- 39 CSS Progress Bars
- 39 CSS Progress Bars
- Related Articles:
- Author
- Links
- Made with
- About a code
- 3D Circular Progress Bar
- Author
- Links
- Made with
- About a code
- Animated Skill Meter
- Author
- Links
- Made with
- About a code
- Progress Bar
- Author
- Links
- Made with
- About a code
- Custom Properties Step Progress Indicator
- Author
- Links
- Made with
- About a code
- Glitchy Progress Display
- Author
- Links
- Made with
- About a code
- Progress Bar Animation #2
- Author
- Links
- Made with
- About a code
- Circular Progress Bar
- Author
- Links
- Made with
- About a code
- Progress Bars
- Author
- Links
- Made with
- About a code
- CSS-Only Animated Progress Bars
- Author
- Links
- Made with
- About a code
- The Progress
- Author
- Links
- Made with
- About a code
- Progress
- Author
- Links
- Made with
- About a code
- Purple Progress Bar
- Author
- Links
- Made with
- About a code
- Pixel Progress Bar
- Author
- Links
- Made with
- About a code
- Color Changing Loading Progress Bar
- Author
- Links
- Made with
- About a code
- SVG Circle Progress Bar
- Author
- Links
- Made with
- About a code
- SVG Circle Progress Bar
- Author
- Links
- Made with
- About a code
- CSS Circular Progress
- Author
- Links
- Made with
- About a code
- Warning Bar
- Author
- Links
- Made with
- About a code
- Progress Scrollbar CSS Only
- Author
- Links
- Made with
- About a code
- Simple Progress Bar
- Author
- Links
- Made with
- About a code
- Only CSS Loading Animation
- Author
- Links
- Made with
- About the code
- Progress Bar Pure CSS
- Author
- Links
- Made with
- About the code
- Animation Progress Bars
- Author
- Links
- Made with
- About the code
- CSS Progress Bars
- Author
- Links
- Made with
- About the code
- Stepped Progress Bar
- Author
- Links
- Made with
- About the code
- Progress Bar
- Author
- Links
- Made with
- About a code
- Checkboxes Progress Bar
- Author
- Links
- Made with
- About the code
- Reading Progess Bar CSS Only
- Author
- Links
- Made with
- About the code
- Loading Bar
- Author
- Links
- Made with
- About the code
- Rainbow Progress Bar
- Author
- Create a custom-styled progress bar with Pure CSS and HTML
- Styling the progress
- Accent color
- Non-standard styling
- Pseudo-elements
- Cross-browser friendly solution
- Animating a progress bar with CSS
- Demo
39 CSS Progress Bars
Here is a list of some beautiful and creative CSS progress bars for you.
Pure CSS Progress
Dev: Rafael González
Pure CSS radial progress bar
Dev: Alex Marinenko
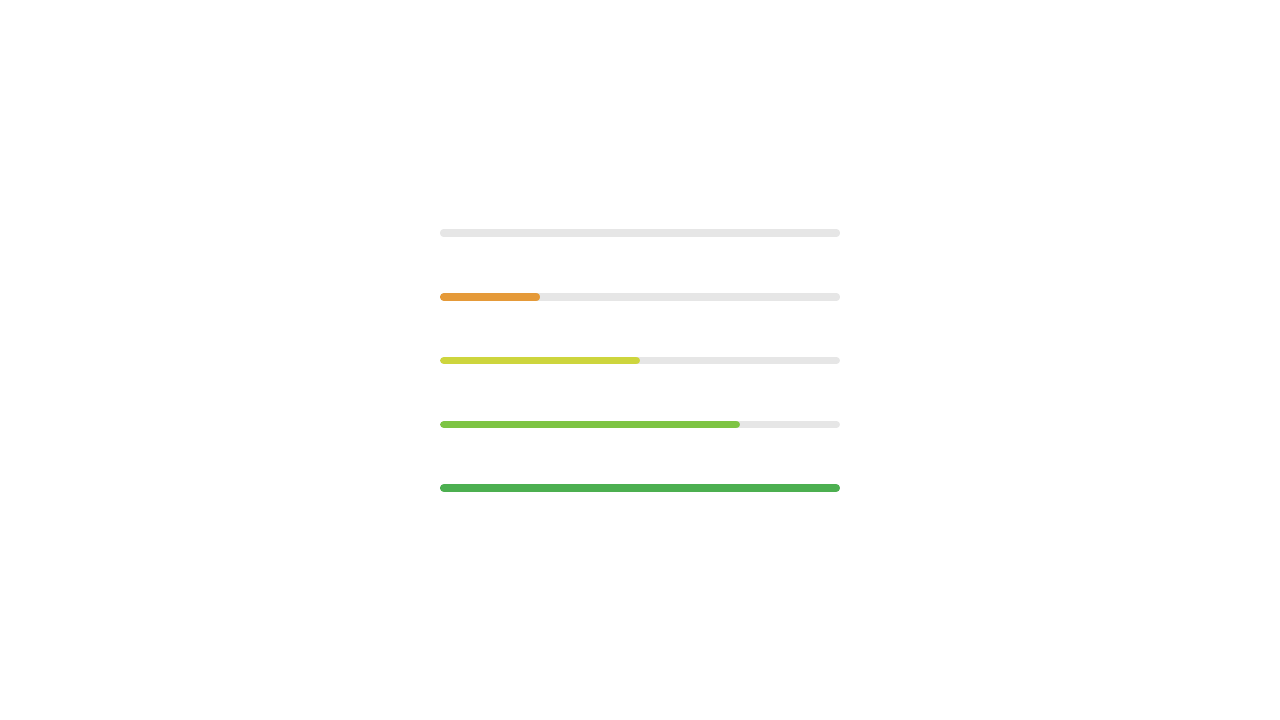
Skillset using HTML5 progress bars with CSS3 animations
Dev: Pankaj Parashar
Image Preloader Progress Bar
Dev: Derek Hill
CSS3 Radial Progress Bar
Dev: Geedmo
Animated Progress Bar
Dev: Thibaut
SVG Circle Progress
Dev: Jon Christensen
CSS progress bar with inverted colors
Dev: gediminas
CSS Progress Bar
CSS Progress Bar
Dev: Lennart Hase
Circular CSS Progress Bar
CSS 3D Loading bar
Donation Progress Bar
Dev: Stephen Emlund
Pixelated Progress Bar
Dev: Aleksandrs Cudars
CSS Bar Chart Using HTML5 Progress
Dev: Geoff Graham
Dev: Ychnightder-both
Purple Progress Bar
Dev: Jasper
3D Download Button w/ Meter Progress
Dev: Terence Devine
Loading Petal Spinner
Dev: Thomas Trinca
Progress bar animation
Dev: Eva Wythien
CSS 5 steps progress bar
Dev: alecs popa
Step Progress Bar
Dev: Grant Vinson
Light progress bar
Dev: FEAR ØF CODE
CSS 3 progress bar
Dev: Kitty Giraudel
Pixel Progress Bar
Dev: Ruben A Sanchez
Color Changing Loading Progress Bar
Dev: rachelmckean
SVG Circle Progress Bar
Dev: Ekta maurya
Warning bar
See the Pen Warning bar by Morgan (@mog13) on CodePen.
Dev: Morgan
CSS Circular Progress
Dev: Mattia Astorino
SVG Circle Progress Bar
Dev: Ekta maurya
Github goal progress bar
Dev: Andreas Storm
Simple progress bar animation
Interactive progress bar Pure CSS
Dev: Jenning
Progress bars
See the Pen Bars by Lucagez (@lucagez) on CodePen.
Dev: Lucagez
Reading Progress Bar CSS only
Dev: Ricardo Prieto
Rainbow Progress Bar
Dev: Antoinette Janus
Progress Bars
Dev: Kevin Sweeney
Loading Bar
See the Pen Loading Bar by Scott Clark (@saclark) on CodePen.
Dev: Scott Clark
Progress 99
Dev: simurai
39 CSS Progress Bars
Collection of hand-picked free HTML and CSS progress bar code examples. Update of January 2020 collection. 10 new items.
Related Articles:
Author
Links
Made with
About a code
3D Circular Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Animated Skill Meter
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Custom Properties Step Progress Indicator
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Glitchy Progress Display
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Progress Bar Animation #2
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Circular Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Progress Bars
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS-Only Animated Progress Bars
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
The Progress
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Progress
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Purple Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pixel Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Color Changing Loading Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
SVG Circle Progress Bar
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
SVG Circle Progress Bar
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
CSS Circular Progress
Circular progress indicator made using CSS conic-gradient and custom properties.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Warning Bar
CSS animations, variables and gradients to create a scrolling warning bar.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Progress Scrollbar CSS Only
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
Simple Progress Bar
Simple CSS progress bar with animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Only CSS Loading Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Progress Bar Pure CSS
Interactive progress bar pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Animation Progress Bars
Progress bars with CSS animation .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Progress Bars
CSS progress bars made with svg patterns.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Stepped Progress Bar
Stepped progress bar with little JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Progress Bar
HTML and CSS progress bar.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Checkboxes Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Reading Progess Bar CSS Only
Experiment with a new value for the CSS position property to create a progress bar reading the articles without the need of using PHP or JavaScript, just HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Loading Bar
Pretty HTML, CSS and JS loading bar with gif image.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Rainbow Progress Bar
Pure CSS and HTML progress bar, using the repeating-linear-gradient .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Create a custom-styled progress bar with Pure CSS and HTML
A progress bar is a nice way to showcase the completion state of something. The default HTML element looks inconsistent across different browsers. Fortunately, there’s a way to give a custom style for the progress bar element.
To display a progress bar a progress tag is used, along with some attributes. The max attribute represents the maximum value of the progress bar. The value attribute represents the current value of the progress element.
Default progress bar appearance across different browsers:



If no value attribute is specified the progress element will show up with the loading animation:
Styling the progress
Accent color
You can set the color of the current progress by defining the accent-color property.
progress accent-color: coral; > The accent-color property is a new thing and can be used to style form elements as well. However, at the time this article is written, it is lacking full browser support. So you shouldn’t rely on it much right now, but worth knowing about this property, to use it in the future.
Non-standard styling
Currently, there are some non-standard pseudo-elements available to style the progress tag parts. It is recommended not to use these selectors in production as the behavior is not consistent and may change in the future. But it’s worth knowing that these kinds of properties exist.
For these properties to work, first thing you’ll need to set the appearance of the progress element to none .
progress -webkit-appearance: none; > The first one is the ::-webkit-progress-bar pseudo-element. It represents the entire progress element. You can use it to set the background color. Will only work in browsers based on Blink or WebKit.
::-webkit-progress-bar background-color: aliceblue; > To style the actual value use the ::-webkit-progress-value selector for Blink or WebKit based browsers and ::-moz-progress-bar for Firefox browser.
::-webkit-progress-value background-color: coral; > ::-moz-progress-bar background-color: coral; > Pseudo-elements
The progress element can also be styled with pseudo-elements, ::before representing the background and ::after representing the progress bar. However, pseudo-elements for the progress element are not supported by all browsers (Safari and Firefox don’t have support).
progress position: relative; > progress::before, progress::after content: ""; position: absolute; top: 0; left: 0; height: 100%; > progress::before width: 100%; background: burlywood; > progress::after width: 75%; background: brown; > Cross-browser friendly solution
To make the progress bar look and behave the same way in all browsers you’ll need to wrap it in a div . The div will replace the appearance of the progress bar.
class="progress-container"> value="75" max="100">75% First, you need to hide the progress element by setting its opacity to 0.
Then, add the desired styles to the div . If you want it to take up the same width as the progress element, set the display property to inline-block . Otherwise, the div will span 100% of the container, and its width should be controlled via width property.
.progress-container position: relative; display: inline-block; background: #eee; height: 20px; border-radius: 6px; overflow: hidden; > To display the progress value we’ll use the ::before pseudo-element.
.progress-container::before content: ""; position: absolute; top: 0; left: 0; height: 100%; width: 75%; background: turquoise; > For the progress bar to be more descriptive let’s add a label and a numeric value. The p tag will represent the label, and its pseudo-element will display a numeric value.
class="progress-element"> class="progress-label">HTML class="progress-container"> max="100" value="75">75% .progress-label position: relative; > .progress-label::after content: "75%"; position: absolute; top:0; right: 0; > Animating a progress bar with CSS
If you want to animate progress value on page load, you can add a CSS animation to the pseudo-element.
First, let’s create a keyframe for progress value animation. Since we will animate the width of the pseudo-element, the value will represent the progress percentage:
@keyframes progress-animation to width: 75%; > > Then we need to set the pseudo-element width to 0 and then specify the animation property.
.progress-container::before content: ""; position: absolute; top: 0; left: 0; height: 100%; background: turquoise; width: 0; animation: progress-animation .7s ease-in forwards; > Finally to complete the animation we need to animate the percentage value stored in the pseudo-element. There’s a way to animate the numeric value using the CSS counter.
NOTE: Animating numeric values using CSS is not supported by all browsers! So as a workaround you can set pseudo-elements’ content value to a progress value (e.g. “75%”) without animation.
@property --num syntax: ''; initial-value: 0; inherits: false; > .progress-label::after counter-reset: num var(--num); content: counter(num) '%'; position: absolute; top:0; right: 0; animation: progress-text 1s ease-in forwards; > @keyframes progress-text to --num: 75; > > Demo
The end result can be viewed on CodePen: