- background-size by percentage when box-sizing is border-box
- 3 Answers 3
- CSS3 свойство box-sizing
- Как работает border-box?
- content-box вредит верстальщику
- border-box помогает верстальщику
- Комментарии ( 0 ):
- box-sizing
- Синтаксис
- Значения
- Браузеры
- box-sizing
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
background-size by percentage when box-sizing is border-box
i am trying to create a grid in a div using background. naturally, the background-size property is a nice way to create a grid, where a size of 10% will create 10 evenly-spaced cells in the div, e.g.:
however, i also need box-sizing to be «border-box» because otherwise the box takes up more pixels than specified via the width property. and this causes all kinds of havoc in Chrome with the background-size by percentage specification, e.g.:
more than 10 cells box is bigger than 200pxnote that there are more than 10 cells displayed in the top div (d1), despite the fact that each is supposed to be 10% of the div width. it seems that this is only a Chrome issue, but if someone has the solution to this, please let me know.
The background-size CSS property specifies the size of the background images. The size of the image can be fully constrained or only partially in order to preserve its intrinsic ratio. developer.mozilla.org/en/docs/Web/CSS/background-size
yes, i am trying to create a custom progressbar where the bg pattern creates an evenly divided grid. i’d then be able to use js to change the grid density. but i definitely want to use percentage to specify cell width in the grid because progressbar width might change, as well.
3 Answers 3
I admit I never played with this thing before, but it looks like you need to account for the 1px width of the background-image . Now don’t ask me why, but it just works. Tested it with different percentages and widths. If you need the why, not only the how, you’ll have to dig through W3C’s docs yourself or wait for a better documented answer.
exactly 10% also exactly 10%First time I tried with 10% — 1px , cause that made sense to me. But at 200px it created 11 boxes. Changing % and width I realized I need + 1px . Weird indeed.
tho this won’t work correctly in firefox or ie; is there a way to make this a chrome-specific solution but leave the 10% for other browsers?
Check the progress bar code. How it work?
background-size: 40px 40px; that means 40px width and 40px width for the box. How two width work tougher? background-size First place image then place gap. Background image will start 0 to 40px then place 40px gap then 40px image. It’s infinity until full width is complete. Look your first snippet background-size: 10% 1px; Browser render 10 gap from total width using 1px width image.
Note: background-size will work when you set background-image . Otherwise background-size property will not work.
CSS3 свойство box-sizing
CSS3 свойство box-sizing может принимать два значения: первое по умолчанию — content-box (его не нужно указывать) и второе — border-box. Именно последнее значение в обязательном порядке нужно прописывать в начале CSS файла для всех HTML-тегов на странице. Селектор звездочка (*) позволяет задать указанное свойство для всех тегов сразу. Абсолютно у всех тегов на HTML странице box-sizing (размер бокса) становится равным border-box.
Как работает border-box?
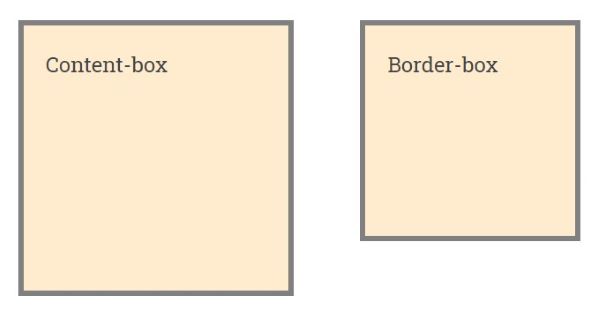
HTML-структура сайта основана на блочной модели. Для наглядности создадим два одинаковых блока, но с разными значениями свойства box-sizing.
// CSS стили
.content-box box-sizing: content-box;
margin: 30px;
padding: 20px;
width: 200px;
height: 200px;
background-color: blanchedalmond;
border: 5px solid gray;
>
.border-box box-sizing: border-box;
margin: 30px;
padding: 20px;
width: 200px;
height: 200px;
background-color: blanchedalmond;
border: 5px solid gray;
>
content-box вредит верстальщику
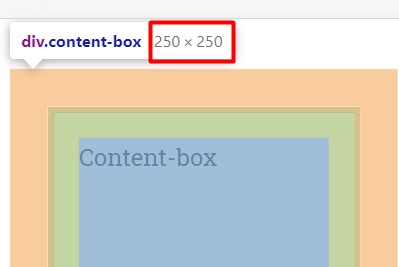
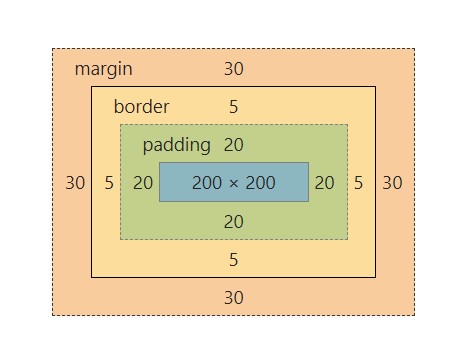
На картинке мы видим, что наши блоки разные по размеру, несмотря на то, что размеры в стилях прописаны одинаковые. На самом деле блок с классом content-box раздулся в размерах за счет ширины и высоты добавленных полей и рамки. Значение свойства content-box прибавляет к заданным в стилях размерам — толщину рамки и поля со всех четырех сторон. Отступы (маржины) в расчетах не учитываются, так как это внешние отступы. Поэтому реальные размеры блока существенно превосходят заданных 200 пикселей.
Расчет реальной ширины блока: 200 + 20*2 +5*2 = 250
Высота рассчитывается аналогичным образом. На скриншоте можно увидеть, как в принципе устроена блочная модель.
Данное дефолтное свойство мешает нормально верстать по макету, сильно усложняет необходимость соблюдать точные размеры элементов. При указании размеров, нужно ещё учитывать влияние паддингов и рамок на ширину и высоту элемента. При таком раскладе повышается вероятность ошибок и в целом замедляется процесс верстки.
border-box помогает верстальщику
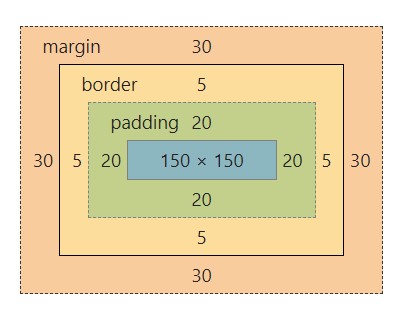
Блок с классом border-box имеет правильные размеры, как мы и указали в стилях — 200×200 пикселей, благодаря box-sizing: border-box. Данное свойство не дает добавленным полям и рамкам как-то влиять на размеры блока. На скриншоте очень хорошо видно, что размеры непосредственно контентной части уменьшились до 150×150 пикселей, чтобы поля и рамка могли занять свои 50 пикселей.
Если вы новичок и все еще испытываете трудности с пониманием тех или иных CSS свойств, нужно просто запомнить это. Каждый раз, когда верстаете сайт, всегда прописывайте box-sizing: border-box для селектора звездочка (*). Со временем придет большее понимание, не все сразу. Послушать простым языком теоретическую часть и увидеть, как делают верстку профессионалы, вы можете уже сейчас, перейдя по ссылке на мой видеокурс.
Создано 23.10.2020 10:06:03
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
box-sizing
Применяется для изменения алгоритма расчета ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины контента ( width ), значений отступов ( margin ), полей ( padding ) и границ ( border ). Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Синтаксис
box-sizing: content-box | border-box | padding-box | inherit
Значения
content-box Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ. border-box Свойства width и height включают в себя значения полей и границ, но не отступов ( margin ). Эта модель используется браузером Internet Exporer в режиме несовместимости. padding-box Свойства width и height включают в себя значения полей, но не отступов ( margin ) и границ ( border ). inherit Наследует значение родителя.
HTML5 CSS3 IE Cr Op Sa Fx
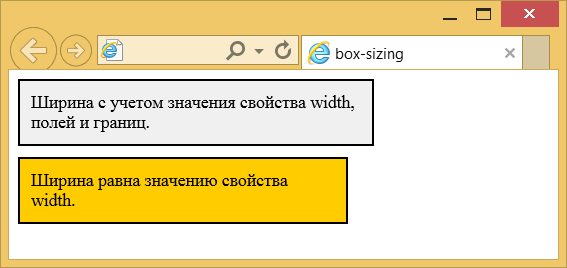
В данном примере ширина первого слоя будет равна 324 пиксела, поскольку она складывается из значения ширины контента ( width ), полей слева и справа ( padding ) и толщины границ ( border ). Ширина второго слоя равняется 300 пикселов за счет применения свойства box-sizing . Результат примера в браузере Opera показан на рис. 1.
Браузеры
Firefox поддерживает нестандартное свойство -moz-box-sizing .
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 и iOS Safari до версии 5.0 поддерживают нестандартное свойство -webkit-box-sizing .
Internet Explorer, Chrome, Opera и Safari не поддерживают значение padding-box .
box-sizing
Применяется для изменения алгоритма расчёта ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины содержимого (width), значений margin, padding и border. Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не содержимого, а размеры блока.
Краткая информация
Синтаксис
box-sizing: content-box | border-boxСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
content-box Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту содержимого и не включают в себя значения margin , padding и border . border-box Свойства width и height включают в себя значения padding и border , но не margin .
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
В данном примере ширина первого слоя будет равна 324 пикселя, поскольку она складывается из значения ширины контента ( width ), полей слева и справа ( padding ) и толщины границ ( border ). Ширина второго слоя равняется 300 пикселей за счёт применения свойства box-sizing . Результат примера показан на рис. 1.
Объектная модель
Объект.style.boxSizing
Примечание
Firefox до версии 29 поддерживает свойство -moz-box-sizing .
Safari до версии 5, Chrome до версии 10, Android до версии 4 поддерживают свойство -webkit-box-sizing .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.