- CSS box-shadow Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- 3 способа использовать box-shadow в CSS
- Что за свойство box-shadow?
- Как сделать тени реалистичными
- Почему не нужен фильтр dropshadow()
- Основы box-shadow
- Как использовать box-shadow с псевдоклассом :hover и свойством transform
- Создание многослойных теней
- Создаём неоновые тени
- Создаём неоморфные тени
- Поддержка box-shadow в браузерах
- Подсказки
- CSS Box Shadow
- Specify a Horizontal and a Vertical Shadow
- Example
- Specify a Color for the Shadow
- Example
- Add a Blur Effect to the Shadow
- Example
- Set the Spread Radius of the Shadow
- Example
- Set the inset Parameter
- Example
- Add Multiple Shadows
- Example
- Cards
- Example
- CSS Shadow Properties
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
CSS box-shadow Property
The box-shadow property attaches one or more shadows to an element.
| Default value: | none |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS3 |
| JavaScript syntax: | object.style.boxShadow=»10px 20px 30px blue» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Numbers followed by -webkit- or -moz- specify the first version that worked with a prefix.
CSS Syntax
Note: To attach more than one shadow to an element, add a comma-separated list of shadows (see «Try it Yourself» example below).
Property Values
| Value | Description | Demo |
|---|---|---|
| none | Default value. No shadow is displayed | Demo ❯ |
| h-offset | Required. The horizontal offset of the shadow. A positive value puts the shadow on the right side of the box, a negative value puts the shadow on the left side of the box | Demo ❯ |
| v-offset | Required. The vertical offset of the shadow. A positive value puts the shadow below the box, a negative value puts the shadow above the box | Demo ❯ |
| blur | Optional. The blur radius. The higher the number, the more blurred the shadow will be | Demo ❯ |
| spread | Optional. The spread radius. A positive value increases the size of the shadow, a negative value decreases the size of the shadow | Demo ❯ |
| color | Optional. The color of the shadow. The default value is the text color. Look at CSS Color Values for a complete list of possible color values. |
More Examples
Example
Add a blur effect to the shadow:
3 способа использовать box-shadow в CSS
Тени помогают сделать визуальную составляющую сайта интересной и эстетичной. В посте рассмотрим свойство CSS box-shadow и то, как его можно стилизовать.
Что за свойство box-shadow?
Свойство box-shadow позволяет добавить тень вокруг элемента на веб-странице. Тень подсказывает пользователю, является ли элемент — кнопка, картинка — интерактивным. Благодаря теням, вне экранов гаджетов мы получаем представление о размере и глубине объекта, и свойство box-shadow добавляет реализм в оформление сайта.
Вот как обычно это свойство box-shadow прописывают:
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5)Первый четыре значения такие:
- x-offset, определяет горизонтальное положение тени;
- y-offset, определяет вертикальное положение тени;
- радиус размытия, который влияет на резкость тени. Чем выше значение, тем менее насыщенные тени, и наоборот;
- четвёртое значение определяет распространение тени.
Все значения, кроме радиуса размытия, могут быть отрицательными. Если сделать тень, как описано выше, она окажется внизу элемента. Но если значения заменить на отрицательные, то тень будет сверху:
box-shadow: 0px -5px 10px 0px rgba(0, 0, 0, 0.5)Если установить распространение на 0 px, тень будет такого же размера, что и элемент. Положительное значение сделает тень больше, отрицательное — уменьшит.
Как сделать тени реалистичными
Следующее значение в свойстве — цвет. Используем цвета rgba() с альфа-каналом, чтобы указывать непрозрачность: это важно для стилизации под реальность, ведь тени в хорошо освещённых местах не чисто чёрные и не слишком плотные. Можете понаблюдать, как тени ведут себя по отношению к источникам света и к поверхностям, на которых лежат. Самые тёмные тени падают на плоскости, которые ближе всего к объекту, а дальше они размываются. Поэтому тень не должна быть похожа на чёрную обводку.
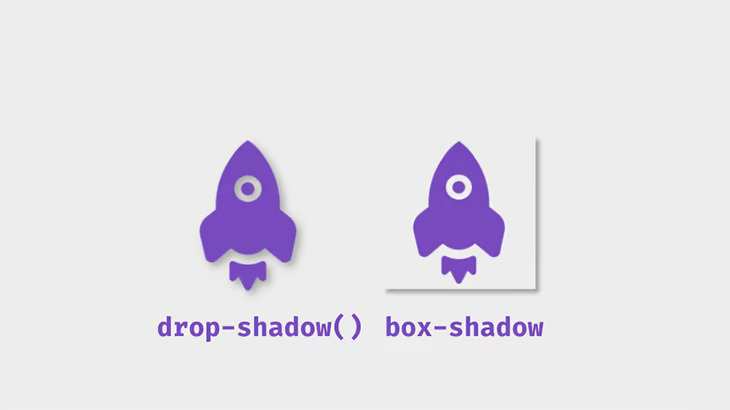
Почему не нужен фильтр dropshadow()
Это фильтр, который добавляет тень вокруг изображения. Его работа сильно отличается от box-shadow . Вот как выглядит разница в коде:
box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.3); filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.3));Основы box-shadow
Чтобы потренироваться, создайте простой контейнер HTML:
Как использовать box-shadow с псевдоклассом :hover и свойством transform
На box-shadow может повлиять псевдокласс :hover . Он добавляет тень к компонентам, у которых её не было, или меняет существующую тень. Вот как это выглядит со свойством transform :
Свойство transform создаёт иллюзию того, что блок приподнимается на странице. Функция translate() изменяет размер окна.
Добавьте ключевое слово inset , чтобы поместить тень внутрь рамки блока или элемента. Так блок будет казаться погружённым в страницу.
Значения можно менять, сколько захотите. Вот как выглядят тени на примерах:
Альтернативой функции translate() будет scale() . Если translate() изменяет положение тени по осям x и y, scale() увеличивает размер блока по этим же осям. Во втором поле добавьте значение scale() в :hover . Размер блока увеличится в 1,1 раза.
Создание многослойных теней
Тени накладываются друг на друга, если их значения разделить запятыми. Такой способ помогает создавать тени, которые плавно сливаются со страницей. Посмотрим:
box-shadow: 0px 1px 2px rgba(0,0,0,0.1), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1);Значение распространения не указано — в данном случае не нужно, но эксперименты никто не запрещает.
Если установить значения смещения и радиуса размытия на 0 и добавить значение распространения одной тени, к блоку добавится граница.
box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.5), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1);Технически эта граница — тень, поскольку блоку в родительском элементе не занимает места. Вот результат применения двух методов, обратите внимание на гладкую и тонкую тень на левой рамке:
Свойство можно использовать с любыми элементами. Хорошо работает с карточками, полями ввода, картинками, кнопками.
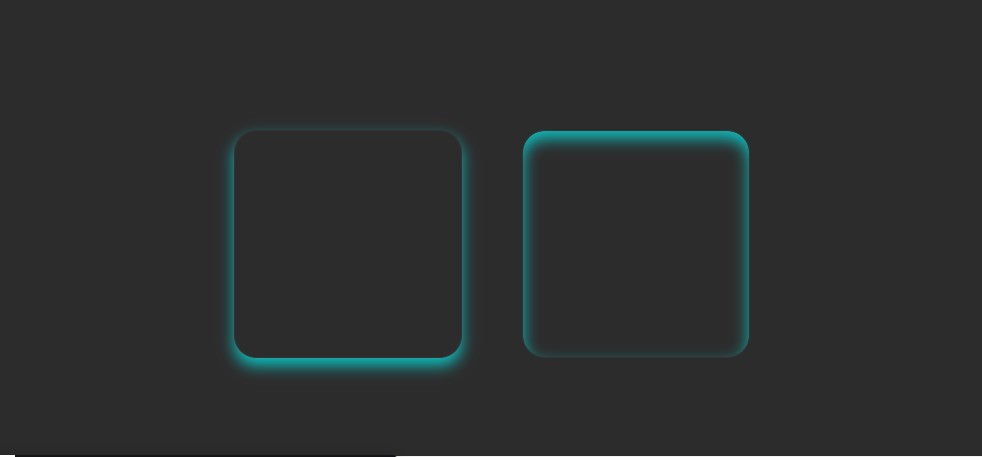
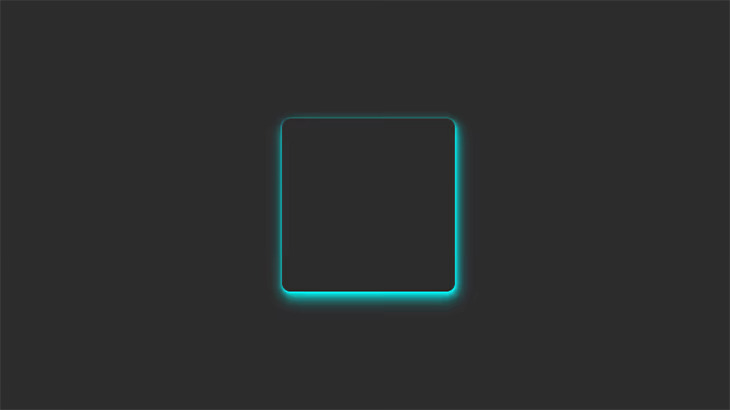
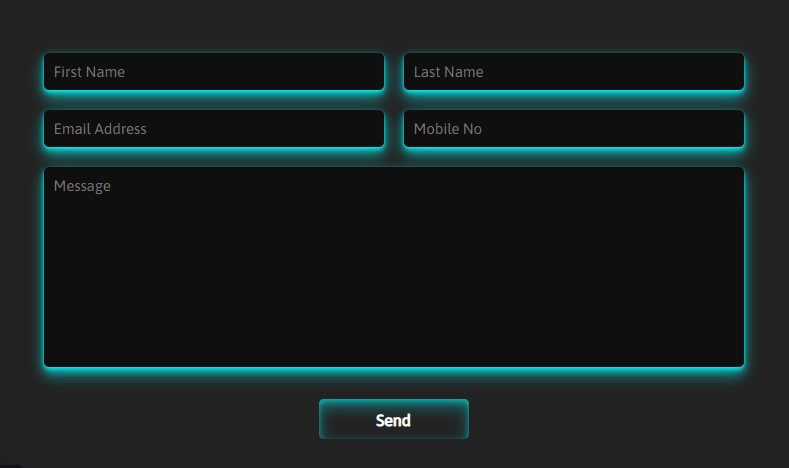
Создаём неоновые тени
В реальности тени обычно серые или чёрные, разной степени прозрачности. Чтобы изменить цвет тени, надо поменять источник света. В вебе вместо этого применяют box-shadow . Попробуем на примере:
Если тени наслаивать друг на друга, свечение можно сделать ярче:
box-shadow: 0px 1px 2px 0px rgba(0,255,255,0.7), 1px 2px 4px 0px rgba(0,255,255,0.7), 2px 4px 8px 0px rgba(0,255,255,0.7), 2px 4px 16px 0px rgba(0,255,255,0.7);Лучше всего такие тени смотрятся, если сделать их контрастными цветами на тёмном фоне. Яркость можно менять с помощью прозрачности.
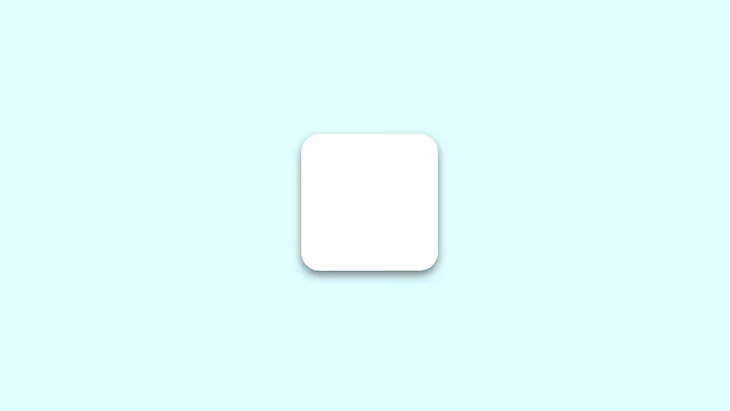
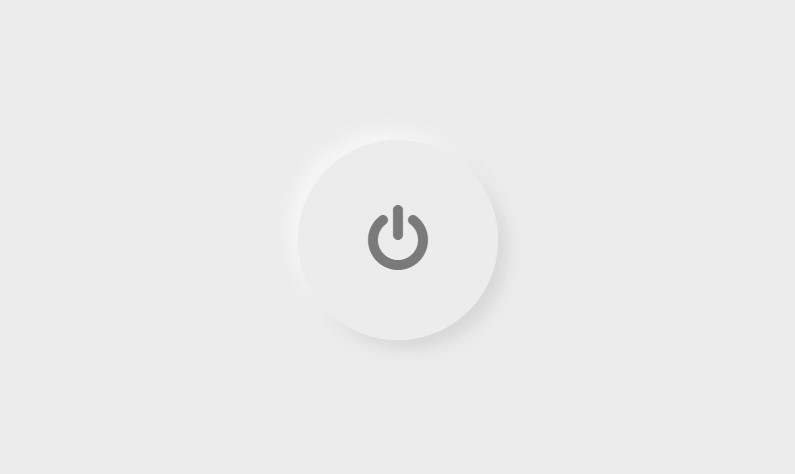
Создаём неоморфные тени
Визуально интересный эффект, который имитирует объекты из реальной жизни, такой 3D на минималках. Первые два эффекта, которые мы потренируемся создавать, касаются плоских компонентов, которые как бы парят над страницей, отбрасывая тени на фон. Кажется, что перед нами рельефное изображение.
box-shadow: -10px -10px 15px rgba(255,255,255,0.5), 10px 10px 15px rgba(70,70,70,0.12);Рельеф можно направить и в глубину:
box-shadow: inset -10px -10px 15px rgba(255, 255, 255, 0.5), inset 10px 10px 15px rgba(70, 70, 70, 0.12);Вот какой будет результат. Белая тень показывает направление «источника света» и работает, как блик. Похоже на реальный мир:
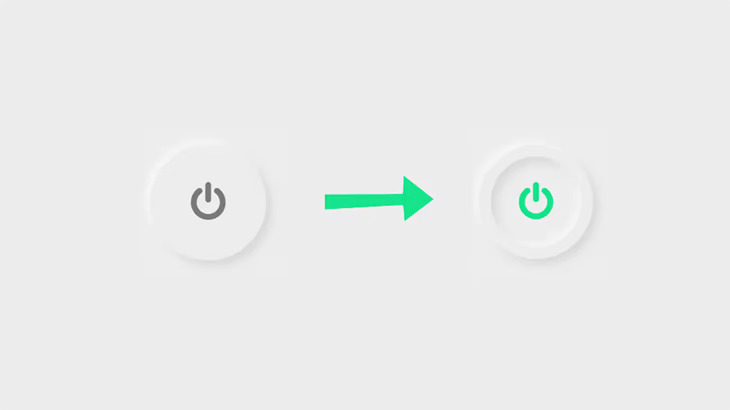
Попробуем сделать переключатель, на который пользователь сможет «нажимать».
Для начала делаем чекбокс.
Добавляем иконку. В примере иконка из Font Awesome.
Задайте свойства, которые отображаются при нажатии на кнопку. Добавьте box-shadow внутри круга, чтобы создать два вложенных слоя.
Установите цвет значка после щелчка.
input[type="checkbox"]:checked::after
Поддержка box-shadow в браузерах
К сожалению, не все браузеры, особенно в ранних версиях, поддерживают box-shadow . Так что надо использовать расширение webkit .
-webkit-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For webkit browsers*/ -moz-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For Firefox*/ box-shadow: 1px 1px 0px rgba(0,0,0,0.1);Например, для корректного отображения в Chrome с 4 по 9 версию нужен префикс -webkit- . Mozilla Firefox в версиях 2 и 3 свойство не поддерживается и частично поддерживается в версии 3.5 and 3.6 (с префиксом -moz- ). Safari частично поддерживает свойство в версиях 3.1 и 4 с префиксом -webkit- . Opera поддерживает во всех версиях, кроме 10.1 А у Microsoft Edge всё хорошо.
Если браузер не поддерживает тени, они просто не отображаются и не влияют на макет.
Подсказки
Тени — это здорово, но если использовать их неправильно, можно испортить весь проект. Вот несколько советов, которые надо учитывать при стилизации теней:
- Лучше меньше. При наложении теней браузер выполняет больше работы. Для современных устройств это не проблема, но если делаете проект для аудитории с потенциально старыми устройствами или плохим интернетом, не перестарайтесь.
- Нужна логика. Не надо делать тени бессистемными. Предполагается, что у вас есть источники света, которые влияют на объекты на странице. Поэтому в расположении теней будет логика.
- Без анимации. Если анимировать box-shadow, производительность упадёт. Да и анимированные тени — это уже слишком.
- Используйте инструменты для наложения теней. Если лень писать много строк кода, а многослойных теней хочется, попробуйте shadows.brumm.af. Он добавляет к объекту до 10 слоёв box-shadow и экономит время, чтобы не вводить вручную несколько значений.
CSS Box Shadow
The CSS box-shadow property is used to apply one or more shadows to an element.
Specify a Horizontal and a Vertical Shadow
In its simplest use, you only specify a horizontal and a vertical shadow. The default color of the shadow is the current text-color.
Example
Specify a horizontal and a vertical shadow:
Specify a Color for the Shadow
The color parameter defines the color of the shadow.
Example
Specify a color for the shadow:
Add a Blur Effect to the Shadow
The blur parameter defines the blur radius. The higher the number, the more blurred the shadow will be.
Example
Add a blur effect to the shadow:
Set the Spread Radius of the Shadow
The spread parameter defines the spread radius. A positive value increases the size of the shadow, a negative value decreases the size of the shadow.
Example
Set the spread radius of the shadow:
Set the inset Parameter
The inset parameter changes the shadow from an outer shadow (outset) to an inner shadow.
Example
Add Multiple Shadows
An element can also have multiple shadows:
Example
Cards
You can also use the box-shadow property to create paper-like cards:
Example
div.card <
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
>
CSS Shadow Properties
The following table lists the CSS shadow properties:
| Property | Description |
|---|---|
| box-shadow | Adds one or more shadows to an element |
| text-shadow | Adds one or more shadows to a text |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.