- border — radius
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Realetive советует
- Алёна Батицкая советует
- How to adjust the element’s inner border radius
- 1. Add a box-shadow property
- 2. Add a container for content
- What about gradient?
- Как сделать искривленный border-radius внутрь с четырёх сторон?
- border-radius
- Синтаксис
- Значения
- Браузеры
border — radius
Свойство border — radius закругляет углы почти у любого элемента. И даже если у блока не задана явная рамка.
🔮 Волшебное свойство! Часто нужно в работе, поскольку дизайнеры не любят острые углы.
Пример
Скопировать ссылку «Пример» Скопировано
Самая простая штука — кнопка с закруглёнными краями:
button class="btn">Купитьbutton>
.btn border: none; border-radius: 5px;>.btn border: none; border-radius: 5px; >
Обрати внимание, что мы сбросили стандартную рамку кнопки, но углы тем не менее слегка закруглились.
Если при нажатии добавлять кнопке внутреннюю тень такого же цвета, что и фон, она будет «нажиматься» — получится привлекательно и современно 😉
body background-color: #e6e6e6;> .btn:focus box-shadow: inset 0 0 0 3px #e6e6e6; transition: all 0.2s;>body background-color: #e6e6e6; > .btn:focus box-shadow: inset 0 0 0 3px #e6e6e6; transition: all 0.2s; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Свойство border — radius задаёт радиус закругления каждого из углов элемента.
Если значение задано в процентах, то оно будет высчитываться от размеров элемента: горизонтальные размеры будут высчитываться от ширины элемента, а вертикальные — соответственно, от высоты (поэтому для квадратного элемента можно задать border — radius : 50 % , чтобы сделать его круглым).
Как пишется
Скопировать ссылку «Как пишется» Скопировано
div /* радиус в пикселях */ border-radius: 5px; /* радиус в процентах */ border-radius: 50%; /* разные радиусы для каждого из четырёх углов элемента */ border-radius: 5px 0 0 50%;>div /* радиус в пикселях */ border-radius: 5px; /* радиус в процентах */ border-radius: 50%; /* разные радиусы для каждого из четырёх углов элемента */ border-radius: 5px 0 0 50%; >
Можно управлять степенью закругления каждого из углов в отдельности или задать одно значение для всех углов сразу. Причём значение на самом деле состоит из двух — скругления по горизонтальной оси и по вертикальной. Чтобы явно задать скругление для каждой из осей (т. е. получить не круглое значение, а эллипсоидное), это значение следует записывать через символ / :
.ellipse border-radius: 5em / 50%;>.ellipse border-radius: 5em / 50%; >
Такая запись совсем не означает, что наше скругление будет равно результату деления 5em на какой-то размер, а эквивалентна такой записи:
.ellipse border-top-left-radius: 5em 50%; border-top-right-radius: 5em 50%; border-bottom-right-radius: 5em 50%; border-bottom-left-radius: 5em 50%;>.ellipse border-top-left-radius: 5em 50%; border-top-right-radius: 5em 50%; border-bottom-right-radius: 5em 50%; border-bottom-left-radius: 5em 50%; >
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 border — radius сработает даже если не будет задана видимая рамка.
💡 Чтобы увидеть результат работы свойства, надо задать фоновую заливку или картинку блоку, к которому применяется закругление углов. Или рамку, или фон для родительского элемента. Что-то, что отделит белое от белого 🤗
💡 Можно управлять радиусом закругления каждого угла в отдельности при помощи свойств:
- border — top — left — radius — радиус закругления для левого верхнего угла.
- border — top — right — radius — радиус закругления для правого верхнего угла.
- border — bottom — right — radius — радиус закругления для правого нижнего угла.
- border — bottom — left — radius — радиус закругления для левого нижнего угла.
На практике
Скопировать ссылку «На практике» Скопировано
Realetive советует
Скопировать ссылку «Realetive советует» Скопировано
🛠 Если вы не уверены, что блок всегда будет квадратным, то для подстраховки можно указывать закругление в абсолютных единицах. Причём указать значение, бо́льшая чем максимальная ширина и высота блока. Например, border — radius : 9999px . Если в этой ситуации указывать закругление в процентах, то значение будет считаться от ширины и высоты. Что приведёт к вытягиванию блока в яйцо:
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Самый крутой лайфхак — это круглые элементы при помощи border — radius . Они часто нужны для всяких лейблов на странице.
button class="icon" data-notifications="3">button> .icon background-image: url(eyes.png);> .icon::after content: attr(data-notifications); /* равные ширина */ width: 25px; /* и высота */ height: 25px; /* закругляем углы на 50% */ border-radius: 50%; color: #ffffff; background-color: #ed4242;>.icon background-image: url(eyes.png); > .icon::after content: attr(data-notifications); /* равные ширина */ width: 25px; /* и высота */ height: 25px; /* закругляем углы на 50% */ border-radius: 50%; color: #ffffff; background-color: #ed4242; >
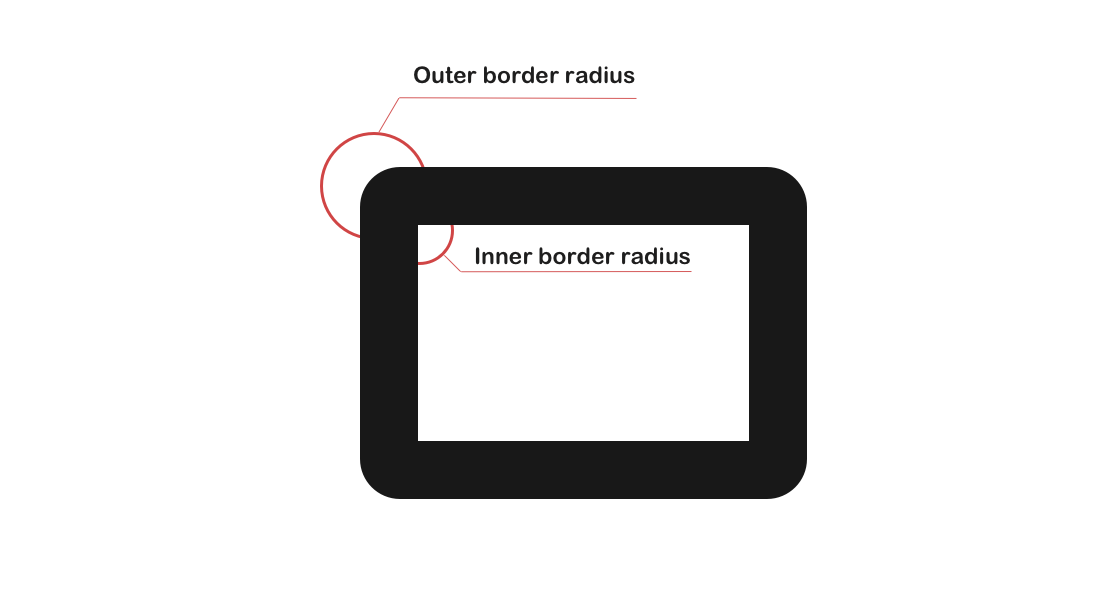
How to adjust the element’s inner border radius
An element’s inner border-radius is the value a developer cannot directly affect. However, some tricks can be implemented in order to achieve the same smooth border curve result.
The element’s inner border-radius is formed via formula:
IBR: Inner Border Radius OBR: Outer Border Radius BW: Border Width IBR = OBR - BW The padding edge (inner border) radius is the outer border radius minus the corresponding border thickness.
— Corner Shaping


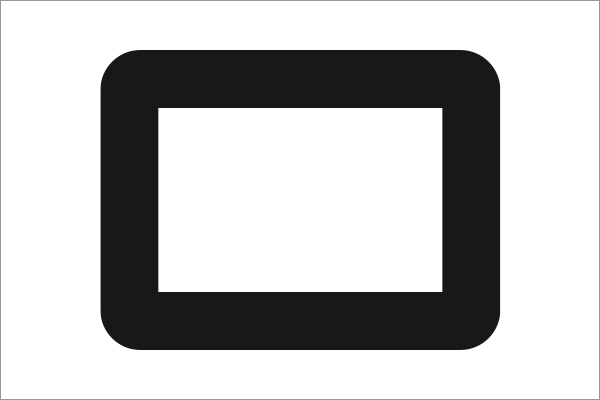
Therefore there might be cases when the inner border-radius will differ from the outer one. Usually, this will happen when the border-width is greater than the border-radius , this will result in a right angle.
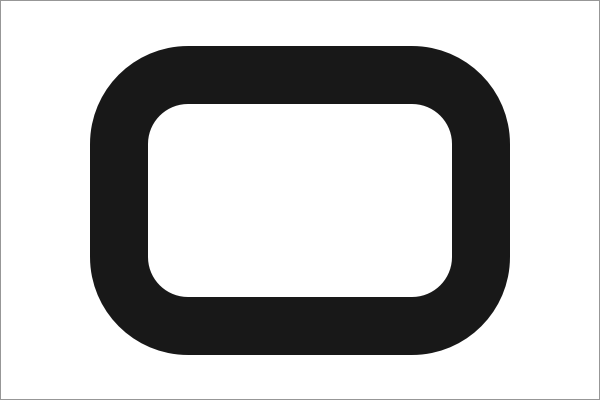
Luckily if you know how the inner border-radius is formed, you can apply certain changes that will help you to smooth out the looks of the inner border-radius.
There are a few ways to achieve that. Let’s say there’s an element with some content inside it.
class="content"> Lorem ipsum dolor sit amet consectetur adipisicing elit. .content border: 13px solid #333; border-radius: 10px; > 1. Add a box-shadow property
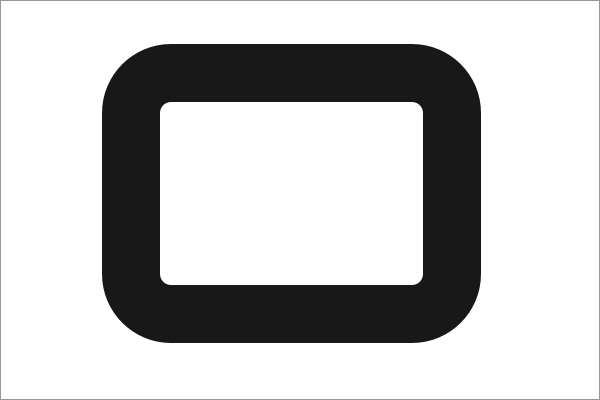
For this trick, the border property must be removed and box-shadow must be added instead.
class="content"> Lorem ipsum dolor sit amet consectetur adipisicing elit. .content box-shadow: 0 0 0 13px #333; border-radius: 10px; > NOTE: box-shadow property goes outside the element’s box model, this means that the element might get larger in size.
2. Add a container for content
Although the box-shadow gets the job done it is a bit hacky fix. Another more proper way to fix it is to add a wrapper for the content and set the border-radius property for it. The value should be equal to a CSS calc() function. The parameter for this function should be the expression based on the formula given above.
To actually make the inner border-radius effect a background property with a value equal to the border color must be set to the .content element.
For the p element, a background property must be set as well.
class="content"> Lorem ipsum dolor sit amet consectetur adipisicing elit. .content border: 13px solid #333; border-radius: 10px; background: #333; > .content p border-radius: calc(13px - 10px); background: #fff; margin: 0; > Lorem ipsum dolor sit amet consectetur adipisicing elit.
What about gradient?
If you wish to use a gradient for your border then you should set a background property for the .content with linear-gradient as the border-color and the padding property as the border-width .
.content border-radius: 10px; background: linear-gradient(45deg, purple, orange); padding: 10px; > .content p border-radius: calc(13px - 10px); background: #fff; margin: 0; > Lorem ipsum dolor sit amet consectetur adipisicing elit.
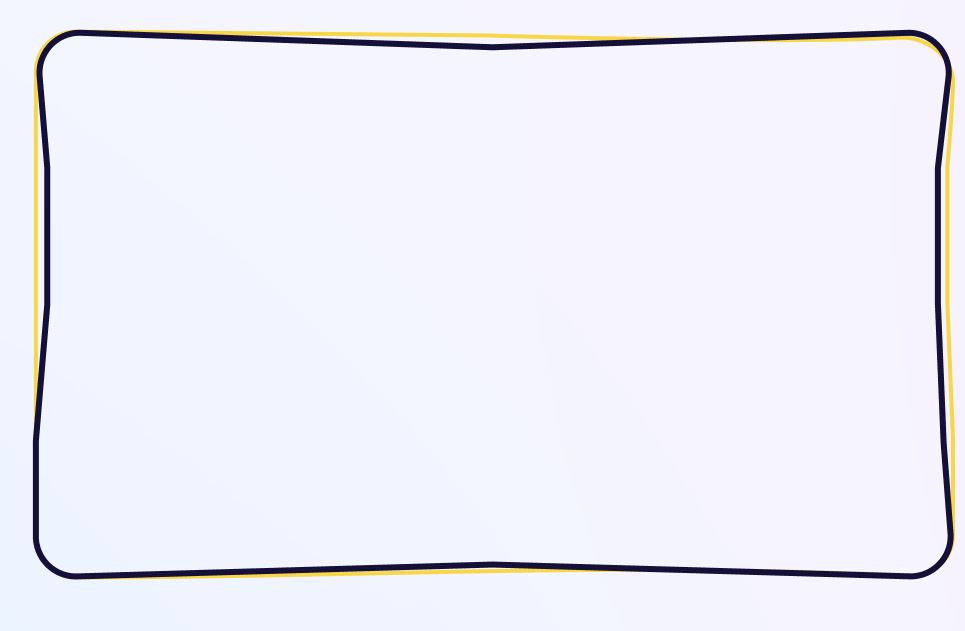
Как сделать искривленный border-radius внутрь с четырёх сторон?
Как реализовать вот такой изогнутый бордер? Судя по картинке их тут два — ровный и сверху изогнутый. Перелопатил гайды и генераторы, но не пойму как это реализовано. Нужно мнение экспертов
Средний 1 комментарий
Ровных тут нет — оба кривые.
Бордером это, по-моему, не реализовать.
Взять SVG, если макет позволяет?
Оба бордера произвольной формы, и желтый и черный, присмотритесь
Самый простой вариант — отрисовать в svg и кидать как фон
А если мне надо универсальный бордер для нескольких блоков? Отрисовывать под каждый блок отдельный свг?
Попробовал накинуть фоном. Получилось замостить через background-size: contain и no-repeat. Получается, что надо отрисовывать по максимальным размерам в свг и потом замащивать на каждый блок? Но всё же интересно, можно ли это как-то CSSом реализовать?)
Kakagawa, ну мне на ум приходит только разбить такой бордер на 3 части по вертикали — верхнюю полосу, две вертикальные полосы и нижнюю. Верх и низ сделать через :before и :after, а вертикальные полосы через img и дать просто высоту 100% минус высота верха и низа. Потом это все обернуть в div и через position absolute подложить под контент.
Начнет увеличиваться контент — начнут растягиваться вертикальные боковые полосы, для свг это не проблема
border-radius — скругление углов. Скруглять в внутрь — нельзя.
Чтоб реализовать то, что на картинке, используй svg картинку в качестве фона и растяни на весь блок.
border-radius
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчет ведется относительно ширины блока.
| Число значений | Результат |
|---|---|
| 1 | Радиус указывается для всех четырех уголков. |
| 2 | Первое значение задает радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка. |
| 3 | Первое значение задает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка. |
| 4 | По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
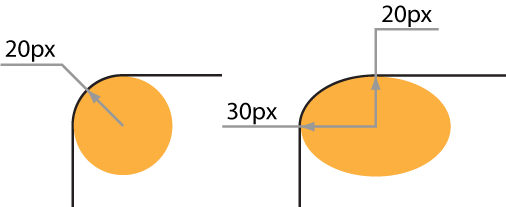
В случае задания двух параметров через слэш, то первый задает радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рис. 1 показана разница между обычным скругленным уголком и эллиптическим уголком.
Рис. 1. Радиус скругления для создания разных типов уголков
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
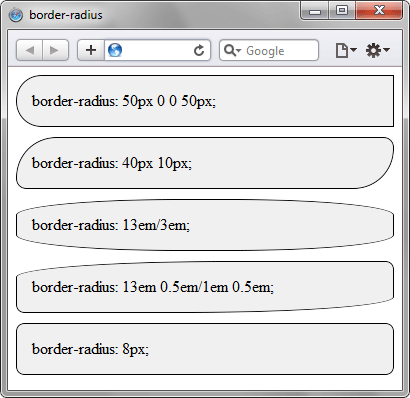
Результат данного примера показан на рис. 2.
Рис. 2. Радиусы скругления в браузере Safari
Браузеры
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-radius .
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius .