- CSS Borders
- CSS Border Style
- Example
- 43 CSS Borders
- Related Articles
- Author
- Links
- Made with
- About a code
- Animated Border Image
- Author
- Links
- Made with
- About a code
- Partial Gradient Border
- Author
- Links
- Made with
- About a code
- Gradient Border with Rounded Corners
- Author
- Links
- Made with
- About a code
- Background Border
- Author
- Links
- Made with
- About a code
- Patterned Borders
- Author
- Links
- Made with
- About a code
- Custom Dashed Border
- Author
- Links
- Made with
- About a code
- Colorful Border
- Author
- Links
- Made with
- About a code
- Gradient Border Effect
- Author
- Links
- Made with
- About a code
- Gradient Border + Transparent Background
- Author
- Links
- Made with
- About a code
- Border Linear-Gradient + Border-Radius
- Author
- Links
- Made with
- About a code
- Corner-only Border
- Author
- Links
- Made with
- About a code
- 8bit border-image
- Author
- Links
- Made with
- About a code
- 8-bit Pixel Border
- Author
- Links
- Made with
- About a code
- Avatar Border Effect. 15 Declarations, 1 Element, No Pseudos
- Author
- Links
- Made with
- About a code
- Use SVG for border-image
- Author
- Links
- Made with
- About a code
- CSS Gradient Borders
- Author
- Links
- Made with
- About a code
- Borders & Gradients
- Author
- Links
- Made with
- About a code
- Multiple Border-Radius Values
- Author
- Links
- Made with
- About a code
- CSS Candy Stripe Border Using Clip-Path
- Author
- Links
- Made with
- About a code
- Offset and XOR Frame: Lively
- Author
- Links
- Made with
- About a code
- Full Screen Vintage Frame with Multiple Borders
- Author
- Links
- Made with
- About a code
- Gradient Border
- Author
- Links
- Made with
- About a code
- Pure CSS Circular Border Patterns
- Author
- Links
- Made with
- About a code
- Fitted Border Image the Easy Way
- Author
- Links
- Made with
- About a code
- Map-Inspired Border
- Author
- Links
- Made with
- About a code
- Blurred Border
- Author
- Links
- Made with
- About the code
- Magic Borders
- Author
- Links
- Made with
- About the code
- Interactive Button Border
- Author
- Все о свойстве border
- Основы
- Border-Radius
- Несколько границ
- Изменение углов
- CSS фигуры
- Создание Speech Bubble
- Итог
CSS Borders
The CSS border properties allow you to specify the style, width, and color of an element’s border.
I have borders on all sides.
I have a red bottom border.
I have a blue left border.
CSS Border Style
The border-style property specifies what kind of border to display.
The following values are allowed:
- dotted — Defines a dotted border
- dashed — Defines a dashed border
- solid — Defines a solid border
- double — Defines a double border
- groove — Defines a 3D grooved border. The effect depends on the border-color value
- ridge — Defines a 3D ridged border. The effect depends on the border-color value
- inset — Defines a 3D inset border. The effect depends on the border-color value
- outset — Defines a 3D outset border. The effect depends on the border-color value
- none — Defines no border
- hidden — Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
Example
Demonstration of the different border styles:
A groove border. The effect depends on the border-color value.
A ridge border. The effect depends on the border-color value.
An inset border. The effect depends on the border-color value.
An outset border. The effect depends on the border-color value.
Note: None of the OTHER CSS border properties (which you will learn more about in the next chapters) will have ANY effect unless the border-style property is set!
43 CSS Borders
Collection of hand-picked free HTML and CSS border code examples from Codepen, GitHub and other resources. Update of May 2021 collection. 15 new items.
Related Articles
Author
Links
Made with
About a code
Animated Border Image
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Partial Gradient Border
Partial gradient border surrounding a circle image, which is done with a CSS conic gradient and a radial gradient mask.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gradient Border with Rounded Corners
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Background Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
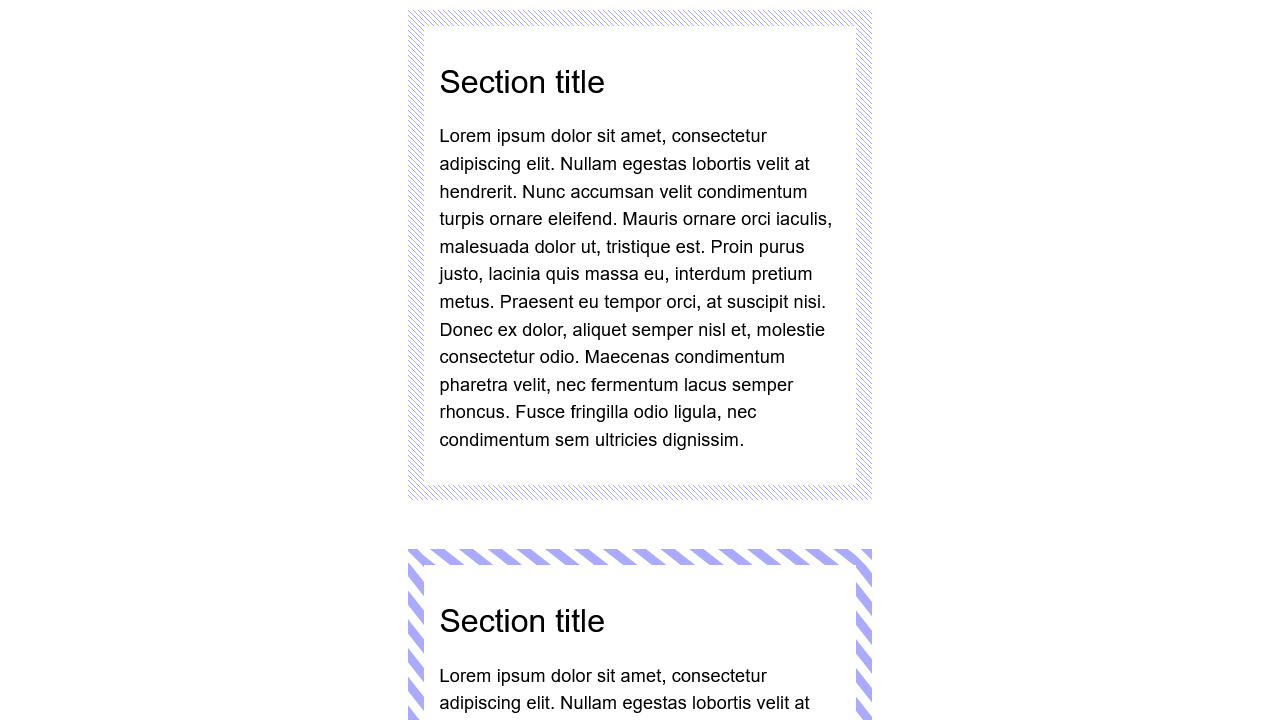
Patterned Borders
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Custom Dashed Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Colorful Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gradient Border Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gradient Border + Transparent Background
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Border Linear-Gradient + Border-Radius
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Corner-only Border
Corner-only border (allows for corner rounding & gradient border).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
8bit border-image
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
8-bit Pixel Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Avatar Border Effect. 15 Declarations, 1 Element, No Pseudos
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Use SVG for border-image
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Gradient Borders
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Borders & Gradients
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Multiple Border-Radius Values
You probably knew that you can set the border-radius of an element to 4 values, and using shorthand, it goes clock-wise from top, right, bottom, left. But did you know you can actually set up to 8 values if you separate them? Each corner can have 2 values as you can see in this example.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Candy Stripe Border Using Clip-Path
Create a responsive candy stripe border using the clip-path property on each of the list items in a ul . Change the height, background color, and stripe color very easily.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Offset and XOR Frame: Lively
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Full Screen Vintage Frame with Multiple Borders
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gradient Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Circular Border Patterns
The border patterns are created with clip-path on a pseudo-element.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fitted Border Image the Easy Way
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About a code
Map-Inspired Border
Map-inspired border effect using stacked border & box-shadows . Single HTML element with CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Blurred Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Magic Borders
Try to have a dynamic and responsive table that has borders only between cells.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Interactive Button Border
Button with an interactive border gradient.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Все о свойстве border
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?
Основы
border-width: thick; border-style: solid; border-color: black;Например у параметра border-width есть три параметра: thin, medium, thick:
Если необходимо менять цвет границы при наведении на объект:
Border-Radius
border-radius — это новый параметр CSS3 для отображения закругленных углов, который корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Для каждого угла можно назначить свое закругление:
border-top-left-radius: 20px; border-top-right-radius: 0; border-bottom-right-radius: 30px; border-bottom-left-radius: 0;В приведенном примере необязательно назначать «0» border-top-right-radius и border-bottom-left-radius, если они не наследуют значения, которые должны быть изменены.
Всю конструкцию можно сжать в одну строку:
/* top left, top right, bottom right, bottom left */ border-radius: 20px 0 30px 0;Здесь описаны самые простые и популярные примеры применения параметра border. Перейдем к более сложным.
Несколько границ
Border-Style
solid, dashed, and dotted — самые популярные значения параметра border-style, но давайте рассмотрим другие, например, groove and ridge.
border: 20px groove #e3e3e3;border-color: #e3e3e3; border-width: 20px; border-style: groove;
Outline
Этот способ отлично работает, но ограничен созданием двойной рамки. Если вам необходимо отобразить несколько границ элемента, то необходимо использовать другую технику.
Псевдоэлементы
.box < width: 200px; height: 200px; background: #e3e3e3; position: relative; border: 10px solid green; >/* Create two boxes with the same width of the container */ .box:after, .box:before < content: ''; position: absolute; top: 0; left: 0; bottom: 0; right: 0; >.box:after < border: 5px solid red; outline: 5px solid yellow; >.box:before
Возможно это не самое элегантное решение, однако оно работает
Box-Shadow

Изменение углов
border-radius: 50px / 100px; /* horizontal radius, vertical radius */border-top-left-radius: 50px 100px; border-top-right-radius: 50px 100px; border-bottom-right-radius: 50px 100px; border-bottom-left-radius: 50px 100px;Эта техничка бывает полезна, если необходимо имитировать искривление, а не закругление. Например, так можно получить эффект скрученной бумаги:

CSS фигуры
Наиболее частым примером использования CSS фигур является отображение стрелок. Чтобы понять, как это работает, необходимо разобраться с использованием отдельного border-color для каждой стороны и установкой значения «0» для width и height:
А теперь оставляем только синий треугольник:
Создание Speech Bubble
Теперь нужно расположить стрелку-треугольник в нужном месте. Вот наш цветной квадратик:
Оставляем только четверть квадратика:
Теперь перемещаем ниже и закрашиваем:
.speech-bubble < /* … other styles */ border-radius: 10px; >.speech-bubble:after < content: ''; position: absolute; width: 0; height: 0; border: 15px solid; border-top-color: #292929; top: 100%; left: 50%; margin-left: -15px; /* adjust for border width */ >Примеры применения:
/* Speech Bubbles Usage: Apply a class of .speech-bubble and .speech-bubble-DIRECTIONHi there*/ .speech-bubble < position: relative; background-color: #292929; width: 200px; height: 150px; line-height: 150px; /* vertically center */ color: white; text-align: center; border-radius: 10px; font-family: sans-serif; >.speech-bubble:after < content: ''; position: absolute; width: 0; height: 0; border: 15px solid; >/* Position the Arrow */ .speech-bubble-top:after < border-bottom-color: #292929; left: 50%; bottom: 100%; margin-left: -15px; >.speech-bubble-right:after < border-left-color: #292929; left: 100%; top: 50%; margin-top: -15px; >.speech-bubble-bottom:after < border-top-color: #292929; top: 100%; left: 50%; margin-left: -15px; >.speech-bubble-left:after

Вертикальное центрирование текста
минус использования line-height при вертикальном центрировании в ограничении текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:
.speech-bubble < /* other styles */ display: table; >.speech-bubble p
Еще один пример нестандартного использования границ:

Итог
Использование параметра border не ограничивается одним лишь «1px solid black», с помощью границ можно создавать различные фигуры, причем достаточно один раз написать CSS-класс и применять его к множеству элементов на странице.