- Css and html code generator
- Free Online HTML Code Generator CSS JavaScript PHP JQuery
- HTML Code Generator
- Online HTML Editor
- HTML CSS Rainbow Text
- HTML select list generator
- HTML Table Tow Color Row
- Marquee Generator
- Typewriter Text Scroll
- CSS Generator
- CSS Textbox Styles
- CSS checkbox style
- CSS Button With icon
- CSS Triangle Generator
- CSS 3D Text Generator
- CSS Loading animation
- Css and html code generator
- Now works on Gantt charts software
- 16 генераторов CSS-кода для веб-разработчиков
- CSS Click Chart
- Web Code Tools
- CSS CheatSheet
- Spritebox
- Pixel Map Generator
- Clean CSS
- CSS Animate
- UI Gradients
- WAIT! Animate
- CSS3 Generator
- CSS Type Set
- Enjoy CSS
- Flexy Boxes
- CSSmatic
- Mobirise
- Stylie
- Заключение
- Что думаете?
Css and html code generator
EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding. XB Software is a full-cycle software development with solid experience in top-notch services: web and mobile development, business analysis, and quality assurance. Most of our clients are located in the USA, Canada and the European Union and represent various branches of economy: logistics, finance, medicine, education, social networking, etc. The key solutions developed by our software developing company include GPS fleet management systems, data visualization software, video chat applications (using WebRTC and ohte top technologies), ERP solutions, and more. The company also focuses on the development of its own products — Webix JavaScript UI Library, GanttPRO, KUKU.io, EnjoyCSS and EnjoyHint. Check what people say about EnjoyCSS. They like it!
Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.
- 2D and 3D transforms
- multiple complex transitions
- multiple linear and radial gradients
- multiple box and text shadows
- custom fonts (including google fonts)
- and much more
All required CSS code will be automatically generated by EnjoyCSS.
You can easily copy-pase all the code into your environment or get the code for each style aspect separately, e.g., code for each gradient, shadow or transform.
EnjoyCSS has its own gallery of ready CSS solutions that can be used for your experiments with styles. This gallery includes buttons, text fields, shapes, gradient patterns that were made fully with CSS3.
For sure, EnjoyCSS delivers the required vendor prefixes, cross-browser compatibility, code quality and code size.
Appreciate your time and money! Let EnjoyCSS suffer doing great part of routine job for you, while you are enjoying your work and life.
Free Online HTML Code Generator CSS JavaScript PHP JQuery
Free Online HTML CSS JavaScript jQuery Code Generator. www.html-code-generator.com Provides Free HTML Codes. Click Generate Code That You Can Copy And Paste Into Your Website. Without Typing A Single Character Of HTML Codes With Just One Click Generate Your HTML Codes. You Can Find All Things HTML From HTML Codes, HTML Editors, HTML Generator And CSS Generator, JavaScript Code Generator, And More.
HTML Code Generator
Online HTML Editor
Here you can write and see HTML in action. HTML editor to create HTML snippets or a whole web page. you can download and save your code.
HTML CSS Rainbow Text
HTML Rainbow colors Text. add your text or paragraph and Choose a color scheme click generate button. The HTML rainbow code is useful for copy and paste into AOL Instant Messenger. By sending the HTML text.
HTML select list generator
HTML select drop down list generator. one click generate HTML drop down select list. year select list, month select list, date select list, country names select list, country phone number select list, number select list, Google Web Font Name Select List
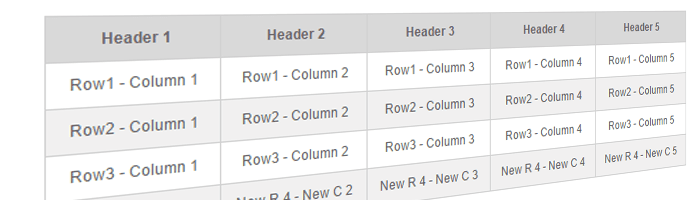
HTML Table Tow Color Row
HTML Table Generator. This Tools Easily Create HTML Table,create Tow Color Row Background, Tow Color Background Columns, Table Row Highlight On Hover. Click The Table Cell And Enter Properties And Press The Generate Button. HTML Table Using CSS
Marquee Generator
Online HTML Marquee Generator.Use this HTML marquee generator to create scrolling text or images for your website or blog. Image Marquee Generator, Link Marquee Generator Text Marquee Generator,Generate your own HTML marquees quickly and easily. CSS transform style preview your marquee
Typewriter Text Scroll
HTML JavaScript Typewriter Text Scroll. Generate your own HTML Typewriter quickly and easily. add your scrolling typing messages and click generate button and copy code for your website or blog.
CSS Generator
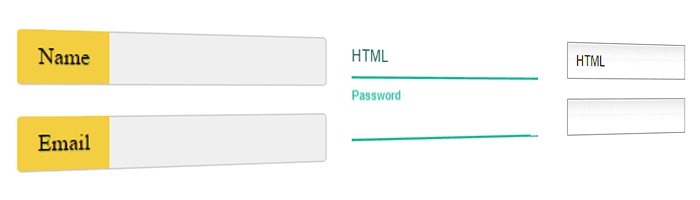
CSS Textbox Styles
CSS Textbox Styles. 100 more CSS textbox style select a textbox and you can add modify CSS codes
CSS checkbox style
200 CSS Radio Button Checkbox Toggle Switch, on off Button, Android On/Off Switch Button. change radio button checkbox style
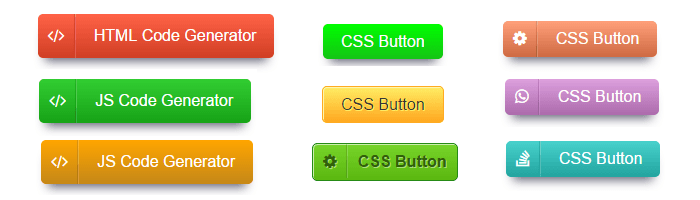
CSS Button With icon
CSS Button Generator With icon. CSS Button With Image icon Generator. CSS gradient background color button and add icons, make CSS button for your website
CSS Triangle Generator
CSS Triangle Generator. this tool create border transparent Triangle. how to create triangle first click the triangle arrow Direction and change background colors change size and click below generate button.
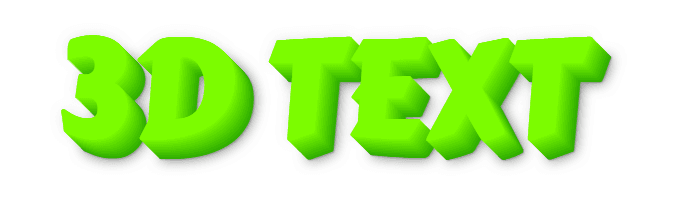
CSS 3D Text Generator
CSS 3D text effect generator online. create online 3D text effect, this text effect showing CSS multiple text-shadows
CSS Loading animation
CSS Loading animation Generator.This tool creating for native CSS3 Key frames Animation. Create your CSS smooth loading animations. select loading template and adjust animation size height width and color
Css and html code generator
Now works on Gantt charts software
EnjoyCSS changed the work process a lot. It minimized time and efforts spent on creating complex CSS styles as it is easy to use. No deep background is required to get complex CSS.
I personally like is that with this CSS code generator I can easily create numerous graphic styles and immediately get their code or code of separate elements within seconds. , EnjoyCSS gives access to a gallery with ready-made solutions from text effects to art and templates. It is a powerful CSS online generator that I recommend to others!
16 генераторов CSS-кода для веб-разработчиков
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
C помощью этого инструмента можно посмотреть, как реализуется то или иное действие на CSS. Также отображается поддержка браузерами.
Web Code Tools
Продвинутый инструмент работы с разными элементами CSS. Кроме того, можно генерировать код на HTML, JSON и ещё делать много разных интересностей.
CSS CheatSheet
Динамическая шпаргалка для CSS, но также присутствует генератор кода и текстовый редактор .
Spritebox
Создаём CSS-спрайты — с их помощью мелкие картинки объединяются в один файл и выводятся не с помощью тега img , а с помощью CSS.
Pixel Map Generator
Генератор карт, вообще, карта только одна, но доступна в разных проекциях, также можно выделять страны и регионы разных государств.
Clean CSS
Инструмент, позволяющий взаимодействовать с CSS на разных уровнях. Здесь вы можете форматировать, минимизировать или украсить свой код.
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
Один из самых классных градиентных инструментов с уже созданными шаблонами (сами им пользуемся иногда).
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS3 Generator — классический пример фрагментов кода, полезных в ежедневных ситуациях. Он предоставляет более 10 различных генераторов, охватывающих такие свойства, как box-shadow, flexbox и т.д.
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set. Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Веб-приложение Enjoy CSS объединяет в себе генератор кода и визуальный редактор. Вы можете создавать различные элементы страницы (кнопки, поля ввода и т.п.), применяя к ним настраиваемые свойства CSS3.
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes. В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
CSSmatic
CSSmatic — ещё один генератор, который работает с box-shadow , border-radius , текстурами шума и градиентами. Он не настолько функционален, как CSS3 Generator, но каждый инструмент выведен на отдельную страницу, что позволяет сохранить её и не отвлекаться на остальные.
Mobirise
Полноценный инструмент генерации CSS и HTML-кода. Даже мобильные интерфейсы можно нагенерировать, хотя чем-то похоже на Readymag, Tilda и Wix, но только бесплатно и без блэкджека с SEO.
Stylie
Ещё немного анимации на CSS с возможностью экспорта и детальных настроек.
Заключение
CSS в последнее время стал намного мощнее и удобнее в использовании. Он во многом может заменить даже JavaScript. Рекомендуем ознакомиться с другими материалами по CSS и веб-разработке, если хотите научиться писать код без генераторов или освоить что-то новое:
Что думаете?
По сути ничего нового , да и чтоб найти хорошую работу не нужно никакого cv , нужно просто быть специалистом и главное иметь желание работать , всё просто Ватсон, да можно найти хорошую работу и без опыта , легко, главное нужно иметь большое желание и немного быть не рукожоп#м ))). Иногда напишут такие требования что сам IT Бог не разберется , а по сути нужен стандартный сисадмин , с универской базой, а понапишут такую ахинею , что никая Википедия таких терминов и знать не знает , кто пишет такие требования idiotusî.))), Хороший айтишник тот который не работает, за него компы пашут и не ломаются, собаки ))). Учись студент
Слава, скиньте, пожалуйста, Ваше резюме, мы с радостью познакомимся с Вами. На данный момент у нас штат полностью укомплектован, но кто знает? талантливым специалистам мы всегда рады.
Сколько раз еще нужно будет повторить простой чек-лист, чтобы исчезли треш-резюме — риторический вопрос.Впрочем так же как и треш-собеседования 🙂