- : The Label element
- Try it
- Attributes
- Styling with CSS
- Examples
- Defining an implicit label
- Css all elements inside class css
- Html CSS — Apply style to all elements inside a class?
- Applying CSS styles to all elements inside a nav to only a tags
- How to select all label elements inside table with specific class
- CSS for Labels, Buttons and Form Interactions
- Part 4: CSS for Labels, Buttons and Form Interactions
- Styling CSS Labels
- Styling Form Controls
- Aligning Labels to the Left of Inputs
- Styling Buttons in CSS
- Centering Form Elements
- Responding to Focus and Hover Events in CSS
- Going Forward
- I want to apply an existing CSS style to all labels on a page. How?
: The Label element
The HTML element represents a caption for an item in a user interface.
Try it
Associating a with a form control, such as or offers some major advantages:
- The label text is not only visually associated with its corresponding text input; it is programmatically associated with it too. This means that, for example, a screen reader will read out the label when the user is focused on the form input, making it easier for an assistive technology user to understand what data should be entered.
- When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device.
To explicitly associate a element with an element, you first need to add the id attribute to the element. Next, you add the for attribute to the element, where the value of for is the same as the id in the element.
Alternatively, you can nest the directly inside the , in which case the for and id attributes are not needed because the association is implicit:
label> Do you like peas? input type="checkbox" name="peas" /> label>
The form control that a label is labeling is called the labeled control of the label element. Multiple labels can be associated with the same form control:
label for="username">Enter your username:label> input id="username" name="username" type="text" /> label for="username">Forgot your username?label>
Elements that can be associated with a element include , (except for type=»hidden» ), , , , and .
Attributes
This element includes the global attributes.
The value of the for attribute must be a single id for a labelable form-related element in the same document as the element. So, any given label element can be associated with only one form control.
Note: To programmatically set the for attribute, use htmlFor .
The first element in the document with an id attribute matching the value of the for attribute is the labeled control for this label element — if the element with that id is actually a labelable element. If it is not a labelable element, then the for attribute has no effect. If there are other elements that also match the id value, later in the document, they are not considered.
Multiple label elements can be given the same value for their for attribute; doing so causes the associated form control (the form control that for value references) to have multiple labels.
Note: A element can have both a for attribute and a contained control element, as long as the for attribute points to the contained control element.
Styling with CSS
There are no special styling considerations for elements — structurally they are simple inline elements, and so can be styled in much the same way as a or element. You can apply styling to them in any way you want, as long as you don’t cause the text to become difficult to read.
Examples
Defining an implicit label
label>Click me input type="text" />label>
Css all elements inside class css
How can i access with css all label that will be inside td’s of table with class ? and doesn’t contain nav-brand I want to apply another class whose tag is but has a class called » » What is the simplest and best approach to this?
Html CSS — Apply style to all elements inside a class?
I have a weird situation, I have a table, in every row I have an ajax form. Form is not allowed in tr , but it’s allowed in td . So I had to place all column inside a td and manually match the sizing. The problem is the padding and margin that HtmlHelpers( ASP.Net MVC Razor ) add, cause the content not to be aligned under the correct header column.
I need to write a css that gets rid of all margin and padding of all items recursively, inside a given class. How can I do that?
Or is there an easier way to force align the content under the header?
Id Material Description @using (@Ajax.BeginForm())< @Html.TextBoxFor(i => item.Id) @Html.TextBoxFor(i => item.Name) @Html.TextBoxFor(i => item.Description) > > s are inline elements they cannot accept width,height..
To allow the to accept width, add display: block; to the Span’s CSS.
Otherwise use Div instead of Span
@using (Ajax.BeginForm("Result", new AjaxOptions < UpdateTargetId ="result">)) < @Html.TextBoxFor(i => item.Id) @Html.TextBoxFor(i => item.Name) @Html.TextBoxFor(i => item.Description) > Applying CSS styles to all elements inside a DIV, This code will apply styles all elements inside .yourWrapperClass. Share. Follow answered Dec 23, 2016 at 9:10. Adem Büyük Adem Büyük. 513 6 6 silver badges 15 15 bronze badges. 1. Write all class/id CSS as below. #applyCSS ID will be parent of all CSS code. Code sample#applyCSS .ui-bar-a
Applying CSS styles to all elements inside a nav to only a tags
I want to apply a (nav-link) class to only whose tag is . and doesn’t contain nav-brand
- but has a class called » dropdown-menu «
What is the simplest and best approach to this?
.navbar-brand < /* Every element who has this class will styled by code here. */ >a.navbar-brand < /* Every and only 'a' element who has this class will styled by code here. Note that this class inherits all code under .navbar-brand above. Also note that that there's no space between 'a' and 'navbar-brand'. If there is any space, then every child element under who has this class will get styled. */ > a .some-class < /* Every element who has the class some-class where its parent is will get styled by this. eg:- This will get styled -> Solution 2:
Simply do something like .navbar a
This will target all a tags within the element with class .navbar
For your list, ul.dropdown-menu
Css selectors — CSS: how to select all within a, How to select all instances of <element> whithin — and ONLY WITHIN — a .class ? (e.g. select all <h1> elements within the class …
How to select all label elements inside table with specific class
How can i access with css all label that will be inside td’s of table with class labelCustom ?
table.labelCustom td label < //your css styles >table.labelCustom > tbody > tr > td > label will be the most specific as this will only select labels that are children of the td elements and not every label within those td elements.
Can see the results here: This isn’t a fiddle
Css — How to select all elements under a class?, I currently have this in my css file. *, *::before, *::after < box-sizing: border-box; >and I have another class called .chat < >but I dont want to use that previous * …
CSS for Labels, Buttons and Form Interactions
Part 4: CSS for Labels, Buttons and Form Interactions
In the last installment of this series on Web Forms, we explored some of the most commonly employed CSS attributes to style form elements. Today’s article continues from where that one left off to cover how to style labels and buttons, as well as how to alter an element’s appearance based on user interactions.
You can review the previous articles in this series by visiting:
Styling CSS Labels
In addition to adding functionality to your forms, labels can greatly increase readability and play a part in laying out form controls. To illustrate, let’s take a form that accepts user info, with the following HTML markup:
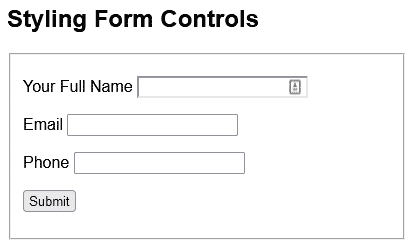
Styling Form Controls
That produces this bare-bones form:
Before we get to the labels, let’s apply a bit of styling to the form and input controls:
That first rule selects everything on the page using the asterisk (*) wildcard character. Hence, it applies the specified font-family to the entire page.
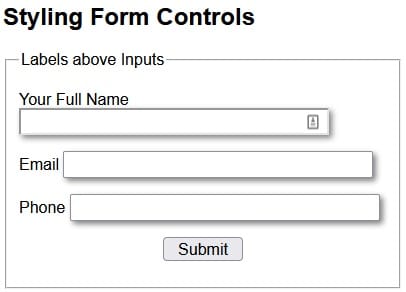
With the above styles in place, you’ll notice that the label positioning becomes haphazard, in that some appear above the input, while others are aligned to the left:
We can position all labels above their associated controls using the following CSS:
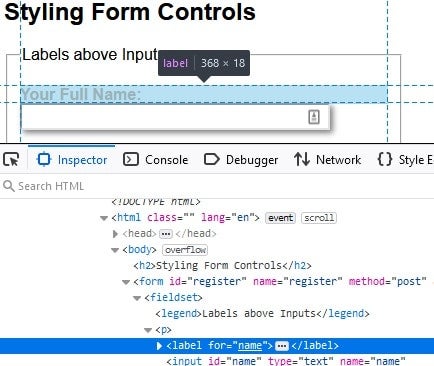
The key attribute is “display: block;”. Assigning a value of “block” to the display property makes the element behave as a block element, such as a . Hence, it starts on a new line, and takes up the entire width of the container. We can verify this behavior by inspecting a label with the browser tools:
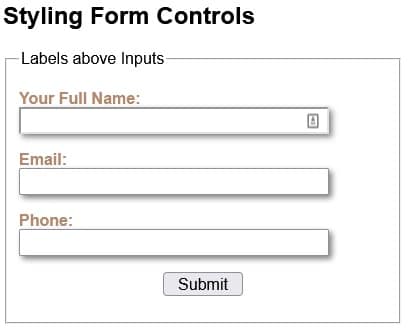
The “label:after” creates a pseudo-element that is the last child of the selected element. It is often used to add cosmetic content to an element with the content property. In our case, we can use it to append a colon (:) after each label.
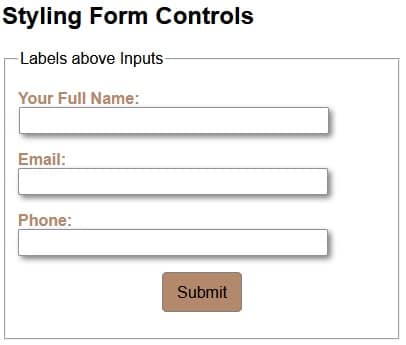
Here is the form with all CSS applied:
Aligning Labels to the Left of Inputs
Another common layout is to position labels to the left of their associated controls. To do that, we can replace the “display: block;” with two other attributes, i.e. width and float:
The width determines how much horizontal space the label “column” takes. The more width is allocated, the further from the controls the labels will be.
Assigning a value of “left” to float positions labels to the left-most edge of their container.
There are a couple of other considerations when positioning labels to the left of their associated controls:
- Make sure that the form’s width is great enough to accommodate both the labels and fields on one line. Otherwise, they may wrap.
- You may want to assign a value to the margin-top so that there is a bit of vertical space between form elements. Without that, they can look like a stack of slices in a loaf of bread!
We’ll deal with both those issues by adding the following CSS:
Here is the updated form with labels to the left of input fields:
Styling Buttons in CSS
Without additional CSS styling, HTML buttons are rendered as gray rectangular boxes with black text. Not very interesting. The good news is that CSS allows us to change virtually every aspect of a button’s appearance and positioning. Case in point, take a look at the following CSS rule:
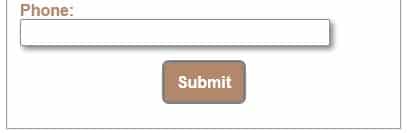
Now the button’s appearance matches the color palette of the rest of the form:
Centering Form Elements
One difference between the Submit button and the rest of the form is that it is horizontally centered. There are a number of ways to center an element within its container; one way is to give the element a width (either absolute or relative) and then set the margin-left and margin-right attributes to “auto”. Here is the code that centers the Submit button:
display: block; margin-left: auto; margin-right: auto; width: 80px;
Responding to Focus and Hover Events in CSS
You might be under the impression that you need JavaScript in order to make a form interactive. Not true! Thanks to the CSS :focus and :hover pseudo-classes, you can change an element’s appearance in response to user actions. As you may have guessed, the :focus pseudo-class governs an element’s appearance when it obtains the focus. Likewise, the :hover pseudo-class sets an element’s appearance when the mouse cursor traverses over it.
Here is a rule that alters the Submit button’s appearance on focus:
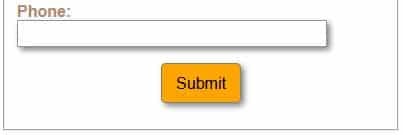
This rule kicks in when the mouse cursor is traverses over the Submit button:
You’ll find the demo for this tutorial on codepen.io.
Going Forward
In the next article, we’ll cover radio buttons, checkboxes, and selects before moving on to JavaScript and its role in making forms more interactive.
I want to apply an existing CSS style to all labels on a page. How?
Note, this is different than the older question How can I apply CSS on all buttons which are present in that page? because this is an already existing style. So given that a style, which we’ll call «standard_label_style» already exists in an included CSS file, what can I do to say that all the labels on this page should have that style short of adding:
class="standard_label_style" to each and every one? And yes, I know I could apply the styles ex-post-facto with a snippet of jQuery or JavaScript code. I’m just trying to learn how I’m supposed to do it with CSS.
I’ve gotten several comments that say just use syntax like this .standard_label_style, label. Unfortunately that does nothing like what I want. That would allow me to apply additional rules to the standard_label_style class, as well as rules to labels within this page, but would not allow me to apply that style to all the labels on this page. To see an example of this, here is a stylesheet and html to demonstrate. The label without a class will still not appear in red but that’s what I’m hoping to have happen. I want to apply an existing class to all those labels on the page, not just the one with the class and without adding new styling on this page, the existing style should be the only style.
.standard_label_style, label