- How to center an absolutely positioned element inside its parent
- Method 1
- Method 2
- How to center a div in CSS
- Center div Horizontally In CSS
- 1. Center div Horizontally using margin method
- 2. Center div Horizontally using flexbox
- 3. Center div Horizontally Using Position absolute and margin auto
- 4. Center div horizontally using position absolute and translateX
- 5. Center div Horizontally using table
- 6. Center div Horizontally Using Display table-cell
- 2. Center div Vertically In CSS
- 1. Center div Vertically Using flexbox
- 2. Center div Vertically Using Absolute position and margin auto
- 3. Center div Vertically Using position absolute and translateY
- 4. Center div Vertically Using the table
- CSS: Center text/image/div vertically and horizontally
- CSS center vertically and horizontally in a parent element by positioning change
- CSS center vertically by vertical-align: middle
How to center an absolutely positioned element inside its parent
Many candidates are rejected or down-leveled due to poor performance in their System Design Interview. Stand out in System Design Interviews and get hired in 2023 with this popular free course.
Centering an element with absolute horizontal and vertical positioning is one of those things that seems simple, but sometimes gets tricky. Besides that, it’s something that we need to do very often for most of the layouts we implement.
Let’s assume our HTML code looks like this:
We will implement two CSS methods to solve our problem. The first one is for cases where your element has a fixed width and the second one is for cases where you don’t specify the width of your element.
Method 1
/* METHOD 1 */.parentwidth:100vw;height:100vh;position: relative;>.centeredtext-align: center;position: absolute;top: 50%;left: 0;right: 0;margin: auto;transform: translateY(-50%);>.boxwidth: 250px;color: #fff;padding: 20px 0;border-radius: 4px;box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);background: linear-gradient(-30deg, #4A00E0, #8E2DE2);>First Method:
We use ‘left:0’ , ‘right:0’ , and ‘margin:auto’ to achieve horizontal centering. Then, in order to achieve vertical centering, we use ‘top: 50%’ , which makes the element stay almost centered — this will only center the element according to its top boundary. To make it completely centered, we need to use ‘transform: translateY(-50%)’ to bring the element up by half of its height.
Method 2
/* METHOD 2 */.parentwidth:100vw;height:100vh;position: relative;>.centeredposition: absolute;top: 50%;left: 50%;transform: translateY(-50%) translateX(-50%);>.boxtext-align: center;color: #fff;padding: 20px;border-radius: 4px;box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);background: linear-gradient(-30deg, #4A00E0, #8E2DE2);>Second Method:
In this method, we do the same thing to achieve vertical centering. To achieve horizontal centering, since we don’t have a fixed width,we basically have to do the same thing we did to get the vertical one, but with a different axis. We only specify ‘left: 50%’ and add another property to our transform: ‘translateX(-50%)’ .
Below is the final result for both methods:
Learn in-demand tech skills in half the time
How to center a div in CSS
In this article, we are going to learn how to center a div in CSS both horizontally and vertically using 15 different methods with examples.
As a web developer, one of the most common things that you will most frequently need to do is to center a div element using CSS .
- Using align property
- Using flexbox (justify-content)
- Position absolute and margin auto
- Position absolute and translateX
- Using table
- Using CSS table property
- Using flexbox (align-items)
- Position absolute and margin auto (vertical center)
- Position absolute and translateY (vertical center)
- Using table (vertical center)
- Using CSS table property (vertical center)
Center div Horizontally In CSS
Let’s see how you can align div elements to center horizontally. We have discussed 5 different ways for it, of which margin auto and flexbox is the most commonly used method.
1. Center div Horizontally using margin method
To center a div element horizontally you can simply use the margin property of CSS. It is the easiest way to align a div to the center.
Give margin-left: auto and margin-right: auto to the element or you can use shorthand margin: 0 auto , this will automatically adjust the element to the center of its parent element horizontally by leaving equal spaces to its left and right side.
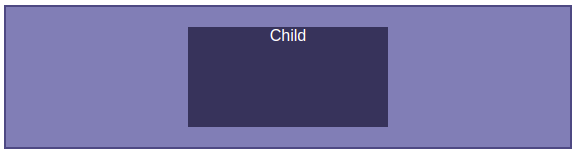
Here is an example in which a child element is aligned to the center using margin property.
/* center element using margin property */ .center < margin: 0 auto; >.parent < padding: 20px; background: #7E89B4; border: 2px solid #4B5681; >.child
Note : To align any element to center horizontally you need to keep 2 things in mind:
- The element must be a block label element. If the display property of an element is inline or inline-block then it will not center using align property.
- The width of the element should be smaller than the parent element. If the element is itself bigger than its parent then will be unable to get equal spacing from its left and right side and hence won’t center.
2. Center div Horizontally using flexbox
One of the best ways to align the div element to the center horizontally is by using the CSS flexbox.
Using flexbox you can position any element in 2D (horizontal and vertical). Here we will center div horizontally.
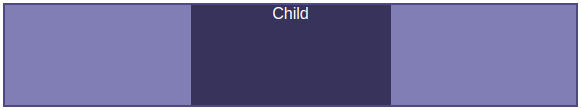
First, add display: flex property to the parent of the div element to make it a flex container, then use the justify-content property. Set justify-content: center to center horizontally.
Remember the flex property should be applied to the parent element. Here is the example code.
/* center element using flexbox */ .center < display: flex; justify-content: center; >.parent < border: 2px solid #4B5681; background: #7E89B4; padding: 20px; >.child
3. Center div Horizontally Using Position absolute and margin auto
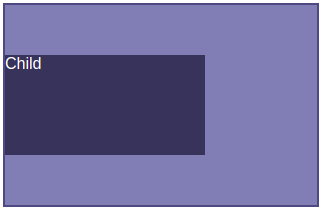
An element having an absolute position is like a floating element in the parent element. You can move it wherever you want within the document.
To align the child element center horizontally you need to apply left: 0 , right: 0 , and margin-left: auto , margin-right: auto to the element ( margin: 0 auto shorthand).
.parent < position: relative; border: 2px solid #4B5681; background: #7E89B4; height: 100px; >/* center element using position absolute and margin auto */ .child
4. Center div horizontally using position absolute and translateX
Using position property and translateX you can align the element horizontally as well as vertically to center. Here we will see horizontal alignment.
For this, the position of the parent element should be relative and the position of the child element should be absolute .
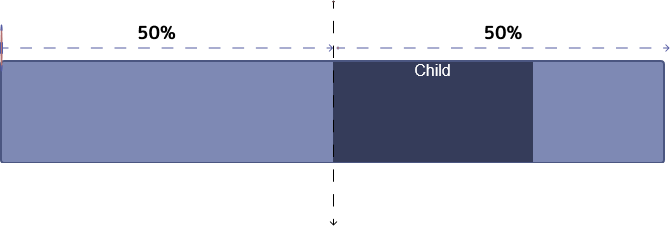
Now, shift the child element 50% to its left.
This left shift of 50% will make the child element start from midway to the right side of the parent element.
You can see in the above picture we want to center the box horizontally but it starts from the middle of the parent element. So we can apply the translateX property and move the child element 50% in a negative direction which will align it in the center. Now add transform: translateX(-50%) to finally center the child element.
5. Center div Horizontally using table
Using a table to design a page layout is not used nowadays, but it’s worth it to know that you can use this to center the element horizontally.
To center an element horizontally in the table use text-align: center to parent and display: inline-block to the child element.
To see the code in effect width of the child should be less than the parent element so we have set the parent width to 100vw for understanding purposes.
Here is HTML and CSS code as an example.
6. Center div Horizontally Using Display table-cell
CSS enables us to change ordinary elements into the effect of table elements. Using this feature and concept used in the above approach you can center the element horizontally.
Set display: table-cell and text-align: center to the parent element and display: inline-block to the child element.
2. Center div Vertically In CSS
Now we will see how to center a div vertically in CSS. For most cases you can refer above methods of horizontal alignment and add a few more properties to center it vertically also, but anyway we will discuss it in detail.
1. Center div Vertically Using flexbox
Using flexbox you can align elements both in the horizontal and vertical direction. Here we will align the div in the vertical direction.
First, you need to define display: flex to the parent element. Now the element inside this parent element becomes flex items.
To align the child elements vertically use the align-items property and set its value as the center .
/* Center vertically */ .parent < display: flex; align-items: center; border: 2px solid #4B5681; background: #7E89B4; height: 200px; >.child
2. Center div Vertically Using Absolute position and margin auto
We already know the element having an absolute position is can be moved very easily within the webpage. Using this we can also align to the center.
To align the child element center vertically you need to apply top: 0 , bottom: 0 and margin-top: auto , margin-bottom: auto to the element ( margin: auto 0 shorthand).
3. Center div Vertically Using position absolute and translateY
In the same way, you centered the element horizontally using position absolute and translateX, you can use translateY to center the element vertically.
To do this set position: relative to the parent element and position: absolute to the child element and top: 50% .
This will flow the child element to start from the verticle middle of the parent element, which is not the center but you can use transform: translateY(-50%) to shift it up by 50% which will make it verticle align to the center.
4. Center div Vertically Using the table
As we have discussed above you can also use the table to create a layout and center element (not recommended).
To center an element vertically in the table use vertical-align: middle to parent and display: inline-block to the child element.
To see the code in effect height of the child should be less than the height parent element so we have set the parent height to 200px for understanding purposes.
CSS: Center text/image/div vertically and horizontally
It is a common situation, that you want to put some element (like text, image or div) in the center (horizontally and vertically) of parent element (DIV). Setting some element in the center horizontally is usually quite easy – just put CSS rule margin: 0 auto to element or text-align: center to its parent element (when child element has CSS rule: display: inline-block )and it is done.
But when we want to put HTML element in a center vertically and horizontally at once – then it is not so easy! You can try to use CSS rule “vertical-align: middle;” but quickly you will discover that it is not so easy to use. It often works not as we expect. Check code below, of course, vertical-align: middle is not working as we want.
CSS center vertically and horizontally in a parent element by positioning change
In general, I mean by “parent element” some block element, so this can be div or figure or header or footer or many many more elements. To center some element vertically and horizontally in parent element (e.g. in parent div ) we must use one trick and combine two rules from CSS3.
- We must set CSS height (and optionally width) and “position: relative;” rule to parent element.
- Set to child element CSS rule “position: absolute” – with that we can do a magic.
- Now we set CSS child position for top and left to 50%. remember, the base of the co-ordinate system is located in top left corner of parent element.
- And to finish it, to center child we set CSS translation to child element to -50% horizontally and vertically. Using translation remember that the base of the co-ordinate system is located in top left corner of child element.
I will describe shortly what does it mean in practice. So to center horizontally and vertically image, div, text etc. in the center of parent element (like div) we must set its CSS positioning to “absolute” and to parent “relative”. Parent must be positioned relative because than positioning coordinates (0, 0) of child elements starts in top left corner of parent element.
Otherwise absolute positioning will have a “starting point” of coordinates (0, 0) in top left corner in first ancestor element with relative positioning.
So at the moment we are in place where our child element’s beginning is centered, so it means it is too far to right and down to be fully centered horizontally and vertically in CSS.
So now we will use translation of child element. CSS rule of translation has coordinates starting in top left corner of the child element. So when we will set rules to translate it -50% both, in X and Y axis, than this will be moved to top and left for 50% of child element’s width and height.
So finally, we will have a child element (image, text or div with any content) positioned in CSS fully in the center of the parent element (div).
But maybe some challenge will be here the responsiveness – when browsers window will get narrow.
CSS center vertically by vertical-align: middle
First example was quite sophisticated but its biggest advantage is that it always position child element in the center of parent element, and it works perfectly. I will show now how to position in center vertically and horizontally child element in parent without changing element’s rule of position .
First I will show example which will not work, next I will modify it and second example will be working properly.
And as you can see, it is not working 😉 vertical-align: middle works in different way than we could think. We need to have 2 or more child elements, then it could be aligned one to another. Analyze example below to check it.
And that’s it! 🙂