- Как работает transform в CSS на примерах
- Примеры использования
- Вращение элемента — rotate
- Масштабирование элемента — scale
- Перемещение элемента — translate
- Наклон элемента — skew
- Анимация превращений
- Анимация с помощью transition
- Анимация с помощью @keyframes
- Материалы по теме
- Animating CSS Width And Height Without The Squish Effect
- Don’t Animate the Width and Height Properties
- Using Transforms Instead
- 9-Slice Scaling To The Rescue
- Анимация CSS width и height без неприятного эффекта
- Не анимируйте свойства width и height
- Вместо этого используйте Transform
Как работает transform в CSS на примерах
CSS свойство transform позволяет манипулировать элементами на вашей веб-странице, изменяя их форму, размер и положение.
В общем виде свойство transform записывается так: transform: функция(значение); , где функция — это тип преобразования, который вы хотите применить, а значение — параметры этого преобразования.
Свойство transform может принимать следующие значения:
- none — никакого преобразования не применяется.
- rotate(angle) — вращает элемент на заданный угол.
- scale(x,y) — масштабирует элемент по осям X и Y.
- translate(x,y) — перемещает элемент на заданные координаты.
- skew(x-angle,y-angle) — наклоняет элемент на заданные углы по осям X и Y.
Есть некоторые другие варианты преобразований, например, на основе матриц — смотрите их в спецификации. Но они для математиков всяких 🙂
Примеры использования
Вращение элемента — rotate
Свойство rotate вращает элемент вокруг его центра.
В этом примере элемент повернётся на 20 градусов по часовой стрелке (оси вы не увидите).
Масштабирование элемента — scale
Свойство scale изменяет размер элемента.
Обратите внимание, при масштабировании изменяются все параметры элемента — например, рамка становится в полтора раза толще.
Перемещение элемента — translate
Свойство translate позволяет вам перемещать элемент по экрану.
Наклон элемента — skew
Свойство skew позволяет вам наклонять элемент по осям X и Y — как если бы вы нажимали на его углы.
Анимация превращений
Логично, что такую красоту используют для анимаций. transform легко анимируется с помощью свойства transition или ключевых кадров ( @keyframes ).
Анимация с помощью transition
Свойство transition позволяет анимировать плавное изменение свойств CSS от одного состояния к другому за определённое время. Вот пример анимации сдвига элемента при наведении курсора.
В этом примере, когда вы наводите курсор на , он очень по-дизайнерски изгибается. Смотрите:
Анимация с помощью @keyframes
Свойство @keyframes позволяет вам создавать более сложные анимации из нескольких частей. Вот пример анимации, где элемент сначала увеличивается в размере, затем вращается и сдвигается:
@keyframes example < 0% < transform: scale(1); >50% < transform: scale(1.2); >70% < transform: rotate(30deg); >100% < transform: skew(20deg, 10deg);>> div
Выходит, с помощью transform вы можете вращать, масштабировать, перемещать и наклонять элементы, а также применять более сложные преобразования с помощью матриц. Свойство transition помогает анимировать эти эффекты. Главное — не переборщить.
transform не должен использоваться для изменения основной структуры веб-страницы. Он нужен для создания эффектов и анимаций, а не для основного макета страницы
Например, если вы захотите расставить элементы на странице с помощью translate , то лучше не надо. Для этого лучше использовать другие CSS свойства, такие как flexbox или grid .
- CSS свойство transform позволяет применять 2D и 3D преобразования к элементам.
- С помощью transform можно вращать, масштабировать, перемещать и наклонять элементы.
- Не все CSS свойства могут быть преобразованы с помощью transform .
- Вместе с transition получаются неплохие анимации. Главное — знать меру.
Материалы по теме
- Плавные трансформации на чистом CSS — свойство transition
- Состояния элементов, чтобы анимировать не только при наведении курсора
- Как анимация портит ваши сайты — помните, что иногда анимаций бывает слишком много
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Animating CSS Width And Height Without The Squish Effect
Being able to animate the CSS width and height properties would be super useful. Unfortunately at the moment it’s a sure-fire way to get your browser to scream in agony. In this 5 minute tutorial we’ll explore using the transform property to simulate animating the width of an element.
Don’t Animate the Width and Height Properties
Browsers don’t like it when they have to calculate the positions and sizes of elements on the webpage. Most elements in some way impact the rendering of other elements, they push siblings to another position, or when their size is changed a parent element also changes size. Modifying the dimensions of one element can therefore have lots of unforeseen consequences.
Changing the width and/or height of an element will trigger the browser to determine which other elements (children, siblings, or parents) are impacted by the change and how those elements should be updated. This process is called a reflow and it will be followed by a repaint.
These operations are very taxing on the CPU, so to keep a website fast we should avoid triggering them as much as possible.
Using Transforms Instead
To run performant animations we need to use the CSS transform or opacity properties. In this article we’ll focus on transform
The transform property instructs the GPU to make some last minute updates to the texture of an element before drawing it to the screen. These updates can for instance be rotating, moving, and scaling of an element.
You can compare the GPU texure of an element with a picture you took of the element with your mobile phone. This picture only consists of pixels, all other information about the element is gone.
The GPU only has to deal with the pixels that present the element. Because GPUs are very good at dealing with pixels, the transform operations are super fast.
This also has a downside. We can only manipulate the pixels, not the contents of the element. Remember we only have the picture of the element, all other information is gone.
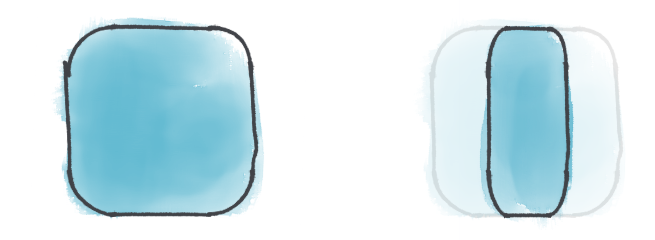
You can see below how this difference impacts the border-radius property. In the transform example the radius is not redrawn (like in the width example), it is simply scaled. Redrawing would require a repaint, the GPU cannot do that, it only deals with pixels.
.square width: 200px; height: 200px; border-radius: 40px; > .square-resized width: 100px; > .square-transformed transform: scaleX(0.5); >Animating the transform property is a million times faster than animating width , height , or any of the other properties that impact layout and will trigger a reflow
But if we animate it, the result will be that weirdly stretched shape. It might be fast, but it doesn’t look great. It always reminds me of those aliens in Duke Nukem 3D getting squished by a door.
9-Slice Scaling To The Rescue
Before border-radius was a thing we had to create an image for each corner and/or edge of an element to “fake” border radius. Depending on the design that could yield up to 8 images for a single element. These images would be layed out like this:
Анимация CSS width и height без неприятного эффекта
От автора: возможность анимировать свойства CSS width и height была бы очень полезна. К сожалению, на данный момент это верный способ заставить ваш браузер биться в агонии. В этом 5-минутном руководстве мы рассмотрим использование свойства transform для имитации анимации ширины элемента.
Не анимируйте свойства width и height
Браузерам не нравится, когда им приходится вычислять позиции и размеры элементов на веб-странице. Большинство элементов каким-то образом влияют на отображение других элементов. Изменение размеров одного элемента может иметь множество непредвиденных последствий.
Изменение width и / или height элемента потребует, чтобы браузер вычислил, какие другие элементы (дочерние элементы, смежные элементы или родительский элемент) будут затронуты этим изменением и как эти элементы должны быть обновлены. Этот процесс называется перекомпоновкой и сопровождается перерисовкой.
Это затратные операции, и мы должны максимально избегать их запуска.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Вместо этого используйте Transform
Для создания анимации стоит использовать свойства CSS transform или opacity. В этой статье мы сосредоточимся на transform.
Свойство transform указывает графическому процессору выполнить последние обновления текстуры элемента перед его отображением на экране. Эти последние обновления могут, например, вращать, перемещать и масштабировать элемент.
Вы можете сравнить текстуру графического элемента с изображением, сделанным вами, с помощью мобильного телефона. Картинка состоит только из пикселей, дочерних элементов, и другой информации об элементе больше нет.
Графический процессор имеет дело только с пикселями, которые представляют элемент. И так как графические процессоры очень хорошо справляются с пикселями, эти операции преобразования являются супер производительными.
Это также имеет обратную сторону. Мы можем манипулировать только пикселями, а не содержимым элемента (у нас есть только изображение элемента). Ниже вы можете увидеть, как эта разница влияет на свойство border-radius. В примере с transform радиус не перерисовывается (как в примере с width), он просто масштабируется. Перекомпоновка требует перерисовки, а графический процессор не может ее выполнить, он работает только с пикселями.