- 31 CSS Select Boxes
- Related Articles:
- Author
- Links
- Made with
- About a code
- Custom Select Field Styling with Only CSS
- Author
- Links
- Made with
- About a code
- CSS Only Dropdown
- Author
- Links
- Made with
- About a code
- Select (Placeholder Disabled)
- Author
- Links
- Made with
- About the code
- Custom Select Box
- Author
- Links
- Made with
- About the code
- Pure CSS Select Box with Direction Aware Hover Effect
- Author
- Links
- Made with
- About the code
- Pure CSS Select Box
- Author
- Links
- Made with
- About the code
- Responsive Custom Select Box
- Author
- Links
- Made with
- About the code
- Image Selection
- Author
- Links
- Made with
- About the code
- Custom Select Wrapper
- Custom Select
- Custom Select An Option
- Material Design Select Dropdown
- Select Option Interaction
- Select Boxes
- CSS Styled And Filterable Select Dropdown
- CSS Only Select
- Select Box With Placeholder
- CSS Only Select
- Pure CSS Select
- Pretty Select Dropdown
- Custom Select Box
- Material Design Select
- HTML Select Tag – How to Make a Dropdown Menu or Combo List
- Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
- Attributes of the Select Tag
- How to Create a Dropdown Menu with the Select Tag
- How to Style the Select Element
- Conclusion
- HTML Drop-down Menu – How to Add a Drop-Down List with the Select Element
- How to Create an HTML Dropdown List
- How to Create a Hover-able Drop-down Menu
- Wrapping Up
31 CSS Select Boxes
Collection of free HTML and CSS custom select box code examples: dropdown, multiple, custom arrow, etc. Update of April 2019 collection. 4 new items.
Related Articles:
Author
Links
Made with
About a code
Custom Select Field Styling with Only CSS
Demo of how to create a cross-browser custom styled select.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Only Dropdown
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Select (Placeholder Disabled)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Custom Select Box
Custom select box dropdown styling.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Select Box with Direction Aware Hover Effect
Pure CSS select box without any JavaScript. When there is hover on an option the motion of icon inside option is decided by the direction of hover i.e up hover or down hover (direction aware hover effect).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Select Box
Select box without using JavaScript and native element.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Responsive Custom Select Box
Responsive custom select box with custom scroll.
Author
Links
Made with
About the code
Image Selection
Image Selection with faux-loading.
Author
Links
Made with
About the code
Custom Select Wrapper
Custom CSS select wrapper.
Custom Select
A HTML, CSS and jQuery custom select.
Made by Alessandro Falchi
April 5, 2017
Custom Select An Option
Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style. The Attribute selected work good, test it.
Made by Dany Santos
February 8, 2017
Material Design Select Dropdown
Material Design select dropdown with HTML, CSS and JavaScript.
Made by Sam Murphey
January 20, 2017
Select Option Interaction
Great example of clean animation. Built with TweenMax GSAP.
Made by Bhakti Al Akbar
December 7, 2016
Select Boxes
Select-boxes with HTML, CSS and JS.
Made by Nipun Paradkar
October 22, 2016
CSS Styled And Filterable Select Dropdown
Select dropdown — styled and filterable using HTML, CSS and vanilla JS. Works using a input field to grab the value from the dropdown list.
Made by Mari Johannessen
October 13, 2016
CSS Only Select
CSS only select (radio + checkbox).
Made by Aoyue
August 24, 2016
Select Box With Placeholder
HTML and CSS select box with placeholder.
Made by James Nowland
May 16, 2016
CSS Only Select
Select input using radio inputs.
Made by Nicolas Udy
May 9, 2016
Pure CSS Select
Select input, only CSS.
Made by Raúl Barrera
April 8, 2016
Pretty Select Dropdown
This still uses inputs to maintain the form submission variables, while relying primarily on CSS.
Made by j0be
January 15, 2016
Custom Select Box
Custom select box with jQuery.
Made by Vijaya Kumar Vulchi
January 7, 2016
Material Design Select
Material design select jQuery version.
Made by LukyVJ
January 3, 2016
HTML Select Tag – How to Make a Dropdown Menu or Combo List
Kolade Chris
You use the HTML select tag to create drop-down menus so that users can select the value they want. It is an instrumental feature in collecting data to be sent to a server.
The select tag normally goes within a form element, with the items to choose from coded within another tag, . It can also be a standalone element, which would still be associated with a form with one of its special attributes, form .
In this tutorial, I will walk you through how to create a dropdown menu with the select tag so you can start using it to collect data in your coding projects. I will also touch on how to style the select tag because it is notoriously difficult to style.
Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
Attributes of the Select Tag
Before I dive deep into whot to create a dropdown menu with the select tag, we need to discuss the attributes the select tag takes.
- name: You need to attach the name to every form control as it is used to reference the data after it’s submitted to the server.
- multiple: This attribute lets the user select multiple options from the dropdown menu.
- required: This is typically used for validation. With it, the form won’t submit unless a user selects at least one option from the dropdown.
- disabled: This attribute stops the user from interacting with the options.
- size: Expressed in numbers, the size attribute is used to specify how many options will be visible at a time.
- autofocus: This attribute is used on all form inputs, select inclusive, to specify that the input should be on focus when the page loads.
How to Create a Dropdown Menu with the Select Tag
To create a dropdown menu with the select tag, you firstly need a form element. This is because you will also have a submit button within it (the form element) in order to submit the data to the server.
I’ve added some simple CSS to center the dropdown and button, and give the body a light-grey background:
To make it more elaborate and accessible, you can also attach the select box to a label element, so it gets focused when the label text is clicked. You can do that with this code:
I put a number symbol (#) as a the value of the action attribute so you don’t get a 404 when you click on the submit button.
But now we have to make a little change in the CSS:
In the end, this is the result:
It doesn’t end there. One of the dropdown items appears by default and will be selected if the user clicks on the submit button immediately when they land on the page.
But this isn’t a good user experience. You can get rid of it by coding in “select a language” as the first item of the dropdown.
When the user clicks the select box to select an item, the dropdown is also covering the submit button – another thing that negatively affects good user experience.
You can change this with the size attribute, which will show a certain number of items by default and show a scroll for other items in the dropdown.
This also lets you get rid of the dummy first item, because some of the items will be visible to the user automatically.
With the multiple attribute, you can allow the user to select multiple items from the dropdown.
This makes 4 items visible by default. To select multiple items, the user has to hold down the shift or ctrl key, then select with the mouse.
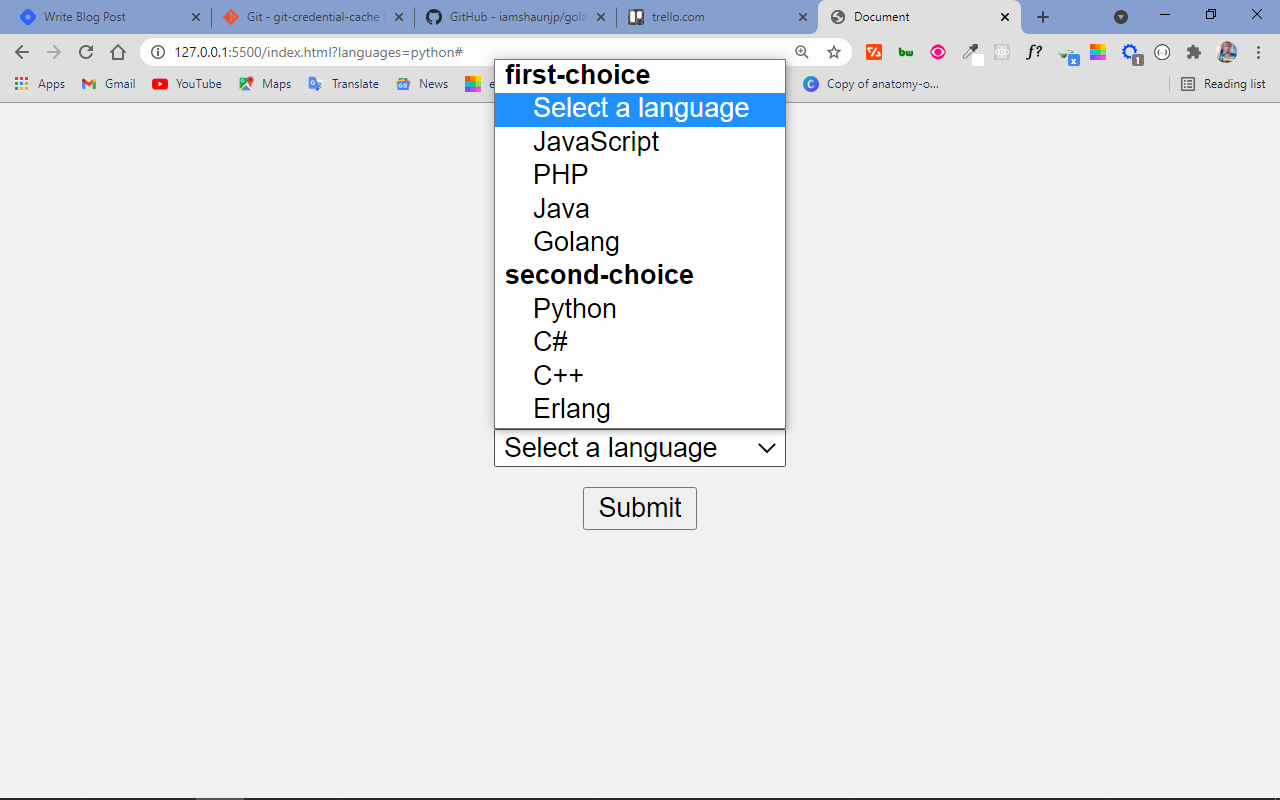
That’s not all you can do with the select and tags. You can also make a multi-layer select box with the element inside a tag.
You can convert the already made dropdown to a multi-layer select box like this:
How to Style the Select Element
Styling the select element is often confusing and renders inconsistently within browsers. But you can always try the following:
In the CSS code snippet above, I gave the text in the select box the following appearance:
- a font family of cursive and a color of white,
- an outline of 0 to remove the ugly outline when it is on focus,
- a greenish background,
- a 1-pixel tick crimson-colored border,
- a border-radius of 4 pixels to get a slightly rounded border on all sides,
- and a padding of 4 pixels to space things out a little bit.
The select box now looks better:
Conclusion
The select tag is very useful when you’re making dropdowns and combo lists in HTML. It is like a radio button and checkbox in one package.
Remember that with radio buttons, you only get to select one item from a list – but with a checkbox, you can select multiple items. Select is more flexible, as you can configure it to accept only a single item or multiple items.
One issue with the select tag is that it is very difficult to style. A reasonable solution is to use a CSS library that offers great utility classes to style a form along with the select element.
I hope this tutorial has made you more familiar with the select tag so you can start using it in your projects.
Thank you for reading and keep coding.
HTML Drop-down Menu – How to Add a Drop-Down List with the Select Element
Joel Olawanle
Many websites, applications, and web pages use drop-down menus to help display a list of information. You can use them to create navigation menus, options for forms, and more.
If you’re looking at some of these menus or lists, you might imagine how complex creating them could be. And yes – in some cases, it gets a little bit complex.
A drop-down menu is a list of options that gets revealed vertically when a user interacts with the menu by either clicking on it or hovering over it with their cursor.
This menu also disappears when the user stops interacting with the menu by clicking again or taking the cursor away from the menu.
In this article, you will learn how to add a drop-down list to the select element on your webpage. You’ll also learn the various options available, and how to create a hoverable drop-down list/menu.
How to Create an HTML Dropdown List
In HTML, by default, you can always create a drop-down list with the select tag alongside the option tag. This is mainly used within forms to select a value from a list of many options.
The select tag has two primary attributes: the name and id attributes.
You use the name attribute to identify the drop-down when a selection is submitted in a form. You can connect the id attribute to a label that has similar values to its for attribute.
The select tag also has some optional boolean attributes like disabled (which disables the select fields), required (which makes the field required in a form), and lots more.
Within the select tag, you can add many options in the individual option tag. The option tag has an attribute of value that specifies a value that is submitted from the form when an option gets selected.
There are other boolean attributes like disabled (which disables the option in the menu), and selected (which you use to set a particular option as the default selected option when the page loads rather than the first option).
In the above code, the first option has an attribute of disabled , meaning you will not be able to select the option. The fourth option has an attribute of selected , meaning that instead of having JavaScript as the selected value by default, Java will be selected.
How to Create a Hover-able Drop-down Menu
When you scroll through or visit many advanced and modern webpages, you will notice that they have drop-down menus.
These menus are used for navigation to help hold similar links together. Most times, when you hover on the parent menu, then the drop-down list appears.
You can create these types of menues in various ways, as there is no direct syntax to build one.
You can create this using CSS styling to show and hide the drop-down list when the user hovers over the menu. A very good approach is to create a div that holds the menu and the drop-down.
This div serves as a container and you can style it to a position of relative and display of inline-block , so the drop-down options appear below the menu.
You can style your button and the dropdown-options however you wish. But the major style that controls the hover effect, by default, sets the dropdown-options not to display. Then when a mouse hovers over the menu, the display is not set to block , so the options are visible. You also set the position to absolute , so the options appear below the menu, and overflow to auto to enable scroll on small screens.
.dropdown-options < display: none; position: absolute; overflow: auto; >.dropdown:hover .dropdown-options
In the demo below, we add more styling to make the drop-down menu more attractive and nice:
Wrapping Up
In this article, you have learned how to create a drop-down list with the select tag. You’ve also learned how to create the hoverable drop-down menu with CSS to handle the hover effect.