- CSS3: Center Text (content) in div:before
- CSS Style
- HTML Body
- Related
- Как центрировать after и before?
- Войдите, чтобы написать ответ
- Как изменить цвет svg не меняя исходный файл?
- Популярно о псевдоэлементах :Before и :After
- Синтаксис и поддержка браузерами
- Пример использования псевдоэлементов
- Использование
- Стилизация псевдоэлементов
- Использование вместе с псевдоклассами
- Добавление transition-эффекта
- Немного вдохновения
- CSS3: Центр текста (содержимого) в div: before
- 5 ответов
CSS3: Center Text (content) in div:before
The following tutorial shows you how to use CSS to do «CSS3: Center Text (content) in div:before».
CSS Style
The CSS style to do «CSS3: Center Text (content) in div:before» is
.hover_div !-- w w w . de m o 2 s. c o m --> position:relative; width:200px; height:200px; > .hover_div img < width:100%; vertical-align:top; > .hover_div:after < content:""; position:absolute; width:100%; height:100%; top:0; left:0; background:rgba(0,0,0,0.6); opacity:0; transition:all 0.5s; -webkit-transition:all 0.5s; > .hover_div:before < content:attr(data-content); color:#fff; position:absolute; opacity:0; transition:all 0.5s; -webkit-transition:all 0.5s; z-index:1; text-align:center; width:100%; margin-top:50%; transform:translateY(-50%); > .hover_div:hover:after < opacity:1; > .hover_div:hover:before < opacity:1; >
HTML Body
body> div data-content="Elektro" >"hover_div"> img src="http://i.stack.imgur.com/Sjsbh.jpg" alt=""> The following iframe shows the result. You can view the full source code and open it in another tab.
html> head> meta name="viewport" content="width=device-width, initial-scale=1"> style id="compiled-css" type="text/css"> .hover_div < position:relative; width:200px; height:200px; > .hover_div img < width:100%; vertical-align:top; > .hover_div:after < content: "";!-- w ww . d e m o 2 s . c o m --> position: absolute; width:100%; height: 100%; top: 0; left: 0; background:rgba(0,0,0,0.6); opacity:0; transition: all 0.5s; -webkit-transition: all 0.5s; > .hover_div:before < content: attr(data-content); color:#fff; position:absolute; opacity:0; transition: all 0.5s; -webkit-transition: all 0.5s; z-index: 1; text-align:center; width: 100%; margin-top:50%; transform: translateY(-50%); > .hover_div:hover:after < opacity:1; > .hover_div:hover:before < opacity:1; > body> div data-content="Elektro" >"hover_div"> img src="http://i.stack.imgur.com/Sjsbh.jpg" alt="" /> Related
- CSS vertically centering text without expanding div (Demo 2)
- CSS vertically centering text without expanding div (Demo 3)
- CSS word-spacing issue in Safari 6.1/7.0 with text-align center
- CSS3: Center Text (content) in div:before
- CSS3 centering text inside triangle
- CSS3 iOS badge text not vertically centering
- CSS custom ul li, align bullet to center (as text)
demo2s.com | Email: | Demo Source and Support. All rights reserved.
Как центрировать after и before?
Как сделать так, чтобы полосы были в длину равно столько же, сколько и у текста и располагались ровно по середине относительно текста.
width: 100% left: 50% transform: translateX(-50%)Александр AS Но тогда ширина полос будет во весь экран, а мне нужно, чтобы ширина была такая-же, как и у текста друг
Ivan Ivanovich, если на h2 будет стоять position: relative, то полосы не будут на весь экран, а будут только на весь текст который содержит h2
И дать родителю (в вашем случае body), выравнивание по центру:
Паддинги можете подобрать сами, как вам необходимо. В случае который я написал, не важно скок у вас будет контента after и before будут четко зависить от контента. Если нужно что бы при увеличении текста, линии были немного дальше чем текст, вам достаточно вместо left 0; и right: 0; написать left: -20px; right: -20px; (тут значение на сколько вам нужно вытянуть линии относительно текста)
Войдите, чтобы написать ответ
Как изменить цвет svg не меняя исходный файл?
Популярно о псевдоэлементах :Before и :After
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.
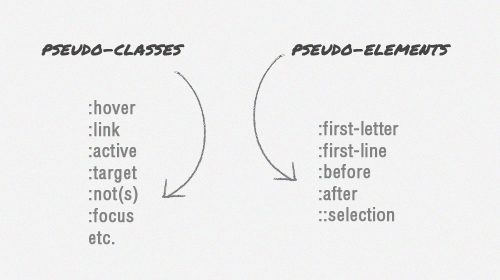
Всего существует несколько типов псевдоэлементов: :first-line, :first-letter, ::selection, :before и :after. В этой статье подробно рассмотрены последние два, как наиболее полезные.
Синтаксис и поддержка браузерами
Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:
Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
Пример использования псевдоэлементов
:before Это основной контент. :after
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
Простой пример: необходимо добавить кавычки для цитаты:
blockquote:before < content: open-quote; >blockquote:after
Стилизация псевдоэлементов
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.
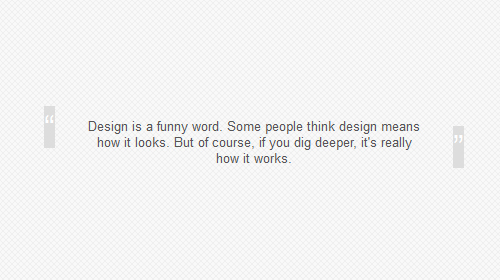
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; >blockquote:after
Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:
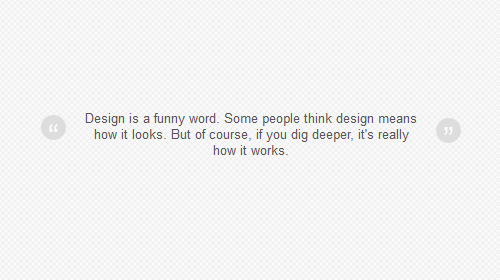
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >blockquote:after < content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.
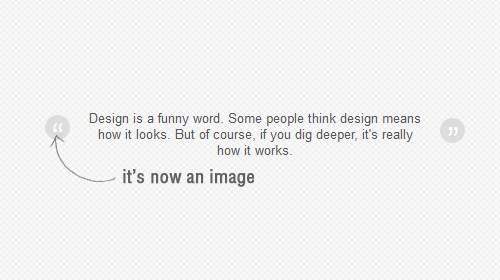
blockquote:before < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; >blockquote:after < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; >В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:
blockquote:hover:after, blockquote:hover:before
Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms; К сожалению, это нормально работает только в последних версиях Firefox.
Посмотреть демонстрацию примера из этой статьи.
Немного вдохновения
Три примера использования псевдоэлементов :before и :afte:
CSS3: Центр текста (содержимого) в div: before
Я написал код для создания прокладки с некоторым текстом. Теперь у меня две проблемы: 1) Я хочу сосредоточить текст. 2) Я хочу, чтобы наложение было ссылкой. Поскольку я новичок в CSS, я надеюсь, что вы можете дать мне какие-либо советы! С наилучшими пожеланиями!
.hover_div < position:relative; width:200px; height:200px; >.hover_div img < width:100%; vertical-align:top; >.hover_div:after < content: ""; position: absolute; width:100%; height: 100%; top: 0; left: 0; background:rgba(0,0,0,0.6); opacity:0; transition: all 0.5s; -webkit-transition: all 0.5s; >.hover_div:before < content: attr(data-content); color:#fff; position:absolute; opacity:0; transition: all 0.5s; -webkit-transition: all 0.5s; z-index: 1; >.hover_div:hover:after < opacity:1; >.hover_div:hover:before

5 ответов
Я обновил ваш код в следующем JSFiddle: https://jsfiddle.net/rvxo7fn5/ Я добавил следующие строки :before :
text-align:center; width: 100%; margin-top:50%; transform: translateY(-50%); В принципе, text-align: center; конечно, центрирует текст по горизонтали. Однако absolute позиционированный div не имеет ширины, поэтому я добавил width: 100% . Затем вам нужно центрировать его по вертикали. margin-top: 50%; перемещает div на 50% высоты родительского div. transform: translateY(-50%) перемещает div обратно на 50% от высоты самого div. Это выравнивает его в центре родителя. (50% от родительской высоты — 50% высоты дочернего div). Вы также упомянули о том, что это будет ссылка. Этого можно добиться, просто заменив