- CSS counter
- Кастомизация простого упорядоченного списка.
- Счетчик с ведущим нулём.
- Вложенные списки.
- Нюанс для студентов.
- Рассмотрим на примере слайдера.
- В итоге.
- counter()
- Try it
- Syntax
- Values
- Formal syntax
- Ведущие нули у ol
- Результат:
- Результат:
- Комментарии
- Другие публикации
- counters()
- Try it
- Syntax
- Values
- Formal syntax
- Examples
- default value compared to upper Roman
- HTML
- CSS
- Result
- decimal-leading-zero compared to lower-alpha
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
CSS counter
Как стилизовать упорядоченные списки? Как добавить ведущий ноль у такого списка? Что делать если у вас вложенный список? Самый простой вариант: писать спаны. Но это как-то грустно:
- Можно пропустить нужное число
- При изменении порядка сложно следить за порядком нумерации
- Неудобно работать над проектом при лишних html элементах
Можно ещё найти грустных моментов, но сегодня вопрос не о минусах, а о том как это можно стилизовать.
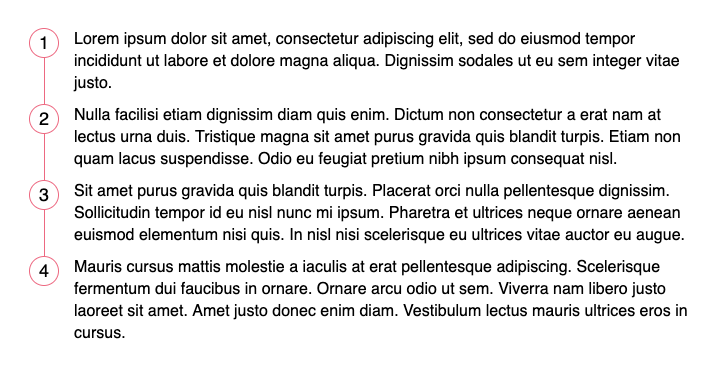
Кастомизация простого упорядоченного списка.
CSS counter, в своей сущности, переменные CSS, значения которых могут быть инкрементированы при помощи CSS для отслеживания количества их использования. Они позволяют регулировать внешний вид контента, основываясь на его местоположении в документе. CSS счётчики реализованы в CSS 2.1
Ну или по другому counter это функция, которая принимает параметры, и, для того, что бы она заработала нужно её включить.
Для начала необходимо удалить у списка браузерные маркеры list-style-type: none; и обнулить/создать счетчик: counter-reset: item; . Далее элементам списка добавим псевдоэлементы, увеличим счётчик counter-increment: item; и в content добавим номер текущего элемента content: counter(item); . В данном примере item это переменная которую я придумал, вы можете добавить своё название. Для видимости работы скрипта изменю ещё цвет и добавлю точку после номера. На выходе получаю такой код:
Счетчик с ведущим нулём.
Тут на столько всё просто что не буду добавлять весь код. Единственное, что необходимо сделать, так это в counter добавить второй параметр через запятую: decimal-leading-zero .
Вместо ведущего нуля можно добавлять и другие значения свойства list-style-type . (ниже будет пример)
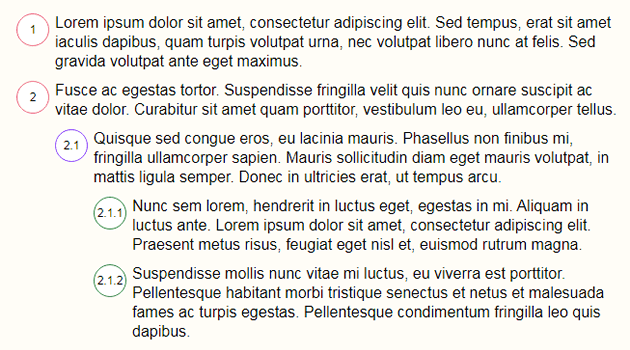
Вложенные списки.
Усложнение будет совсем несложным. Необходимо только заменить функцию counter на counters и добавить второй обязательный параметр, который будет разделителем у нумерации вложенных списков: content: counters(item, «.»); .
Так же как и у counter можно добавить ведущий ноль или поменять тип нумерации content: counters(item, «.», decimal-leading-zero) » «; .
Нюанс для студентов.
Если добавить подобную кастомизацию списку, элементы которого могут быть скрыты, то для вас может быть неожиданный результат, нумерация пойдёт не по плану.
Рассмотрим на примере слайдера.
Важно помнить что этот пример для простейшего слайдера, который не стоит использовать для продакшена, так как есть проблемы с доступностью. Это пример для понимания как работает css
Я сделал простейший слайдер:
.button-wrap < display: flex; justify-content: center; >.slider < /* Устанавливает значение счётчика, равным 0 */ counter-reset: item; list-style-type: none; position: relative; width: 300px; height: 100px; margin-left: auto; margin-right: auto; border: 1px solid turquoise; padding: 0; >.item::before < color: #ff6347; /* Инкрементирует счётчик*/ counter-increment: item; /* Отображает текущее значение счётчика */ content: counter(item) ". "; >.item < width: 300px; height: 100px; position: absolute; top: 0; left: 0; >.item:not(.item--active)
const slider = document.querySelector('.slider'); const sliderItems = document.querySelectorAll('.slider .item'); const next = document.querySelector('.button-next'); const prew = document.querySelector('.button-prew'); let count = 0; console.log(sliderItems); console.log(next); console.log(prew); sliderItems[count].classList.add('item--active'); next.addEventListener('click', function () < if (count < sliderItems.length - 1) < count++; slider.querySelector('.item--active').classList.remove('item--active'); sliderItems[count].classList.add('item--active'); >>); prew.addEventListener('click', function () < if (count >= 1) < count--; slider.querySelector('.item--active').classList.remove('item--active'); sliderItems[count].classList.add('item--active'); >>);По кликам на кнопки вперёд и назад, когда меняется контент, нумерация не меняется. Для того чтобы нумерация менялась, необходимо сделать следующее:
- Добавить внутри элемента списка враппер для контента, в моём случае это p
- Скрывать именно контент, а не сам элемент списка.
.button-wrap < display: flex; justify-content: center; >.slider < /* Устанавливает значение счётчика, равным 0 */ counter-reset: item; list-style-type: none; position: relative; width: 300px; height: 100px; margin-left: auto; margin-right: auto; border: 1px solid turquoise; padding: 0; >.item::before < color: #ff6347; /* Инкрементирует счётчик*/ counter-increment: item; /* Отображает текущее значение счётчика */ content: counter(item) ". "; >.item < width: 300px; height: 100px; position: absolute; top: 0; left: 0; >/* .item:not(.item--active) < display: none; >*/ .item:not(.item--active) p < display: none; >.item:not(.item--active)::before
В итоге.
Используя counter и counters можно легко кастомизировать нумерацию упорядоченного списка, избежав неудобств и затруднений во время верстки и поддержки проекта.
counter()
The counter() CSS function returns a string representing the current value of the named counter, if there is one. It is generally used in the content property of pseudo-elements, but can theoretically be used anywhere a value is supported.
Try it
Syntax
/* Simple usage */ counter(countername); /* changing the counter display */ counter(countername, upper-roman)
A counter has no visible effect by itself. The counter() function (and counters() function) is what makes it useful by returning developer defined strings (or images).
Values
A name identifying the counter, which is the same case-sensitive name used for the counter-reset and counter-increment . The name cannot start with two dashes and can’t be none , unset , initial , or inherit .
A name, name or symbols() function, where a counter style name is a numeric , alphabetic , or symbolic simple predefined counter style, a complex longhand east Asian or Ethiopic predefined counter style, or other predefined counter style. If omitted, the counter-style defaults to decimal .
Formal syntax
=
counter( , ? )
=
|
=
symbols( ? [ | ]+ )
=
cyclic |
numeric |
alphabetic |
symbolic |
fixed
=
|
=
url( * ) |
src( * )
Ведущие нули у ol
Если нужно задать отдельные стили для нумерации, то придется использовать счётчик и выводить нумерацию через :before .
.ol_zeros < counter-reset: num; list-style: none; margin: 0 0 20px 0; padding: 0 0 0 0; >.ol_zeros li < counter-increment: num; position: relative; margin: 5px 0 5px 40px; padding: 0 0 0 0; font-size: 16px; line-height: 20px; >.ol_zeros li:before < content: counter(num) "."; color: #777; position: absolute; left: -40px; top: 0; text-align: right; font-family: Courier New, monospace; font-size: 20px; >.ol_zeros li:nth-child(-n+9):before
Результат:
Ещё один вариант без точек в нумерации:
.ol_zeros < counter-reset: num; list-style: none; margin: 0 0 20px 0; padding: 0 0 0 0; >.ol_zeros li < counter-increment: num; position: relative; margin: 5px 0 5px 40px; padding: 0 0 0 0; font-size: 16px; line-height: 20px; >.ol_zeros li:before < content: counter(num); color: #777; position: absolute; left: -40px; top: 0; text-align: right; font-family: Courier New, monospace; font-size: 24px; font-weight: bold; >.ol_zeros li:nth-child(-n+9):before
Результат:
Комментарии
Другие публикации
Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и.
В продолжении темы нумерованных списков ol, пример стилизации и вывода нумерации вложенных элементов.
В HTML5 появилось специальное поле input с атрибутом type=number для вода чисел. Рассмотрим его возможности.
phpQuery – это удобный HTML парсер взявший за основу селекторы, фильтры и методы jQuery, которые позволяют.
Так как Instagram и Fasebook ограничили доступ к API, а фото с открытого аккаунта всё же нужно периодически получать и.
В последнее время нельзя пренебрегать кликабельными номерами телефонов т.к. количество клиентов, использующих мобильные телефоны превысило десктопы.
counters()
The counters() CSS function enables nested counters, returning a concatenated string representing the current values of the named counters, if there are any. The counters() function has two forms: counters(name, string) or counters(name, string, style) . It is generally used with pseudo-elements, but can be used, theoretically, anywhere a value is supported. The generated text is the value of all counters with the given name, from outermost to innermost, separated by the specified string. The counters are rendered in the style indicated, defaulting to decimal if no style is specified.
Try it
Syntax
/* Simple usage - style defaults to decimal */ counters(countername, '-'); /* changing the counter display */ counters(countername, '.', upper-roman)
A counter has no visible effect by itself. The counters() function (and counter() function) is what makes it useful by returning developer defined content.
Values
A name identifying the counters, which is the same case-sensitive name used for the counter-reset and counter-increment . The name cannot start with two dashes and can’t be none , unset , initial , or inherit .
A counter style name or symbols() function, where a counter style name is a numeric, alphabetic, or symbolic simple predefined counter style, a complex longhand east Asian or Ethiopic predefined counter style, or other predefined counter style. If omitted, the counter-style defaults to decimal
Any number of text characters. Non-Latin characters must be encoded using their Unicode escape sequences: for example, \000A9 represents the copyright symbol.
Formal syntax
=
counters( , , ? )
=
|
=
symbols( ? [ | ]+ )
=
cyclic |
numeric |
alphabetic |
symbolic |
fixed
=
|
=
url( * ) |
src( * )
Examples
default value compared to upper Roman
HTML
ol> li> ol> li>li> li>li> li>li> ol> li> li>li> li>li> li> ol> li>li> li> ol> li>li> li>li> li>li> ol> li> ol> li> ol>
CSS
ol counter-reset: listCounter; > li counter-increment: listCounter; > li::marker content: counters(listCounter, ".", upper-roman) ") "; > li::before content: counters(listCounter, ".") " = token function">counters( listCounter, ".", lower-roman ); > Result
decimal-leading-zero compared to lower-alpha
HTML
ol> li> ol> li>li> li>li> li>li> ol> li> li>li> li>li> li> ol> li>li> li> ol> li>li> li>li> li>li> ol> li> ol> li> ol>
CSS
ol counter-reset: count; > li counter-increment: count; > li::marker content: counters(count, ".", upper-alpha) ") "; > li::before content: counters(count, ".", decimal-leading-zero) " = token function">counters( count, ".", lower-alpha ); > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.