- Center a table with CSS
- Method 1
- Method 2
- Method 3
- How to Center a Table with CSS (Quick Guide)
- How can I use CSS to center a table?
- How to center with a margin
- Cell alignment: text-align vs. vertical-align
- Table styling tips
- Ending thoughts on how to center a table
- How to center a table with CSS (horizontal and vertical)
- Center table horizontally
- Center table vertically
- Center table vertically and horizontally
- Conclusion
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
Center a table with CSS
The «align» attribute has been deprecated, however, in favor of CSS (Cascading Style Sheets), and this is a good thing. However, it’s not so obvious how to center a table using CSS.
The obvious way might appear to use the CSS «text-align: center;» somewhere, maybe like one of these:
OR, if you get really desperate,
None of these will work. The table itself will be left-aligned, but all the content in the table cells will be centered.
Why? Because «text-align» applies to inline content, not to a block-level element like «table».
Method 1
To center a table, you need to set the margins, like this:
table.center { margin-left:auto; margin-right:auto; } At this point, Mozilla and Opera will center your table. Internet Explorer 5.5 and up, however, needs you to add this to your CSS as well:
Method 2
If you want your table to be a certain percentage width, you can do this:
table#table1 { width:70%; margin-left:15%; margin-right:15%; } And then in your HTML/XHTML, you would do this:
Note that I was using an id to describe the table. You can only use an id once on a page. If you had many tables on a page that you wanted to be the same width and centered, you would do this in your CSS:
table.center { width:70%; margin-left:15%; margin-right:15%; } Method 3
If you want your table to be of fixed width, define your CSS like this:
div.container { width:98%; margin:1%; } table#table1 { text-align:center; margin-left:auto; margin-right:auto; width:100px; } tr,td {text-align:left;} Set «width:100px» to whatever width you need.
«text-align: center» is there for Internet Explorer, which won’t work without it. Unfortunately, «text-align: center» will center all the text inside your table cells, but we counter that by setting «tr» and «td» to align left.
In your HTML, you would then do this:
Once again, I’m using an id. If you need to center several tables the same way, use a class instead of an id.
How to Center a Table with CSS (Quick Guide)
The use of tables in web design has an interesting history. Before the adoption of CSS, tables weren’t just used to display tabular data exercise lists in a conventional manner but were instead more commonly used to control complete page layouts.
Back then, HTML tables were used to define both the structure and the visual appearance of web pages, where the positioning of the table could be specified in HTML directly. For example, to set the alignment of a table to the center, one could simply write:
However, aligning your tables in this manner is no longer correct, and has been deprecated in HTML5. That’s because modern Web standards dictate the separation of structure (HTML) and style (CSS), and the above method violates that principle.
HTML should never be used to set the way an element appears; that’s now the job of CSS. So what’s the correct way to center a table in CSS? In this article by our team at wpDataTables, we tackle this question and show you a few tips on how to align your tables properly.
We know a thing or two about tables, considering we have created an awesome WordPress table plugin, so let’s dive in.
How can I use CSS to center a table?
CSS sets the look of the page, enabling you to control the appearance and positioning of every element, including the table element and all its sub-elements such as th, tr, and td.
First things first, let’s go over the ‘right’ way of centering a table with CSS. If your right and left margins are of equal value, modern browsers should show the table centered. An easy way to achieve this is having both margins set to auto.
An example of how to write this in CSS is below:
table margin-right: auto; margin-left: auto; >
Note that you cannot just center the table the same as you would with text — .e.g. by using “text-align: center”.This is because the table element is a block-level element, as opposed to an inline element. “text-align: center” will only center inline content, such as the text within the table, rather than the table itself.
However, for older versions of Internet Explorer, there is a bug in which block-level elements are treated as inline elements. Thus, the only way to center a table to work with some versions of IE is to explicitly set “text-align: center” on the parent element of the table (e.g. the body element as shown below):
You can test how different browsers will behave with different styles, either by using “margin-left: auto; margin-right: auto” or “text-align: center”.
We’ll go over how to center a table in both modern and older browsers so that it looks right.
Examples will have the following general format:
The style sheet section that we’ll play around with to set the margins is:
.center1 margin-right: auto; margin-left: auto; > .center2 text-align: center; >
This example will work well on newer browsers. It will also work on most older browsers. Once you’ve used this method, open it in different browsers to check how it looks.
CSS for older browsers and newer browsers together:
.centertbl text-align: center; > .centertbl table margin-left: auto; margin-right: auto; text-align: left; >
The settings for the margins will let you center a table in browsers that work well with CSS. Then, the inline text will be put back to the default left alignment, overriding the initial “text-align: center” for older browser support.
How to center with a margin
One of the most common ways to center a table is to set both the bottom and top margins to 0, and the left and right margins to auto.
Here’s a commonly used method:
Or you can do it this way:
table margin-left: auto; margin-right: auto; >
If you’re after a table that’s an exact width, you may do this as you usually would and the automatic margin will divide the space left over.
table width: 500px; margin: 0 auto; >
Another way to do it is to use percentages to define the width:
table width: 50%; margin: 0 auto; /* same as margin: 0 25%; */ >
Cell alignment: text-align vs. vertical-align
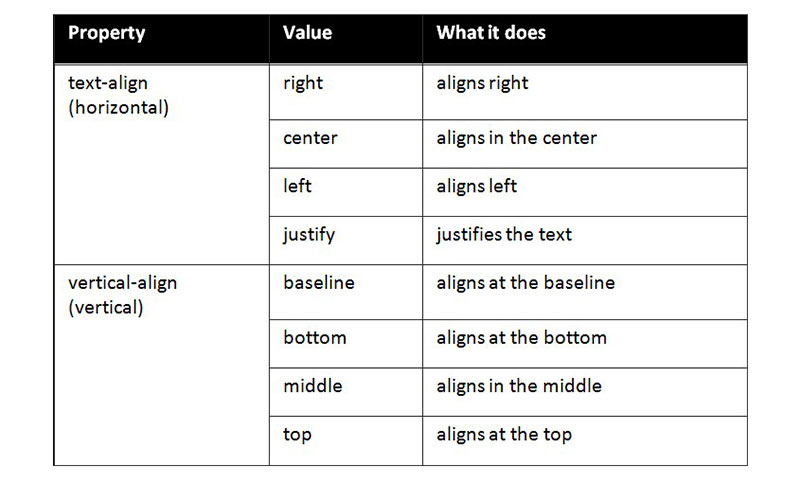
If you want to know how to center text in CSS, there are two parts to aligning text in a cell; horizontally and vertically. Horizontally is whether the text will align center, left, or right of that cell. This is controlled by the text-align property.
Vertically is whether it’s in the middle, top, or bottom of the cell. This is controlled by the vertical-align property.
You apply the below properties to the TH or TD element to have your text vertically and horizontally align however you desire. For example:
Justifying the text refers to adding spaces between all the words until they perfectly fit the space available on the line. The final line does not justify.
Table styling tips
Before concluding, we thought it may be useful to have a list of quick tips for your reference. These will help when you make a table in CSS.
Ending thoughts on how to center a table
Now you know how to center a table using CSS. As discussed, the ‘right’ way to do this is by setting both right and left margins to auto. This method works for almost all new browsers that work well with CSS.
For some less modern browsers, this won’t work. If this is the case, you can style the table using the text-align method and surround it with . If you want to center the table by using text-align on the outward , you can do it by using text-align.
You can also style the cells of the table with a text-align or vertical-align value whenever you want to position the inline text in a specific way.
If you enjoyed reading this article on How to center a table with CSS, you should check out this one about Bootstrap tables.
How to center a table with CSS (horizontal and vertical)
The CSS style to center a table differs depending on whether you want the table to be centered horizontally or vertically.
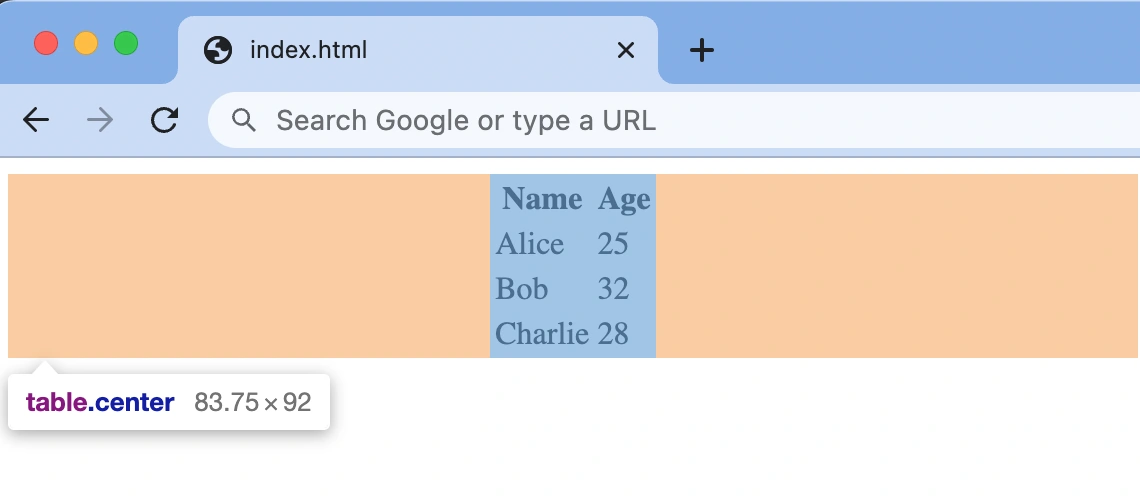
Center table horizontally
To center a table horizontally, you need to set the margin-left and margin-right properties to auto .
It’s recommended that you create a class that applies the CSS style so that it won’t affect all of your tables. Here is an example of how to do this:
Add that class to your table as follows:
Alternatively, you can also define a single margin property and set the value to 0 auto like this:
The margins on top and bottom will be set to 0 while the left and right margins will be set to auto .Center table vertically
To center the table vertically on the browser, you need to make use of CSS Flexbox layout and create a container element for the table (like a ).
The container element must also have a fixed height property for the vertical centering to work.
First, you need to write the CSS for the container as follows:
The height property of the container must be higher than the table, or the centering won’t work.
Add that CSS to the element that contains your table as shown below:
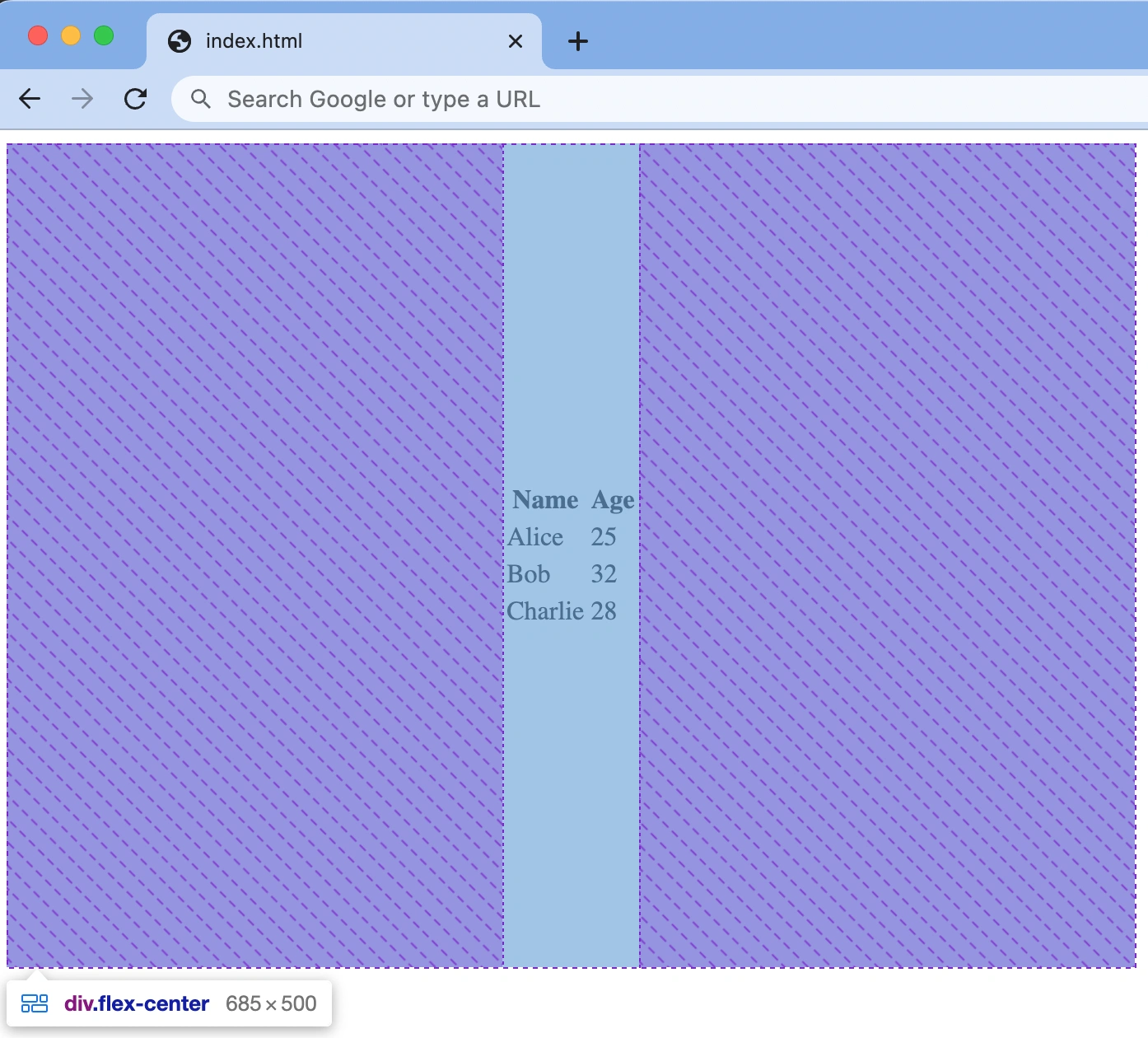
You will see the table rendered in the center vertically like this:
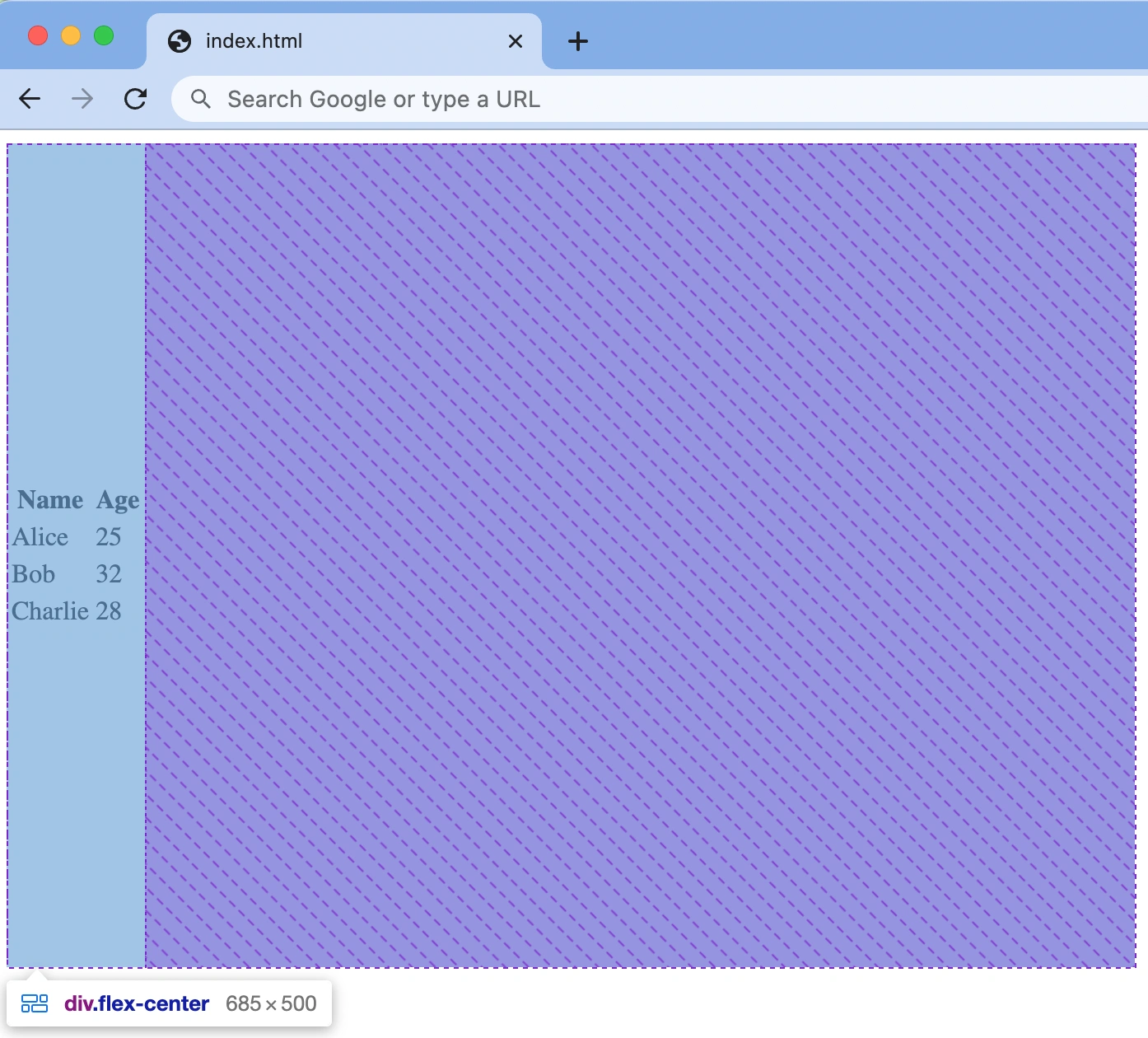
Center table vertically and horizontally
If you want the table to be centered vertically and horizontally, add justify-content: center; property to the flex-center class:
With that property, the table will be centered horizontally and vertically inside the as follows:
Conclusion
To conclude, centering a table with CSS can be done vertically or horizontally, or both.
You can use the CSS styles shown in this tutorial to help you achieve the desired output.
Another element that you might want to center a lot is a button, so I also created a guide on centering button elements with CSS.
You might want to check it out.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with: