- Лучший способ реализовать «обёртки» в CSS
- «Обёртка» против «Контейнера»
- width против max-width
- Дополнительные внутренние отступы
- Какой HTML-элемент выбрать
- P.S. Это тоже может быть интересно:
- CSS Don’t Wrap Text
- CSS Wrap Text Property
- White-Space Property
- Example 2: Don’t Wrap the Text with the Paragraph
- Conclusion
- About the author
- Aqsa Yasin
Лучший способ реализовать «обёртки» в CSS
Иногда первое, что мы пишем на странице — это элемент, оборачивающий всё остальное на странице. Термин «Обёртка» типичен для этого. Мы задаём ему класс, отвечающий за инкапсуляцию всех визуальных элементов на странице.
Я всегда боролся за то, чтобы найти лучший способ реализовать его. Я нашёл соответствующую тему на StackOverflow с более чем 250000 просмотров, что говорит о её огромной популярности. В этой статье я подытожу свои мысли.
Перед тем, как пойти дальше, сначала рассмотрим разницу между «обёрткой» (wrapper) и «контейнером» (container).
«Обёртка» против «Контейнера»
Я вижу разницу между элементом-обёрткой и элементом-контейнером.
В языках программирования слово «контейнер» обычно используется для структуры, содержащей более одного элемента. «Обёртка» же — это нечто, что оборачивается вокруг одного объекта, чтобы предоставить интерфейс к нему и расширить его функциональность.
Так что, мне кажется, есть смысл оставить два названия, поскольку они предполагают разные функции.
Обёртка ассоциируется с , который содержит весь остальной HTML в документе. Уверен, что многие помнят то время, когда мы устанавливали для ширину 960px и центрировали основной контент. Обёртки так же были полезны, чтобы прижать футер.
Контейнер, напротив, обычно предполагает другой вид содержимого. То, которое иногда необходимо для реализации поведения или оформления множественных компонентов. Он служит задаче группировки семантических и визуальных элементов. Например, у бутстрапа есть «классы контейнера», которые содержат их систему сеток или другие различные компоненты.
Термины «Обёртка» и «Контейнер» также могут означать одно и то же в зависимости от разработчика и его целей. Могут быть и другие соглашения, так что лучший совет, как правило — делать так, как вам самим логичнее. Но помните, что наименование — одна из наиглавнейших фундаментальных вещей в практике разработчика. Система наименования делает код читабельнее и предсказуемее. Выбирайте тщательнее!
Вот пример общей обёртки страницы:
/** * 1. Центрируем содержимое. Да, это немножко вкусовщина. * 2. См. раздел «width против max-width» * 3. См. раздел «Дополнительные внутренние отступы» */ .wrapper < margin-right: auto; /* 1 */ margin-left: auto; /* 1 */ max-width: 960px; /* 2 */ padding-right: 10px; /* 3 */ padding-left: 10px; /* 3 */ >
width против max-width
После установки ширины блочному элементу он больше не сможет растягиваться на всю ширину своего контейнера (полезно для комфортной длины строк). Следовательно, элемент-обёртка займёт указанную ширину. Но если окно браузера Уже указанной ширины обёртки, то появится нежелательный горизонтальный скролл.
Поэтому для окон поуже лучше использовать max-width . Это важно при оптимизации сайтов под мобильные устройства с маленьким экраном. Вот неплохой пример, который демонстрирует эту проблему.
С точки зрения отзывчивости max-width лучший выбор!
Дополнительные внутренние отступы
Я видел, как многие разработчики забывали один граничный случай. Допустим, есть обёртка с max-width: 980px. Этот граничный случай проявляется при экране устройства 980px. Поэтому, её содержимое прилипнет точно к краям экрана, не оставляя «воздуха».
Эта проблема нехватки «воздуха»
Обычно нам нужны отступы по краям. Вот почему, когда мне нужна обёртка шириной 980px, я делаю так:
Вот почему добавление padding-left и padding-right к обёртке будет хорошей идеей, особенно на мобильных устройствах.
Или подумайте о box-sizing, чтобы отступы вообще не влияли на общую ширину.
Какой HTML-элемент выбрать
У обёртки нет семантики. В ней просто находятся все визуальные элементы и контент на странице. Он всего лишь просто контейнер. С точки зрения семантики, — лучший выбор. У тоже нет семантического значения, это просто контейнер
Невольно возникает вопрос, а может ли для этой цели подойти элемент . Однако, спецификация W3C говорит вот что:
Элемент не замена общему элементу-контейнеру. Если элемент нужен чисто для оформительских целей или как вспомогательное средство для скриптов, то рекомендуется использовать . Общее правило таково: элемент раздела подходит в случае, когда содержимое элемента явно указано в схеме документа.
Элемент несёт в себе собственную семантику. Он подходит для тематической группировки контента. В каждом разделе должен быть заголовок (элемент h1-h6) в качестве дочернего элемента (прим. перев.: это не строгое правило, но крайне желательно соблюдать его).
Примерами разделов могут служить главы, различные вкладки в диалоговом окне или пронумерованные разделы диссертации. Домашнюю страницу можно разбить на разделы для введения, новостей и контактной информации.
Сходу это может показаться неочевидным. Но да, старый добрый лучше всего подходит для обёртки!
Тег против дополнительного
Следует отметить, что в качестве обёртки иногда может подойти . Вот такая реализация отлично работает:
И в результате у вас в разметке будет одним элементом меньше, поскольку удалён ненужный обёрточный .
Однако, лучше этого не делать ради гибкости и устойчивости к изменениям. Представьте любой из этих сценариев на поздней стадии проекта:
- Вам нужно «прибить» футер к концу документа (к низу окна, если документ короткий). И если даже воспользоваться flexbox в качестве современного способа, всё равно не обойтись без обёрточного (прим. перев.: на самом деле можно задать display: flex самому body , тем более в примере по ссылке так и сделано).
- Вам требуется установить background-color целой странице. Поскольку у body есть max-width , то его нельзя использовать. Но тогда можно установить фон тегу . Но тут я сомневаюсь. После прочтения статьи HTML vs Body in CSS это звучит для меня немного необычно. Однако, я не слышал каких-то проблем или трудностей с применением цвета фона для элемента . Но это по-прежнему звучит немного странно, да? (Прим. перев.: проблема с фоновым цветом преувеличена, поскольку по стандарту CSS любой фон, указанный для , и так применяется ко всему , если тому явно не задан собственный фон. Но могут быть другие проблемы, например, со сторонними скриптами, позиционирующими всплывающие окна и т.п. именно относительно )
Лично я склоняюсь к тому, что для реализации обёртки всё же лучше использовать дополнительный . Таким образом, если требования спецификации позже изменятся, то потом не придётся добавлять обёртку и переписывать стили. В конце концов, речь же об одном-единственном добавочном DOM-элементе.
P.S. Это тоже может быть интересно:
Если вам понравилась статья, поделитесь ей!
CSS Don’t Wrap Text
A Cascading Style Sheet is responsible for providing the effects and properties to the HTML contents. The basic content that is affected is the text through different properties like font color, font size, in the form of heading, paragraph, or inside any other container. In this article, we will discuss a CSS property of the text that deals with the concept that the text should not be wrapped which means that should be displayed as it is written in the text editor.
CSS Wrap Text Property
This CSS property is a text-related property. The alignment property of the text is used here to adjust the text with the alignment inside any outer container or by using a small area to display independently. It allows the long words or sentences to be fixed in a particular area or container. You can also say that the long words are broken into two or more portions so that they can be wrapped into the next line. We need to apply such tags to minimize the chance of the text wrapping so that the text lies on a single line. All these effects are applied according to the requirements.
To accomplish the wrap text or not wrapping property, we will use a special CSS property which is the white-space property.
White-Space Property
This is the CSS property that assists to control how the line-break CSS property and white-space property are used in any web page creation and design. White-space is the area that is present between the inner HTML content and the boundary of the outer HTML content. This property determines how the white-space or the area inside the HTML element is handled or controlled.
Sometimes, the space is created automatically. We need to remove it, or in other cases, the special CSS effects are applied to manage the white-space inside the element. There is the same approach to apply or remove the CSS wrap text properly.
The basic syntax of the wrap property is:
The value can be any of the previously given values that is given to the white-space property. If the white-space property is provided by the normal value, this means that the white-space around the text is according to the standard chart of normality. The pre-wrap causes the white-space of the left side inside the element. This space is between the text and the outer element, so the left side of the element will have more space with the “pre” text that has the overall space before the text. The pre-line causes a line gap between the text and the outer element boundary.
If we don’t want to wrap the text, the white-space property is not necessary to be applied first. But if the text wrapping is already done and we need to remove it, we use the “nowrap” value to this property.
We will implement this phenomenon in the following examples:
Example 1: Don’t Wrap the Text with HTML Tables
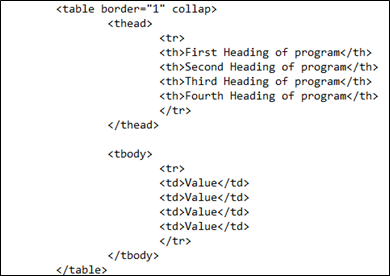
In this example, we will handle the white-space property in the table contents. A table is an HTML container that carries the text and other contents inside it. The table differs from the div container since it has rows and columns in it. A table has two types of tags further in it – the head tag and the body tag. The head part contains the table rows and the body part also contains the table rows to add the table data. Whereas, the html data is entered in the table in the form of rows each inside the heading tag of the body and the contains only the readings.
In the example, the table is applied with the border property that is 1 collapse.
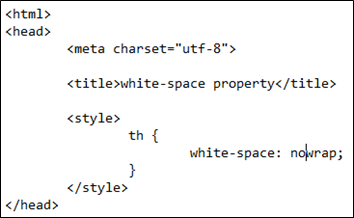
After the HTML body code, we now use the CSS body to add the effects of the white spacing. There is no need to apply the internal CSS as we will directly use the tag like the and
tags. Inside the style tag, the “th” is applied by the white-space effect. We display the text inside as a whole sentence on a single line, so we use the “nowrap” property.
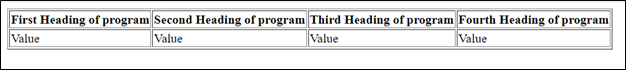
Now, save the code in the html extension. Execute the file in the browser to see the resultant value.
Upon execution, you will see that a table is created with the heading that is declared on the single line, although it is long enough to avail the property of the CSS white-space.
Example 2: Don’t Wrap the Text with the Paragraph
Another example we used here is the paragraph. These two paragraphs contain a single word of several letters. If a sentence is used in the paragraph, it is easy to break the sentence in place between the words. But a single word with numerous characters without space is difficult to hold without wrapping the text.
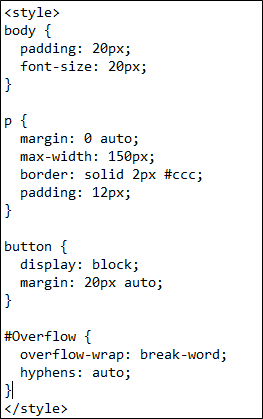
The second paragraph is applied with the CSS id. This id is declared in the head section, making the internal CSS. Both of the paragraphs have a single word with numerous letters. Now, consider the CSS of this code. First, the whole body is applied with a padding effect and a font size.
The paragraph is applied with auto margin value. This value is the distance between the inner content and the outer box. We also added the padding property to both paragraphs. The distance between the paragraph and the border is calculated through this padding value.
The overflow id contains the text wrap property and gives the value to break the words so the text can fit inside the border.
Upon execution, you will see that the paragraph in which we have not applied any class for the white space exceeded the limit that we initiated. Whereas the second paragraph is limited on where we applied the overflow-wrap effect to break the word.
Conclusion
This article is helpful when we need to understand the concept of white-space in the HTML content. If we want to add this white-space in the HTML content value, specifically in the text, the text will be broken into separate words and will utilize two or more sentences. But if we don’t want to wrap the text with the CSS white-space property, the text will be displayed in a single line without a word break. We used two examples to elaborate the CSS “don’t wrap text” property with the table and paragraph.
About the author
Aqsa Yasin
I am a self-motivated information technology professional with a passion for writing. I am a technical writer and love to write for all Linux flavors and Windows.