- Оформление тултипов со стрелками на CSS с помощью символов
- Блоки со стрелками (часть 1)
- Стрелки сверху
- Слева
- По центру
- Справа
- Стрелки снизу
- Слева
- По центру
- Справа
- Стрелки слева
- Сверху
- По центру
- Снизу
- Стрелки справа
- Сверху
- По центру
- Снизу
- Комментарии
- Другие публикации
- Нарисовать стрелку на CSS
- Стрелка вверх
- Стрелка вниз
- Стрелка вправо
- Стрелка влево
- Треугольник вверх и вниз
- Треугольник слева и справа
- Комментарии ( 0 ):
- Блоки со стрелками (часть 2)
- Стрелки сверху
- Слева
- По центру
- Справа
- Стрелки снизу
- Слева
- По центру
- Справа
- Стрелки слева
- Сверху
- По центру
- Снизу
- Стрелки справа
- Сверху
- По центру
- Снизу
- Комментарии
- Другие публикации
Оформление тултипов со стрелками на CSS с помощью символов
Тема уже достаточно избитая, но хочу поделится своим методом. Технологию придумал сам, на оригинальность не претендую, хотя пока что не встречал описание подобной техники.
Итак, стоит задача — сделать красивый тултип со стрелками на CSS.
Вариант с картинками рассматривать не будем, воспользуемся псевдоэлементами :before и :after.
Недавно здесь уже рассматривали такую технологию и использованием CSS-трансформаций:
http://habrahabr.ru/blogs/css/136061/
Я предлагаю другой способ — использование символов.
Первоначальный вариант статьи рассматривал использование символов ►, ◄, ▲, ▼, но, как верно заметил FTDeBUGgeR, на Андроиде все рассыпалось. Проблема оказалось банальной: в шрифтах под Андроид просто нет стрелок влево (►) и вправо (◄).
Отступать было некуда, и я решил использовать стрелки ↑, ↓, → и ←, который были и на Андроиде. Но тут внезапно под руку подвернулась бубновая масть — ведь этого символа достаточно для стрелок всех направлений! Кроме того, стрелки ↑, ↓, → и ← большого размера на самом деле не острые, а на Андроиде вообще имеют закругленные концы.
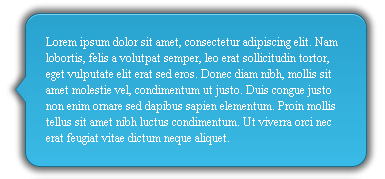
Поэтому будем рисовать «бубновые» тултипы.
Для начала оформим сам блок тултипа с красивым градиентным фоном, бордером и тенью:
font-size: 12px; color:#FFF; position:relative; width:300px; padding:20px; margin:20px; border: 1px solid #186F8F; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; background-color:#35acd7; background-image: -moz-linear-gradient( #29A2CE 0%, #3ABAE6 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #29A2CE), color-stop(100%, #3ABAE6)); background-image: -webkit-linear-gradient( #29A2CE 0%, #3ABAE6 100%); background-image: -o-linear-gradient( #29A2CE 0%, #3ABAE6 100%); background-image: -ms-linear-gradient( #29A2CE 0%, #3ABAE6 100%); background-image: linear-gradient( #29A2CE 0%, #3ABAE6 100%); -moz-box-shadow: 0 1px 0 #7FD2F1 inset, 0 0 7px 4px #666; -webkit-box-shadow: 0 1px 0 #7FD2F1 inset, 0 0 7px 4px #666; box-shadow: 0 1px 0 #7FD2F1 inset, 0 0 7px 4px #666; В нашем примере мы будем использовать 2 CSS класса — ‘tooltip’ для общих свойств, а также для наглядности отдельные классы стрелок различного направления, например, ‘leftArrow’.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam lobortis, felis a volutpat semper, leo erat sollicitudin tortor, eget vulputate elit erat sed eros. Donec diam nibh, mollis sit amet molestie vel, condimentum ut justo. Duis congue justo non enim ornare sed dapibus sapien elementum. Proin mollis tellus sit amet nibh luctus condimentum. Ut viverra orci nec erat feugiat vitae dictum neque aliquet. Далее добавим наши стрелки. Псевдоэлементы будут иметь свойство content с 16-ным кодом символа для его отображения.
Поскольку мы используем бордер на блоке, логично и визуально приятно видеть бордер и стрелке. Но бордер можно повесить только на блок, а на текст — нет. Поэтому у нас будет 2 псевдоэлемента со стрелками — :before и :after, первая стрелка будет иметь цвет бордера, вторая — цвет фона. Используя смещение «фоновой» стрелки относительно «бордерной» можно получить имитацию бордера. Тень стрелки будет формироваться через text-shadow для «бордерной» стрелки (:before).
Если необходим блок без бордеров, то задача упрощается и достаточно использовать один псевдоэлемент, например, :before.
Также запретим выделение нашей текстовой стрелки через user-select:
.tooltip:before, .tooltip:after < content:"\2666"; font-family: monospace; font-size:50px; line-height:52px; text-align:center; position:absolute; overflow:hidden; width:50px; height:50px; -moz-user-select: -moz-none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; >.tooltip:before < color:#186F8F; >.tooltip:after
Сам символ располагается по центру блока 50х50 пикселей, а, используя свойство clip, мы будем отсекать часть символа, тем самым образуя именно треугольный блок стрелки нужного направления.
Главная трудность состоит в определении абсолютных координат наших псевдоэлементов, хотя с помощью FireBug’а можно быстро подобрать необходимый размер стрелки через font-size и спозиционировать элемент. Важно сместить «фоновую» стрелку так, чтобы она прикрыла бордер блока.
Также условимся, что нам необходимо иметь стрелку по центру края. Для этого используем 50% позиционирования по top или left, а также отрицательный margin в половину высоты или ширины блока соответственно.
Кстати первоначальный вариант использовал em, а не px в качество единиц размеров, но всеми любимая Opera катастрофически отказывалась понимать clip в em’ах, поэтому пришлось использовать px.
Здесь мы рассмотрим создание стрелки влево, в конце статьи есть ссылка на примеры для всех 4х вариантов стрелок (влево, вправо, вниз и вверх).
.leftArrow:before, .leftArrow:after < top:50%; left:-25px; margin-top:-25px; clip:rect(0px, 25px, 50px, 0px); >.leftArrow:before < -moz-text-shadow: -4px 0px 6px #666; -webkit-text-shadow:-4px 0px 6px #666; text-shadow: -4px 0px 6px #666; >.leftArrow:after
Собственно говоря, вот и все, встречаем «козырный бубновый тултип»:
Для IE просто добавляем PIE, чтобы увидеть красоту (закругленные углы, тени и градиентный фон).
Остался минус — на левой и правой стрелках нельзя показать вертикальный градиент фона тултипа, но это не всегда заметно, а на тултипах с монотонным цветом фона и вообще не минус.
Блоки со стрелками (часть 1)
Добавить стрелки к блоку (tooltip) можно с помощью псевдо-элемента :before .
Стрелки сверху
Слева
По центру
Справа
Стрелки снизу
Слева
По центру
Справа
Стрелки слева
Сверху
По центру
Снизу
Стрелки справа
Сверху
По центру
Снизу
Комментарии
Другие публикации
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
К сожалению разработчики прекратили поддержку и разработку проекта, но PHPExcel все равно остается популярной.
Пара примеров как сделать блок с адаптивным видео в качестве фона на основе видеоплеера HTML5, YouTube и JQuery.
В отличии предыдущего меню, где есть отступы у каждого элемента, часто возникает задача сделать резиновое меню без них. Пункты меню должно идти с одинаковыми интервалами и без отступов по бокам.
Нарисовать стрелку на CSS
Стрелки с рамками или стрелки в виде треугольников очень часто можно увидеть в макетах для верстки. Эти простые фигуры легко можно нарисовать, применяя лишь CSS свойства. У такого способа есть огромное преимущество перед скачанными иконками: в нарисованные CSS стрелки легко вносить изменения и применять к ним анимацию.
Создадим в HTML разметке блок и стилизуем его.
Сделаем общую основу для стрелок (вверх, вниз, вправо и влево), представляющую из себя квадрат с верхней и правой рамкой. Две другие стороны квадрата останутся невидимыми.
// CSS
.arrow width: 60px;
height: 60px;
border-top: 10px solid #6E18C0;
border-right: 10px solid #6E18C0;
margin-right: 60px;
>
В дальнейшем создадим для каждой стрелке свой блок и к уже имеющемуся классу arrow добавим дополнительные классы со свойством transform.
Стрелка вверх
Повернем стрелочку вверх на 45 градусов. По аналогии оформим остальные стрелки.
Стрелка вниз
Стрелка вправо
Стрелка влево
Довольно таки часто в макетах встречаются маленькие треугольники, которые используются как стрелки. Такие треугольники делаются на толстых рамках. Обнуляем ширину и высоту блока и оставляем одну из сторон в цвете, а две другие стороны делаем с широкими прозрачными рамками. В стилизации участвуют только три стороны.
Треугольник вверх и вниз
// HTML
// CSS
.triangle-up width: 0;
height: 0;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
border-bottom: 100px solid #6E18C0;
>
.triangle-down width: 0;
height: 0;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
border-top: 100px solid #6E18C0;
>
Треугольник слева и справа
// HTML
// CSS
.triangle-left width: 0;
height: 0;
border-top: 70px solid transparent;
border-bottom: 70px solid transparent;
border-right: 100px solid #6E18C0;
>
.triangle-right width: 0;
height: 0;
border-top: 70px solid transparent;
border-bottom: 70px solid transparent;
border-left: 100px solid #6E18C0;
>
Что нужно для открытия своей Web-студии? Самое главное — это наконец-то оставить утопическую идею, что я сам могу на профессиональном уровне делать всю работу. Без частичного делегирования обязанностей по созданию клиентского сайта другим специалистам, к сожалению ваша новенькая Web-студия не будет успешна. Когда клиент обращается в Web-студию, он рассчитывает получить сайт под ключ в одном месте. Уж поверьте, одному человеку (особенно начинающему) не вытянуть заказ даже средней сложности. Основываясь на своем личный опыт, я записал пошаговое руководство по Созданию своей Web-студии за 55 дней.
Создано 30.03.2020 10:31:22
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Блоки со стрелками (часть 2)
В продолжении первой части, примеры как добавить стрелки к блоку tooltip с рамкой. Используются оба псевдо-элемента :before и :after .
Стрелки сверху
Слева
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; left: 8px; bottom: 100%; >.arrow:after < border-bottom-color: #fff; border-width: 8px; margin-left: 0; >.arrow:before
По центру
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; bottom: 100%; left: 50%; >.arrow:after < border-bottom-color: #fff; border-width: 8px; margin-left: -8px; >.arrow:before
Справа
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; bottom: 100%; right: 8px; >.arrow:after < border-bottom-color: #fff; border-width: 8px; margin-right: 0; >.arrow:before
Стрелки снизу
Слева
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; top: 100%; left: 16px; >.arrow:after < border-top-color: #fff; border-width: 8px; margin-left: 0; >.arrow:before
По центру
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; top: 100%; left: 50%; >.arrow:after < border-top-color: #fff; border-width: 8px; margin-left: -8px; >.arrow:before
Справа
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; top: 100%; right: 8px; >.arrow:after < border-top-color: #fff; border-width: 8px; margin-right: 0; >.arrow:before
Стрелки слева
Сверху
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; right: 100%; top: 8px; >.arrow:after < border-right-color: #fff; border-width: 8px; margin-top: 0; >.arrow:before
По центру
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; right: 100%; top: 50%; >.arrow:after < border-right-color: #fff; border-width: 8px; margin-top: -8px; >.arrow:before
Снизу
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; right: 100%; bottom: 8px; >.arrow:after < border-right-color: #fff; border-width: 8px; margin-bottom: 0; >.arrow:before
Стрелки справа
Сверху
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; left: 100%; top: 8px; >.arrow:after < border-left-color: #fff; border-width: 8px; margin-top: 0; >.arrow:before
По центру
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; left: 100%; top: 50%; >.arrow:after < border-left-color: #fff; border-width: 8px; margin-top: -8px; >.arrow:before
Снизу
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; left: 100%; bottom: 8px; >.arrow:after < border-left-color: #fff; border-width: 8px; margin-bottom: 0; >.arrow:before
Комментарии
Другие публикации
Сборник приемов JQuery для работы с текстовыми полями. Во всех примерах используется следующий html код.
К сожалению разработчики прекратили поддержку и разработку проекта, но PHPExcel все равно остается популярной.
В отличии предыдущего меню, где есть отступы у каждого элемента, часто возникает задача сделать резиновое меню без них. Пункты меню должно идти с одинаковыми интервалами и без отступов по бокам.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.