- Как центрировать изображение в HTML
- CSS (рекомендуется)
- Атрибут «align» в HTML
- Css alt по центру
- Атрибут alt
- Выравнивание изображений
- CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]
- Why is Centering CSS Elements So Hard?
- How to Center an Element with the CSS Position Property
- How to center text with CSS positioning
- How to center an image with CSS positioning
- How to Center an Element with Flexbox in CSS
- How to center text with Flexbox
- How to center an image with Flexbox
- How to Center an Element with CSS Grid
- How to center text with CSS Grid
- How to center an Image with CSS Grid
- How to Center a Standalone Div, Text, or Image in CSS
- How to center a standalone div in CSS
- How to center standalone text in CSS
- How to center a standalone image in CSS
- Conclusion
Как центрировать изображение в HTML
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Количество просмотров этой статьи: 22 143.
Атрибут align тега считается устаревшим с появлением HTML5. Хотя этот атрибут по-прежнему работает в большинстве веб-браузеров, рекомендуется выравнивать изображения с помощью каскадных таблиц стилей (CSS). В этой статье мы расскажем вам, как центрировать изображения с помощью CSS и устаревшего тега align .
CSS (рекомендуется)
Добавьте HTML-код для изображения. Для выравнивания картинки вы воспользуетесь каскадными таблицами стилей (CSS), но разместить ее на странице придется с помощью HTML. Далее приведен пример использования тега для вставки изображения в код: [1] X Источник информации
img src="dog.jpg" alt="это картинка собаки" class="center"> - Вместо dog.jpg подставьте название файла картинки, а после «alt» введите описание изображения. Значение center для «class» не меняйте, потому что вы создадите CSS-класс с этим именем.
Добавьте в CSS код для выравнивания картинки. Вместо «50%» можно ввести другое значение, чтобы изображение появилось на странице. Отцентрировать изображение со значением «100%» не получится, поэтому это число должно быть другим.
.center display: block; margin-left: auto; margin-right: auto; width: 50%; >
Сохраните внесенные изменения. Сохраните HTML-файл и CSS-файл (если он есть). Так вы отцентрируете изображение.
- Также внутри тегов
можно добавить class=»center» , чтобы отцетрировать другие изображения.
Атрибут «align» в HTML
Создайте новый абзац. Хотя данный метод центрирования изображений считается устаревшим, он все еще работает во многих браузерах. Однако мы рекомендуем использовать CSS, чтобы сайт функционировал, когда браузеры прекратят поддерживать указанный атрибут. Помните, что атрибут align отцентрирует картинку только внутри элемента, который ее окружает (например, внутри тегов или ). [2] X Источник информации В качестве примера в HTML-файле мы создадим новый абзац, добавив
на отдельной строке.
Добавьте HTML-код для изображения. Введите следующий код после тега
. Используйте этот пример в качестве руководства:
p>img src="dog.jpg" alt="картинка" align="middle"> - Вместо dog.jpg подставьте название файла картинки, а после «alt» введите описание изображения.
- Атрибут «middle» сообщает браузеру, что картинку нужно отобразить в центре страницы. [3] X Источник информации
Закройте тег абзаца. Для этого добавьте
после тега картинки. Готовый код должен выглядеть примерно так:
p>img src="dog.jpg" alt="картинка" align="middle">p> Css alt по центру
Изображения HTML создаются с помощью тега , разберемся как это работает. Если вы не знакомы с HTML рекомендую начать с материала основы HTML.
В этой статье будут рассмотрены следующие вопросы:
- Тег
— вставка изображений в HTML-документ.
- Тег — создание карты ссылок.
- Тег и его отличия от элемента
.
- Выравнивание изображений.
Вставка изображений с помощью
Для вставки изображения в документ используется атрибут scr который задает путь к изображению.
Пример.
В статье HTML-ссылки я рассказывал о том, что такое относительный путь. Так вот, src=»/img/html-logo-wiki.png» означает что изображение находится по адресу https://abuzov.com/img/html-logo-wiki.png (открыть).
Если ваш HTML-документ находится на вашем компьютере, то вы можете прописать код при условии что изображение html-logo-wiki.png находится в той же папке, в которой лежит сам HTML-документ.
Если вы хотите вставить изображение из другой папки, то вам нужно указать полный путь, например: D:\Temp\html-logo-wiki.png .
Атрибуты тега
Атрибут alt
Атрибут alt задает текст, который будет выведен в случае, если изображение не доступно. Обычно изображение может быт не доступно по двум причинам:
Рассмотрим на примере первый случай.
В данном случае я забыл добавить в конце букву g: rc=»/img/html-logo-wiki. pn »
То есть указал неправильный адрес изображения.
С помощью атрибутов width и height можно задавать размеры изображения вручную. Исходные размеры изображения, которое я использую в примерах: 270 на 298. Давайте изменим эти размеры пропорционально, например, сократим в два раза.
Создание карты ссылок: тег
С помощью элемента можно указывать область на изображении которая будет являться активной ссылкой.
Координаты области задаются с помощью элемента .
Элемент задает активную область на изображении.
Атрибуты
- rect : Прямоугольник. Это значение по умолчанию, если атрибут формы не задан.
- circle : Круг.
- poly : Многоугольник.
- default : Вся область изображения.
- Для прямоугольных форм это список из четырех значений, разделенных запятыми, для левого, верхнего, правого и нижнего (например, coords = «0,0,50,50»).
- Для круглых форм это список из трех значений, разделенных запятыми для левого, верхнего и радиуса (например, coords = «50,50,25»).
- Для многоугольных фигур это список с разделителями-запятыми, содержащий четное количество значений с указанием левого и верхнего края каждой точки фигуры (например, coords = «0,0,25,25,50,25,50,100»).
- alternate : Альтернативная версия текущей веб-страницы.
- author : Страница, содержащая данные об авторе страницы / статьи.
- bookmark : Ссылка на текущий раздел страницы.
- help : Помощь в зависимости от контекста.
- license : Лицензия на авторское право на текущий документ.
- next : Указывает, что страница находится в последовательности, а связанная страница является следующей страницей в последовательности.
- nofollow : Указывает, что связанный ресурс не одобрен автором текущего документа..
- noreferrer : Сообщает браузеру не отправлять заголовок реферера HTTP при переходе по ссылке..
- prefetch : Связанный ресурс должен быть кэширован.
- prev : Указывает, что страница находится в последовательности, а связанная страница является предыдущей страницей в последовательности.
- search : Средство поиска, которое можно использовать для поиска текущих и связанных документов.
- tag : Термин тегирования (не путать с тегами HTML), применяемый к ссылке.
- _self : В новом.
- _blank : В текущем.

Тег
Элемент это контейнер для нескольких изображений, которые отображаются в зависимости от размера экрана. Разберемся на примере.
Теперь на маленьких экранах (от 100 до 400 пикселей) будет отображаться изображение min-monitor.jpg. На средних (от 400 до 600 пикселей) — big-monitor.jpg. В остальных случаях — monitor.jpg.
Выравнивание изображений
Выравнивание изображений в HTML происходит с помощью атрибута align который имеет следующие значения:
Поэтому для того, что бы выровнять изображение по центру, необходимо использовать другие теги или CSS. Проще всего выровнять изображение по центру следующим образом: обернуть изображение в div (о нем я в других материалах самоучителя) и поместить его по центру.
Теперь вы знаете как работать с изображениями в HTML.
Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]
Kolade Chris
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS remains notoriously challenging.
It’s been the subject of many jokes and memes, and when you successfully center something, you’ll want to brag about it.
Why is Centering CSS Elements So Hard?
CSS can be tricky to work with. For example, if you’re trying to align something horizontally OR vertically, it’s not that difficult.
You can just set text-align to center for an inline element, and margin: 0 auto would do it for a block-level element.
But issues arise on multiple fronts if you’re trying to combine both vertical and horizontal alignments.
In this tutorial, I will introduce you to three different methods to correctly center a div, text, or image in CSS.
How to Center an Element with the CSS Position Property
The CSS position property takes relative, absolute, fixed, and static (the default) as values. When set, you will be able to apply the top, right, bottom, and left properties to the element.
The combination of relative and absolute values can get a lot of things done, and so you can use it to center anything.
Take a look at the snippets below to see some examples.
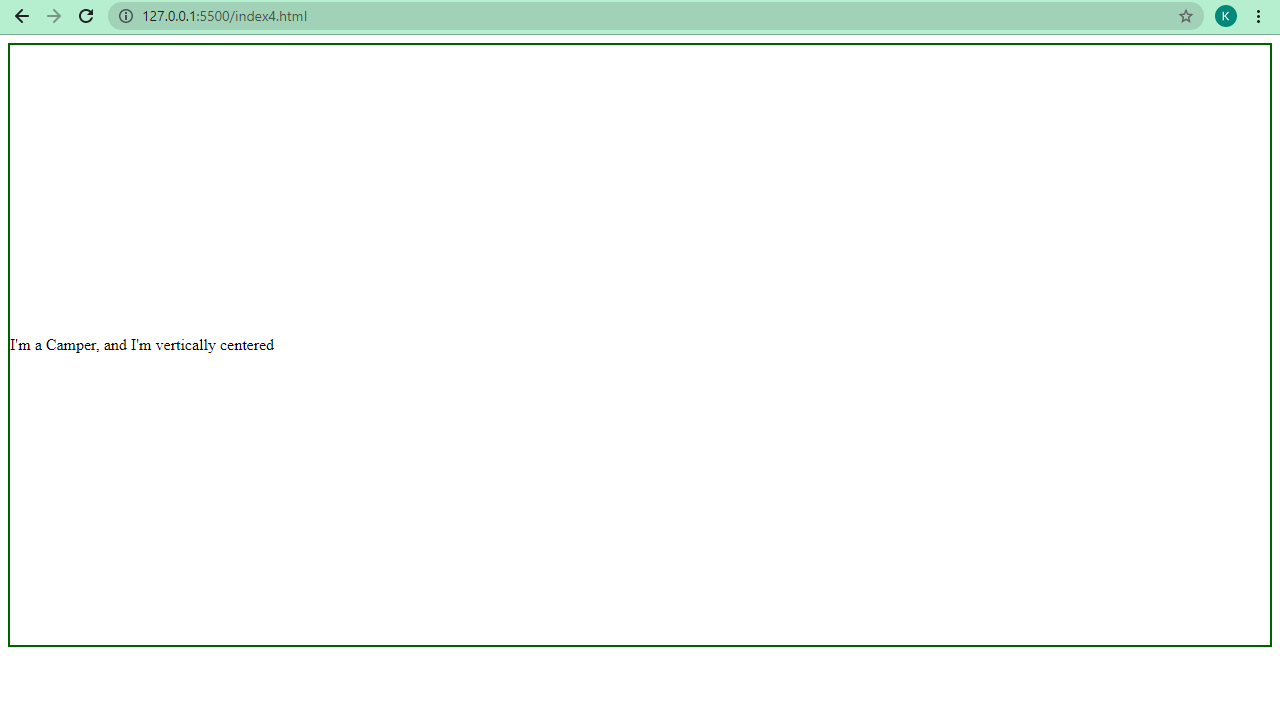
How to center text with CSS positioning
I'm a Camper, and I'm vertically centered
* < margin: 0; padding: 0; box-sizing: border-box; >.container < position: relative; height: 400px; border: 2px solid #006100; >.centered-element
How to center an image with CSS positioning
* < margin: 0; padding: 0; box-sizing: border-box; >.container < position: relative; height: 400px; border: 2px solid #006100; >.centered-element
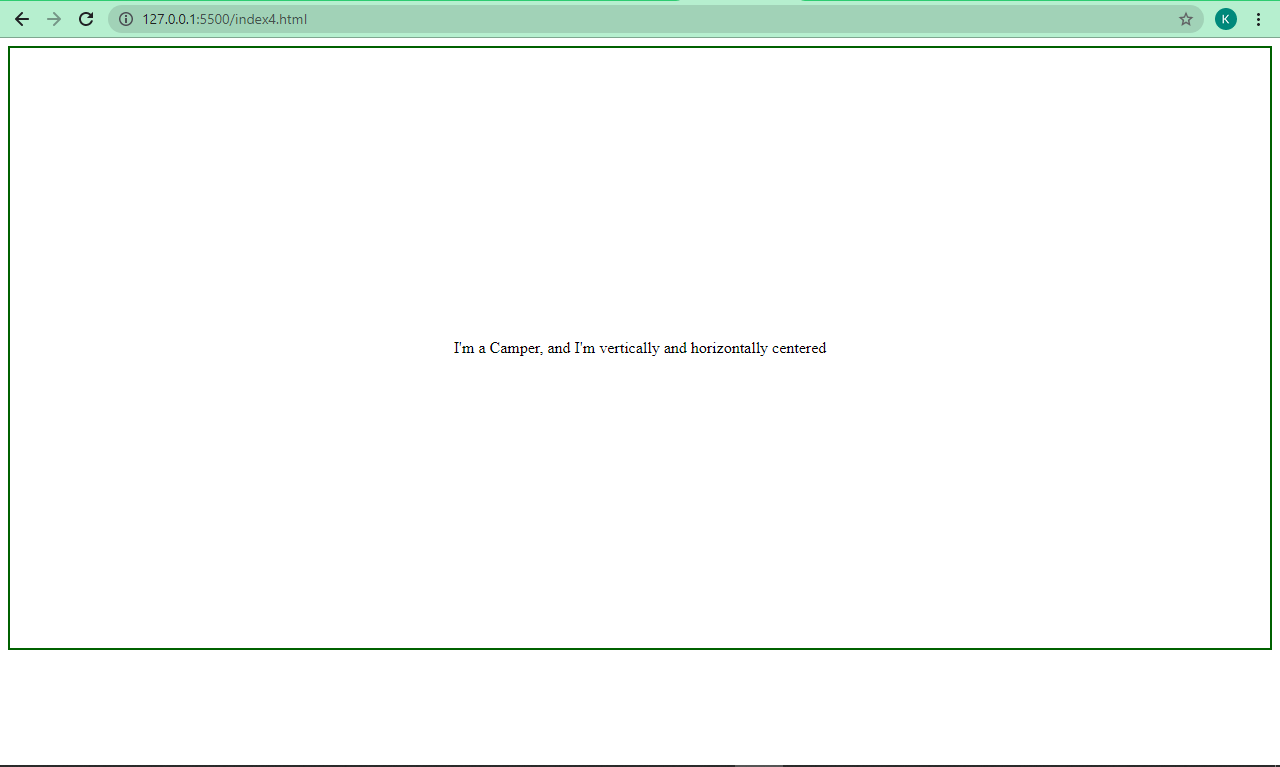
The above code has made the text and image centered vertically. To take care of both vertical and horizontal centering, we need to make a little tweak in the CSS. We’ll set the top property to 50%, and we’ll add a transform on both the X and Y axes.
* < margin: 0; padding: 0; box-sizing: border-box; >.container < position: relative; height: 400px; border: 2px solid #006100; >.centered-element
The text now looks like this:
And the image like this:
Note that I applied the transform property because the child (with the class of centered-element) was slightly off-center. translateY() pushes it to the center vertically and translate on both the X and Y-axis ( translate() ) pushes it to the center vertically and horizontally.
How to Center an Element with Flexbox in CSS
CSS Flexbox handles layouts in one dimension (row or column). With Flexbox, it is pretty easy to center a div, text, or image in just three lines of code.
Check the snippets below for examples.
How to center text with Flexbox
I'm a Camper, and I'm vertically centered
How to center an image with Flexbox
We took care of the vertical alignment in just two lines of code. To make the image and text horizontally centered, add in justify-content: center.
I'm a Camper, I'm now vertically and horizontally centered
The text now looks like this:
And the image like this:
How to Center an Element with CSS Grid
With Flexbox, it is pretty easy to center anything, right? But with CSS Grid, it is really easy to center anything, because two lines of code are enough to do it for you.
How to center text with CSS Grid
I'm a Camper, and I'm vertically centered
How to center an Image with CSS Grid
The above examples takes care of vertical centering for you. To get the text and image centered horizontally too, replace the align items with place items – a combination of both align-items and justify-content :
The text now looks like this:
And the image like this:
How to Center a Standalone Div, Text, or Image in CSS
The three methods above let you center a div, text, or image in a container. You can also center a standalone div, text, or image.
Let’s see how to do that now.
How to center a standalone div in CSS
How to center standalone text in CSS
I'm a Camper, and I'm centered
How to center a standalone image in CSS
img < display: block; margin: 0 auto; >/* Applies a display of block, a margin 0f 0 at the top and bootom, and auto on the left and right */ Conclusion
I hope this tutorial gives you enough knowledge about vertical alignment and how to center elements in CSS so it’s less of a hassle for you in your next project.
Thank you for reading, and keep coding.













![CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]](https://www.freecodecamp.org/news/content/images/size/w2000/2021/08/center.png)