- Css how to disable button without change color
- How can I make my disabled button not change color when there’s a hover with CSS?
- Change color of disabled button
- Can you change background color of disabled button? [duplicate]
- How to keep the background color of disabled Button in Material-UI?
- Live Demo
- How to Disable a Button with CSS?
- Pre-requisites
- Implementation of Disable Button
- How to Disable a Button with CSS?
- How to Style Disabled Button with CSS?
- How to Disable Hover Effect When Button is Disabled?
- Complete Code Example
- Conclusion
Css how to disable button without change color
Solution: Try A small example Your example didn’t work because you are using you have to use a pseudo class to achieve what you need reference pseudo classes Solution 1: Here’s the CSS: Solution 2: A css solution is: Solution 3: Solution: If you want to change the background color of a button that is selected you should do this: If you want to change the color on the click of the button do this: Solution 1: With the way that the disabled state is handled in the default styles, I think you need to redefine the default colors within your override in order for it to work. Solution 2: Is this what you want?
How can I make my disabled button not change color when there’s a hover with CSS?
Your example didn’t work because you are using .btn:hover:not(disabled) you have to use a pseudo class to achieve what you need reference pseudo classes
HTML DOM Button disabled Property, The disabled property sets or returns whether a button is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually
Change color of disabled button
Change a button color from being disabled grey to green, Rather it stays light green and then green. Here is my script. CSS AND HTML .disabled < opacity: 0.4; background:grey; >. .ctaBtn_Start, .
Can you change background color of disabled button? [duplicate]
If you want to change the background color of a button that is selected you should do this:
If you want to change the color on the click of the button do this:
function changeBackground()
If button is in disabled condition then its color should lightgray and if, Have you tried something? Use css. w3schools.com/cssref/sel_disabled.asp . You could have searched a little online and found the answer yourself
How to keep the background color of disabled Button in Material-UI?
With the way that the disabled state is handled in the default styles, I think you need to redefine the default colors within your override in order for it to work.
In the source code you can find how the default colors are defined for the text, outlined, and contained variants.
The example below demonstrates overriding the disabled styles for all three variants with opacity: 0.7 by redefining the non-disabled colors within the «&.Mui-disabled» style overrides.
import * as React from "react"; import Stack from "@mui/material/Stack"; import Button from "@mui/material/Button"; import < createTheme, ThemeProvider >from "@mui/material/styles"; import < alpha >from "@mui/system"; const defaultTheme = createTheme(); const colors = [ "inherit", "primary", "secondary", "success", "error", "info", "warning" ]; const containedColorStyles = <>; const textColorStyles = <>; const outlinedColorStyles = <>; function capitalizeFirstLetter(string) < return string.charAt(0).toUpperCase() + string.slice(1); >colors.forEach((color) => < containedColorStyles[`&.MuiButton-contained$`] = color === "inherit" ? < backgroundColor: defaultTheme.palette.grey[300], color: defaultTheme.palette.getContrastText( defaultTheme.palette.grey[300] ) >: < backgroundColor: defaultTheme.palette[color].main, color: defaultTheme.palette[color].contrastText >; textColorStyles[`&.MuiButton-text$`] = color === "inherit" ? < color: "inherit" >: < color: defaultTheme.palette[color].main >; outlinedColorStyles[`&.MuiButton-outlined$`] = color === "inherit" ? < color: "inherit", borderColor: defaultTheme.palette.mode === "light" ? "rgba(0, 0, 0, 0.23)" : "rgba(255, 255, 255, 0.23)" >: < color: defaultTheme.palette[color].main, borderColor: `$` >; >); const theme = createTheme( < components: < MuiButton: < styleOverrides: < root: < textTransform: "none", boxShadow: "none", "&.Mui-disabled": < . containedColorStyles, . textColorStyles, . outlinedColorStyles, opacity: 0.7 >> > > > >); export default function ColorButtons() < const variants = ["text", "outlined", "contained"]; return ( > ( Variant > ( variant= color=> ))> Disabled Variant sx=>> ( disabled variant= color=> ))> ))> ); > Is this what you want? just don’t set the disabledBackground color in the palette :
import Button, < buttonClasses >from "@mui/material/Button"; import < createTheme, ThemeProvider >from "@mui/material/styles"; const defaultTheme = createTheme(); const theme = createTheme( < palette: < action: < disabledBackground: "", // don't set the disable background color disabled: "white", // set the disable foreground color >>, components: < MuiButtonBase: < styleOverrides: < root: < [`&.$`]: < opacity: 0.5 >, // Fix ButtonGroup disabled styles. [`&.$.$`]: < color: defaultTheme.palette.action.disabled, borderColor: defaultTheme.palette.action.disabledBackground >> > > > ); At the current time I’m writing. There is also other components that reuses the disableBackground property, make sure you take a look and are okay with that too. I display them all in the example below.
Live Demo
How to change the font-color of disabled input using CSS, Approach: With adding basic CSS property we are able to change the font-color of a disabled input. The disabled input element is unusable
How to Disable a Button with CSS?
It is possible that while designing a page or a dynamic website, you may want to disable any features that the user is not able to access by restricting their access or disabling them altogether. Depending on what the requirement is, for example, you may disable certain text fields or buttons. Front-end languages are used to accomplish this task. In creating and designing the objects, both HTML and CSS tags are used.
Content that is created through HTML tags is enhanced with a Cascade Style Sheet. CSS is also written using tags and can be defined in three different ways. In our case, we use the internal style approach. It is easy to implement HTML tags along with CSS. The user must have a basic understanding of both languages.
An example of a CSS disable button is shown below:
Pre-requisites
Implementation of Disable Button
Our first step is to create buttons only using HTML tags. Understanding the HTML tags used in creating the button will make adding CSS to the button easier.
As a first step is to define the head section of the HTML code. The title of the page is declared in the head section of the page, which appears in the browser tab. Following that, we close the title and the head tags. In the next step, we declare the body tag. Within the body, the div tag is used. The term div container refers to a container used to contain and align its content in a particular way.
By utilizing their opening and closing tags, HTML has built-in tags for several features. Similarly, the button tag creates a button. In this step, we create two buttons. There is one button enabled and one button disabled. To do this, simply add the keyword «disabled» to the button. Using HTML tags, we can enable or disable the working of a button on a webpage. The file must be saved after we have created two buttons, closed all the tags, and saved. Open the file in your browser to run the webpage you created to see the CSS disable button.
The code will create two buttons when executed. It’s enabled on one side and disabled on the other. CSS disabled buttons have lighter colors and blurred text, making them look like text blocks. As a result, the css disabled button will not work.
Code Explanation :
In the above code we are displaying two buttons and disabled one of the buttons using the disabled attribute
Output :
How to Disable a Button with CSS?
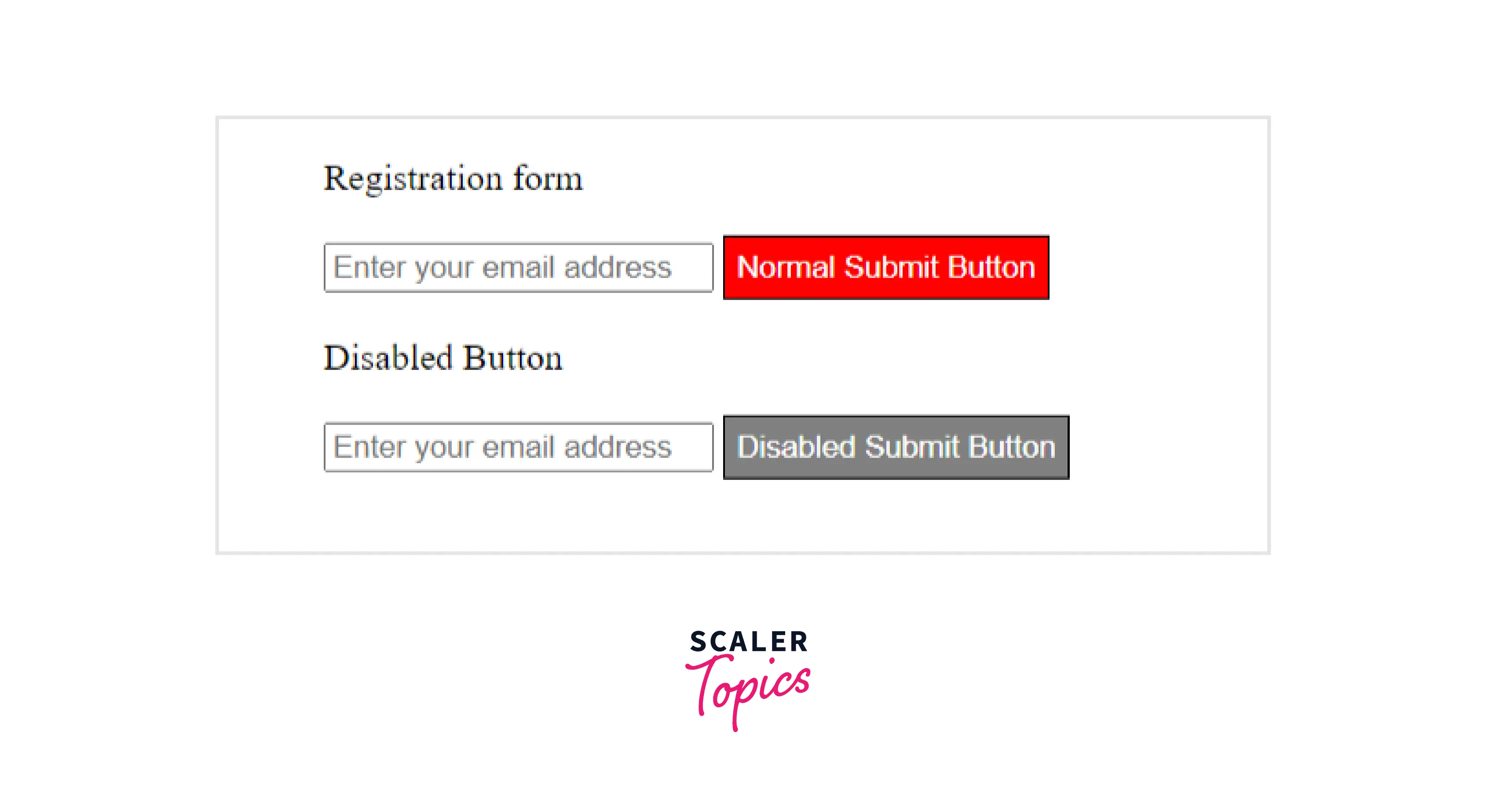
The purpose of buttons is to perform some action on a webpage. Depending on the coded action programmed by the programmer, something happens on the page when the user clicks it. Sometimes, we want the button to be visible but only clickable after a certain condition has been met. For instance, in the case of a registration page, the user would be asked to enter their username, password, and some details about themselves, and then they would be asked to click the register button so that they will be taken into the application to register. The button can be disabled when the user has not yet entered the details, as clicking the button has no purpose when the user has not yet entered the details.
When you disable the button, it will no longer perform any action & it will be grayed out by default as a result as it will not be performing any action. It will not perform the main event when the user clicks it. CSS styles can be used to style disabled buttons as well. When the user hovers over a disabled button, the cursor can also be changed so that the user knows it is disabled.
The code to implement CSS disable button is shown below :
Code Explanation :
The above code below displays two buttons and disables one of them using the disabled attribute.
How to Style Disabled Button with CSS?
To make users understand that a button is disabled, it needs to be styled properly. User may keep clicking the button if he is unable to understand, thinking there is something wrong with the website. The opacity property allows you to make the button appear faded. Having a title text on the page is also a great way to give quick information to the user. Hovering over the button automatically displays the title text.
There should be a difference in the style of the disabled button from the normal button. It is possible, therefore, to define two sets of CSS styles for normal and disabled buttons.
The code to style the disabled buttons is shown below:
Code explanation :
In the above code, we are displaying two buttons and disabled one of the buttons using the disabled attribute and have styled them using CSS so we can make a difference between a normal and a disabled button
How to Disable Hover Effect When Button is Disabled?
The «hover effect» is applied to all buttons when it is defined in styles. Either way, the same style applies regardless of whether the button is enabled or disabled. This default behavior can be altered if you wish by setting the style only to apply to buttons on pages that have been enabled or if you want to alter the default behavior of the site in general. Hover effects will not be displayed for disabled-buttons.
Because disabled buttons are hovered before being clicked, a change in the hover effect is necessary for disabled-buttons. If the disabled button hovers effect is unchanged from the enabled button hover effect, then the disabled button might appear as an enabled button. disabled buttons usually have a faint style. It is therefore possible to style the hover effect to follow the same pattern to maintain consistency.
The code to disable the hover effect when the button is disabled is shown below :
Code explanation :
In the above code we are displaying two buttons and disable one of the buttons using the disabled attribute and have styled them using CSS. We have also disabled the hover attribute on the disabled button as it is not needed for a disabled button
Complete Code Example
The disabled attribute can be added to the button in HTML to disable it. disabled buttons cannot be clicked or used. If you do not want to disable the attribute, you can remove it manually or you can use Javascript to do so. The disabled attribute can be added to the button in HTML to disable it. disabled buttons cannot be clicked or used. If you do not want to disable the attribute, you can remove it manually or you can use Javascript to do so. Let us look at an example to understand it
Code explanation :
With the above code, we’re displaying two buttons with one disabled, and we’ve styled them with CSS. On disabled buttons, we have also disabled the hover attribute since it is not required for a disabled button
Conclusion
- The disabled attribute can be added to a button in HTML to make it disabled.
- disabled buttons cannot be clicked, so they cannot be used.
- A boolean value is assigned to the disabled attribute. In other words, there are only two possible values for it: true and false .
- Its value is true when the button has it, and the button is disabled. By removing it, it becomes false and the button becomes enabled.