- box-shadow
- Try it
- Syntax
- Values
- Interpolation
- Formal definition
- Formal syntax
- Examples
- Setting three shadows
- HTML
- CSS
- Result
- Setting zero for offset and blur
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS Border Shadow
- How to create CSS Border Shadow — examples
- CSS Border Shadow - examples
- CSS border shadow
- How to Drop Shadow Effect on HTML Elements Using CSS?
- Example
- HTML
- CSS
- CSS
- HTML
- Style box1 div
- Style box2 div
- Bonus Tip: Adding Multiple Shadows on HTML Element
- Conclusion
- About the author
- Sharqa Hameed
box-shadow
The box-shadow CSS property adds shadow effects around an element’s frame. You can set multiple effects separated by commas. A box shadow is described by X and Y offsets relative to the element, blur and spread radius, and color.
Try it
The box-shadow property enables you to cast a drop shadow from the frame of almost any element. If a border-radius is specified on the element with a box shadow, the box shadow takes on the same rounded corners. The z-ordering of multiple box shadows is the same as multiple text shadows (the first specified shadow is on top).
Box-shadow generator is an interactive tool allowing you to generate a box-shadow .
Syntax
/* Keyword values */ box-shadow: none; /* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px black; /* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em gold; /* Any number of shadows, separated by commas */ box-shadow: 3px 3px red, -1em 0 0.4em olive; /* Global values */ box-shadow: inherit; box-shadow: initial; box-shadow: revert; box-shadow: revert-layer; box-shadow: unset;
Specify a single box-shadow using:
To specify multiple shadows, provide a comma-separated list of shadows.
Values
If not specified (default), the shadow is assumed to be a drop shadow (as if the box were raised above the content). The presence of the inset keyword changes the shadow to one inside the frame (as if the content was debossed inside the box). Inset shadows are drawn inside the border (even transparent ones), above the background, but below content.
If both and are set to 0 , the shadow is placed behind the element (and may generate a blur effect if and/or is set).
…for a long, straight shadow edge, this should create a color transition the length of the blur distance that is perpendicular to and centered on the shadow’s edge, and that ranges from the full shadow color at the radius endpoint inside the shadow to fully transparent at the endpoint outside it.
Interpolation
When animating shadows, such as when multiple shadow values on a box transition to new values on hover, the values are interpolated. Interpolation determines intermediate values of properties, such as the blur radius, spread radius, and color, as shadows transition. For each shadow in a list of shadows, the color, x, y, blur, and spread transition; the color as , and the other values as s.
In interpolating multiple shadows between two comma-separated lists of multiple box shadows, the shadows are paired, in order, with interpolation occurring between paired shadows. If the lists of shadows have different lengths, then the shorter list is padded at the end with shadows whose color is transparent , and X, Y, and blur are 0 , with the inset, or lack of inset, being set to match. If, in any pair of shadows, one has inset set and the other is does not, the entire shadow list is uninterpolated; the shadows will change to the new values without an animating effect.
Formal definition
| Initial value | none |
|---|---|
| Applies to | all elements. It also applies to ::first-letter . |
| Inherited | no |
| Computed value | any length made absolute; any specified color computed; otherwise as specified |
| Animation type | a shadow list |
Formal syntax
Examples
Setting three shadows
In this example, we include three shadows: an inset shadow, a regular drop shadow, and a 2px shadow that creates a border effect (we could have used an outline instead for that third shadow).
HTML
blockquote> q> You may shoot me with your words,br /> You may cut me with your eyes,br /> You may kill me with your hatefulness,br /> But still, like air, I'll rise. q> p>— Maya Angeloup> blockquote>
CSS
blockquote padding: 20px; box-shadow: inset 0 -3em 3em rgba(0, 0, 0, 0.1), 0 0 0 2px rgb(255, 255, 255), 0.3em 0.3em 1em rgba(0, 0, 0, 0.3); > Result
Setting zero for offset and blur
When the x-offset , y-offset , and blur are all zero, the box shadow will be a solid-colored outline of equal-size on all sides. The shadows are drawn back to front, so the first shadow sits on top of subsequent shadows. When the border-radius is set to 0, as is the default, the corners of the shadow will be, well, corners. Had we put in a border-radius of any other value, the corners would have been rounded.
We added a margin the size of the widest box-shadow to ensure the shadow doesn’t overlap adjacent elements or go beyond the border of the containing box. A box-shadow does not impact box model dimensions.
HTML
CSS
p box-shadow: 0 0 0 2em #f4aab9, 0 0 0 4em #66ccff; margin: 4em; padding: 1em; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS Border Shadow
The box-shadow property adds one or more shadows to an element.
We can add CSS Style as:
Inline — by using the style attribute in HTML elements
Internal — by using a element in the section
External — by using an external CSS file as style.css
How to create CSS Border Shadow — examples
You can try to execute the following code to change CSS Border Shadow on this page.
CSS Border Shadow - examples
I used inline CSS. You text here:
Learn how to create CSS Border Radius.
css border shadow, bottom, effect, transparent, inside, top, inset, gradient, color
CSS Border Shadow — css tutorial


This tool makes it easy to create, adjust, and experiment with custom colors for the web.
Magnews2 is a modern and creative free magazine and news website template that will help you kick off your online project in style.
Find here examples of creative and unique website layouts.
Find here examples of creative and unique website CSS HTML menu.


This tool makes it easy to create, adjust, and experiment with custom colors for the web.
Magnews2 is a modern and creative free magazine and news website template that will help you kick off your online project in style.
Find here examples of creative and unique website layouts.
Find here examples of creative and unique website CSS HTML menu.
CSS border shadow
HTML is the language used to provide the structure of web pages, and CSS permits us to apply styles to the elements. On a web page, different property values are set to apply different styles, such as background-color, font-size, border, border-radius, and box-shadow is one of them.
This blog will discuss the method to apply shadow effects to HTML elements.
How to Drop Shadow Effect on HTML Elements Using CSS?
The “box-shadow” property adds a shadow around an element where two or more added effect values can be separated by commas.
The syntax of the box-shadow property is described below.
The description of the above-mentioned syntax is listed below:
- “none”: It is the default value of the box-shadow property.
- “h-offset”: This value represents the horizontal distance.
- “v-offset”: This value defines the vertical distance.
- “blur”: The third value is a blur. Maximizing its value will maximize the blur effect.
- “spread”: The fourth value represents the shadow spread. It can hold positive or negative values, where the positive value increases the spread, and a negative value decreases it.
- “color”: This value is optional, representing the current color.
- “initial”: This value sets the property of its initial value.
- “inherit”: This value inherits the property of its parent element.
- “inset”: The inset value is used to make shadows inside the box.
Let’s see how the shadow effect looks through a practical example.
Example
In the HTML file, first, add a “ ”. Inside this element, add and
tags to provide content to the web page.
HTML
Now, apply the CSS properties to the added HTML elements.
CSS
The div element is applied with the property “box-shadow” with the value “3px 8px”, which represents the horizontal offset and vertical offset.
In the next section, the HTML elements will be styled with different properties.
CSS
border : 5px solid rgb ( 255 , 111 , 1 ) ;
box-shadow : 3px 8px 9px 4px #f4af1b ;
Following are the additional CSS properties applied to the div element:
- “border” property is assigned the value 5px solid rgb(255, 111,1) where 5px indicates the width of the border, solid represents the style of the border, and rgb(255, 111, 1) is the color.
- “box-shadow” property with the value 3px 8px 9px 4px #f4af1b represent the h-offset as 3px, the v-offset as 8px, blur as 9px, spread as 4px, and #f4af1b specifies the color.
The above-given code will display the div element as shown below:
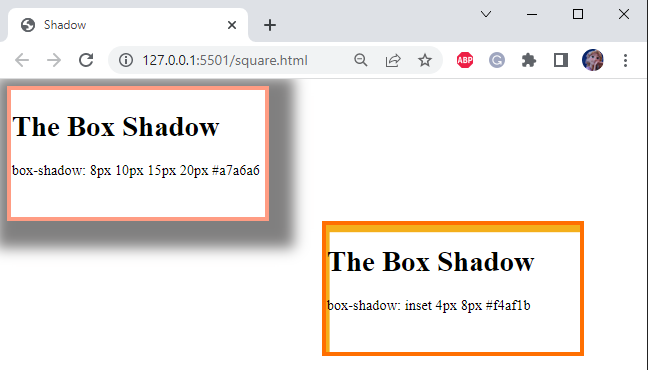
Now, in the next section, create two boxes representing two div elements. We will give each one with different multiple box-shadow values and observe the results.
HTML
The Box Shadow
box-shadow : 3px 8px 9px 4px #f4af1b
The Box Shadow
box-shadow : 3px 8px 9px 4px #f4af1b
Style box1 div
box-shadow : 8px 10px 15px 20px #807f7f ;
- “#box1” is used to access the div with id box1.
- “width” property is utilized for the setting of the element’s width.
- “height” property sets the element’s height.
- “border” is given value 5px solid #ff9c83 where 5px indicates the width of the border, solid represents the style of the border, and #ff9c83 is the color.
- “box-shadow” property will be set as “8px 10px 15px 20px #807f7f” where 8px is horizontal offset, 10px is vertical offset, 15px is the blur effect, 20px is spread effect, and #807f7f is the color of the shadow.
Style box2 div
border : 5px solid rgb ( 255 , 111 , 1 ) ;
box-shadow : inset 4px 8px #f4af1b ;
It can be observed that we have styled the box2 div with the same properties:
Bonus Tip: Adding Multiple Shadows on HTML Element
The “box-shadow” property can be utilized to add multiple shadow effects to an HTML element. This can be done using commas between every shadow as shown in the below example:
box-shadow : 6px 6px rgb ( 91 , 0 , 143 ) , 12px 5px rgb ( 201 , 8 , 8 ) , 16px 16px 8px rgb ( 226 , 213 , 29 ) ;
As you can see, multiple shadows have been successfully applied:
That was all about the usage of the CSS border shadow.
Conclusion
The “box-shadow” property in CSS is utilized to apply shadow effects to HTML elements. This property mainly consists of two values that are for horizontal offset and vertical offsets, but there can be multiple values such as for blur effect, spread radius effect, color, and more. Moreover, you can also add multiple shadows to the elements by using commas between each box-shadow property. This article has explained the CSS box-shadow property with practical examples.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.