- CSS Gradients
- CSS Linear Gradients
- Syntax
- Example
- Example
- Example
- Using Angles
- Syntax
- Example
- Using Multiple Color Stops
- Example
- Example
- Using Transparency
- Example
- Repeating a linear-gradient
- Example
- CSS linear-gradient() Function
- Definition and Usage
- Browser Support
- CSS Syntax
- More Examples
- Example
- Example
- Example
- Example
- Example
- CSS background-image: linear-gradient()
- CSS background-image Property with linear-gradient Value
- Examples
- Linear Gradient with Two Colors
- Несколько слов о градиентах
- Что такое градиент?
- Форма записи градиентов в css
- Написание цвета градиентов
- Градиенты с изображениями
- Градиент для текста
- Объединение градиентов CSS в режиме Background Blend Mode
- Спектральный фон
- Создаем плед на css
- Фон сайта с кружочками
- Эффект ночного видения
- Сайты-генераторы градиентов
CSS Gradients
CSS gradients let you display smooth transitions between two or more specified colors.
CSS defines three types of gradients:
- Linear Gradients (goes down/up/left/right/diagonally)
- Radial Gradients (defined by their center)
- Conic Gradients (rotated around a center point)
CSS Linear Gradients
To create a linear gradient you must define at least two color stops. Color stops are the colors you want to render smooth transitions among. You can also set a starting point and a direction (or an angle) along with the gradient effect.
Syntax
Direction — Top to Bottom (this is default)
The following example shows a linear gradient that starts at the top. It starts red, transitioning to yellow:
Example
Direction — Left to Right
The following example shows a linear gradient that starts from the left. It starts red, transitioning to yellow:
Example
Direction — Diagonal
You can make a gradient diagonally by specifying both the horizontal and vertical starting positions.
The following example shows a linear gradient that starts at top left (and goes to bottom right). It starts red, transitioning to yellow:
Example
Using Angles
If you want more control over the direction of the gradient, you can define an angle, instead of the predefined directions (to bottom, to top, to right, to left, to bottom right, etc.). A value of 0deg is equivalent to «to top». A value of 90deg is equivalent to «to right». A value of 180deg is equivalent to «to bottom».
Syntax
The following example shows how to use angles on linear gradients:
Example
Using Multiple Color Stops
The following example shows a linear gradient (from top to bottom) with multiple color stops:
Example
The following example shows how to create a linear gradient (from left to right) with the color of the rainbow and some text:
Example
Using Transparency
CSS gradients also support transparency, which can be used to create fading effects.
To add transparency, we use the rgba() function to define the color stops. The last parameter in the rgba() function can be a value from 0 to 1, and it defines the transparency of the color: 0 indicates full transparency, 1 indicates full color (no transparency).
The following example shows a linear gradient that starts from the left. It starts fully transparent, transitioning to full color red:
Example
Repeating a linear-gradient
The repeating-linear-gradient() function is used to repeat linear gradients:
Example
A repeating linear gradient:
CSS linear-gradient() Function
This linear gradient starts at the top. It starts red, transitioning to yellow, then to blue:
More «Try it Yourself» examples below.
Definition and Usage
The linear-gradient() function sets a linear gradient as the background image.
To create a linear gradient you must define at least two color stops. Color stops are the colors you want to render smooth transitions among. You can also set a starting point and a direction (or an angle) along with the gradient effect.
Example of Linear Gradient:
Browser Support
The numbers in the table specify the first browser version that fully supports the function.
Numbers followed by -webkit-, -moz-, or -o- specify the first version that worked with a prefix.
CSS Syntax
| Value | Description |
|---|---|
| direction | Defines a starting point and a direction (or an angle) along with the gradient effect. |
| color-stop1, color-stop2. | Color stops are the colors you want to render smooth transitions among. This value consists of a color value, followed by an optional stop position (a percentage between 0% and 100% or a length along the gradient axis). |
More Examples
Example
A linear gradient that starts from the left. It starts red, transitioning to blue:
Example
A linear gradient that starts at top left (and goes to bottom right):
Example
A linear gradient with a specified angle:
Example
A linear gradient with multiple color stops:
Example
A linear gradient with transparency:
CSS background-image: linear-gradient()
CSS background-image Property with linear-gradient Value
To display a linear gradient of colors as background, set CSS background-image property with linear-gradient() value.
The syntax of linear-gradient() function is
background-image: linear-gradient(direction, color1 stop1, color2 stop2, . );
| Parameter | Description |
|---|---|
| direction | Optional. Defines a starting point and a direction along with the gradient effect.An angle can also be specified for direction. Default value is to bottom . |
| color1, color2, … | Two or more color values for gradient. Refer CSS Color Values. |
| stop1, stop2, … | Optional. A CSS length unit or percentage value between 0% and 100% to define the length of color along gradient axis. Refer CSS Length Units. |
If only one color value is passed to linear-gradient(), then this value is ignored.
Examples
In the following examples, we try out background-image with different kinds of values for linear-gradient().
background-image: linear-gradient(#FFA384, #74BDCB); background-image: linear-gradient(#ff8961, #FFFB89, #74BDCB, #0E42C4); background-image: linear-gradient(to right, #FFA384, #74BDCB); background-image: linear-gradient(to bottom right, #FF7649, #24ABC6); background-image: linear-gradient(30deg, #FFA384, #74BDCB); background-image: linear-gradient(to right, #FF845C 25%, #38AEC6 50%);
Linear Gradient with Two Colors
In the following example, we pass two colors to linear-gradient() function for background-image property.
Несколько слов о градиентах
Всем привет! Сегодня хочу поговорить немного о градиентах, популярных сайтах, предоставляющих пользователям возможность выбирать и/или генерировать их, а так же, о нескольких градиентах, которые я люблю и применяю в различных проектах. Возможно, кому-то из вас они тоже понравятся.
Сегодня мало кто не знает, что такое градиенты и как их применять в разработке. Если верить статьям, то в 2018 году, применение ярких и насыщенных градиентов — это некий тренд.
Что такое градиент?
Давайте, для галочки, вспомним, что такое градиент.
Градие́нт (от лат. gradiens, род. падеж gradientis — шагающий, растущий) — вектор, своим направлением указывающий направление наибольшего возрастания некоторой величины \varphi, значение которой меняется от одной точки пространства к другой (скалярного поля), а по величине (модулю) равный скорости роста этой величины в этом направлении
Градиенты применяются в различных сферах, но нас интересует сфера веб-разработки, где градиенты часто применяются в качестве основного фона сайтов и различных контейнеров, линий, цитат, блоков и даже текста.
Форма записи градиентов в css
Давайте коротко рассмотрим, из чего же состоит классический градиент.
Градиент может быть записан двумя способами:
background: linear-gradient(36deg, #0dd3ff, #0389ff, #1c79c0);
background-image: linear-gradient(36deg, #0dd3ff, #0389ff, #1c79c0);
Какую форму записи использовать — решать вам.
В коде, приведенном выше, мы указали три значения свойств background:
- 1. То, каким будет градиент — linear-gradient — в данном случае он линейный. В дальнейшем в статье мы будем говорить именно о нем.
- 2. Указали угол наклона градиентной линии, который показывает направление градиента. Указывать направление можно двумя способами: [ | to ], где угол измеряется в deg, то есть — градус, или вторым способом — указанием позиции от и до. Например, to top, to right, to bottom left и т.д.
- Значение цвета #******, которым будет начинаться и заканчиваться градиент.
Все значения разделяются запятыми, а количество цветов может быть абсолютно любым, от двух до бесконечности. Но, разумеется, в пределах разумного.
Написание цвета градиентов
Цвет градиента может быть записан любым доступным обозначением:
- Hex Color Code — #000000 или сокращением #000;
- RGB Color Code — rgb(0, 0, 0);
- Color Name — black;
- HSL Color Code — hsl(0, 0%, 0%);
Вы также можете указывать цвета в процентном соотношении, добавив после цвета %. Например, rgb(0, 0, 0) 0%, rgb(255,255,255) 100%.
Вот собственно и все базовые знания, необходимые для применения градиентов в веб-разработке. Но наверняка не все знают, что градиенты можно использовать и в других случая. Ниже о них.
Градиенты с изображениями
Для записи комбинированного градиента, с картинкой в качестве фона, можно использовать и другие свойства background. Давайте рассмотрим на двух примерах:
В первом примере мы создали градиентный фон (пример 1), а во втором добавили изображение и наложили на него наш градиент (пример 2).
Градиент для текста
Иногда хочется сделать текст ссылки или заголовка более ярким, заметным и/или заменить обычный текст на какую-нибудь картинку. CSS позволяет нам это сделать, используя следующие свойства:
Главное помните, что некоторые свойства поддерживаются не всеми версиями браузеров. Проверить совместимость можно на сайте Can I use
Объединение градиентов CSS в режиме Background Blend Mode
- background-blend-mode, для смешивания фоновых изображений, градиентов и цветов фона
- mix-blend-mode, для смешивания элементов над другими элементами и, наконец,
- isolation, менее используемое свойство, применяется в режиме mix-blend, для смешивания элементов.
Такие функции, как linear-gradient(), radial-gradient(), и repeating-linear-gradient(), repeating-radial-gradient() и другие разновидности имеют широкую поддержку и более стандартизированный синтаксис во всех современных браузерах. Однако, свойство background также может включать в себя более одного градиента, причем каждая функция разделяется запятой. Lea Verou продемонстрировала впечатляющие модели — паттерны, которые могут быть созданы с помощью этой техники: от шахматных досок, до кирпичей, до звезд. Но теперь, когда у нас есть свойство background-blend-mode, мы можем создать новые градиенты и шаблоны. Примеры ниже.
Спектральный фон
Наложим три градиента, чтобы создать фон с почти полным спектром цветов, который можно отобразить на мониторе.
.spectrum-background background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
>
И вот у нас уже получился разноцветный фон. Создание подобного эффекта ранее было возможно только с изображением, вес которого составлял бы десятки килобайт. Но мы только что воспроизвели этот эффект через CSS менее чем на 200 байт, не говоря уже о сохранении HTTP-запроса.
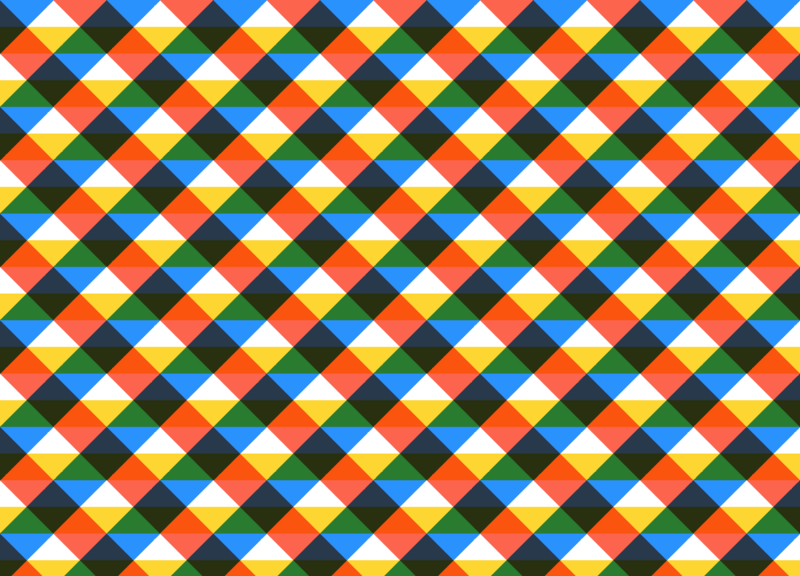
Создаем плед на css
Мы также можем создать интересные шаблоны с градиентами при помощи background-blend-mode.
.plaid-background background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
>
В итоге вот что у нас получилось,
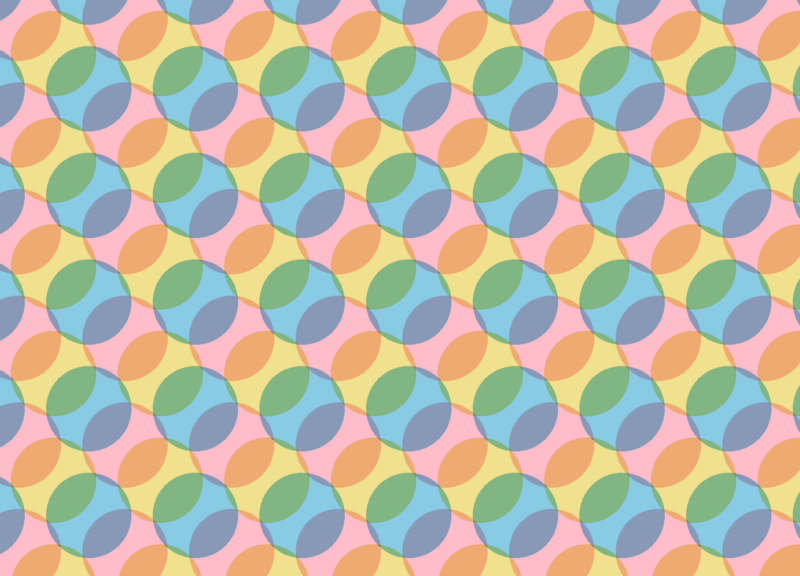
Фон сайта с кружочками
Как насчет еще одного, на этот раз с радиальным градиентом:
.circles-background background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
>
Результат превосходит все ожидания,
Эффект ночного видения
Давайте теперь попробуем воссоздать еще один эффект с режимами смешивания CSS и сделать фотографию, как будто мы просматриваем ее через объектив очков ночного видения.
Возьмем обычное изображение
и наложим на него радиальный градиент и градиент, который мы использовали при создании пледа — repeating-linear-gradient
.night-vision-effect background:
url(https://wallpaperbrowse.com/media/images/soap-bubble-1958650_960_720.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
>
И вот результат.
Сайты-генераторы градиентов
Ниже я приведу подборку сайтов, позволяющих генерировать те самые градиенты, делать из них canvas, png и svg форматы и копировать код для установки в ваши проекты.
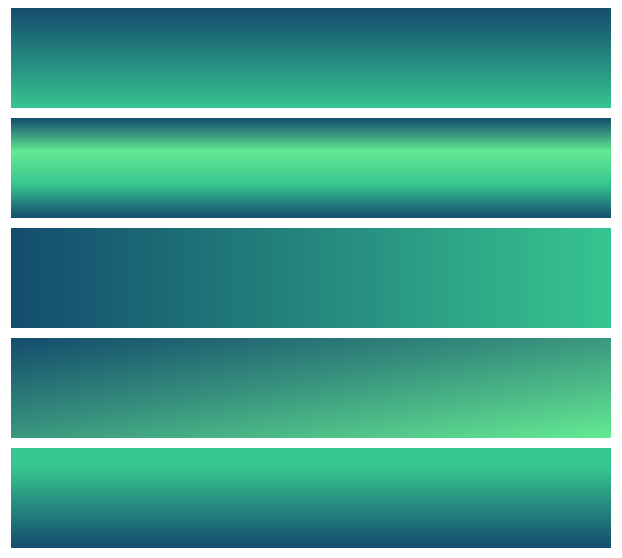
И напоследок, хочу поделиться с вами своей подборкой градиентов, которые мне очень нравятся и которые я применяю в различных проектах и при разработке сайтов.
Всем удачи и приятного творчества. Пишите в комментариях свои любимые градиенты.