- CSS Lists
- Example
- An Image as The List Item Marker
- Example
- Position The List Item Markers
- Example
- Remove Default Settings
- Example
- List — Shorthand property
- Example
- Styling List With Colors
- Example
- More Examples
- All CSS List Properties
- CSS Bullet Points and Numbered Lists
- Changing the Bullet Style
- Basic Bullet Styles – Square, Disc, Circle
- Using an Image For a Custom Bullet Point List
- Bullet Point Position
- Combining These Into list-style
- Ordered List Styles
- Bullet Lists With No Bullets in CSS
- Demo File
- More CSS3 Tutorials
- Spread the Word
- Recent Posts
- Categories
- How to Make Unordered List without Bullets HTML
- Making Unordered List Without Bullets HTML
- Method #1: Use CSS “ list-style-type ” Property
- Make Specific Lists without Bullets
- Method #2: Use CSS “ display ” Property
- Method #3: Making Horizontal List without Bullets in HTML
- About The Author
- Muhammad Zeeshan
CSS Lists
The list-style-type property specifies the type of list item marker.
The following example shows some of the available list item markers:
Example
ol.c list-style-type: upper-roman;
>
ol.d list-style-type: lower-alpha;
>
Note: Some of the values are for unordered lists, and some for ordered lists.
An Image as The List Item Marker
The list-style-image property specifies an image as the list item marker:
Example
Position The List Item Markers
The list-style-position property specifies the position of the list-item markers (bullet points).
«list-style-position: outside;» means that the bullet points will be outside the list item. The start of each line of a list item will be aligned vertically. This is default:
«list-style-position: inside;» means that the bullet points will be inside the list item. As it is part of the list item, it will be part of the text and push the text at the start:
Example
ul.a <
list-style-position: outside;
>
ul.b list-style-position: inside;
>
Remove Default Settings
Example
List — Shorthand property
The list-style property is a shorthand property. It is used to set all the list properties in one declaration:
Example
When using the shorthand property, the order of the property values are:
- list-style-type (if a list-style-image is specified, the value of this property will be displayed if the image for some reason cannot be displayed)
- list-style-position (specifies whether the list-item markers should appear inside or outside the content flow)
- list-style-image (specifies an image as the list item marker)
If one of the property values above is missing, the default value for the missing property will be inserted, if any.
Styling List With Colors
We can also style lists with colors, to make them look a little more interesting.
- or
tag, affects the entire list, while properties added to the
tag will affect the individual list items:
Example
ol <
background: #ff9999;
padding: 20px;
>
ul background: #3399ff;
padding: 20px;
>
ol li background: #ffe5e5;
color: darkred;
padding: 5px;
margin-left: 35px;
>
ul li background: #cce5ff;
color: darkblue;
margin: 5px;
>
More Examples
Customized list with a red left border
This example demonstrates how to create a list with a red left border.
Full-width bordered list
This example demonstrates how to create a bordered list without bullets.
All the different list-item markers for lists
This example demonstrates all the different list-item markers in CSS.
All CSS List Properties
| Property | Description |
|---|---|
| list-style | Sets all the properties for a list in one declaration |
| list-style-image | Specifies an image as the list-item marker |
| list-style-position | Specifies the position of the list-item markers (bullet points) |
| list-style-type | Specifies the type of list-item marker |
CSS Bullet Points and Numbered Lists
But as these CSS3 Tutorials assume no prior knowledge, let’s do things one step at a time!
Changing the Bullet Style
- and
level. This means you can set the same appearance for all bullets in a list or set individual styles per bullet point, if you really want to.
Basic Bullet Styles – Square, Disc, Circle
To set the bullet appearance you can use CSS’ list-style or list-style-type . list-style-type is the exact property we are changing here, but you can also use list-style to change multiple properties, which we will come to shortly.
As with HTML Bullets, you can set these as circle, square or disc. Why do it with CSS if you can do it in HTML? Well, if you use an external CSS file, you can set it once and all your bullet lists are consistent:
- You don’t have to remember to set the bullet appearance each time.
- After the first list you create, subsequent lists use fewer bytes of code, making the page quicker to load.
Using an Image For a Custom Bullet Point List
One thing you can’t do easily with HTML alone is create custom bullet points. With Cascading Style Sheets, this is a breeze. Firstly you’ll need to create an image ready. I created a simple 10px × 10px PNG ready for this exercise.
To switch a ‘standard’ bullet point appearance for your custom image, you need to use list-style-image which takes a url() value, like this:
Bullet Point Position
When you first create a bullet list in HTML, your browser will assign a padding and margin to both your UL and LI elements. To get full control you are best setting your desired padding and margin straight away.
On top of that CSS gives you the list-style-position property. There’s a great demo of this over at CSS Tricks.
list-style-property takes two values: inside or outside. You’ll need to play with your code to find the most appropriate setting for your web page.
Combining These Into list-style
I said earlier that list-style is a shorter version but that takes multiple properties. Take a look here:
Using a shorthand method in CSS saves you bytes of data, and RSI in typing! If you would rather set each line individually, then feel free. Just know there is a quicker way!
Ordered List Styles
- armenian
- cjk-ideographic
- decimal
- decimal-leading-zero
- hebrew
- hiragana
- lower-alpha
- lower-greek
- lower-latin
- lower-roman
- upper-alpha
- upper-latin
- upper-roman
It’s probably not a good idea to do what I have done here – that will confuse users. But if you prefer Roman Numerals for your lists, for example, you can do that in CSS.
Bullet Lists With No Bullets in CSS
Why would you use a bullet list, if you intended on not using bullets of some description? Sometimes in web design, using a pattern which repeats (which a bullet list does) is a good way to layout certain items on the page. A ‘recent products’ added to an e-commerce shop might be one example. Another application which is commonly used now is to employ an unordered list to create a navigation bar. I will go into this in more detail later, but you can set a bullet list to have no bullets really easily:
Remember doing it this will actually do that to all your unordered lists. So you may want to be more granular than that either with CSS Classes, or by specifying a hierarchy. If you just want this to be done inside your tags you can remove the bullets like so:
Demo File
I have created a demo file for you to download showing some of these options.
As always if you need any more help then get in touch!
More CSS3 Tutorials
Spread the Word
Recent Posts
Categories
How to Make Unordered List without Bullets HTML
If you’re trying to remove bullets from HTML unordered list. Then, this tutorial will teach you how to make an unordered list without bullets in HTML.
HTML ul lists are marked with bullets, squares, discs, or circles. CSS allows us to remove these bullets in just a few steps. In this tutorial, we’ll explore different methods to do this.
Making Unordered List Without Bullets HTML
We are going to see the following three methods. If you want to jump to the specific method then you can just click the links.
Let’s begin with the first method.
Method #1: Use CSS “ list-style-type ” Property
- the tag that defines the unordered list in HTML. So, we’ll use this property inside
- tag by using the style attribute.
What you have to do is just set the list-style-type: none . And this will automatically remove bullets from all list items.
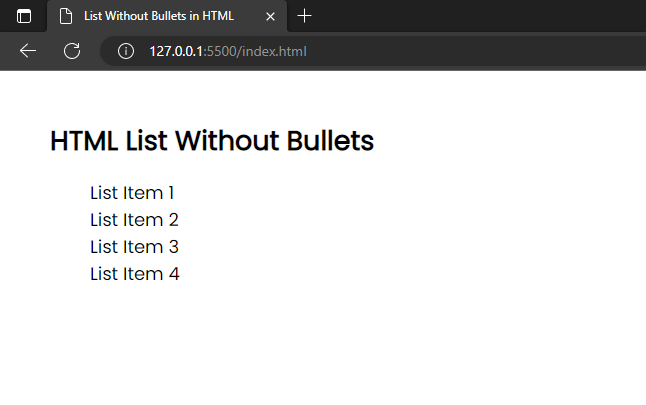
List without Bullets HTML Code Example:
style="list-style-type: none;"> List Item 1 List Item 2 List Item 3 List Item 4 This will remove the bullets from ul. Below is the output of the above code.
If you see the source code using the inspection tool in your browser. The property is set up correctly and is working.
In the above code, I used inline CSS.
However, it doesn’t matter whether you’re using inline CSS or an external stylesheet. Below is the code example for the external stylesheet.
You can copy the above code and paste it into your stylesheet and it will make all your lists without bullets in HTML.
But what if you want to remove bullets of specific lists on your webpage? Not all lists.
Make Specific Lists without Bullets
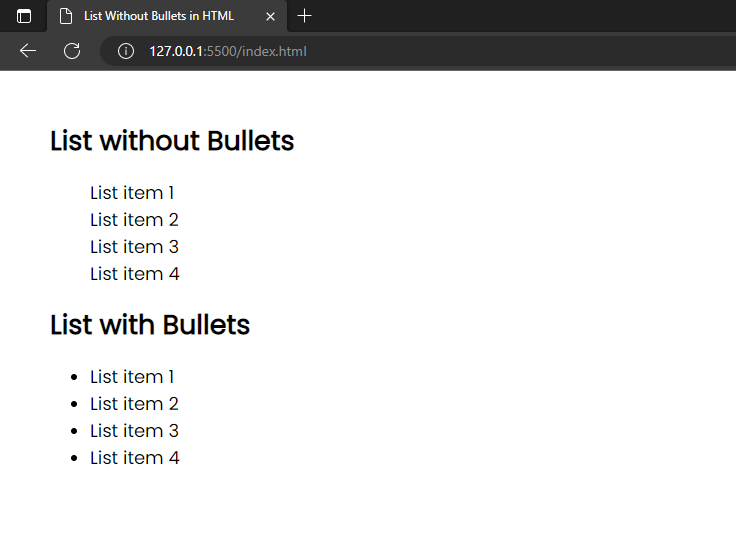
Let’s suppose we use a class name ‘ remove-bullets ‘. The HTML code will look like this below.
The above code contains two lists so that we can see the difference. And I also included some comments in the HTML code.
Now, let’s apply the list-style-type property to the class selector. This will remove the bullets of only that list wherever the ‘ remove-bullets ‘ class is defined.
List without bullets CSS Code:
.remove-bullets list-style-type: none; >
The trick here is that it will remove the bullets from only those HTML lists where the ‘ remove-bullets ‘ class exists. This way you can remove bullets of only specific lists on your web page.
Moreover, the list-style-type property can also be used for numbered lists.
Method #2: Use CSS “ display ” Property
In CSS, we use the display property to make changes to how an HTML element should be treated. The most popular values for this property are none, flexbox, table, inline-block, etc. We can also use this for making lists without bullets in HTML.
What you have to do is just set the value of the display property to none for the li HTML element. This will remove all the bullets from your list of items.
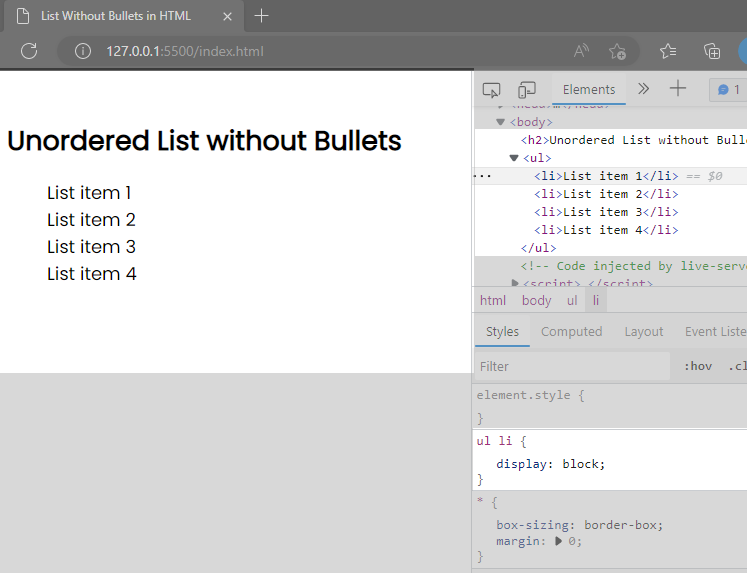
Unordered List without Bullets List item 1 List item 2 List item 3 List item 4
CSS code example:
I used the same HTML code as above. Then, I defined display: block; the property in CSS.
As a result, if you see the output of the code in your browser. Then, you can see that the display: block; property is working.
Remember, this property will work on li elements of HTML.
Tip: If you don’t know the difference between HTML elements and tags then check out this guide: HTML Tags vs Elements vs Attributes.
Furthermore, What if you want to remove the bullet from only one list item?
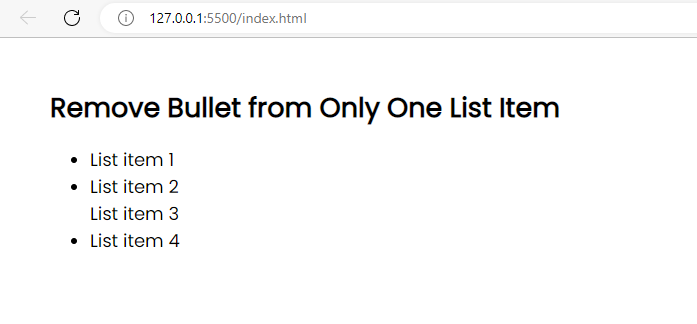
Remove Bullet from Only One List Item List item 1 List item 2 style="list-style-type: none;">List item 3 List item 4
This example removes the bullet from only one list item as shown in the code output below.
Now, let’s go ahead and see the third method.
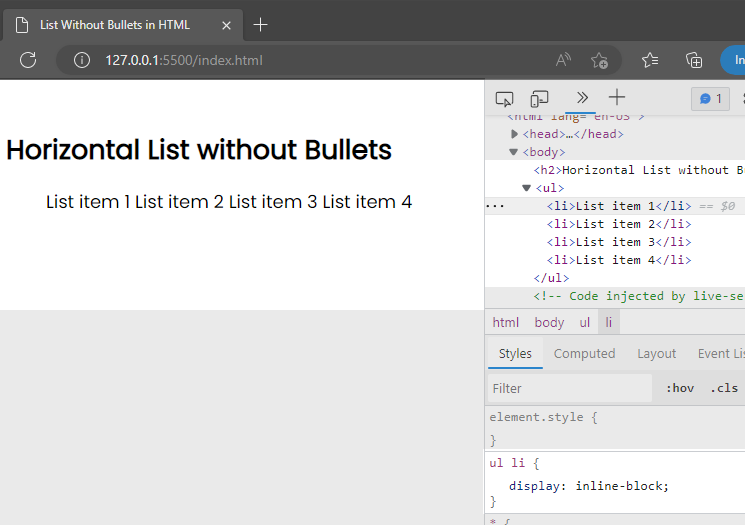
Method #3: Making Horizontal List without Bullets in HTML
To make list without bullets in the horizontal direction, we use the ‘ display ‘ property and set its value to ‘ inline-block ‘. It converts the li elements into inline-block elements. Let’s see the code example.
ul li display: inline-block; >
The output of the code above:
Often, web developers use horizontal lists to make navigation menus.
There’s a way to use images and icons instead of bullets or numbers. To do this, you can check this tutorial about the CSS list-style-image property.
That’s it. Finally, this is how you can make list without bullets in HTML. I hope, this tutorial would solve the problem.
If you have any questions, feel free to ask in the comment section below.
About The Author
Muhammad Zeeshan
Hi everyone, I’m a Full Stack Web Developer and Technical Writer. I just love to share my knowledge to help others in this community. I mostly write about HTML, CSS, JS, MySQL, and PHP.