- box-sizing
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Box sizes with content-box and border-box
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS3 свойство box-sizing
- Как работает border-box?
- content-box вредит верстальщику
- border-box помогает верстальщику
- Комментарии ( 0 ):
- How to Treat Your CSS Elements: The Box-sizing Property
- Values
- Content-box
- Border-box
- Example
- Conclusion
box-sizing
The box-sizing CSS property sets how the total width and height of an element is calculated.
Try it
By default in the CSS box model, the width and height you assign to an element is applied only to the element’s content box. If the element has any border or padding, this is then added to the width and height to arrive at the size of the box that’s rendered on the screen. This means that when you set width and height , you have to adjust the value you give to allow for any border or padding that may be added. For example, if you have four boxes with width: 25%; , if any has left or right padding or a left or right border, they will not by default fit on one line within the constraints of the parent container.
The box-sizing property can be used to adjust this behavior:
- content-box gives you the default CSS box-sizing behavior. If you set an element’s width to 100 pixels, then the element’s content box will be 100 pixels wide, and the width of any border or padding will be added to the final rendered width, making the element wider than 100px.
- border-box tells the browser to account for any border and padding in the values you specify for an element’s width and height. If you set an element’s width to 100 pixels, that 100 pixels will include any border or padding you added, and the content box will shrink to absorb that extra width. This typically makes it much easier to size elements. box-sizing: border-box is the default styling that browsers use for the , , and elements, and for elements whose type is radio , checkbox , reset , button , submit , color , or search .
Note: It is often useful to set box-sizing to border-box to lay out elements. This makes dealing with the sizes of elements much easier, and generally eliminates a number of pitfalls you can stumble on while laying out your content. On the other hand, when using position: relative or position: absolute , use of box-sizing: content-box allows the positioning values to be relative to the content, and independent of changes to border and padding sizes, which is sometimes desirable.
Syntax
box-sizing: border-box; box-sizing: content-box; /* Global values */ box-sizing: inherit; box-sizing: initial; box-sizing: revert; box-sizing: revert-layer; box-sizing: unset;
The box-sizing property is specified as a single keyword chosen from the list of values below.
Values
This is the initial and default value as specified by the CSS standard. The width and height properties include the content, but does not include the padding, border, or margin. For example, .box renders a box that is 370px wide.
Here, the dimensions of the element are calculated as: width = width of the content, and height = height of the content. (Borders and padding are not included in the calculation.)
The width and height properties include the content, padding, and border, but do not include the margin. Note that padding and border will be inside of the box. For example, .box renders a box that is 350px wide, with the area for content being 330px wide. The content box can’t be negative and is floored to 0, making it impossible to use border-box to make the element disappear.
Here the dimensions of the element are calculated as: width = border + padding + width of the content, and height = border + padding + height of the content.
Formal definition
Formal syntax
Examples
Box sizes with content-box and border-box
This example shows how different box-sizing values alter the rendered size of two otherwise identical elements.
HTML
div class="content-box">Content boxdiv> br /> div class="border-box">Border boxdiv>
CSS
div width: 160px; height: 80px; padding: 20px; border: 8px solid red; background: yellow; > .content-box box-sizing: content-box; /* Total width: 160px + (2 * 20px) + (2 * 8px) = 216px Total height: 80px + (2 * 20px) + (2 * 8px) = 136px Content box width: 160px Content box height: 80px */ > .border-box box-sizing: border-box; /* Total width: 160px Total height: 80px Content box width: 160px - (2 * 20px) - (2 * 8px) = 104px Content box height: 80px - (2 * 20px) - (2 * 8px) = 24px */ > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS3 свойство box-sizing
CSS3 свойство box-sizing может принимать два значения: первое по умолчанию — content-box (его не нужно указывать) и второе — border-box. Именно последнее значение в обязательном порядке нужно прописывать в начале CSS файла для всех HTML-тегов на странице. Селектор звездочка (*) позволяет задать указанное свойство для всех тегов сразу. Абсолютно у всех тегов на HTML странице box-sizing (размер бокса) становится равным border-box.
Как работает border-box?
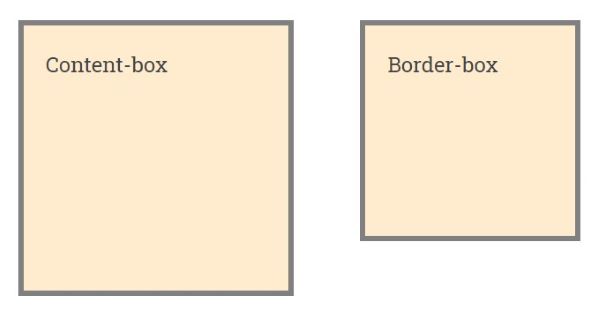
HTML-структура сайта основана на блочной модели. Для наглядности создадим два одинаковых блока, но с разными значениями свойства box-sizing.
// CSS стили
.content-box box-sizing: content-box;
margin: 30px;
padding: 20px;
width: 200px;
height: 200px;
background-color: blanchedalmond;
border: 5px solid gray;
>
.border-box box-sizing: border-box;
margin: 30px;
padding: 20px;
width: 200px;
height: 200px;
background-color: blanchedalmond;
border: 5px solid gray;
>
content-box вредит верстальщику
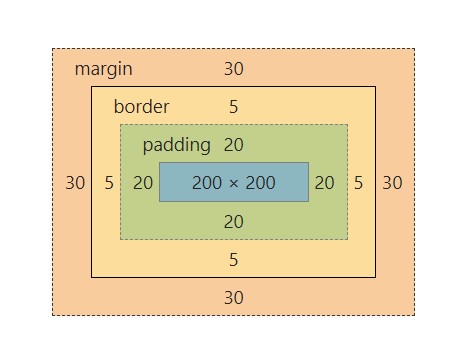
На картинке мы видим, что наши блоки разные по размеру, несмотря на то, что размеры в стилях прописаны одинаковые. На самом деле блок с классом content-box раздулся в размерах за счет ширины и высоты добавленных полей и рамки. Значение свойства content-box прибавляет к заданным в стилях размерам — толщину рамки и поля со всех четырех сторон. Отступы (маржины) в расчетах не учитываются, так как это внешние отступы. Поэтому реальные размеры блока существенно превосходят заданных 200 пикселей.
Расчет реальной ширины блока: 200 + 20*2 +5*2 = 250
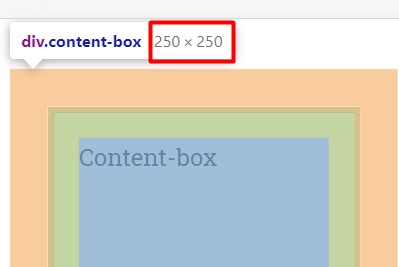
Высота рассчитывается аналогичным образом. На скриншоте можно увидеть, как в принципе устроена блочная модель.
Данное дефолтное свойство мешает нормально верстать по макету, сильно усложняет необходимость соблюдать точные размеры элементов. При указании размеров, нужно ещё учитывать влияние паддингов и рамок на ширину и высоту элемента. При таком раскладе повышается вероятность ошибок и в целом замедляется процесс верстки.
border-box помогает верстальщику
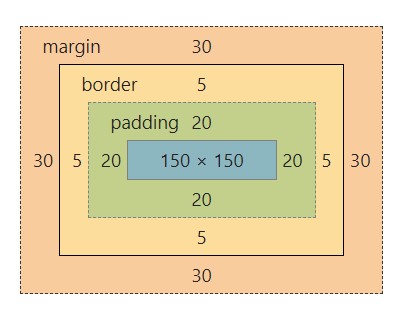
Блок с классом border-box имеет правильные размеры, как мы и указали в стилях — 200×200 пикселей, благодаря box-sizing: border-box. Данное свойство не дает добавленным полям и рамкам как-то влиять на размеры блока. На скриншоте очень хорошо видно, что размеры непосредственно контентной части уменьшились до 150×150 пикселей, чтобы поля и рамка могли занять свои 50 пикселей.
Если вы новичок и все еще испытываете трудности с пониманием тех или иных CSS свойств, нужно просто запомнить это. Каждый раз, когда верстаете сайт, всегда прописывайте box-sizing: border-box для селектора звездочка (*). Со временем придет большее понимание, не все сразу. Послушать простым языком теоретическую часть и увидеть, как делают верстку профессионалы, вы можете уже сейчас, перейдя по ссылке на мой видеокурс.
Создано 23.10.2020 10:06:03
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
How to Treat Your CSS Elements: The Box-sizing Property
In the previous article that covers CSS subjects, I talked about the box model. An important property that’s connected to the box model is the box-sizing property. The box-sizing property defines how the height and width of the element are calculated and if it should include the border, padding and margin or not.
Values
Let’s see how the width is calculated in both cases.
For a reminder, the box model looks like this:
Content-box
The default value of the box-sizing property is content-box. I will explain how the width is calculated in this case.
Even though I set the width of the element to 200px, the actual width will be much different. The formula is:
Width = left margin + left border + left padding + content + right padding + right border + right margin
So, in the case of the previous example the width would be:
Width = 20px + 3px + 10px + 200px + 10px + 3px + 20px
The result of this calculation is 266px. This is probably not the result you expected, am I right? That’s why you need to really be careful about this.
Now, you’re probably wondering if there is an easier way to deal with width, than having to use the calculator every time? There is! By using border-box.
Border-box
Let’s take the previous example. We specified the width of the element to be 200px, and the padding is 10px on each side. If you were to use content-box, then it’s becoming 220px.
But, when using border-box, the width will be 200px, which means the width of the content will be 180px and the padding is 20px. The content shrinks in size, to accommodate the addition of padding.
Example
Let’s see a visual example of both situations to better explain the properties.
As you see, in the first example, the width of the content-box adds up to 266px, while the border-box adds up to 200px.
Conclusion
There is a significant connection between the box-sizing property and the box model, and it is an important one. It is of great value to understand both the content-box and border-box value of the box-sizing property. While the content-box is the default value, it is much easier to use the border-box property to avoid calculations which are often confusing.
This post is originally published on Kolosek Blog.
@Mattia Astorino Here’s the article, as promised!