- Ceaser CSS Easing Animation Tool
- Code snippets, short and long-hand:
- Resources
- CSS Easing / Cubic-Bezier Generator
- What is a CSS Easing / Cubic-Bezier Generator, and why should I bookmark it?
- How to use this tool?
- CSS Cubic Bezier Generator
- How to use Online CSS Cubic Bezier Generator?
- CSS Cubic Bezier Generator Online — Create Flexible Motion Effects for Your Website
- Introduction to CSS Cubic Bezier Generator: Adding Flexibility to Website Motion
- Understanding CSS Cubic Bezier
- Introducing CSS Cubic Bezier Generator
- How to Use CSS Cubic Bezier Generator
- Applications of CSS Cubic Bezier Generator
- Related Tools
- Top Tools
- New Tools
- Master CSS: CSS Transition Generator
- CSS Transition Generator
- When are CSS Transitions fired?
- How to use CSS Transitions
- An example of a CSS Transition
- Other easing functions
- Cubic Bezier Curves
- Steps
- Conclusion
Ceaser CSS Easing Animation Tool
Now that we can use CSS transitions in all the modern browsers, let’s make them pretty. I love the classic Penner equations with Flash and jQuery, so I included most of those. If you’re anything like me*, you probably thought this about the default easing options: “ease-in, ease-out. yawn.” The mysterious cubic-bezier has a lot of potential, but was cumbersome to use. Until now. friendly!
*If you are anything like me, we should be friends @matthewlein
Code snippets, short and long-hand:
If this saves you time, or blows your mind, consider making a donation to keep these projects alive.
Resources
- Very nice overview of CSS Transitions and Animation: http://css3.bradshawenterprises.com/
- Jared Hardy’s Ceaser Compass extension: https://github.com/jhardy/compass-ceaser-easing
- Excellent CSS3 LESS mixin by Matthew Wagerfield: https://github.com/MatthewWagerfield/LESS-CSS3-Mixins
- Ceaser TextMate Bundle: https://github.com/matthewlein/Ceaser-CSS-Easing-tmbundle
- LESS easing by Kirk Strobeck https://github.com/kirkstrobeck/bootstrap/blob/master/less/easing.less
- Ceaser cubic bezier’s in JS/LESS/SASS for plugin/mixin developers
- AppMobi did a simple how-to video for Ceaser on Youtube
- -ms- prefix was never really needed
Webkit/Safari/Chrome desicion-makers: Hoping Bug 45761 gets fixed/implemented soon so I can add easeBack effects.
CSS Easing / Cubic-Bezier Generator
What is a CSS Easing / Cubic-Bezier Generator, and why should I bookmark it?
CSS Easing / Cubic-Bezier Function Generator is a free online tool for web developers that lets you build custom easing timing functions for transitions and animations. You can also choose from many preloaded easing functions by simply selecting them from a select box, choose the duration and then click the effect buttons (left, width, height, opacity) to get a live demo.
It is recommended to bookmark it on your web browsers to quickly revisit and reuse it when needed for better productivity at work.
Please share these tools with your friends and colleagues. Also, it will be great if you can recommend these tools in your blogs if you have one. Thank You 🙂
How to use this tool?
Follow these simple steps to get the best results with this tool.
- Step 1 — Choose preloaded «Easing» timing functions from the select box, set a «Duration», and then click the «Effect» buttons to get the live demo.
- Step 2 — If you want to customize the timing function, click and drag the two black-shaped square points inside the squared bordered canvas area according to your needs and click the «Effect» buttons to check its impact live.
- Step 3 — Now copy the timing functions below the label «Code snippets, short and long-hand:» and apply it to your transitions and animations.
Now, save this tool or bookmark it on your web browser to revisit it quickly when needed. Thank you!
webdevpuneet.com © 2021 | hosted by Bluehost (web hosting)
CSS Cubic Bezier Generator
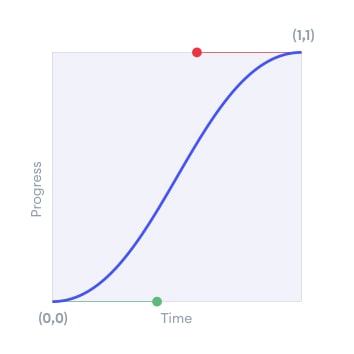
CSS Cubic Bezier Generator is a free online tool for generating CSS code for cubic bezier easing functions by getting info about the animation from time vs progress graph or directly previewing the animation. When creating animations on web development, mostly linear transitions are used since most animations are very short and users may not feel the difference between a linear CSS animation and an animation which has an easing function. But, if you are working with complex animations which has a duration above ~0.5s, it is important to use more natural easing functions or elastic movements which attracts users more. There are predefined easing functions in CSS which can be used for better animations which are ease, ease-in, ease-out and ease-in-out. When these easing types are not sufficient, best way to manage an animation timing in CSS is to use Cubic Bezier easing functions.
- x1, y1: x and y coordinates of P1 (Point 1) which defines start of animation.
- x2, y2: x and y coordinates of P2 (Point 2) which defines end of animation.
By defining x and y coordinates of these 2 points, you can define the progress of all animation with cubic Bezier function in CSS. x values are limited between 0 and 1 while y values may be between minus infinity to plus infinity. But, in terms of achieving natural animation progress, it is limited between -2 to +2 in the tool.
How to use Online CSS Cubic Bezier Generator?
You can generate CSS code for cubic Bezier animation timing functions by following these easy steps.
- First, you have to select 4 coordinates for constructing the cubic Bezier starting and ending points.
- Animation can be previewed online by pressing the play icon. If the result is not satisfactory, you can fine tune it easily by changing the coordinates. Also, the graph is helpful to predict the CSS animation progress. Its path and slopes give ideas about the result.
- Default animation duration is one second, but you can change it between a range from 0 to 5 seconds. Also, predefined CSS animation timing functions can be selected from the list see how they behave.
- CSS code or cubic Bezier coordinates can be copied and used in your project by just pasting it in your stylesheet.
CSS Cubic Bezier Generator Online — Create Flexible Motion Effects for Your Website
Introduction to CSS Cubic Bezier Generator: Adding Flexibility to Website Motion
Are you looking to add smooth and flexible motion effects to your website? CSS Cubic Bezier Generator is a powerful and convenient tool that enables you to achieve precisely that using CSS Cubic Bezier. In this article, we will explore CSS Cubic Bezier Generator and how to utilize it to create distinctive motion effects on your website.
Understanding CSS Cubic Bezier
Before we dive into the tool, let’s grasp the concept of CSS Cubic Bezier. CSS Cubic Bezier is a CSS function used to define the curve of an object’s motion. By adjusting the values within the Cubic Bezier function, you can create unique motion effects, such as smooth transitions, easing, or acceleration.
Introducing CSS Cubic Bezier Generator
CSS Cubic Bezier Generator is a free online tool that simplifies the process of creating CSS Cubic Bezier code. Rather than manually adjusting the values of the Cubic Bezier function, you can use this tool to generate the desired motion effects with just a few clicks.
How to Use CSS Cubic Bezier Generator
Using CSS Cubic Bezier Generator is a straightforward process:
Step 2: Use the slider or enter values to adjust the control points of the Cubic Bezier curve.
Step 3: As you make adjustments, the tool will automatically display the corresponding motion effect. You can preview and fine-tune it until you achieve the desired result.
Step 4: Once you’re satisfied, the tool will provide you with the corresponding CSS Cubic Bezier code. You can copy and use this code on your website.
Applications of CSS Cubic Bezier Generator
CSS Cubic Bezier Generator empowers you to create unique motion effects for your website. Here are some ideas on how you can apply this tool:
- Create smooth motion effects for elements like images, menus, buttons, and more.
- Add distinctive motion effects to your website when scrolling, hovering, or interacting with elements.
- Generate easing or acceleration motion effects for website elements.
CSS Cubic Bezier Generator is a valuable tool that allows you to create flexible motion effects for your website. By utilizing CSS Cubic Bezier, you can create unique and appealing motion effects that captivate your visitors. Give CSS Cubic Bezier Generator a try and explore your creative potential in crafting distinctive motion effects for your website.
Related Tools
- CSS Beautify
- CSS Box Shadow
- CSS Border Radius
- CSS Transition
- CSS Transform
- CSS3 Text Rotate
- CSS Text Shadow
- CSS3 Animation
- CSS Gradient
- css Minify
- SCSS To CSS
- LESS To CSS
- SASS To CSS
- CSS To SASS
- CSS To SCSS
- CSS To LESS
- CSS Validator
- Stylus To CSS
- Stylus To SCSS
- Stylus To SASS
- Stylus To Less
- CSS To Stylus
- SCSS To Stylus
- SASS To Stylus
- CSS Clip Path Generator
- CSS Column Generator
- CSS3 Flip Switch
- CSS Flexbox Generator
- CSS Glitch Text Effect
- CSS Loader Generator
- CSS Scrollbar Generator
- CSS Filter Generator
- Style Input Range
- CSS3 Menu Generator
- CSS3 RGBA Generator
- CSS Ribbon Generator
- CSS Ribbon Banner Generator
- CSS Text Gradient Generator
- CSS Tooltip Generator
- CSS Triangle Generator
- CSS3 Button Generator
Top Tools
New Tools
Master CSS: CSS Transition Generator
CSS transitions give us the ability to smoothly transition from one set of styles to another. Without them, your hover, click, and transform effects can look janky and sudden. To illustrate a CSS transition, below are two emojis. Click on them to see the difference:
CSS Transition Generator
As part of this tutorial, I’ve created a CSS transition generator which will let you play around with a transition and see how it works. Use this tool to generate your own custom transitions. Timing in transitions is controlled either by keywords, such as ease-in, or by the cubic bezier function, which you can manipulate below. If you want to learn more, read the rest of this article!
When are CSS Transitions fired?
When a user initiates a new state, i.e. focuses or hovers over an element with :focus or :hover , styles will change. Similarly, if you add a new class with Javascript to an HTML element which adds new styles, the style will similarly change. In both of these situations, CSS transitions will be fired. Essentially, then, a transition is fired when a CSS element changes, whether through an event, or by adding a class.
How to use CSS Transitions
- transition-property — this is the property we want to transition. It can be set to all or any CSS property, i.e. background or padding
- transition-duration — this is the length of the transition. It can be set to a time, usually in seconds, i.e. 5s.
- transition-timing-function — this is the timing function. It is usually a keywords, which can be ease, linear, ease-in, ease-out or ease-in-out. There are others, but we’ll look at those later.
- transition-delay — this is the delay at the start. If a user hovers, and we have this set to 0.5s, then the hover effect will only start 0.5s after the hover begins.
By default, we only really need to give the first two properties, i.e the following assumes an ease timing function, and no delay:
div transition: background 2s; > As discussed, transition is a short hand, the following shows both short form and long form of the transition property:
div transition: background 3s ease-in 0.5s; /* Equivalent to.. */ transition-property: background; transition-duration: 3s; transition-timing-function: ease-in; transition-delay: 0.5s; > An example of a CSS Transition
Let’s take a look at a hover transition effect. If you hover over the the div below, you’ll see the slow transition to the new styles:
div color: white; text-decoration: underline; font-size: 1.25rem; background: transparent; padding: 0.25rem; box-shadow: none; cursor: pointer; /* The transition property: */ transition: all 0.5s ease-out; > div:hover padding: 0.5rem; background: white; color: black; box-shadow: 0 2px 25px rgba(255,255,255,0.5); > Other easing functions
We’ve spoken a little bit about easing functions, and the keywords we can use, but those aren’t the only ones we can use. There are also a few other easing functions which can be quite useful for creating varied transition effects.
Cubic Bezier Curves
One of the most used transition timing functions is a cubic bezier curve. An example of that is shown below:
div transition: all 0.5s cubic-bezier(.17,.67,1,-0.52); > This allows us to have transitions go back and forwards based on the curve shape. The above transition can be seen below:
If you want to generate your own cubic bezier curves, you can do it through various tools found online, or via the Google Chrome Dev tools when editing a transition property.
Steps
Less used, but equally useful. It breaks the transition into a set of evenly spaced steps, giving a sort of jumpy effect when transitioning between two states.
Steps are defined as a number of steps, and a keyword. The keyword determines whether the jump starts at the beginning of the CSS change (jump-start) or if it aligns with the end instead (jump-end), or both (jump-both).
div transition: all 2s step(6, jump-start); > This allows us to have transitions go back and forwards based on the curve shape. The above transition can be seen below:
Conclusion
I hope you’ve enjoyed this guide on CSS transitions. You can use our CSS Transition generator above to generate your own custom cubic bezier transitions, and test them out. Check out our other tutorials and guides for more.