- Плавное появление элемента
- Связанные
- Похожие
- Подписаться на ленту
- Как сделать плавное появление блока CSS?
- Навигация по статье:
- Плавное появление блока CSS при наведении
- Плавное появление блока CSS с задержкой по времени
- Плавное раскрытие через transition
- Как сделать плавное появление блока CSS свойствами?
- Еще ответы по теме:
Плавное появление элемента
Не нужны здесь никакие лишние скрипты. Вот несколько примеров на CSS:
Пункт 1 Пункт 2 Пункт 3 Пункт 4 Пункт 5 Пункт 1 Пункт 2 Пункт 3 Пункт 4 Пункт 5 Пункт 1 Пункт 2 Пункт 3 Пункт 4 Пункт 5 Пункт 1 Пункт 2 Пункт 3 Пункт 4 Пункт 5 Пункт 1 Пункт 2 Пункт 3 Пункт 4 Пункт 5 header>div header>div:nth-child(1) header>div:nth-child(2) header>div:nth-child(3) header>div:nth-child(4) header>div:nth-child(5) @keyframes ani < 0% 15% 30% 45% 60% 75% 85% 100% > Пункт 1 Пункт 2 Пункт 3 Пункт 4 Пункт 5 Божественно 🙂 Тот момент, когда нужно положить тему в закладки, чтобы очередной раз не бегать по мануалам. Респект.
Например можно удалять класс, вот так:
window.onload = () => document.querySelector('header').classList.remove('hidden'); Пункт 1 Пункт 2 Пункт 3 Пункт 4 Пункт 5 Связанные
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
Дизайн сайта / логотип © 2023 Stack Exchange Inc; пользовательские материалы лицензированы в соответствии с CC BY-SA . rev 2023.7.27.43548
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как сделать плавное появление блока CSS?
В этой статье хочу вам показать два, очень интересных приема работы с CSS3, которые дают возможность сделать плавное появление блока CSS свойствами. Используя данную возможность можно сделать достаточно много интересных вещей для своего сайта. Например, мы можем сделать плавное появление элемента при наведении на какой-либо элемент на странице, или показать элемент через определенный интервал времени не используя при этом никаких скриптов!
Навигация по статье:
Плавное появление блока CSS при наведении
В ситуации, когда нам нужно показать блок при наведении, мы должны сделать следующее:
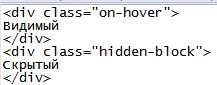
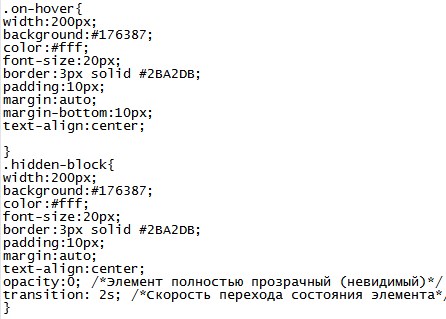
- 1. Создаем блок, который будет плавно появляться на странице, и блок, который будет по умолчанию скрыт:
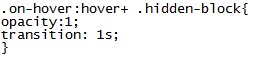
Селектор .on-hover:hover+ .hidden-block означает, что при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. В данном случае мы делаем этот элемент видимым, то есть меняем прозрачность (opacity:1;).
Так как блок .hidden-block не находится внутри .on-hover, то я использую hover с +. В случае если у вас скрытый элемент находится внутри элемента, на который нужно навести указатель мышки, то вам нужно использовать вот такой селектор:
.on-hover:hover .hidden-block
Плавное появление блока CSS с задержкой по времени
Второй вариант реализации плавного появления блока с помощью CSS заключается в использовании правила @keyframes.
Подробно об использовании данного правила вы можете почитать в этой статье:
Создаём CSS-анимацию без плагинов
В случае если нам нужно показать элемент с некоторой задержкой, мы должны сделать следующее:
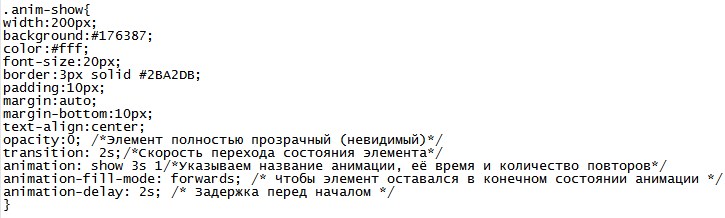
- 1. Создаем блок, который по умолчанию будет полностью прозрачным:
Плавное раскрытие через transition
Подскажите пожалкйста, как сделать так, чтобы при появлении блока из display none в display block, тот div который находится «сверху» (родитель) плавно менял высоту, я пробовал давать overflow hidden и transition 0.3s height, но не получалось. Спасибо!
День рождения: 03.03.2003
Город: Санкт-Петербург