- Creating an «Body Border» with CSS
- the code
- browser compatibility
- Creating a Body Border
- Создание Body-Border на CSS
- Код
- Совместимость с браузерами
- Возможно, Вам будет интересно ↓↓↓
- Оставить комментарий Отменить ответ
- Заработок на сайте
- Популярные статьи
- Все о свойстве border
- Основы
- Border-Radius
- Несколько границ
- Изменение углов
- CSS фигуры
- Создание Speech Bubble
- Итог
Creating an «Body Border» with CSS
Join the DZone community and get the full member experience.
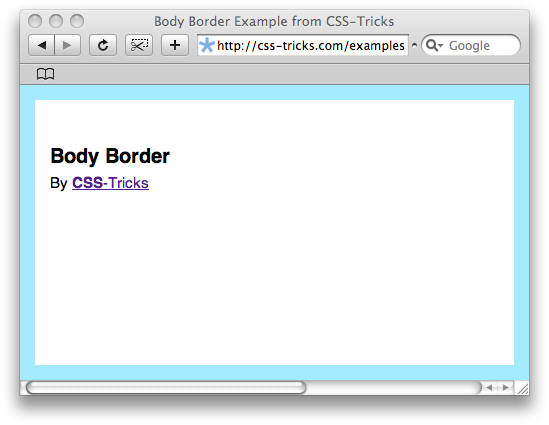
hicksdesign has been » fiddling » with their site design. the new design features what someone called in the comments a «body border». it’s basically a stroke of color just inside the entire viewable area, all the way around, in the browser window. i thought it was a nice touch and a pretty spiffy little css trick so i thought i’d feature how it was done here.
the code
four unique page elements are neccecery. div’s work fine for this:
here is the css for them. notice how clean the css can be. some properties are shared by all of the elements, some by only the top/bottom and left/right, and some unique to themselves. this css is coded like that, instead of repeating properties and values unnecessarily.
#top, #bottom, #left, #right < background: #a5ebff; position: fixed; >#left, #right < top: 0; bottom: 0; width: 15px; >#left < left: 0; >#right < right: 0; >#top, #bottom < left: 0; right: 0; height: 15px; >#top < top: 0; >#bottom
browser compatibility
works great in firefox, safari, and opera, and ie 7. does it work in ie 6 (or below)? of course not! mostly has to do with positioning. ie 6 doesn’t love fixed positioning and the hacks i find ugly and not terribly reliable. the solution is just to ditch the body border for ie:
header html for conditional stylesheet (put comment tags around this in use):
css to remove body border:

Opinions expressed by DZone contributors are their own.
Creating a Body Border
This article as originally published on February 25, 2008, but is now being completely re-written to be more comprehensive and show modern techniques.
Jon Hick’s site Hicksdesign is where I first saw the concept of a “body border.” In this case, it’s a very subtle and lovely effect. Characteristics of a body border:
- Go around entire browser window, stuck to the edge regardless of screen size
- All edges stay in place as page scrolls
- Content goes beneath borders as page scrolls
The way to do this with the deepest cross browser compatibility is to use four elements to do it. Hicksdesign does it this way, using four elements and has this to say in an HTML comment:
I use the b tag borders because it’s just visual stuff with no meaning so I may as well use the smallest tag I can find.
No matter what, this is presentational markup which is not ideal. We’ll use a div here:
Then we style with CSS. Some properties are shared by all of the elements, some by only the top/bottom and left/right, and some unique to themselves. Here is a clean way to code that, without unnecessary repeated properties.
#top, #bottom, #left, #right < background: #a5ebff; position: fixed; >#left, #right < top: 0; bottom: 0; width: 15px; >#left < left: 0; >#right < right: 0; >#top, #bottom < left: 0; right: 0; height: 15px; >#top < top: 0; >#bottom
This should work fine in IE 7 and up and just about any other good desktop browser. For IE 6, which doesn’t support fixed positioning, we’ll just get rid of it (no harm no foul) by using a conditional comment in the head:
We also should ditch it on small screens (likely to be mobile) which also don’t handle fixed positioning:
@media /* Fairly small screens including iphones */ only screen and (max-width: 500px), /* iPads */ only screen and (min-device-width: 768px) and (max-device-width: 1024px) < #top, #bottom, #left, #right < display: none; >>So now we get the effect where we want it and not where we don’t:
Technique #2: Pseudo Elements
In the above example, we needed four unique elements to get the job done. But that’s four more elements than are appropriate semantically in our document. Ideally we would use zero. Well wouldn’t ya know it, there are two elements that are the size of the browser window already, the and elements. Using the :before and :after pseudo elements on those, we get four!
We would use the same properties and values as above, only we would use:
html:before, html:after, body:before, body:after < content: ""; position: fixed; background: #a5ebff; /* etc. */ >Harry Roberts had this idea as well and published it on CSS Wizardy.
While the browser support for pseudo elements is pretty good, it’s not as good as Technique #1. A bigger problem is that there is an WebKit bug which the background on an html-element pseudo element bleed over the entire viewport. This makes using pseudo elements on the html-element a no-go for the time being.
But there is a solution! While saying semantic!
We don’t really need four unique elements, we really only need two. The top and the bottom need to be unique, so they can be of fixed position and not scroll. For the left and the right, we can literally just use a border on the .
body:before, body:after < content: ""; position: fixed; background: #900; left: 0; right: 0; height: 10px; >body:before < top: 0; >body:after < bottom: 0; >body
Same exact effect, slightly less browser support, way more semantic.
For Funzies: Kottke.org body border
Jason Kottke’s Kottke.org has a pretty cool body-border effect.
It takes Jason eight different elements and eight different images (!) to pull this off. Because this border style doesn’t stay fixed to the top and bottom of the viewport (just the top and bottom of content) this is actually really easy to pull off with CSS3.
We’ll use box-shadow on the element, and it’s neat ability to comma-separate multiple shadows. Here it is in it’s entirety with
Bug Note: Opera (Mac, 11.10) has a weird bug where it expands the size of the element to accommodate for the shadows on the outside (even thought the shadows are inset). This triggers unwanted scrollbars, since we’re using it on a full-width body element. Horizontal scrollbars can be hidden by hiding overflow-x. But unfortunately there will still be a bit of space at bottom of screen.
While this has the least browser support of all the stuff covered, it’s not bad: IE 9+, Fx 3.5+, Opera 10.5+, Chrome any, Safari 3+
Создание Body-Border на CSS
16.07.2010 08.11.2011 по 2Web 248
Давайте попробуем украсить ваш сайт с помощью техники body-border. Что делает эта техника? Ответ прост — эта CSS техника добавляет по краям вашего сайта цветовые полоски (бордюры). Все это выглядит симпатично и помогает пользователю лучше ориентироваться на сайте. И так, давайте разберемся, как это работает.
Пример
Код
Нужны четыре уникальных элемента. Очень хорошо подойдут DIV:
На очереди CSS. Вот вам памятка о том, какой должен быть CSS код. Некоторые свойства элементов являются одинаковыми, некоторые совпадают только для top/bottom и left/right, а некоторые являются уникальными. Не будем повторять свойства и значения свойств для элементов.
Совместимость с браузерами
Великолепно работает c
firefox safari opera IE 7+
Работает ли эта техника с IE6 (или ниже)? Конечно, нет!
В основном, из-за позиционирования. IE6 не любит fixed позиционирование, и для наших нужд нет нормальных хаков. Решение в том, чтобы избавится от этих границ для IE:
Прописываем в header HTML :
CSS для удаления body border:
Возможно, Вам будет интересно ↓↓↓
Оставить комментарий Отменить ответ
Заработок на сайте
Абсолютно все способы монетизации сайта
Популярные статьи
Все о свойстве border
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?
Основы
border-width: thick; border-style: solid; border-color: black;Например у параметра border-width есть три параметра: thin, medium, thick:
Если необходимо менять цвет границы при наведении на объект:
Border-Radius
border-radius — это новый параметр CSS3 для отображения закругленных углов, который корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Для каждого угла можно назначить свое закругление:
border-top-left-radius: 20px; border-top-right-radius: 0; border-bottom-right-radius: 30px; border-bottom-left-radius: 0;В приведенном примере необязательно назначать «0» border-top-right-radius и border-bottom-left-radius, если они не наследуют значения, которые должны быть изменены.
Всю конструкцию можно сжать в одну строку:
/* top left, top right, bottom right, bottom left */ border-radius: 20px 0 30px 0;Здесь описаны самые простые и популярные примеры применения параметра border. Перейдем к более сложным.
Несколько границ
Border-Style
solid, dashed, and dotted — самые популярные значения параметра border-style, но давайте рассмотрим другие, например, groove and ridge.
border: 20px groove #e3e3e3;border-color: #e3e3e3; border-width: 20px; border-style: groove;
Outline
Этот способ отлично работает, но ограничен созданием двойной рамки. Если вам необходимо отобразить несколько границ элемента, то необходимо использовать другую технику.
Псевдоэлементы
.box < width: 200px; height: 200px; background: #e3e3e3; position: relative; border: 10px solid green; >/* Create two boxes with the same width of the container */ .box:after, .box:before < content: ''; position: absolute; top: 0; left: 0; bottom: 0; right: 0; >.box:after < border: 5px solid red; outline: 5px solid yellow; >.box:before
Возможно это не самое элегантное решение, однако оно работает
Box-Shadow

Изменение углов
border-radius: 50px / 100px; /* horizontal radius, vertical radius */border-top-left-radius: 50px 100px; border-top-right-radius: 50px 100px; border-bottom-right-radius: 50px 100px; border-bottom-left-radius: 50px 100px;Эта техничка бывает полезна, если необходимо имитировать искривление, а не закругление. Например, так можно получить эффект скрученной бумаги:

CSS фигуры
Наиболее частым примером использования CSS фигур является отображение стрелок. Чтобы понять, как это работает, необходимо разобраться с использованием отдельного border-color для каждой стороны и установкой значения «0» для width и height:
А теперь оставляем только синий треугольник:
Создание Speech Bubble
Теперь нужно расположить стрелку-треугольник в нужном месте. Вот наш цветной квадратик:
Оставляем только четверть квадратика:
Теперь перемещаем ниже и закрашиваем:
.speech-bubble < /* … other styles */ border-radius: 10px; >.speech-bubble:after < content: ''; position: absolute; width: 0; height: 0; border: 15px solid; border-top-color: #292929; top: 100%; left: 50%; margin-left: -15px; /* adjust for border width */ >Примеры применения:
/* Speech Bubbles Usage: Apply a class of .speech-bubble and .speech-bubble-DIRECTIONHi there*/ .speech-bubble < position: relative; background-color: #292929; width: 200px; height: 150px; line-height: 150px; /* vertically center */ color: white; text-align: center; border-radius: 10px; font-family: sans-serif; >.speech-bubble:after < content: ''; position: absolute; width: 0; height: 0; border: 15px solid; >/* Position the Arrow */ .speech-bubble-top:after < border-bottom-color: #292929; left: 50%; bottom: 100%; margin-left: -15px; >.speech-bubble-right:after < border-left-color: #292929; left: 100%; top: 50%; margin-top: -15px; >.speech-bubble-bottom:after < border-top-color: #292929; top: 100%; left: 50%; margin-left: -15px; >.speech-bubble-left:after

Вертикальное центрирование текста
минус использования line-height при вертикальном центрировании в ограничении текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:
.speech-bubble < /* other styles */ display: table; >.speech-bubble p
Еще один пример нестандартного использования границ:

Итог
Использование параметра border не ограничивается одним лишь «1px solid black», с помощью границ можно создавать различные фигуры, причем достаточно один раз написать CSS-класс и применять его к множеству элементов на странице.