- Стилизация флажков (чекбоксов) в CSS
- Примеры стилизации флажков с ресурса codepen.io
- Как работает стилизация
- Простое решение для флажков и переключателей от Jon Kantner.
- Близкие к стандартным варианты флажков, переключателей и выпадающих списков от Kenan Yusuf
- Зачеркивание при выборе флажка с анимацией
- Несколько интересных решений для флажков и переключателей от Brad Bodine
- Несколько похожих переключений состояний чекбокса от Olivia Ng
- Разные виды переключателей от Mauricio Allende
- Анимированное переключение состояний флажка в виде пилюли
- Круглая кнопка с анимацией от mandycodestoo
- Анимация текста флажков и радио-кнопок от Raúl Barrera
- Подсветка текста label + анимация выбора чекбокса от Adam Quinlan
- Анимированные флажки с изменением цвета на основе css-переменных от Stas Melnikov
- Анимация флажков с переворотом
- Анимация флажков и переключателей в стиле Material Design от Matt Sisto
- Перекатывающийся шарик от Jon Kantner
- Карандаш для отметки выбора флажка
- Меняем цветовую схему переключателем
- Переключатель энергии
- Реализация аккордеона на чистом CSS с использованием чекбоксов от Alex Bergin
- Переключатель цены от Aniruddha Banerjee
- Выбор группы иконок от Håvard Brynjulfsen
- Использование переключателя для показа скрытого контента
- Сложные примеры
- Шестеренки в переключателе с анимацией
- Флажок-выключатель
- Лампа-переключатель
- Флажок-переключатель
- Еще один вариант 3D-переключателя
- 3D-трансформации с анимацией
- Пример генератора пароля с использованием флажков
- ToDo List (список дел) от Will Boyd
- И еще один ToDo List от Daniel Ramos
- Бонус. Невключаемый чекбох
- Стилизация Checkbox
- Метод «Checkbox Hack»
- Пример №1
- HTML-разметка:
- Фокус по клавише Tab:
- CSS-стили:
- Результат:
- Пример №2
- Стилизация флажков и переключателей с использованием CSS3
Стилизация флажков (чекбоксов) в CSS
Наверняка вы задумались о том, как можно изменить стандартный вид флажков (чекбоксов), чтобы они выглядели привлекательней с учетом дизайна вашего сайта или задач одной конкретной страницы. В этой статье вы найдете ряд практических примеров, которые помогут вам стилизовать элементы . Для начала разберем пример, который имеет вид переключателя. Давайте посмотрим, как можно стилизовать флажки на примере, который в html-разметке содержит только и :
Теперь рассмотрим CSS-стили:
Если проанализировать код CSS, то видно, что элемент input мы прячем (свойство display: none), а все остальные стили прописаны для элемента label , а также псевдоэлементов label::before и label::after. Изменения внешнего вида также осуществляются для псевдокласса :checked, который имеет смысл использовать для флажков и радио-кнопок.
Еще ряд похожих вариантов с анимацией вам предлагает Himalaya Singh в своем примере.
See the Pen Simple CSS Checkbox by Tristan White (@triss90) on CodePen.18892
Примеры стилизации флажков с ресурса codepen.io
Как работает стилизация
В этом примере видно, где расположен флажок, который обычно скрывается с помощью свойства display: none, и как стилизованы label . Откройте вкладку CSS и проанализируйте код.
Простое решение для флажков и переключателей от Jon Kantner.
Близкие к стандартным варианты флажков, переключателей и выпадающих списков от Kenan Yusuf
Зачеркивание при выборе флажка с анимацией
Несколько интересных решений для флажков и переключателей от Brad Bodine
See the Pen CSS3 Checkbox Styles by Brad Bodine (@bbodine1) on CodePen.18892
Несколько похожих переключений состояний чекбокса от Olivia Ng
Разные виды переключателей от Mauricio Allende
Анимированное переключение состояний флажка в виде пилюли
Круглая кнопка с анимацией от mandycodestoo
See the Pen 100dayscss-66 by @mandycodestoo (@mandycodestoo) on CodePen.18892
Анимация текста флажков и радио-кнопок от Raúl Barrera
Подсветка текста label + анимация выбора чекбокса от Adam Quinlan
See the Pen chippy checkbox inputs by Adam Quinlan (@quinlo) on CodePen.18892
Анимированные флажки с изменением цвета на основе css-переменных от Stas Melnikov
Анимация флажков с переворотом
Анимация флажков и переключателей в стиле Material Design от Matt Sisto
Перекатывающийся шарик от Jon Kantner
See the Pen Toy Toggle Switch by Jon Kantner (@jkantner) on CodePen.18892
Вариант 2 со скрепкой
Карандаш для отметки выбора флажка
Еще один вариант анимации от Jon Kantner, но с появлением карандаша. Отличное решение для тестов, например.
Меняем цветовую схему переключателем
Автор Jon Kantner предлагает вашему вниманию вариант кода, при котором клик на чекбоксе меняет цвет фона.
Переключатель энергии
See the Pen Blocky Toggle Switch by Jon Kantner (@jkantner) on CodePen.18892
Реализация аккордеона на чистом CSS с использованием чекбоксов от Alex Bergin
Переключатель цены от Aniruddha Banerjee
See the Pen Pricing Card Design by Aniruddha Banerjee (@imanirudh1) on CodePen.0
Выбор группы иконок от Håvard Brynjulfsen
Использование переключателя для показа скрытого контента
Скрытый checkbox нужен для отображения блока с информацией, которая не видна изначально. Автор Lisi.
Сложные примеры
Оказывается, флажки (чекбоксы) можно стилизовать так, что пользователи вряд ли догадаются о том, что используют именно эти элементы.
Шестеренки в переключателе с анимацией
Флажок-выключатель
Отличная стилизация в виде выключателя с внутренней подсветкой от Yoav Kadosh.
Лампа-переключатель
Вариант попроще внешне от Jon Kantner, но в коде вы найдете очень меого правил.
Флажок-переключатель
Настоящий переключатель от Jon Kantner. Здесь использован не только CSS, но и JS-код.
Еще один вариант 3D-переключателя
3D-трансформации с анимацией
Глядя на этот пример, понимаешь, что стилизация переключателей — это наименьшее из того, что сделал автор Ivan Grozdic . Отличный вариант для туристического сайта в плане выбора услуг.
See the Pen Pricing — pure css — #16 by Ivan Grozdic (@ig_design) on CodePen.18892
Пример генератора пароля с использованием флажков
ToDo List (список дел) от Will Boyd
Интересно то, что при отметке чекбокса вы получаете список дел с подсчетом сделанных и несделанных заданий на основе только лишь CSS, совсем без JavaScript-кода, за счет использования свойства counter-increment и свойства order Flexbox-модели.
И еще один ToDo List от Daniel Ramos
Только CSS, без JavaScript
See the Pen To do List + CSS by Daniel Ramos (@DanielRamos) on CodePen.0
Бонус. Невключаемый чекбох
Для тех, кто дочитал до конца — бонус — чекбокс, который нельзя оставить включенным, так как вы рассердите мишку. Он даже рычать умеет и хмурить брови. Наслаждайтесь ))) Написано на React. Автор Jhey.
Стилизация Checkbox
Несколько примеров как изменить внешний вид чекбоксов с помощью CSS, изображений и немного JS.
Метод «Checkbox Hack»
Основан на связи
Стоит заменить что в некоторых старых браузерах (например Safari) такой приём не работает и требует добавление атрибутов for у и id у чекбокса.
В зависимости от состояния чекбокса :checked , :disabled и :focus , следующему за ним элементу, например , можно задавать стили с помощью селектора « + ».
/* Dafault */ label input[type=checkbox] + span < . >/* Focus */ label input[type=checkbox]:focus + span < . >/* Checked */ label input[type=checkbox]:checked + span < . >/* Disabled */ label input[type=checkbox]:disabled + span < . >label input[type=checkbox]:disabled:checked + span
Сам чекбокс скрывается, но без использования display: none , что бы оставить функциональность фокуса.
По умолчанию, фокус появляется при клике на элемент, что не очень и нужно. Оставить выделение при фокусе только при нажатии клавиши Tab можно с помощью JQuery, добавляя класс focused родительскому элементу.
$(window).keyup(function(e) < var target = $('label input[type=checkbox]:focus'); if (e.keyCode == 9 && $(target).length)< $(target).parent().addClass('focused'); >>); $('label input[type=checkbox]').focusout(function()< $(this).parent().removeClass('focused'); >);Пример №1
В первом примере понадобятся два изображения (обычный и отмеченный), для ускорения прорисовки можно использовать спрайты, но тогда не сделать плавную смену при переключении ( transition background ).
HTML-разметка:
Фокус по клавише Tab:
$(window).keyup(function(e) < var target = $('.checkbox-other input:focus'); if (e.keyCode == 9 && $(target).length)< $(target).parent().addClass('focused'); >>); $('.checkbox-other input').focusout(function()< $(this).parent().removeClass('focused'); >);CSS-стили:
.checkbox-other < display: block; margin: 0 0 10px 0; cursor: pointer; user-select: none; position: relative; >.checkbox-other input[type=checkbox] < position: absolute; z-index: -1; opacity: 0; display: block; width: 0; height: 0; >.checkbox-other span < display: inline-block; position: relative; padding: 0 0 0 35px; line-height: 22px; >.checkbox-other span:before < content: ""; display: inline-block; width: 22px; height: 22px; position: absolute; left: 0; top: 0; transition: background 0.3s ease; background: url(/checkbox-1.png) 0 0 no-repeat; >/* Checked */ .checkbox-other input[type=checkbox]:checked + span:before < background-image: url(/checkbox-2.png); >/* Focus */ .focused span:before < box-shadow: 0 0 0 0.2rem rgba(0,123,255,.25); >/* Hover */ .checkbox-other span:hover:before < filter: brightness(110%); >/* Active */ .checkbox-other span:active:before < filter: brightness(80%); >/* Disabled */ .checkbox-other input[type=checkbox]:disabled + span < color: #666; cursor: default; >.checkbox-other input[type=checkbox]:disabled + span:before
Результат:
Пример №2
Подходит для случаев, когда галка выходит за края элемента. HTML-разметка и JS-код остается прежними.
.checkbox-other < display: block; margin: 0 0 10px 0; cursor: pointer; user-select: none; position: relative; >.checkbox-other input[type=checkbox] < position: absolute; z-index: -1; opacity: 0; display: block; width: 0; height: 0; >.checkbox-other span < display: inline-block; position: relative; padding: 0 0 0 35px; line-height: 22px; >.checkbox-other span:before < content: ""; display: inline-block; width: 22px; height: 22px; position: absolute; left: 0; top: 0; background: url(/checkbox-3.png) 0 0 no-repeat; >/* Checked */ .checkbox-other input[type=checkbox] + span:after < content: ""; opacity: 0; transition: opacity 0.3s ease; >.checkbox-other input[type=checkbox]:checked + span:after < display: inline-block; width: 22px; height: 22px; position: absolute; left: 4px; top: -5px; background: url(/checkbox-4.png) 0 0 no-repeat; opacity: 1; >/* Focus */ .focused span:before < box-shadow: 0 0 0 0.2rem rgba(0,123,255,.25); >/* Hover */ .checkbox-other span:hover:after < filter: brightness(110%); >/* Active */ .checkbox-other span:active:before, .checkbox-other span:active:after < filter: brightness(80%); >/* Disabled */ .checkbox-other input[type=checkbox]:disabled + span < color: #666; cursor: default; >.checkbox-other input[type=checkbox]:disabled + span:before, .checkbox-other input[type=checkbox]:disabled + span:after
Стилизация флажков и переключателей с использованием CSS3
При создании CSS стилей для HTML форм, разработчики часто сталкиваются с невозможностью непосредственно менять внешний вид элементов флажков (checkboxes) и переключателей (radio buttons). Рассмотрим как можно обойти это ограничение при помощи инструментария CSS3 и без использования какого-либо кода JavaScript.
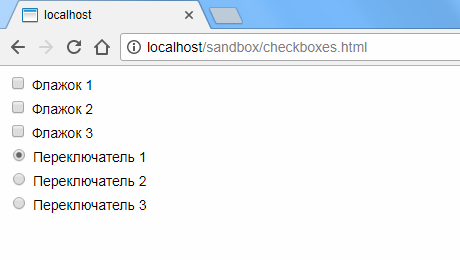
Итак, для начала добавим несколько обычных флажков и переключателей на форму:
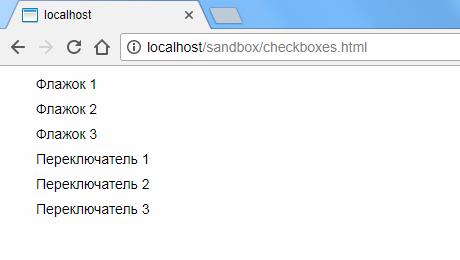
/* Мои флажки */ /* Мои переключатели */ Перенесем стандартное отображение элементов за область видимости и добавим отступы к соседствующим меткам:
input[type="checkbox"]:checked, input[type="checkbox"]:not(:checked), input[type="radio"]:checked, input[type="radio"]:not(:checked) < position: absolute; left: -9999px; >input[type="checkbox"]:checked + label, input[type="checkbox"]:not(:checked) + label, input[type="radio"]:checked + label, input[type="radio"]:not(:checked) + label
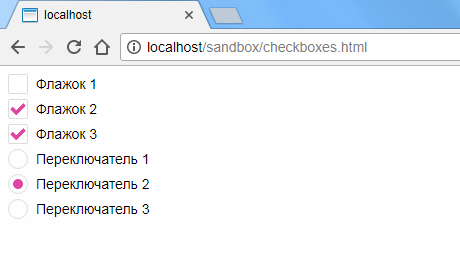
Перед метками добавим стилизованные контейнеры для наших пользовательских элементов. Для флажков это будут квадраты с немного закругленными для красоты краями, а для переключателей — просто небольшие круги:
input[type="checkbox"]:checked + label:before, input[type="checkbox"]:not(:checked) + label:before, input[type="radio"]:checked + label:before, input[type="radio"]:not(:checked) + label:before < content: ""; position: absolute; left: 0px; top: 0px; width: 18px; height: 18px; border: 1px solid #dddddd; background-color: #ffffff; >input[type="checkbox"]:checked + label:before, input[type="checkbox"]:not(:checked) + label:before < border-radius: 2px; >input[type="radio"]:checked + label:before, input[type="radio"]:not(:checked) + label:before
Теперь добавим индикаторы выбора. Для флажков это будут галки, для переключателей — заполненные цветом круги меньшего размера, чем сам контейнер. Для большего эффекта зададим также небольшую анимацию:
input[type="checkbox"]:checked + label:after, input[type="checkbox"]:not(:checked) + label:after, input[type="radio"]:checked + label:after, input[type="radio"]:not(:checked) + label:after < content: ""; position: absolute; -webkit-transition: all 0.2s ease; -moz-transition: all 0.2s ease; -o-transition: all 0.2s ease; transition: all 0.2s ease; >input[type="checkbox"]:checked + label:after, input[type="checkbox"]:not(:checked) + label:after < left: 3px; top: 4px; width: 10px; height: 5px; border-radius: 1px; border-left: 4px solid #e145a3; border-bottom: 4px solid #e145a3; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); >input[type="radio"]:checked + label:after, input[type="radio"]:not(:checked) + label:after
Чтобы изобразить знак галки, мы поворачиваем небольшой прямоугольник, две стороны которого окрашены в цвет, на 45 градусов против часовой стрелки.
Обратите внимание, что селекторы :before и :after позволяют добавлять содержание непосредственно до и после содержимого самой метки. Так как для меток мы задали относительное позиционирование (position: relative), то можем задавать контекстное абсолютное позиционирование для их содержимого.
Осталось скрыть индикаторы выбора, когда элемент не выбран, и, соответственно, отображать их, когда элемент находится в выбранном состоянии:
input[type="checkbox"]:not(:checked) + label:after, input[type="radio"]:not(:checked) + label:after < opacity: 0; >input[type="checkbox"]:checked + label:after, input[type="radio"]:checked + label:after
Добавим, что описанное здесь решение работает во всех современных версиях браузеров Chrome, Firefox, Safari, Opera, а также, начиная с версии 9, и в Internet Explorer.
Полностью CSS определения можно загрузить здесь.