- animation-timing-function
- Try it
- Syntax
- Values
- Description
- Formal definition
- Formal syntax
- Examples
- Cubic-Bezier examples
- Step examples
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- animation-timing-function
- Краткая информация
- Синтаксис
- Значения
animation-timing-function
The animation-timing-function CSS property sets how an animation progresses through the duration of each cycle.
Try it
It is often convenient to use the shorthand property animation to set all animation properties at once.
Syntax
/* Keyword values */ animation-timing-function: ease; animation-timing-function: ease-in; animation-timing-function: ease-out; animation-timing-function: ease-in-out; animation-timing-function: linear; animation-timing-function: step-start; animation-timing-function: step-end; /* Function values */ animation-timing-function: cubic-bezier(0.1, 0.7, 1, 0.1); animation-timing-function: steps(4, end); /* Steps Function keywords */ animation-timing-function: steps(4, jump-start); animation-timing-function: steps(10, jump-end); animation-timing-function: steps(20, jump-none); animation-timing-function: steps(5, jump-both); animation-timing-function: steps(6, start); animation-timing-function: steps(8, end); /* Multiple animations */ animation-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1, 0.1); /* Global values */ animation-timing-function: inherit; animation-timing-function: initial; animation-timing-function: revert; animation-timing-function: revert-layer; animation-timing-function: unset;
Values
The easing function that corresponds to a given animation, as determined by animation-name .
The non-step keyword values (ease, linear, ease-in-out, etc.) each represent cubic Bézier curve with fixed four point values, with the cubic-bezier() function value allowing for a non-predefined value. The step easing functions divides the input time into a specified number of intervals that are equal in length. It is defined by a number of steps and a step position.
Equal to cubic-bezier(0.25, 0.1, 0.25, 1.0) , the default value, increases in velocity towards the middle of the animation, slowing back down at the end.
Equal to cubic-bezier(0.0, 0.0, 1.0, 1.0) , animates at an even speed.
Equal to cubic-bezier(0.42, 0, 1.0, 1.0) , starts off slowly, with the speed of the transition of the animating property increasing until complete.
Equal to cubic-bezier(0, 0, 0.58, 1.0) , starts quickly, slowing down the animation continues.
Equal to cubic-bezier(0.42, 0, 0.58, 1.0) , with the animating properties slowly transitioning, speeding up, and then slowing down again.
An author defined cubic-bezier curve, where the p1 and p3 values must be in the range of 0 to 1.
Displays an animation iteration along n stops along the transition, displaying each stop for equal lengths of time. For example, if n is 5, there are 5 steps. Whether the animation holds temporarily at 0%, 20%, 40%, 60% and 80%, on the 20%, 40%, 60%, 80% and 100%, or makes 5 stops between the 0% and 100% along the animation, or makes 5 stops including the 0% and 100% marks (on the 0%, 25%, 50%, 75%, and 100%) depends on which of the following jump terms is used:
Denotes a left-continuous function, so that the first jump happens when the animation begins;
Denotes a right-continuous function, so that the last jump happens when the animation ends;
There is no jump on either end. Instead, holding at both the 0% mark and the 100% mark, each for 1/n of the duration.
Includes pauses at both the 0% and 100% marks, effectively adding a step during the animation iteration.
Equal to steps(1, jump-start)
Note: When you specify multiple comma-separated values on an animation-* property, they are applied to the animations in the order in which the animation-name s appear. For situations where the number of animations and animation-* property values do not match, see Setting multiple animation property values.
Note: animation-timing-function has the same effect when creating CSS scroll-driven animations as it does for regular time-based animations.
Description
Easing functions may be specified on individual keyframes in a @keyframes rule. If no animation-timing-function is specified on a keyframe, the corresponding value of animation-timing-function from the element to which the animation is applied is used for that keyframe.
Within a keyframe, animation-timing-function is an at-rule-specific descriptor, not the property of the same name. The timing is not being animated. Rather, a keyframe’s easing function is applied on a property-by-property basis from the keyframe on which it is specified until the next keyframe specifying that property, or until the end of the animation if there is no subsequent keyframe specifying that property. As a result, an animation-timing-function specified on the 100% or to keyframe will never be used.
Formal definition
Formal syntax
animation-timing-function =
#
=
linear |
|
|
=
linear( )
=
ease |
ease-in |
ease-out |
ease-in-out |
cubic-bezier( , , , )
=
step-start |
step-end |
steps( [, ]? )
=
[ ]#
=
jump-start |
jump-end |
jump-none |
jump-both |
start |
end
=
&&
?
=
Examples
Cubic-Bezier examples
div class="parent"> div class="ease">easediv> div class="easein">ease-indiv> div class="easeout">ease-outdiv> div class="easeinout">ease-in-outdiv> div class="linear">lineardiv> div class="cb">cubic-bezier(0.2,-2,0.8,2)div> div>
.parent > div[class] animation-name: changeme; animation-duration: 10s; animation-iteration-count: infinite; margin-bottom: 4px; > @keyframes changeme 0% min-width: 12em; width: 12em; background-color: black; border: 1px solid red; color: white; > 100% width: 90vw; min-width: 24em; background-color: magenta; color: yellow; border: 1px solid orange; > > .ease animation-timing-function: ease; > .easein animation-timing-function: ease-in; > .easeout animation-timing-function: ease-out; > .easeinout animation-timing-function: ease-in-out; > .linear animation-timing-function: linear; > .cb animation-timing-function: cubic-bezier(0.2, -2, 0.8, 2); > Step examples
div class="parent"> div class="jump-start">jump-startdiv> div class="jump-end">jump-enddiv> div class="jump-both">jump-bothdiv> div class="jump-none">jump-nonediv> div class="start">startdiv> div class="end">enddiv> div class="step-start">step-startdiv> div class="step-end">step-enddiv> div>
.parent > div[class] animation-name: changeme; animation-duration: 10s; animation-iteration-count: infinite; margin-bottom: 4px; > @keyframes changeme 0% min-width: 12em; width: 12em; background-color: black; border: 1px solid red; color: white; > 100% width: 90vw; min-width: 24em; background-color: magenta; color: yellow; border: 1px solid orange; > > .jump-start animation-timing-function: steps(5, jump-start); > .jump-end animation-timing-function: steps(5, jump-end); > .jump-none animation-timing-function: steps(5, jump-none); > .jump-both animation-timing-function: steps(5, jump-both); > .start animation-timing-function: steps(5, start); > .end animation-timing-function: steps(5, end); > .step-start animation-timing-function: step-start; > .step-end animation-timing-function: step-end; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
- Using CSS animations
- JavaScript AnimationEvent API
- cubic-bezier.com
- Other related animation properties: animation , animation-composition , animation-delay , animation-direction , animation-duration , animation-fill-mode , animation-iteration-count , animation-name , animation-play-state , animation-timeline
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
animation-timing-function
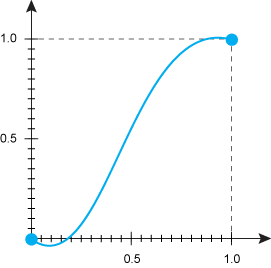
Устанавливает, согласно какой функции времени должна происходить анимация каждого цикла между ключевыми кадрами. Она представляет собой математическую функцию, показывающую, как быстро по времени меняется значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).
Краткая информация
| Значение по умолчанию | ease |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис
animation-timing-function: ease | ease-in | ease-out | ease-in-out | linear | step-start | step-end | steps | cubic-bezierСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
ease Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется. Аналогично cubic-bezier(0.25,0.1,0.25,1) . ease-in Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier(0.42,0,1,1) . ease-out Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1) . ease-in-out Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1) . linear Одинаковая скорость от начала и до конца. step-start Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение. step-end Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение. steps Ступенчатая функция, имеющая заданное число шагов.
animation-timing-function: steps(, start | end)
Здесь: — целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию. cubic-bezier Задаёт функцию движения в виде кривой Безье.