- Css card with button
- Basic Card
- Image Card
- FABs in Cards
- Horizontal Card
- Card Reveal
- Tabs in Cards
- Card Sizes
- Card Panel
- Tailored Jeans
- How To Create a Product Card
- Example
- Tailored Jeans
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Card CSS examples
- Example 1: simple card design with HTML CSS
- HTML
- CSS
- Example 2: card with list items & two buttons
- HTML
- CSS
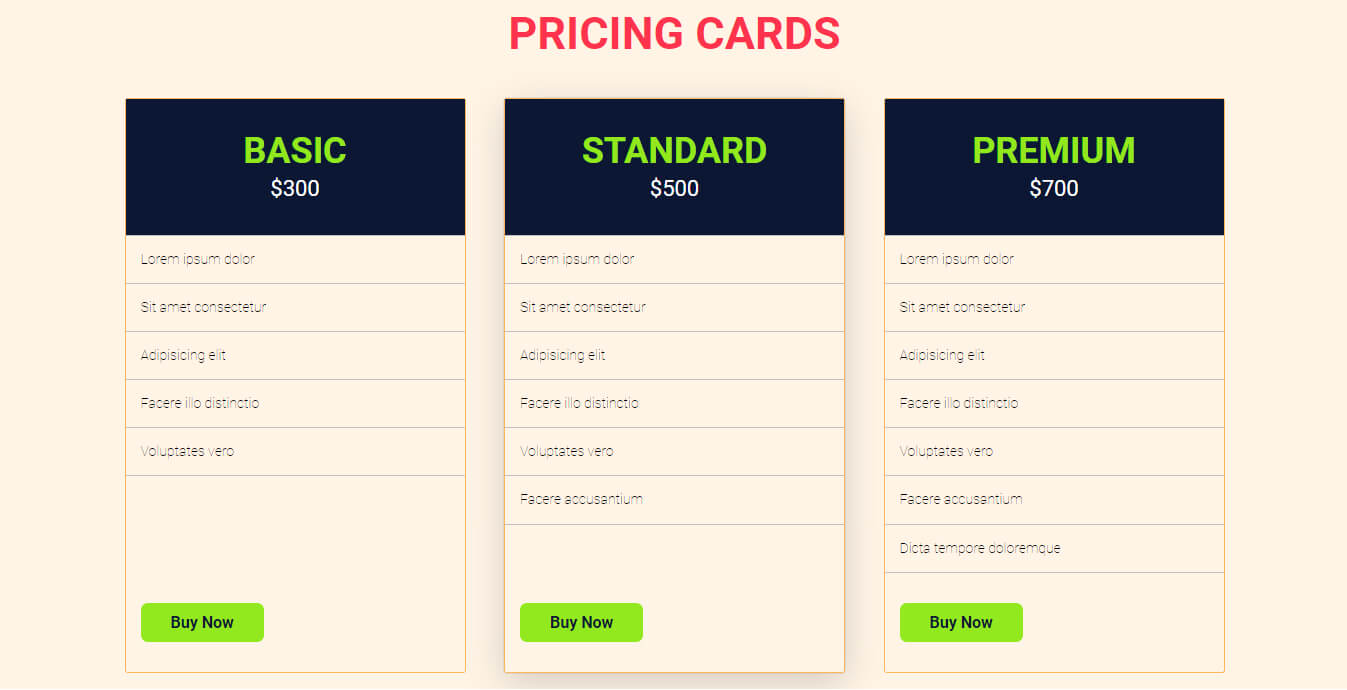
- Example 3: pricing card HTML CSS template
- HTML
- CSS
- Build HTML CSS projects
- Conclusion
- Popular posts
- About Shihab
Css card with button
Cards are a convenient means of displaying content composed of different types of objects. They’re also well-suited for presenting similar objects whose size or supported actions can vary considerably, like photos with captions of variable length.
Basic Card
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
Image Card
Card Title
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
Here is the standard card with an image thumbnail.
FABs in Cards
Card Title add
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
Here is an image card with a Floating Action Button.
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
Here is an image card with a large Floating Action Button.
 Card Title add
Card Title add I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
Horizontal Card
I am a very simple card. I am good at containing small bits of information.
Here is the standard card with a horizontal image.
Horizontal Card

I am a very simple card. I am good at containing small bits of information.
This is a link Card Reveal
Here is some more information about this product that is only revealed once clicked on.
Here you can add a card that reveals more information once clicked. Just add the card-reveal div with a span.card-title inside to make this work. Add the class activator to an element inside the card to allow it to open the card reveal.
 Card Titlemore_vert
Card Titlemore_vert This is a link
Card Titleclose Here is some more information about this product that is only revealed once clicked on.
Card Action Options
Here is some more information about this product that is only revealed once clicked on.
The default state is having the card-reveal go over the card-action.
Here is some more information about this product that is only revealed once clicked on.
You can make your card-action always visible by adding the class sticky-action to the overall card.
Tabs in Cards
You can add tabs to your cards by adding a dividing cards-tabs div inbetween your header content and your tab content.
White
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
Basic white background card with tabs.
Colored
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
Colored or dark background card with tabs.
Card Sizes
If you want to have uniformly sized cards, you can use our premade size classes. Just add the size class in addition to the card class.
Small
Card Title
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
The Small Card limits the height of the card to 300px.
Medium
Card Title
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
The Medium Card limits the height of the card to 400px.
Large
Card Title
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
The Large Card limits the height of the card to 500px.
Card Panel
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively. I am similar to what is called a panel in other frameworks.
For a simpler card with less markup, try using a card panel which just has padding and a shadow effect
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively. I am similar to what is called a panel in other frameworks. Help Materialize Grow
We hope you have enjoyed using Materialize and if you feel like it has helped you out and want to support the team you can help us by donating or backing us on Patreon. Any amount would help support and continue development on this project and is greatly appreciated.
Join the Discussion
We have a Gitter chat room set up where you can talk directly with us. Come in and discuss new features, future goals, general problems or questions, or anything else you can think of.
Tailored Jeans
Some text about the jeans. Super slim and comfy lorem ipsum lorem jeansum. Lorem jeamsun denim lorem jeansum.
How To Create a Product Card
Step 1) Add HTML:
Example

Tailored Jeans
Some text about the jeans..
Step 2) Add CSS:
Example
.card <
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
font-family: arial;
>
.price color: grey;
font-size: 22px;
>
.card button border: none;
outline: 0;
padding: 12px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
>
.card button:hover opacity: 0.7;
>
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Card CSS examples
In this post, I will show you a couple of cards that I made with HTML & CSS. You can use any of the card CSS or designs that you like. Let’s explore them one by one.
Example 1: simple card design with HTML CSS
In this example, I have an image on top, a card title, a description & a link/button. This card also has some other hover styles that you’ll find on the live demo.
HTML
Card title goes here
Your card description goes here. Consectetur adipisicing elitllum nulla odit nihil sit sequi quia eligendi corporis.
Card button