- Псевдоэлементы
- Кратко
- Пример
- : : placeholder
- : : marker
- Подсказки
- На практике
- Андрей Пилюгин советует
- Алёна Батицкая советует
- Как центрировать after и before?
- Войдите, чтобы написать ответ
- Что делать если при авторизации выводится ошибка http error 500 в php?
- CSS Perfectly centering content using css after pseudo selector
- CSS Style
- HTML Body
- Related
Псевдоэлементы
Вы не создавали этот элемент? А он есть! Всё благодаря CSS.
Кратко
Скопировать ссылку «Кратко» Скопировано
Псевдоэлементы — это элементы, которых не существует в HTML-разметке. Они создаются и позиционируются исключительно при помощи CSS. Чаще всего используются для создания различных декоративных элементов (которые не несут содержательного смысла).
Также псевдоэлементы приходят на помощь, когда нужно наложить поверх картинки так называемый оверлей (перекрывающий слой). На этом польза от псевдоэлементов не заканчивается.
Пример
Скопировать ссылку «Пример» Скопировано
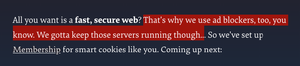
Самый частый сценарий использования псевдоэлемента — наложение оверлея, полупрозрачной заливки поверх картинки. Чаще всего это требуется на первом экране, но этим способом можно наложить оверлей на любое изображение на сайте.
Good evening, Clarice.
header class="header"> h1 class="header__title">Good evening, Clarice.h1> header>
.header background: #999999 url("background.svg") no-repeat center / cover;> .header__title color: #ffffff; font-size: 82px; text-transform: uppercase; text-align: center;>.header background: #999999 url("background.svg") no-repeat center / cover; > .header__title color: #ffffff; font-size: 82px; text-transform: uppercase; text-align: center; >
Если выделить текст в этом примере, то станет видно, что фон выделения ярко-красного цвета.
: : placeholder
Скопировать ссылку «::placeholder» Скопировано
Он позволяет стилизовать подсказку, которая выводится в поле ввода текста ( ).
Текст подсказки задаётся при помощи атрибута placeholder у тега .
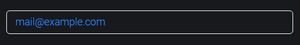
input type="email" placeholder="test@example.com"> По умолчанию цвет текста подсказки серый. Но иногда по дизайну требуется другой цвет.
Используйте псевдоэлемент : : placeholder и задайте нужные стили для подсказки. Можно изменить всё, вплоть до шрифта. При этом стили текста, который будет вводить пользователь, не будут затронуты.
input::placeholder color: #2E9AFF;>input::placeholder color: #2E9AFF; >
: : marker
Скопировать ссылку "::marker" Скопировано
: : marker — псевдоэлемент, отвечающий за маркерное поле. В нём находятся, например, маркеры списка.
Подсказки
Скопировать ссылку "Подсказки" Скопировано
💡 Обязательно проверяйте поддержку псевдоэлемента в нужных браузерах. Для этого можно использовать сайт Can I use.
💡 Для свойства content есть несколько полезных трюков. Например, можно с помощью data-атрибута у тега (которому можно задать значение при помощи JavaScript) и значения attr ( data - атрибут ) вывести количество непрочитанных сообщений на лейбле. Или количество товаров в корзине. Такой способ будет «дешевле» в том плане, что реальная HTML-разметка не изменяется.
💡 В качестве значения свойства content можно вставлять юникод. Например, можно добавить символ копирайта при помощи записи content : "& # 169;" .
💡 Можно встретить в коде написание псевдоэлементов с одним двоеточием в начале. Такой синтаксис допустим почти всегда, кроме как с псевдоэлементами : : selection и : : placeholder . Но в последних редакциях спецификации рекомендуется писать все псевдоэлементы с двумя двоеточиями, чтобы визуально отделить их от псевдоклассов.
На практике
Скопировать ссылку "На практике" Скопировано
Андрей Пилюгин советует
Скопировать ссылку "Андрей Пилюгин советует" Скопировано
🛠 Так как псевдоэлементы : : before и : : after отсутствуют в дереве DOM, то невозможно на них повесить JavaScript-событие. В большинстве случаев достаточно отслеживать события на самом элементе и через него менять свойства псевдоэлемента. Если необходимо отследить, например, клик именно по псевдоэлементу, то можно использовать хак со сравнением offset X .
Например, создадим управляющий контрол, позволяющий менять количество товаров в корзине. При этом кнопки «+» и «-» у нас будут псевдоэлементами.
️ Это демонстрационный пример. В реальной жизни лучше так не делать. Используйте подходящие HTML-теги.
0span class="quantity-change">0span>
Зададим стили для поля ввода:
.quantity-change display: flex; align-items: center; justify-content: space-between; width: 160px; height: 44px; border-radius: 6px; background-color: #2E9AFF; color: #000000; font-size: 24px; cursor: text; user-select: none;>.quantity-change display: flex; align-items: center; justify-content: space-between; width: 160px; height: 44px; border-radius: 6px; background-color: #2E9AFF; color: #000000; font-size: 24px; cursor: text; user-select: none; >
Для данного хака нужно внимательно следить за шириной элемента, так как событие будет вычисляться именно по ширине. В данном случае ширина элемента 160 px.
Управляющие контролы (в роли которых у нас выступят : : before и : : after ) будут по 40 px:
.quantity-change::before, .quantity-change::after display: flex; align-items: center; justify-content: center; width: 40px; font-size: 34px; cursor: pointer;> .quantity-change::before content: '–';> .quantity-change::after content: '+';>.quantity-change::before, .quantity-change::after display: flex; align-items: center; justify-content: center; width: 40px; font-size: 34px; cursor: pointer; > .quantity-change::before content: '–'; > .quantity-change::after content: '+'; >
Теперь, зная ширину элементов и контролов, считаем, что нажатие первых 40 px является событием для : : before , а нажатие последних 40 px — для : : after :
const quantity = document.querySelector('.quantity-change')let counter = Number(quantity.textContent) quantity.addEventListener('click', (event) => if(event.offsetX 0) counter-- > else if(event.offsetX >= 120) counter++ > quantity.textContent = counter>)const quantity = document.querySelector('.quantity-change') let counter = Number(quantity.textContent) quantity.addEventListener('click', (event) => if(event.offsetX 40 && counter > 0) counter-- > else if(event.offsetX >= 120) counter++ > quantity.textContent = counter >)
Бинго! Теперь мы можем отследить нажатия на псевдоэлементы и выполнить нужные действия.
Данный метод стоит применять с осторожностью, с оглядкой на медиавыражения, которые могут изменить размеры элемента и всё сломать. Если есть возможность спроектировать свой код без связки «Псевдоэлементы + JavaScript», то это будет хорошим решением.
Алёна Батицкая советует
Скопировать ссылку "Алёна Батицкая советует" Скопировано
🛠 Очень интересный и полезный трюк — задавать кастомный счётчик спискам. Бывает необходимость добавить скобки после цифры вместо стандартной точки.
Для создания кастомного счётчика первым делом нужно сбросить стандартные маркеры списка:
.list list-style-type: none;>.list list-style-type: none; >
Теперь придумаем и пропишем имя нового счётчика. Имя счётчика будет использоваться дальше.
.list list-style-type: none; counter-reset: new-counter;>.list list-style-type: none; counter-reset: new-counter; >
Говорим браузеру, что считать нужно именно пункты списка:
.list__item counter-increment: new-counter;>.list__item counter-increment: new-counter; >
Теперь для каждого пункта списка прописываем псевдоэлемент : : before и запускаем кастомный счётчик, дополняя его нужными символами. В текущем случае в кавычках добавляем круглую скобку и пробел:
.list__item::before content: counter(new-counter) ") ";>.list__item::before content: counter(new-counter) ") "; >
Подобным образом можно менять стили маркеров как заблагорассудится.
🛠 Псевдоэлементы — лучшее, что придумали в CSS 😆 С ними жить и верстать гораздо проще. Уделите время и поищите интересные трюки и фишки, которые можно сделать при помощи псевдоэлементов.
Эти маленькие друзья верстальщика могут удивить вас своим могуществом.
Их возможности заслуживают отдельной статьи. Например, такой, которую написал Крис Койер: «A Whole Bunch of Amazing Stuff Pseudo Elements Can Do».
Как центрировать after и before?
Как сделать так, чтобы полосы были в длину равно столько же, сколько и у текста и располагались ровно по середине относительно текста.
width: 100% left: 50% transform: translateX(-50%)Александр AS Но тогда ширина полос будет во весь экран, а мне нужно, чтобы ширина была такая-же, как и у текста друг
Ivan Ivanovich, если на h2 будет стоять position: relative, то полосы не будут на весь экран, а будут только на весь текст который содержит h2
И дать родителю (в вашем случае body), выравнивание по центру:
Паддинги можете подобрать сами, как вам необходимо. В случае который я написал, не важно скок у вас будет контента after и before будут четко зависить от контента. Если нужно что бы при увеличении текста, линии были немного дальше чем текст, вам достаточно вместо left 0; и right: 0; написать left: -20px; right: -20px; (тут значение на сколько вам нужно вытянуть линии относительно текста)
Войдите, чтобы написать ответ
Что делать если при авторизации выводится ошибка http error 500 в php?
CSS Perfectly centering content using css after pseudo selector
The following tutorial shows you how to use CSS to do "CSS Perfectly centering content using css after pseudo selector".
CSS Style
The CSS style to do "CSS Perfectly centering content using css after pseudo selector" is
.BX !-- w w w .d e m o 2 s .c o m --> position:absolute; top:10px; left:10px; height:30px; width:30px; border-radius:4px; background:#555; > .BX:after < content:"?"; position:absolute; color:#AAA; font-size:50px; font-weight:700; top:0; left:0; border:solid; >
HTML Body
The following iframe shows the result. You can view the full source code and open it in another tab.
html> head> meta name="viewport" content="width=device-width, initial-scale=1"> style id="compiled-css" type="text/css"> .BX!-- w w w . de mo 2 s . co m --> position:absolute; top:10px; left:10px; height:30px; width:30px; border-radius:4px; background:#555; > .BX:after< content:"?"; position:absolute; color:#AAA; font-size:50px; font-weight:700; top:0; left:0; border:solid; > body> div >"BX"> Related
- CSS Paragraph Style Selector CSS different ways - Design Consideration
- CSS Paragraph Style Selector CSS different ways - Design Consideration (Demo 2)
- CSS particular id selector can not margin through the css setting
- CSS Perfectly centering content using css after pseudo selector
- CSS Perfectly centering content using css after pseudo selector (Demo 2)
- CSS Perfectly centering content using css after pseudo selector (Demo 3)
- CSS Perfectly centering content using css after pseudo selector (Demo 4)
demo2s.com | Email: | Demo Source and Support. All rights reserved.