- repeating-linear-gradient()
- Синтаксис
- Значения
- Пример
- Примечание
- Спецификация
- Браузеры
- См. также
- Функция repeating-linear-gradient
- Синтаксис
- Значения
- Пример . Самый простой вариант
- Пример . Четкие цвета
- Пример . Сменим направление
- Пример . Направление в градусах
- Пример . Отрицательное значение
- Смотрите также
- repeating-linear-gradient()
- Try it
- Syntax
- Values
- CSS repeating-linear-gradient() Function
- Browser Support
- CSS Syntax
- More Examples
- Example
repeating-linear-gradient()
Создаёт бесконечно повторяющийся линейный градиент, образуя тем самым фоновый узор. По своему действию похожа на функцию linear-gradient() и имеет те же параметры. При этом цвета последовательно сменяют друг друга, после последнего цвета в списке цветов градиента сразу же идёт первый.
Синтаксис
background-image: repeating-linear-gradient([ | to ,] [, ]*);Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
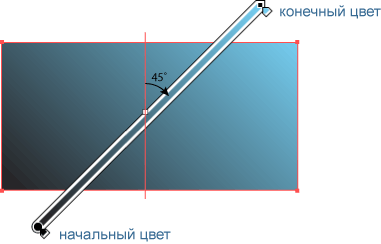
Задаёт угол наклона градиентной линии, который показывает направление градиента. Вначале пишется положительное или отрицательное значение угла, затем к нему слитно добавляется deg.
Нулю градусов (или 360º) соответствует градиент снизу вверх, далее отсчёт ведётся по часовой стрелке. Отсчёт угла наклона градиентной линии показан ниже.
Представляет собой значение цвета (см. цвет), за которым идёт необязательная позиция цвета относительно оси градиента, она задаётся в процентах от 0% до 100% или в любых других подходящих для CSS единицах. Для записи позиции вначале пишется to , а затем добавляются ключевые слова top , bottom и left , right , а также их сочетания. Порядок слов не важен, можно написать to left top или to top left . В табл. 1 приведены разные позиции и тип получаемого градиента для цветов #000 и #fff, по другому от чёрного к белому.
| Позиция | Угол | Описание | Вид |
|---|---|---|---|
| to top | 0deg | Снизу вверх. |  |
| to left | 270deg -90deg | Справа налево. |  |
| to bottom | 180deg | Сверху вниз. |  |
| to right | 90deg -270deg | Слева направо. |  |
| to top left | От правого нижнего угла к левому верхнему. |  | |
| to top right | От левого нижнего угла к правому верхнему. |  | |
| to bottom left | От правого верхнего угла к левому нижнему. |  | |
| to bottom right | От левого верхнего угла к правому нижнему. |  |
Пример
В данном примере фон веб-страницы заполняется чередующимися белыми и цветными полосками расположенными под углом 45 градусов (рис. 1).
Рис. 1. Использование repeating-linear-gradient() для создания фона
Примечание
Chrome до версии 26, Safari до версии 6.1 и Android до версии 4.4 поддерживают -webkit-repeating-linear-gradient() .
Opera до версии 12.10 поддерживает -o-repeating-linear-gradient() .
Firefox до версии 16 поддерживает -moz-repeating-linear-gradient() .
Все свойства с префиксами не используют ключевое слово to при задании направления градиента.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Функция repeating-linear-gradient
Функция repeating-linear-gradient задает повторяющийся линейный градиент. Это значит, что мы задаем определенный узор градиента, например, от 0px до 10px — градиент от красного к голубому и этот градиент будет повторяться на весь блок: 0px до 10px , от 10px до 20px , от 20px до 30px и так далее.
Данная функция применяется к свойствам, которые задают картинку фона: background , background-image или картинку границы: border-image , background-image-source .
Синтаксис
Значения
| Значение | Описание |
|---|---|
| направление | Задает определенное направление градиента в любых единицах для углов либо ключевыми словами top , left , right , bottom или их комбинацией. Порядок слов не важен. Параметр необязательный: если его не написать, градиент будет идти сверху вниз. Перед направлением ставится слово to . |
| угол | Угол в любых единицах для углов. Может быть положительным или отрицательным. Параметр необязательный. Одновременно может быть задан или угол, или направление (или вообще ничего). |
| цвет1 | Начальный цвет градиента в любых единицах для цвета. |
| цвет2 | Конечный цвет градиента в любых единицах для цвета. |
| размер | Задает протяженность определенного цвета градиента в любых единицах для размера. |
Пример . Самый простой вариант
Градиент будет выглядеть так: от 0px до 20px чистый красный цвет, от 20px до 40px — градиент от красного к голубому. И так будет повторяться сверху вниз (на то он и повторяющийся градиент):
Пример . Четкие цвета
Градиент будет выглядеть так: от 0px до 20px чистый красный цвет, от 20px до 40px — чистый голубой (фишка в том, что второй цвет начинается там, где заканчивается первый). И так будет повторяться сверху вниз:
Пример . Сменим направление
Сейчас направление градиента будет справа налево:
Пример . Направление в градусах
В качестве направления зададим угол в градусах:
Пример . Отрицательное значение
Сделаем направление отрицательным значением:
Смотрите также
- функцию repeating-radial-gradient ,
которая создает повторяющийся радиальный градиент - функцию linear-gradient ,
которая создает линейный градиент - функцию radial-gradient ,
которая создает радиальный градиент
repeating-linear-gradient()
The repeating-linear-gradient() CSS function creates an image consisting of repeating linear gradients. It is similar to linear-gradient() and takes the same arguments, but it repeats the color stops infinitely in all directions so as to cover its entire container. The function’s result is an object of the data type, which is a special kind of .
Try it
The length of the gradient that repeats is the distance between the first and last color stop. If the first color does not have a color-stop-length, the color-stop-length defaults to 0. With each repetition, the positions of the color stops are shifted by a multiple of the length of the basic linear gradient. Thus, the position of each ending color stop coincides with a starting color stop; if the color values are different, this will result in a sharp visual transition. This can be altered with repeating the first color again as the last color.
As with any gradient, a repeating linear gradient has no intrinsic dimensions; i.e., it has no natural or preferred size, nor a preferred ratio. Its concrete size will match the size of the element it applies to.
Because s belong to the data type, they can only be used where s can be used. For this reason, repeating-linear-gradient() won’t work on background-color and other properties that use the data type.
Syntax
/* A repeating gradient tilted 45 degrees, starting blue and finishing red, repeating 3 times */ repeating-linear-gradient(45deg, blue, red 33.3%); /* A repeating gradient going from the bottom right to the top left, starting blue and finishing red, repeating every 20px */ repeating-linear-gradient(to left top, blue, red 20px); /* A gradient going from the bottom to top, starting blue, turning green after 40%, and finishing red. This gradient doesn't repeat because the last color stop defaults to 100% */ repeating-linear-gradient(0deg, blue, green 40%, red); /* A gradient repeating five times, going from the left to right, starting red, turning green, and back to red */ repeating-linear-gradient(to right, red 0%, green 10%, red 20%);
Values
The position of the gradient line’s starting point. If specified, it consists of the word to and up to two keywords: one indicates the horizontal side ( left or right ), and the other the vertical side ( top or bottom ). The order of the side keywords does not matter. If unspecified, it defaults to to bottom .
The values to top , to bottom , to left , and to right are equivalent to the angles 0deg , 180deg , 270deg , and 90deg respectively. The other values are translated into an angle.
The gradient line’s angle of direction. A value of 0deg is equivalent to to top ; increasing values rotate clockwise from there.
Th color-hint is an interpolation hint defining how the gradient progresses between adjacent color stops. The length defines at which point between two color stops the gradient color should reach the midpoint of the color transition. If omitted, the midpoint of the color transition is the midpoint between two color stops.
Note: Rendering of color stops in CSS gradients follows the same rules as color stops in SVG gradients.
CSS repeating-linear-gradient() Function
The repeating-linear-gradient() function is used to repeat linear gradients.
Browser Support
The numbers in the table specify the first browser version that fully supports the function.
Numbers followed by -webkit-, -moz-, or -o- specify the first version that worked with a prefix.
CSS Syntax
background-image: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, . );
| Value | Description |
|---|---|
| angle | Defines an angle of direction for the gradient. From 0deg to 360deg. Default is 180deg. |
| side-or-corner | Defines the position of the starting-point of the gradient line. It consists of two keywords: the first one indicates the horizontal side, left or right, and the second one the vertical side, top or bottom. The order is not relevant and each of the keyword is optional. |
| color-stop1, color-stop2. | Color stops are the colors you want to render smooth transitions among. This value consists of a color value, followed by an optional stop position (a percentage between 0% and 100% or a length along the gradient axis). |
More Examples
Example
Different repeating linear gradients:
#grad1 <
background-image: repeating-linear-gradient(45deg, red, blue 7%, green 10%);
>
#grad2 background-image: repeating-linear-gradient(190deg, red, blue 7%, green 10%);
>
#grad3 background-image: repeating-linear-gradient(90deg, red, blue 7%, green 10%);
>