- Как сделать фон? CSS-свойство background
- background-image – фоновое изображение или градиент
- background-position – положение фонового изображения
- background-size – масштабирование фона
- background-repeat – повтор фонового изображения
- background-attachment – прокрутка фона относительно области просмотра
- background-origin — размер области для рисования фона
- background-clip – обрезка фона
- background-color – цвет фона
- Несколько фоновых изображений
Как сделать фон? CSS-свойство background
В CSS свойство background предназначено для управления фоном любого элемента.
Это универсальное свойство, которое позволяет вам сразу установить несколько параметров. А именно:
- фоновое изображение или градиент;
- начальную позицию фонового изображения и его размер;
- повтор фонового изображения;
- перемещение фона относительно области просмотра браузера и элемента;
- цвет и т.д.
body { background: url(bg.jpg) /* image */ top center / 200px 200px /* position / size */ no-repeat /* repeat */ fixed /* attachment */ padding-box /* origin */ content-box /* clip */ green; /* color */ }Универсальное свойство background состоит из восьми других свойств (в скобках указано значение по умолчанию, которое имеет каждое из них):
- background-image (none);
- background-position (0% 0%);
- background-size (auto);
- background-repeat (repeat);
- background-attachment (scroll);
- background-origin (padding-box);
- background-clip (border-box);
- background-color (transparent).
Вы можете указывать их все и при этом практически в любом порядке (хотя порядок, рекомендованный в спецификации, приведён выше). Те свойства, которые вы не указали в background , будут иметь значения по умолчанию (указанные в скобках).
background-image – фоновое изображение или градиент
CSS-свойство background-image позволяет в качестве фона устанавливать обычные изображения (например, PNG, SVG, JPG, GIF, WebP) и градиенты. По умолчанию данное свойство имеет значение none .
Использовать в качестве фона изображение очень просто. Осуществляется это так:
.image { /* универсальное свойство */ background: url('/assets/img/bg.jpg'); /* через специальное свойство */ /* background-image: url('/assets/img/bg.jpg'); */ }Значение url() позволяет указать путь к файлу изображения, и оно будет отображаться в качестве фона для этого элемента.
Если размеры подключенной картинки меньше размеров области фона, то она по умолчанию будет повторяться бесконечное количество раз по горизонтали и вертикали пока не заполнит весь фон. Изменить это можно с помощью свойства background-repeat .
В url() задать изображение можно также через URI данные:
.image { /* base64 encoded png */ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeBAMAAADJHrORAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAADUExURTWn/0me3wIAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAPSURBVCjPYxgFwxgwMAAAAeAAAerhzjMAAAAASUVORK5CYII='); background-repeat: no-repeat; background-position: center; }background-image кроме установки изображений, позволяет также задать линейный, радиальный или конический градиент .
Пример двухцветного линейного градиента, идущего сверху вниз:
.linear-gradient { background-image: linear-gradient(black, white); /* направление по умолчанию: to bottom */ }С указанием угла и нескольких цветов:
.linear-gradient { background-image: linear-gradient(135deg, #f44336, #ff9800 20%, #ffeb3b 70%, #4caf50); }Радиальный градиент указывается с помощью radial-gradient :
.radial-gradient { /* circle - форма радиального градиента */ background: radial-gradient(circle, black, white); }Пример конического градиента:
.conic-gradient { background-image: conic-gradient(#2196f3 30%, #ffc107 0 70%, #f44336 0); }Кроме этого в CSS имеются повторяющиеся градиенты ( repeating-linear-gradient , repeating-radial-gradient и repeating-conic-gradient ), с помощью них можно например, создавать различные узоры.
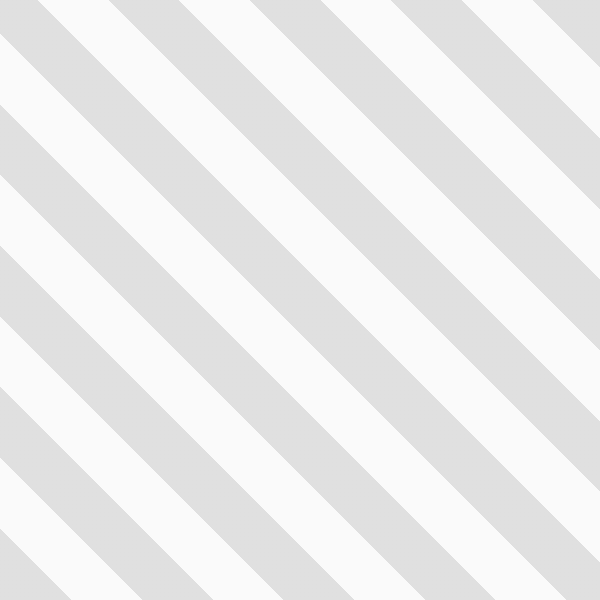
body { min-height: 100vh; background-image: repeating-linear-gradient(45deg, #fafafa, #fafafa 20px, #e0e0e0 20px, #e0e0e0 40px); }В приведенных выше примерах используется только один градиент, но вы можете накладывать несколько градиентов друг на друга. Используя эту технику можно создавать различные узоры, например:
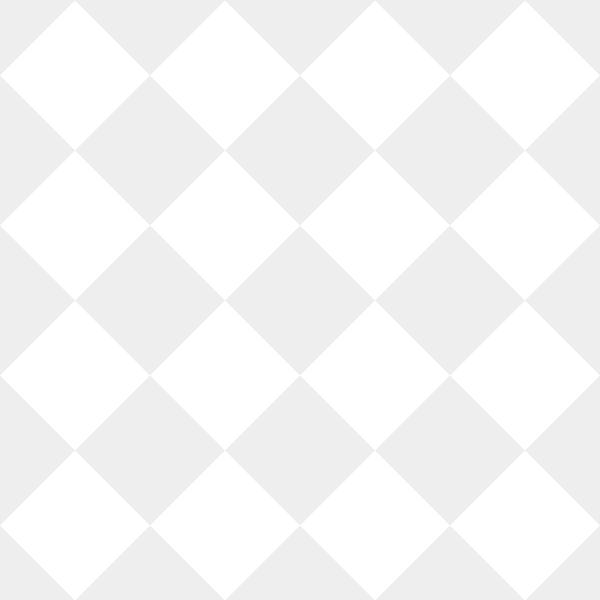
body { min-height: 100vh; background: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee) 0% 0% / 60px 60px, linear-gradient(-45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee) 0% 0% / 60px 60px; }background-position – положение фонового изображения
Свойство background-position задаёт позицию фонового изображения (или градиента). Значение по умолчанию: 0% 0% (помещает изображение в верхний левый угол).
.bg { background-position: 0% 0%; }Первое значение определяет смещение по горизонтали, а второе — по вертикали.
Указывать значения можно посредством:
- пикселей (например, background-position: 100px 5px );
- процентов ( background-position: 100% 5% );
- с помощью ключевых слов: left , center , right , top и bottom ( background-position: top right ).
В современных браузерах в background-position можно указывать до 4 значений.
Когда вы объявляете одно значение, оно будет определять горизонтальное смещение. Вертикальное в этом случае будет иметь значение center .
.bg { background-position: 50px; /* 50px center */ }Задавать background-position можно с помощью трёх или четырёх значений. В трех- или четырехзначном синтаксисе чередуются ключевые слова (кроме center ) и величина смещения ( px или % ). При этом ключевое слово должно предшествовать величине смещения, указанной с помощью px или % .
При указании трёх значений, браузер выставляет «отсутствующее» четвертое значение как 0.
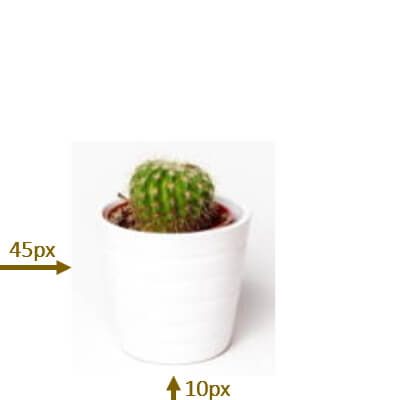
.bg { background-position: left 45px bottom; /* left 45px bottom 0px */ }Это свойство расположит фоновое изображение слева на 45px и снизу на 0px.
Пример использования в background-position 4 значений:
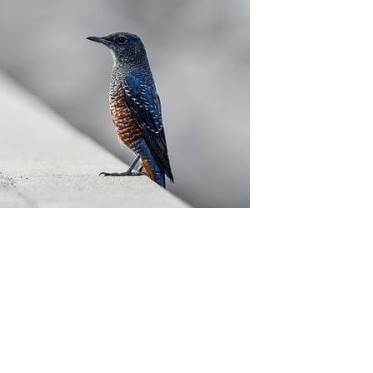
.bg { background-position: left 45px bottom 10px; /* left 45px bottom 10px */ }Это свойство поместит изображение слева на 45px и снизу на 10px.
background-size – масштабирование фона
Свойство background-size масштабирует фоновое изображение согласно заданным размерам. По умолчанию оно имеет значение auto .
Пример синтаксиса для явного указания размеров фона:
.cover { background-image: url(cover.jpg); /* ширина - 400px и высота - 300px */ background-size: 400px 300px; }Кроме этого варианта, имеется также множество других различных синтаксисов, которые вы можете использовать для этого свойства.
1. Ключевые слова: auto (по умолчанию), contain и cover .
- auto – автоматически рассчитывает размер на основе реального размера изображения и соотношения сторон;
- contain – масштабирует изображение с сохранением пропорций так, чтобы оно целиком поместилось внутрь фона (т.е. 100% auto или auto 100% по меньшей стороне);
- cover – масштабирует изображение с сохранением пропорций так, что оно всегда покрывала всю область фона (т.е. 100% auto или auto 100% по большей стороне);
2. Одно значение. При указании только одного значения (например, background-size: 400px ), оно указывает ширину, а высота в этом имеет значение auto .
В background-size задавать размеры можно используя любые единицы измерения: px , % , em , vw , vh и т.д.
3. Два значения. При указании двух значений, первое определяет ширину фонового изображения, а второе – его высоту. Как и в синтаксисе с одним значением, вы можете использовать любые единицы измерения, которые вам нравятся.
background-repeat – повтор фонового изображения
Свойство background-repeat определяет должно ли повторяться фоновое изображение, а если да, то как.
.card { background-image: url(card-bg.png); background-repeat: repeat-x; }Значения этого свойства (помимо обычных значений вроде inherit ):
- repeat (по умолчанию) – повторение фонового изображения выполняется в обоих направлениях (по вертикали и горизонтали);
- repeat-x – повторение осуществляется только по горизонтали;
- repeat-y – повторение только по вертикали;
- no-repeat – не повторять, просто показать изображение один раз;
- space – повторение изображения делается в обоих направлениях так, чтобы они полностью заполнили область; размещение изображений выполняется равномерно, для к ним добавляются отступы, при этом крайние изображения всегда должны касаться краёв области;
- round – повторение изображения осуществляется в обоих направлениях так, чтобы в область поместилось целое количество изображений; при этом изображения могут как уменьшаться в размерах, так и растягиваться (если осталось меньше половины ширины изображения, то выполняется их растягивание, если больше, то сужение).
Также имеется синтаксис с двумя значениями (первое – по горизонтали, второе – по вертикали):
.card { background-repeat: repeat space; /* background-repeat: repeat repeat; */ /* background-repeat: round space; */ }Синтаксис с одним значением – это просто сокращение синтаксиса с двумя значениями. Например, значение space вычисляется как space space .
.card { background-repeat: space space; }background-attachment – прокрутка фона относительно области просмотра
Свойство background-attachment определяет как будет перемещаться фон относительно области просмотра браузера и элемента для которого он установлен.
- scroll (по умолчанию) – фон прокручивается в области просмотра браузера, но остается фиксированным внутри самого элемента;
- fixed – фиксированный фон несмотря ни на что;
- local – фон прокручивается как в окне браузере, так и в внутри элемента (если имеется прокрутка).
background-origin — размер области для рисования фона
Свойство background-origin определяет область для рисования фона.
- border-box – вся область элемента включая границы (border);
- padding-box (по умолчанию) – область элемента за исключением границ (т.е. включая только padding);
- content-box – область содержимого элемента (т.е. за исключением границ и padding);
background-clip – обрезка фона
background-clip очень похож на background-origin , но в отличие от него он обрезает фон, а не изменяет его размер.
background-clip имеет точно такие же значения ( border-box , padding-box и content-box ), но в качестве значения по умолчанию выступает border-box .
background-color – цвет фона
Свойство background-color применяется для установления сплошного цвета в качестве фона элемента.
По умолчанию данное свойство имеет значение transparent (прозрачный цвет).
body { background-color: transparent; /* default */ }Пример задания цвета посредством шестнадцатеричного кода:
.image { background-color: #ffeb3b; }Шестнадцатеричные коды – это один из способов объявления цвета в CSS. Другой способ – это использовать имена:
body { background-color: white; /* #ffffff */ }Ещё способы объявить цвет – это использовать rgb() , rgba() , hsl или hsla :
body { background-color: rgba(63, 81, 181, 0.5); /* полупрозрачный цвет rgb(63, 81, 181) или #3f51b5 /* современная запись */ /* background-color: rgb(64 81 181 / 50%) */ }body { background-color: hsla(231, 48%, 48%, 0.5); /* современная запись */ /* background-color: hsl(231deg 48% 48% / 50%); */ }Несколько фоновых изображений
Свойство background позволяет задать несколько фоновых изображений одному элементу, причем со своими настройками положения, масштабирования, повтора и т.д. Отделять значения друг от друга необходимо с помощью запятой.
Когда вы используете несколько фоновых изображений, имейте в виду, что существует порядок наложения. Второе изображение всегда располагается под первым, третье под вторым и т.д.
.multiple { background-image: url('bg-3.png'), url('bg-2.png'), url('bg-1.png'); background-repeat: no-repeat; background-position: right 20px bottom 20px, 20px 20px, 0% 0%; /* с помощью универсального свойства */ /* background: url('bg-3.png') right 20px bottom 20px no-repeat, url('bg-2.png') 20px 20px no-repeat, url('bg-1.png') 0% 0% no-repeat; }