- Блочная модель
- «Всё — прямоугольник»
- Блочная модель
- Ширина и высота
- padding
- border
- margin
- box — sizing
- Отступы и рамки в CSS с помощью параметров margin, padding и border
- Параметры отступов в CSS
- Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
- Свойство margin или внешние отступы в CSS
- Параметры рамки с помощью свойства border
Блочная модель
Браузеры рисуют любой элемент на HTML-странице как прямоугольник. Как рассчитывается размер этого прямоугольника? Разберёмся с одной из основных концепций вёрстки.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
«Всё — прямоугольник»
Скопировать ссылку ««Всё — прямоугольник»» Скопировано
Каждый элемент на веб-странице — это прямоугольник, к которому во время отрисовки браузеры применяют CSS-свойства. Чтобы конечные размеры элементов не были для вас сюрпризом и вы точно понимали, из чего они складываются, нужно разобраться с одной из основных концепций вёрстки — блочной моделью.
Блочная модель
Скопировать ссылку «Блочная модель» Скопировано
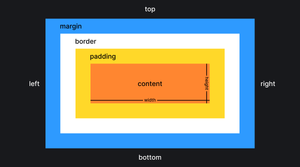
Блочная модель, она же box model — это алгоритм расчёта размеров каждого отдельного элемента на странице, которым браузеры пользуются при отрисовке. Чтобы точно понимать, каким в итоге получится блок и сколько места он займёт, держите в голове следующую картинку:
Ровно такую же схему, но в других цветах можно увидеть в инструментах разработчика любого из браузеров. Например, так выглядит блочная модель элемента в Chrome:
Блочная модель состоит из нескольких CSS-свойств, влияющих на размеры элемента:
- width — ширина элемента;
- height — высота элемента;
- padding — внутренние отступы от контента до краёв элемента;
- border — рамка, идущая по краю элемента;
- margin — внешние отступы вокруг элемента.
Ширина и высота
Скопировать ссылку «Ширина и высота» Скопировано
При помощи свойств width и height можно задавать размеры контентной области блока.
Контентной областью называется условное внутреннее пространство блока, где располагается контент. В примере ниже мы создаём блок при помощи тега , а внутрь вкладываем контент — текст:
Вместе весело шагать по просторам!div> Вместе весело шагать по просторам! div>
По умолчанию элементы с блочным отображением ( display : block ) занимают всю ширину родителя, если явно не задано другое. А вот высота элемента подстраивается под контент.
Элементы со строчным ( display : inline ) или строчно-блочным ( display : inline — block ) отображениями по умолчанию подстраивают и ширину, и высоту под вложенный контент. Однако строчно-блочному можно и произвольно задать размеры: ширину ( width ) и высоту ( height ).
Если элемент должен занимать больше места, чем вложенный в него контент, то мы меняем его ширину и высоту так, как нам захочется. Напишем стили для примера выше:
div width: 200px; height: 200px;>div width: 200px; height: 200px; >
Теперь элемент будет размером 200 на 200 пикселей.
padding
Скопировать ссылку «padding» Скопировано
Свойство padding отвечает за внутренние отступы. В рамках разговора о блочной модели важно помнить, что по умолчанию внутренние отступы прибавляются к ширине и высоте элемента.
Добавим к стилям из примера выше внутренние отступы:
div width: 200px; height: 200px; padding: 25px 15px;>div width: 200px; height: 200px; padding: 25px 15px; >
Теперь ширина блока будет равна 200 + 15 + 15 = 230 пикселей. А высота будет равна 200 + 25 + 25 = 250 пикселей. Внутренние отступы прибавились к ширине и высоте.
border
Скопировать ссылку «border» Скопировано
При определении размеров элемента в расчёт берутся и рамки, за которые отвечает свойство border .
Пусть у элемента из примера выше будет рамка со всех сторон:
div width: 200px; height: 200px; padding: 25px 15px; border: 5px solid hotpink;>div width: 200px; height: 200px; padding: 25px 15px; border: 5px solid hotpink; >
Теперь конечные размеры элемента будут:
margin
Скопировать ссылку «margin» Скопировано
Внешние отступы, за которые отвечает свойство margin , не прибавляются непосредственно к размерам элемента, но влияют на то, сколько места на странице он занимает.
Если элементу из нашего примера мы зададим внешние отступы, то он будет занимать больше места, двигая при этом своих соседей:
div width: 200px; height: 200px; margin: 50px; padding: 25px 15px; border: 5px solid hotpink;>div width: 200px; height: 200px; margin: 50px; padding: 25px 15px; border: 5px solid hotpink; >
box — sizing
Скопировать ссылку «box-sizing» Скопировано
По умолчанию браузеры рассчитывают размеры элемента ровно так, как описано выше, прибавляя внутренние отступы и рамки к ширине и высоте. С этим могут быть связаны неприятные сюрпризы, когда элемент в вёрстке занимает больше места, чем вы ожидаете.
Мы можем поменять стандартное поведение и указать браузеру, что ширина и высота, заданные в CSS, должны включать в себя в том числе внутренние отступы и рамки. Делается это при помощи свойства box — sizing .
Отступы и рамки в CSS с помощью параметров margin, padding и border
Здравствуйте, уважаемые читатели блога webcodius.ru! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
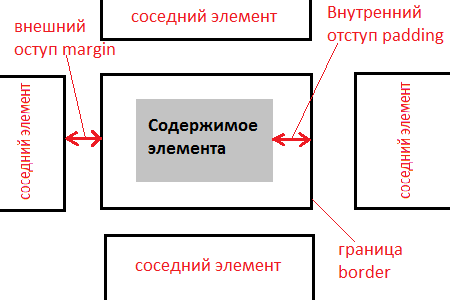
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
>
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
И последний параметр border-style задает тип рамки:
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже: