- How to add border radius on table row in Css?
- Method 1: Using CSS pseudo-elements
- Method 2: Using CSS box-shadow property
- Method 3: Using border-collapse property and border-spacing
- Method 4: Using border images
- CSS Rounded Table Corners
- Rounding The Outer Corners
- Rounding Internal Corners
- Box Shadow To The Rescue
- Conclusion
How to add border radius on table row in Css?
Adding border radius to table rows can be a bit tricky, as tables have a different structure than other HTML elements. However, with a few CSS tricks, you can achieve a rounded border on your table rows. There are a few different methods to do this, each with its own pros and cons. Let’s take a look at the different methods:
Method 1: Using CSS pseudo-elements
To add border radius on table row using CSS pseudo-elements, you can follow these steps:
- First, select the table row you want to add the border radius to. You can use the :first-child and :last-child pseudo-elements to select the first and last rows respectively.
tr:first-child /* CSS properties */ > tr:last-child /* CSS properties */ >tr:first-child border-radius: 10px 10px 0 0; > tr:last-child border-radius: 0 0 10px 10px; >- You can also add a background color to the selected rows to make the border radius more visible.
tr:first-child border-radius: 10px 10px 0 0; background-color: #f2f2f2; > tr:last-child border-radius: 0 0 10px 10px; background-color: #f2f2f2; >- If you want to add border radius to all the rows in the table, you can use the :not() pseudo-class to exclude the first and last rows.
tr:not(:first-child):not(:last-child) border-radius: 0; >This will set the border radius to 0 for all the rows except the first and last ones.
Overall, the code would look like this:
tr:first-child border-radius: 10px 10px 0 0; background-color: #f2f2f2; > tr:last-child border-radius: 0 0 10px 10px; background-color: #f2f2f2; > tr:not(:first-child):not(:last-child) border-radius: 0; >That’s it! You have successfully added border radius to table rows using CSS pseudo-elements.
Method 2: Using CSS box-shadow property
To add border radius on table row using CSS box-shadow property, you can follow the steps below:
- Next, add the box-shadow property and set the horizontal and vertical offsets to 0, the blur radius to 10px, and the spread radius to 0.
tr box-shadow: 0 0 10px 0; border-radius: 10px; >Here is an example of the CSS code to add border radius on table row using CSS box-shadow property:
tr box-shadow: 0 0 10px 0; border-radius: 10px; >You can adjust the values of the box-shadow and border-radius properties to achieve the desired effect.
Here is another example with different values:
tr box-shadow: 0 0 5px 0 #888; border-radius: 20px; >In this example, the box-shadow property has a smaller blur radius and a different color, while the border-radius property has a larger value.
You can experiment with different values to achieve the look you want for your table rows.
Method 3: Using border-collapse property and border-spacing
To add border radius on a table row using the border-collapse property and border-spacing , you can follow these steps:
Here’s an example code snippet:
table border-collapse: separate; border-spacing: 0; > td:first-child border-top-left-radius: 10px; border-bottom-left-radius: 10px; background-clip: padding-box; > td:last-child border-top-right-radius: 10px; border-bottom-right-radius: 10px; background-clip: padding-box; >In this example, we’ve set the border radius to 10px , but you can adjust this value to your preference.
Here’s an example HTML table that uses this CSS:
table> tr> th>Header 1th> th>Header 2th> th>Header 3th> tr> tr> td>Row 1, Column 1td> td>Row 1, Column 2td> td>Row 1, Column 3td> tr> tr> td>Row 2, Column 1td> td>Row 2, Column 2td> td>Row 2, Column 3td> tr> table>This will apply the border radius to the first and last columns of each row in the table.
Method 4: Using border images
To add border radius on table row using border images, follow these steps:
- Create a transparent image with the same dimensions as your table row. For example, if your table row is 50 pixels high and 500 pixels wide, create a transparent PNG image that is 50×500 pixels.
- Open the image in an image editor and draw the border radius you want using a solid color. Make sure the border radius is the same on all four corners.
- Save the image and upload it to your website.
- In your CSS, target the table row you want to add the border radius to and set the background image to the image you just created. Use the border-image property to specify the border image and the border-radius property to set the radius of the corners.
tr background-image: url('path/to/transparent-image.png'); border-image: url('path/to/border-image.png') 20 20 20 20 round; border-radius: 20px; >In this example, the border-image property specifies the path to the image ( url(‘path/to/border-image.png’) ), the width of the top, right, bottom, and left borders ( 20 20 20 20 ), and the rounding method ( round ). The border-radius property sets the radius of the corners to 20px .
Note that the border-image property is supported in modern browsers, but may not be supported in older browsers. If you need to support older browsers, you may need to use a different method to add border radius to your table row.
CSS Rounded Table Corners
Let’s assume you have a website theme that requires having rounded corners for elements including tables. Let’s see how we can achieve them and what are the challenges in achieving so.
Let’s create a simple table.
Name Department Office John Admin North Smith Logistics South David Transport East
Let’s add some basic styling to it using background-color , color , and padding properties. We also remove the spacing between the internal borders using border-spacing: 0 (not by using border-collapse — this is important for out rounded corners).
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
Rounding The Outer Corners
Let’s next add a border-radius to get our rounded corners.
table.rounded-corners < border-spacing: 0; border-collapse: separate; border-radius: 10px; >table.rounded-corners th, table.rounded-corners td
Whoa, the corners didn’t get rounded! Well, the corners of the background got rounded, but not the border. This is because the borders of the table cells didn’t get rounded — they stayed square. Lets take a look if we applied the border to the outside of the table, and removed it from the individual cells:
Now all we need to do is add back the internal borders, but not round the outside edges of the cells. If you take another look at the previous tables, you will also see that the interal borders are 2px wide. This is because we are using border-collapse: separate which means each cell has its own 1px border, which touches the 1px border from the next cell. Unfortunately we can’t just set the border width to 0.5px. However, we can rely on the content model of the table to help us construct some funky selectors that will work for all tables. The following snippet will work for any well-structured table, including tables with captions, colgroups, tbody, no tbody etc.
table.rounded-corners < border-spacing: 0; border-collapse: separate; border-radius: 10px; border: 1px solid black; >/* Apply a border to the right of all but the last column */ table.rounded-corners th:not(:last-child), table.rounded-corners td:not(:last-child) < border-right: 1px solid black; >/* Apply a border to the bottom of all but the last row */ table.rounded-corners>thead>tr:not(:last-child)>th, table.rounded-corners>thead>tr:not(:last-child)>td, table.rounded-corners>tbody>tr:not(:last-child)>th, table.rounded-corners>tbody>tr:not(:last-child)>td, table.rounded-corners>tfoot>tr:not(:last-child)>th, table.rounded-corners>tfoot>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>th, table.rounded-corners>thead:not(:last-child), table.rounded-corners>tbody:not(:last-child), table.rounded-corners>tfoot:not(:last-child)
This is starting to look good now. You could probably stop there if that’s all you need. If you want to style the backgrounds of individual cells or rows (e.g. alternating colors or highlighting rows on hover) then we’ll sort that out first. Lets just change the background color of our header row to something really nice to make it stand out:
And we just broke our nice rounded corners again. Remember we didn’t round the corners of the individual cells, just the table itself. Thankfully, although the fix was a little bit tricky for the borders, it’s much easier for the background. We can just set the overflow on the whole table to hidden to hide the bit that sticks out over the rounded corners. We’ve used a CSS variable here just to remove the duplication on the border style.
table.rounded-corners < /* Change these properties */ --border: 1px solid black; border-radius: 10px; /* Don't change these properties */ border-spacing: 0; border-collapse: separate; border: var(--border); overflow: hidden; >/* Apply a border to the right of all but the last column */ table.rounded-corners th:not(:last-child), table.rounded-corners td:not(:last-child) < border-right: var(--border); >/* Apply a border to the bottom of all but the last row */ table.rounded-corners>thead>tr:not(:last-child)>th, table.rounded-corners>thead>tr:not(:last-child)>td, table.rounded-corners>tbody>tr:not(:last-child)>th, table.rounded-corners>tbody>tr:not(:last-child)>td, table.rounded-corners>tfoot>tr:not(:last-child)>th, table.rounded-corners>tfoot>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>th, table.rounded-corners>thead:not(:last-child), table.rounded-corners>tbody:not(:last-child), table.rounded-corners>tfoot:not(:last-child)
And there we have it. We now have our rounded table corners with an easy copy/paste snippet
Rounding Internal Corners
While the above works great if all you want to do is round the outer 4 corners of the table, it doesn’t work so well if you want to round any of the other corners. Lets say, for example, you wanted to round the corners of the table headings so it looks separate from the body. If we use the previous trick using overflow: hidden , then the background will show outside the rounded corners between the heading and the body. We can easily fix this by applying the background to the individual cells, but we now have the problem of actually creating the border around these rounded corners. We can apply the border to the individual cells, but then we get the minimum 2px internal borders. If we just apply the border to one side of each cell boundary, then we lose part of the border on the internal rounded corners:
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
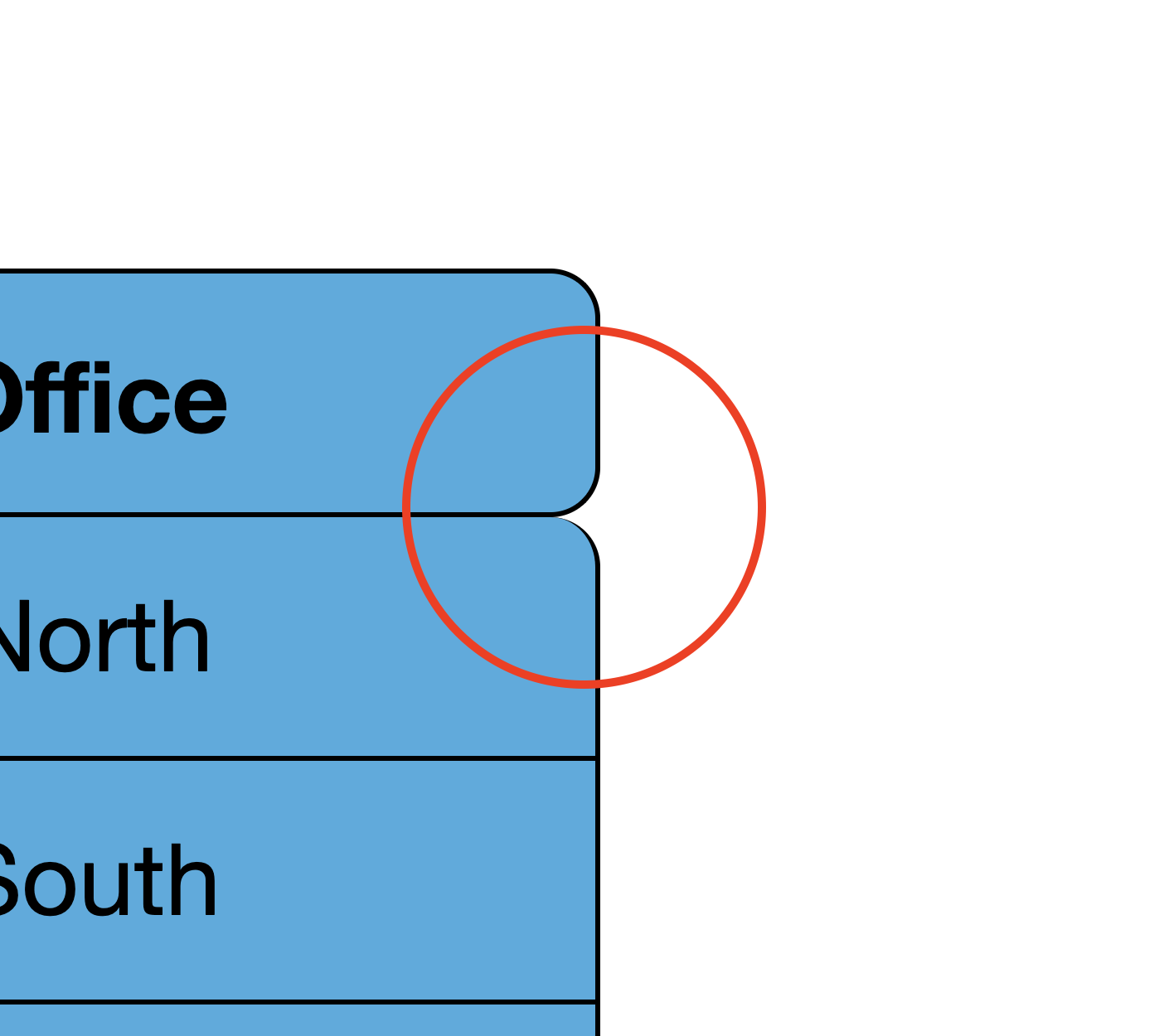
It almost works perfectly, apart from these bits here:
Box Shadow To The Rescue
Instead of using borders, we can use a little trick involving a box-shadow on every cell to create the effect that we’re after. It actually makes our border code surprisingly simple:
table.rounded-corners < /* We need this to be able to use border-radius. */ border-collapse: separate; /* Add a 1px border spacing for out box-shadow to fit into. Increase this if you want to increase the border width. */ border-spacing: 1px; >table.rounded-corners th, table.rounded-corners td < /* Remove any borders from our stylesheet. */ border: 0; /* Use the spread value on the box-shadow to set the border width. */ box-shadow: 0 0 0 1px black; > Now we can style the rest of the cells and round their corners as much as we want:
table.rounded-corners thead tr:first-child th:first-child < border-top-left-radius: 10px; >table.rounded-corners thead tr:last-child th:first-child < border-bottom-left-radius: 10px; >table.rounded-corners thead tr:first-child th:last-child < border-top-right-radius: 10px; >table.rounded-corners thead tr:last-child th:last-child < border-bottom-right-radius: 10px; >table.rounded-corners tbody tr:first-child td:first-child < border-top-left-radius: 10px; >table.rounded-corners tbody tr:last-child td:first-child < border-bottom-left-radius: 10px; >table.rounded-corners tbody tr:first-child td:last-child < border-top-right-radius: 10px; >table.rounded-corners tbody tr:last-child td:last-child
And the results are just right
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
Conclusion
Rounding the corners of a table appears to be a simple task but it can easily get tricky based on your requirements. If you are only rounding the corners of the whole table, a border-radius will get the job done. But if you need to round the header and body separately, or even round the individual table rows in the body, then you can get the job done with a box-shadow .
UnusedCSS helps website owners remove their unused CSS every day. See how much you could save on your website:
You Might Also Be Interested In