- 33 Animated Backgrounds Examples [With Pure CSS]
- 1) Animated Background Colours in CSS
- 2) CSS Animated Background Gradient
- 3) Floating Squares
- 4) SVG Animation (HTML Animated Background)
- 5) Animated Moving Squares Background
- 6) Basic Landscape Background Animation
- 7) Grid Background Animation
- 8) Animated Background of Figures
- 9) Text Background Animation
- 10) Blob Background Animation
- 11) Circle Backgrounds
- 12) Particles Animation
- 13) Scroll Background Animation
- 14) Wave Background Animation
- 15) Fireworks CSS background effects — version 1
- 16) Fireworks CSS background effects — version 2
- 17) Seeding CSS background effect
- 18) Blurred Lines
- 19) Retro Grid Animated CSS background
- 20) Snowfall Effect Animated Background (CSS only)
- 21) Parallax Snowfall Background
- 22) Infinite triangles
- 23) Floating Heart Infinite Animation
- 24) CSS Fireflies
- 25) Hypno-Squares
- 26) Blurry Bubbles Animation
- 27) CSS Animated Lava Lamp
- 28) Matrix Effect Animated Background (CSS)
- 29) Lighthouse at night CSS background animation
- 30) Single Div Pure CSS Book Search
- 31) Diagonal Lines Animation
- 32) Snow Background
- 33) No Div Car CSS animation
- Related Posts
- Анимированный фон веб-страницы на чистых HTML и CSS
- Диагональный градиент
- Скольжение диагоналей
- Анимированный фон
- Бесконечный паттерн
- Прекрасный анимированный бэкграунд
- Анимированный «лесной» фон
- Плавающие квадраты
- Снова диагональные линии
- Плывущие облака
33 Animated Backgrounds Examples [With Pure CSS]
You can use a CSS background animation to help your site stand out from the crowd, emphasize your branding, or simply look awesome. And because CSS has gotten so powerful, you can create some great-looking CSS background effects without needing a single line of JavaScript. Now you can even create a video background just with CSS!! Who would have told us that 15 years ago, huh?
So, here are 20 great animated backgrounds you can use in your projects, or draw inspiration from! Ideal for hero slider websites.
1) Animated Background Colours in CSS
Let’s start with the basics. A simple color fades — you can use @keyframes to fade the background between as many colors as you need and use the percentages to determine how long the animation will stay on that color before changing.
Simple, easy to implement, and effective.
2) CSS Animated Background Gradient
Now let’s take it up a notch — instead of a single color fading into another, you can add an extra touch of class with a gradient, pleasantly sweeping back and forth across the screen. This is one of the easiest ways to make a moving background in CSS.
3) Floating Squares
Time to add some objects into the mix! Here’s a cool moving background (CSS only, believe it or not) by TokyoWeb. These semi-transparent rotating squares float up the screen.
This looks cool as-is, but the cool thing is, you can play around with the code to create different colors, shapes, directions, and speeds. Put your creative hat on and see what you come up with.
4) SVG Animation (HTML Animated Background)
If you are not familiar with SVG this animation will look like magic to you. There’s not a single line of CSS or JS. It’s done purely using HTML. A pure HTML animated background.
This is one of the coolest HTML background animations I’ve ever seen. It gives me the same vibes as some old Mac OS X screensavers with those sophisticated gradients that never get old and gives a super modern look.
5) Animated Moving Squares Background
If you are looking for a subtle yet modern animation, this animated background made of squares can be the ideal candidate for your page.
This animation is purely made on CSS and the effect can easily be applied to almost any website because due to its nondistracting nature. You can apply this animated background to your whole website or specific sections of your site.
6) Basic Landscape Background Animation
This example showcases one of the most basic background animations by animating the position of an image from left to right.
However, when done with the right picture like in this example, it shows the potential that it can have for a landing page.
7) Grid Background Animation
This animation is not only made with pure CSS but also with cero HTML!
It uses the CSS keyframes feature to animate the background position of a grid background. The effect has been applied to the body of the page and can be applied to any other element too.
8) Animated Background of Figures
This animation gives your site a trendy vibe. It animates some basic figures up and down with some easing effects giving your background a new touch.
The figures are made out of base64 images and the background animation is done by using CSS keyframes and CSS transformations. All very basic stuff.
9) Text Background Animation
Although it seems can be considered a text animation at first glance, this animation is technically a background animation within a text element.
It creates a very interesting effect and it can be quite a nice visual effect when choosing the right background and a thick font.
10) Blob Background Animation
Yes, it is possible to have a blob animation without using JavaScript, and here’s an example to prove it.
Using the CSS border-radius property we can create a blob element then we can then rotate as usual by using the CSS transform property. Now you can add animated blobs to your websites!
11) Circle Backgrounds
Another subtle animation that you can add to your page to automatically give it a modern look without much effort.
The animation is very basic but the effect it creates looks so cool! The effect is done by animating each individual circle with a different pulse effect using the CSS keyframe property.
12) Particles Animation
Here’s another example that shows us how to animate glowing particles using CSS and HTML elements.
You can apply this effect as a background although is not really a background animation per se.
13) Scroll Background Animation
Another example of a super basic animation is that when used appropriately can give your site a totally new look.
It uses a basic vertical animation using mimicking the scrolling of a blurred website in the background. It uses CSS keyframes and transform to perform the movement of the background image.
14) Wave Background Animation
Wave animations are actually a thing. In fact, waves were actually a thing even before having them animating in the background.
Here is one of the best wave CSS animations you can use for your background. It uses multiple layers of waves and adds the parallax effect and opacity to give it a sense of depth.
15) Fireworks CSS background effects — version 1
This pure CSS animated firework effect would look great by itself (could be cool on a «Congratulations» or «Success» page or something like that), but could look even cooler with a foreground image, maybe a cityscape.
16) Fireworks CSS background effects — version 2
Here’s another approach you could take to fireworks — this version has a different feel — the particles have a more natural movement, almost as if there’s a gravity to them.
17) Seeding CSS background effect
This moving background (using only CSS) feels a bit like moving through a ball pool at warp speed. I like it.
18) Blurred Lines
If Robin Thicke made CSS background effects, this might be the sort of thing he came up with. This one is eye-catching without being distracting — notice that even with this quite light typeface, the text is still easy to read.
19) Retro Grid Animated CSS background
Are you a fan of the 80s retro look? Are you building a site for a synthwave artist? Or can you simply not let go of the past? If the answer to any of these questions is «Yes», then you’ll love this excellent Tron-style retro grid animation!
You can change the colors with the variables $computationalFogBot setting the background, and $nodeStreak setting the color of the bars.
For another example of this theme, check out this one, too:
20) Snowfall Effect Animated Background (CSS only)
I don’t know whether it’s the festive season at the time you’re reading this. For me, it doesn’t matter. I’ll put my Santa hat on and watch Elf any time of year. If you feel the same, then here’s a nice snowfall effect for you — with actual snowflakes!
21) Parallax Snowfall Background
What’s that you say, you want even more snow? OK. How about this one then? This has much heavier snowfall, and a very nice parallax effect to boot.
22) Infinite triangles
This one plays tricks with your brain. Are the triangles moving up or down? Expanding or contracting? No one knows — that’s fun.
23) Floating Heart Infinite Animation
Much like the triangles above, here’s another CSS background animation that falls squarely into the «trippy» category. With this one, not only do you get a cool background animation, but you get to open your chakras at the same time. Bonus.
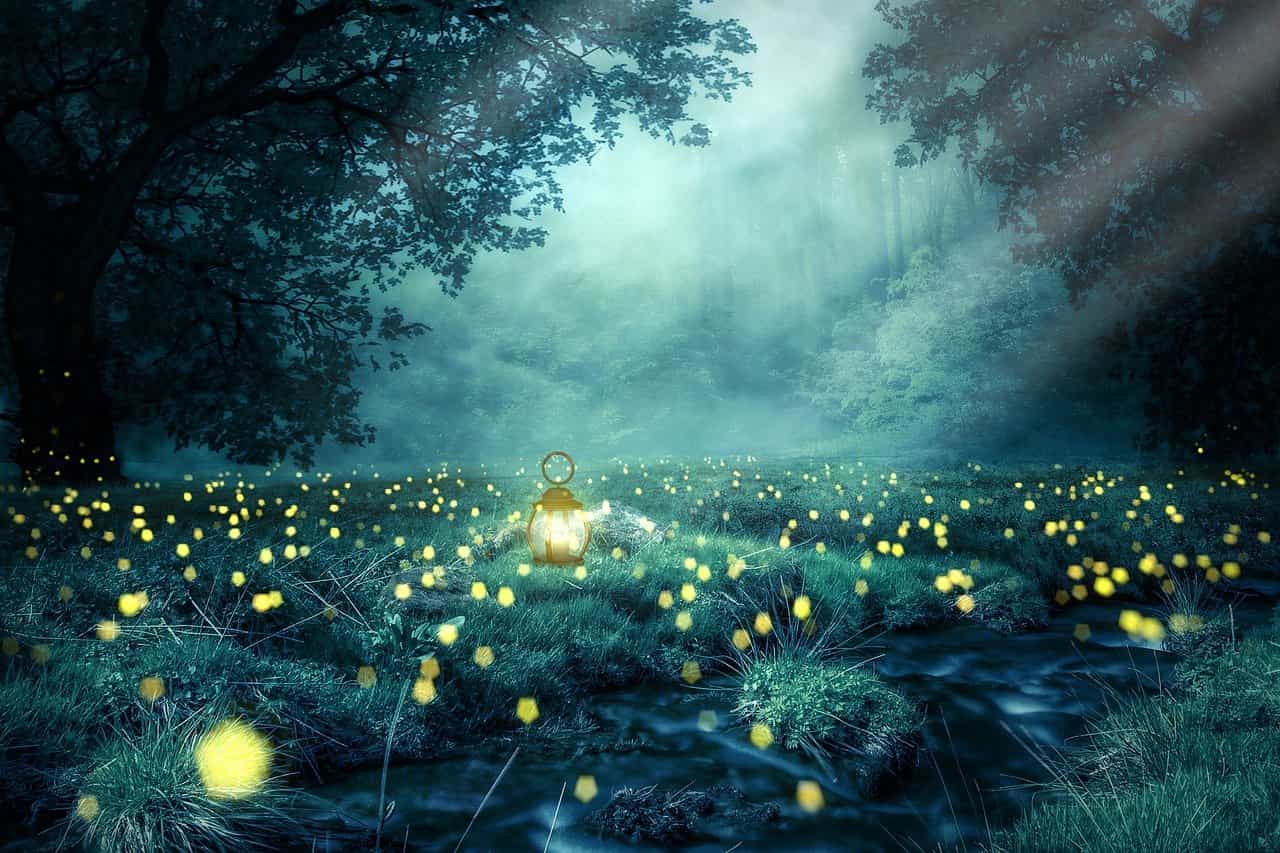
24) CSS Fireflies
These little fireflies invoke a sense of wonder and intrigue. The effect looks cool with the forest background, but works well on just a plain color, too:
25) Hypno-Squares
These Hypno squares are cute and pretty unique. Don’t look at them too long though — they might be transmitting subliminal messages to your subconscious mind.
26) Blurry Bubbles Animation
These blurred/slightly out-of-focus bubbles pop into existence seemingly at random, bring delight and happiness for a short time, and then slowly but inevitably fade away. Which, incidentally, is also an accurate description of my love life — but that’s a story for another time.
27) CSS Animated Lava Lamp
OK, so far you’ve seen some cool CSS background animation examples which you can pretty much plug and play. Now let’s explore what’s possible when you’re at the top of your game — starting with this CSS-only lava lamp by Janos Szudi!
28) Matrix Effect Animated Background (CSS)
This is nice. The whole thing is done just through color changes on the little square elements, creating an instantly recognizable effect.
29) Lighthouse at night CSS background animation
How about this amazing piece of work by Cameron Fitzwilliam! Now, this one does use JS. but. the JS just controls the way the image reacts to your mouse movement. You can delete all the JS and the animations on the wave and the lighthouse light will still work. So I’m allowing it.
30) Single Div Pure CSS Book Search
This is a really nice and cute CSS animation by the awesome Lynn Fisher. But check out the HTML box in the editor. No, don’t adjust your monitor, you are seeing that right — she made this using a single div. Pure CSS doesn’t get any purer than that! Or does it.
31) Diagonal Lines Animation
This animation won’t require you to write a single line of HTML, it’s all done in CSS alone.
The lines on the background are created using the repeating-linear-gradient property and then animated as usual by using and keyframes animation.
32) Snow Background
Ideal to use for the Christmas season to give your page a new design.
This animation uses parallax animation to animate at different speeds the different layers of snowballs. This way it creates a more realistic effect of perspective when combined with the blurry effect of the snowballs that are further away.
33) No Div Car CSS animation
Here abxlfazl khxrshidi has gone a step further, and made this CSS animated background of a car (one that’s gonna get pulled over very soon by the looks of it!), with no div at all!
Check for yourself, the HTML box is empty, apart from comments. How they’ve done it, is to apply all their CSS to the html element.
It’s pretty amazing what you can come up with when you’ve mastered your craft! But one of the cool things about front-end web development is that we can use code snippets, libraries, and CSS frameworks made by people much more skilled than us. That way, we don’t have to wait until we reach mastery to start making really cool stuff.
One such library I recommend you check out is fullPage.js.
fullPage helps you build full page sites — where you split your webpage into chunks, each taking up the full size of the user’s browser. You know the type — as you scroll, you move to the next page, rather than scrolling down just a little bit. Don’t know yet what I’m talking about? Just check out these 20 examples of one-page websites and your doubts will disappear.
With fullPage you’d be able to integrate the different CSS background animations we’ve just looked over here, maybe putting a different one on each page. If that sounds like something that might work well on one of your projects, then check out some examples of what it can do here: fullPage.js examples.
Related Posts
Анимированный фон веб-страницы на чистых HTML и CSS
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «Amazing Pure HTML and CSS background animations».
Анимации — это круто, правда? Они добавляют изюминку на сайт и позволяют ему выделиться на фоне конкурентов. Но бывает, что вы решили создать сайт исключительно на HTML и CSS, и это несколько ограничивает полет вашей фантазии. И совершенно зря! Даже если у вас в наборе только эти два инструмента, вы все равно можете достигнуть потрясающих визуальных эффектов. В этой статье вы найдете несколько идей, от которых сможете отталкиваться в дальнейшем.
Диагональный градиент
Написать такой код легко, а эффект получается очень интересный.
Скольжение диагоналей
Предыдущий эффект был очень ненавязчивым, а этот гарантированно привлекает внимание.
Анимированный фон
Обратите внимание, насколько прост сам бэкграунд и насколько меняется его восприятие благодаря анимации.
Бесконечный паттерн
Отдельное спасибо @keyframes за бесконечную прокрутку!
Прекрасный анимированный бэкграунд
Просто задержитесь на мгновение и насладитесь тем, насколько привлекательна эта анимация. Такое приятное смешение цветов, а между тем оно совершенно не отвлекает внимание от названия на переднем плане.
Анимированный «лесной» фон
Плавающие квадраты
See the Pen Pure Css Animated Background by Mohammad Abdul Mohaiman (@mohaiman) on CodePen.
Снова диагональные линии
Плывущие облака
Да, в названии заявлено, что все на чистом СSS, но когда я увидел этот фон, не смог не добавить его в коллекцию, несмотря на то, что здесь использован CSS(Less).
Надеюсь, эти идеи вдохновят вас на создание собственных интересных эффектов. Поиграйтесь с приведенными CodePen-ми: возможно, таким образом и у вас родится замечательная идея.