- Как вставить svg картинку на свой сайт
- Вставка SVG в HTML
- SVG через тег img
- Inline SVG в HTML
- SVG data URI / base64
- SVG через тег object
- SVG через тег embed
- Вставка SVG в CSS через свойство background
- SVG через свойство background
- Inline SVG CSS background
- SVG data URI / base64
- Миллиард способов того, как использовать SVG
- Много кода впереди
- SVG как обычное изображение
- Встроенные SVG
- SVG как URI данных
Как вставить svg картинку на свой сайт
Рассмотрим способы вставки SVG изображений: через тег img, инлайново, base64, теги object и embed; а также как вставить SVG картинку через CSS.
SVG через свойство background
Вставка SVG в HTML
SVG через тег img
Inline SVG в HTML
SVG data URI / base64
![]()
Закодированное SVG изображение будет начинаться с:
data: image/svg+xml; utf8; base64,SVG через тег object
SVG через тег embed
Вставка SVG в CSS через свойство background
SVG через свойство background
Inline SVG CSS background
Свойство background будет начинаться с
Также необходимо кодировать символы, например, с помощью этого инструмента.
SVG data URI / base64
data: image/svg+xml; utf8; base64,Миллиард способов того, как использовать SVG
От автора: ранее мы рассмотрели, что такое SVG-изображения и почему они отлично подходят для использования в веб-приложениях / на сайтах. В этой статье мы рассмотрим различные способы того, как использовать SVG в браузерах. Данными методами мы располагаем в HTML, CSS и JavaScript. Это будет небыстро, так что возьмите немного содовой (или другой предпочтительный напиток) и поехали.
Много кода впереди
В следующих разделах мы рассмотрим много разметки и кода, которые освещают различные способы отображения SVG на веб-странице. Результатом всех этих подходов будет то, что выглядит следующим образом:
Если вы хотите продолжить, все, что вам нужно сделать, это скопировать / вставить каждый пример в новый HTML-документ и просмотреть его в своем браузере. Вот и все. Теперь, без дальнейших промедлений, давайте приступим.
SVG как обычное изображение
Самый простой способ использовать SVG — это обрабатывать его как изображение — подобно тому, как мы работаем с файлами JPG, PNG и GIF. Для использования его в HTML мы всегда можем положиться на нашего верного старого друга, тег img:
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Если мы хотим отобразить SVG с помощью CSS, есть несколько свойств, которые мы можем использовать. Наиболее распространенным из них обычно является background-image:
Другой подход к отображению SVG включает тег object:
Во всех этих случаях вы должны помнить, что размер SVG будет таким, каким были размеры, использованные при создании / сохранении изображения. Это означает, что у вас может быть очень большое изображение или очень маленькое, если вы явно не определите нужный размер. Вы можете определить размер, используя CSS (что является моим предпочтительным подходом) или установив непосредственно в HTML атрибут width или height.
Встроенные SVG
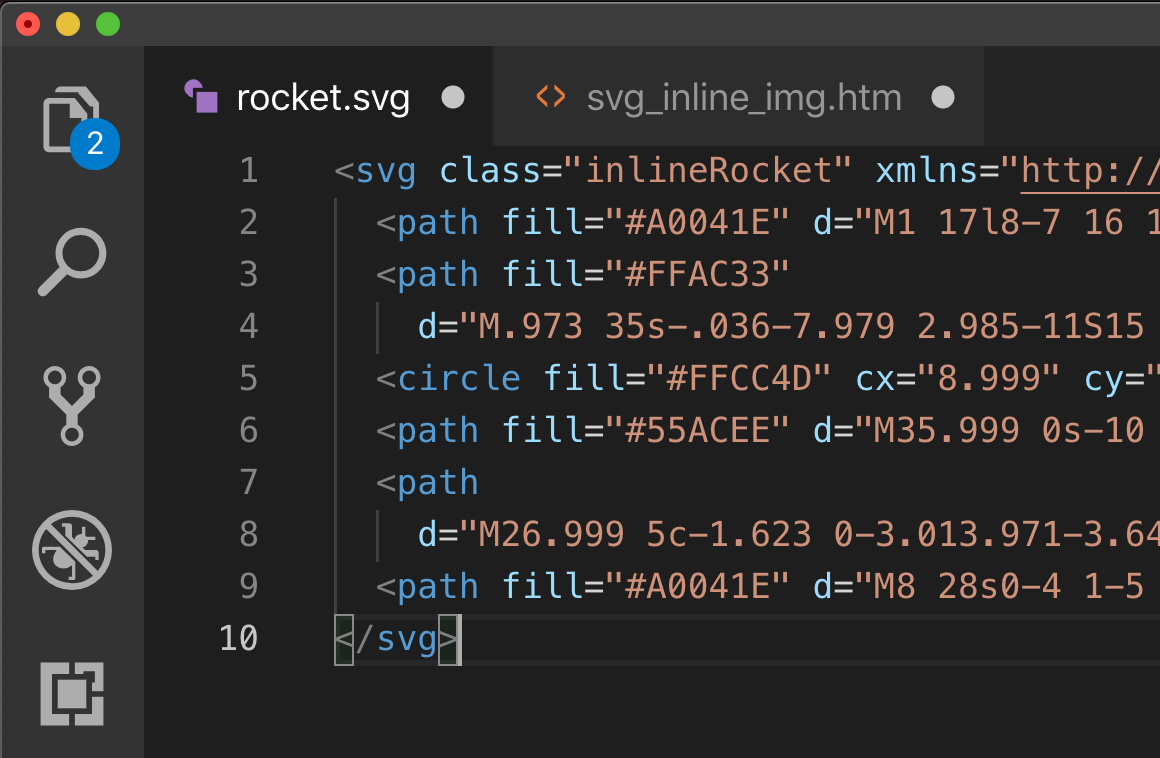
Если вы когда-нибудь рассматривали, что именно составляет SVG-файл (просто откройте его в своем любимом текстовом редакторе или редакторе кода), вы заметите, что это куча странных скобок и текста, который похож на HTML-контент:
На то есть причина. И SVG, и HTML основаны на XML. Для того, чтобы использовать прямое / встроенное представление SVG-изображения в документе, все, что нам нужно сделать, это скопировать / вставить весь SVG-контент из файла SVG в DOM:
d = «M.973 35s-.036-7.979 2.985-11S15 21.187 15 21.187 14.999 29 11.999 32c-3 3-11.026 3-11.026 3z» / >
d = «M26.999 5c-1.623 0-3.013.971-3.641 2.36.502-.227 1.055-.36 1.641-.36 2.209 0 4 1.791 4 4 0 .586-.133 1.139-.359 1.64 1.389-.627 2.359-2.017 2.359-3.64 0-2.209-1.791-4-4-4z» / >
Вы также можете использовать встроенные SVG в CSS. Есть несколько моментов, которые вам нужно учитывать, и вы можете увидеть их в следующем примере, где мы указываем значение свойства background-image:
background-image : url ( «data:image/svg+xml,%3Csvg xmlns=’//www.w3.org/2000/svg’ viewBox=’0 0 36 36’%3E%3Cpath fill=’%23A0041E’ d=’M1 17l8-7 16 1 1 16-7 8s.001-5.999-6-12-12-6-12-6z’/%3E%3Cpath fill=’%23FFAC33′ d=’M.973 35s-.036-7.979 2.985-11S15 21.187 15 21.187 14.999 29 11.999 32c-3 3-11.026 3-11.026 3z’/%3E%3Ccircle fill=’%23FFCC4D’ cx=’8.999′ cy=’27’ r=’4’/%3E%3Cpath fill=’%2355ACEE’ d=’M35.999 0s-10 0-22 10c-6 5-6 14-4 16s11 2 16-4c10-12 10-22 10-22z’/%3E%3Cpath d=’M26.999 5c-1.623 0-3.013.971-3.641 2.36.502-.227 1.055-.36 1.641-.36 2.209 0 4 1.791 4 4 0 .586-.133 1.139-.359 1.64 1.389-.627 2.359-2.017 2.359-3.64 0-2.209-1.791-4-4-4z’/%3E%3Cpath fill=’%23A0041E’ d=’M8 28s0-4 1-5 13.001-10.999 14-10-9.001 13-10.001 14S8 28 8 28z’/%3E%3C/svg%3E» ) ;
Есть три вещи, которые мы должны указать при использовать встроенного SVG в качестве значения свойства CSS:
Значение в качестве типа данных CSS url: url («….»);
Начальные символы: data:image/svg+xml,
Содержимое встроенного SVG, как url-encoded: %3Csvg xmlns=’//www.w3.org/2000/svg’ viewBox=’0 0 36 36’%3E%3Cpath fill=’%23A0041E’ d=’M1 17l8-7 16 1 1 16-7 8s.001-5.999-6-12-12-6-12-6z’/%3E%3Cpath fill=’%23FFAC33′ d=’M.973 35s-.036-7.979 2.985-11S15 21.187 15 21.187 14.999 29 11.999 32c-3 3-11.026 3-11.026 3z’/%3E%3Ccircle fill=’%23FFCC4D’ cx=’8.999′ cy=’27’ r=’4’/%3E%3Cpath fill=’%2355ACEE’ d=’M35.999 0s-10 0-22 10c-6 5-6 14-4 16s11 2 16-4c10-12 10-22 10-22z’/%3E%3Cpath d=’M26.999 5c-1.623 0-3.013.971-3.641 2.36.502-.227 1.055-.36 1.641-.36 2.209 0 4 1.791 4 4 0 .586-.133 1.139-.359 1.64 1.389-.627 2.359-2.017 2.359-3.64 0-2.209-1.791-4-4-4z’/%3E%3Cpath fill=’%23A0041E’ d=’M8 28s0-4 1-5 13.001-10.999 14-10-9.001 13-10.001 14S8 28 8 28z’/%3E%3C/svg%3E
Собрав все это вместе, вы получаете секретный соус для отображения встроенного SVG, как части значения свойства CSS. Сложная задача здесь — взять стандартную разметку SVG и закодировать ее, чтобы она работала в CSS. Сервис URL-Encoder for SVG может выполнить эту хитрую часть, так что вы можете использовать его, вместо того, чтобы пытаться понять это и вручную заменять символы.
SVG как URI данных
То, что мы только что рассмотрели со встроенным представлением CSS — это особенная вещь. SVG представляется в общем формате, известном как URI данных. Блок данных, который мы предоставляем в URI данных — это возможность применить еще несколько вариантов SVG-контента. Один из них — полностью URL-кодированная версия, которую мы рассматривали ранее для CSS. Мы можем повторить это и для HTML: