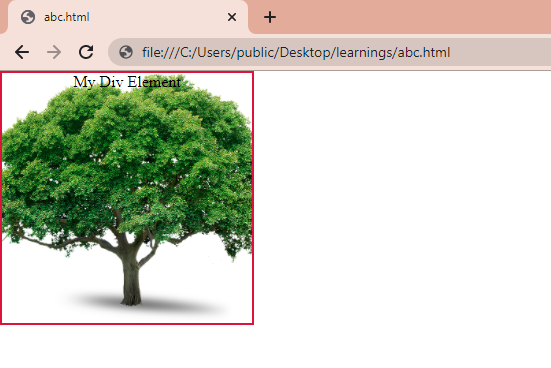
To explain this, let’s take an example, which has a div element with a yellow background color and a background image:
And here is the CSS applied to it:
This is how it is looking after applying the above CSS:
Now, if we use the background-color: transparent; to remove its background color, it will only remove its yellow background color, not the background image. See the following image:
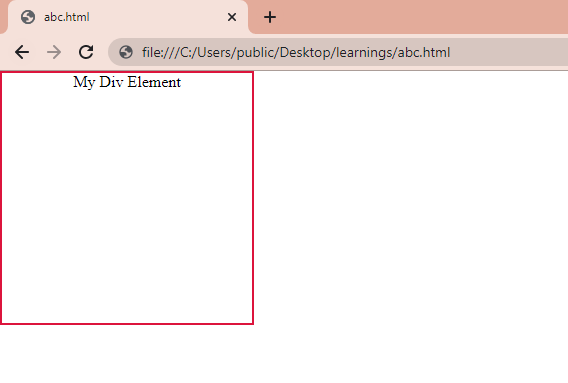
But, if we use the background: none; to remove its background color, its background color and background image both will be removed. This is because background: none; overrides all existing background properties. See the result in the following image:
I think now you got the answer when you should choose which approach.
Conclusion
In this article, we learned how we can remove the existing background color from an element.
To remove the existing background color of an element, you have two approaches. First, make the existing background color transparent by setting the background-color property to transparent .
Second, completely remove the background color from the element by setting its background property to none .