huythang38 / 960_12_col.css
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| /* |
| 960 Grid System ~ Core CSS. |
| Learn more ~ http://960.gs/ |
| Licensed under GPL and MIT. |
| */ |
| /* |
| Forces backgrounds to span full width, |
| even if there is horizontal scrolling. |
| Increase this if your layout is wider. |
| Note: IE6 works fine without this fix. |
| */ |
| body |
| min-width : 960 px ; |
| > |
| /* `Container |
| —————————————————————————————————-*/ |
| . container_12 |
| margin-left : auto; |
| margin-right : auto; |
| width : 960 px ; |
| > |
| /* `Grid >> Global |
| —————————————————————————————————-*/ |
| . grid_1 , |
| . grid_2 , |
| . grid_3 , |
| . grid_4 , |
| . grid_5 , |
| . grid_6 , |
| . grid_7 , |
| . grid_8 , |
| . grid_9 , |
| . grid_10 , |
| . grid_11 , |
| . grid_12 |
| display : inline; |
| float : left; |
| margin-left : 10 px ; |
| margin-right : 10 px ; |
| > |
| . push_1 , . pull_1 , |
| . push_2 , . pull_2 , |
| . push_3 , . pull_3 , |
| . push_4 , . pull_4 , |
| . push_5 , . pull_5 , |
| . push_6 , . pull_6 , |
| . push_7 , . pull_7 , |
| . push_8 , . pull_8 , |
| . push_9 , . pull_9 , |
| . push_10 , . pull_10 , |
| . push_11 , . pull_11 |
| position : relative; |
| > |
| /* `Grid >> Children (Alpha ~ First, Omega ~ Last) |
| —————————————————————————————————-*/ |
| . alpha |
| margin-left : 0 ; |
| > |
| . omega |
| margin-right : 0 ; |
| > |
| /* `Grid >> 12 Columns |
| —————————————————————————————————-*/ |
| . container_12 . grid_1 |
| width : 60 px ; |
| > |
| . container_12 . grid_2 |
| width : 140 px ; |
| > |
| . container_12 . grid_3 |
| width : 220 px ; |
| > |
| . container_12 . grid_4 |
| width : 300 px ; |
| > |
| . container_12 . grid_5 |
| width : 380 px ; |
| > |
| . container_12 . grid_6 |
| width : 460 px ; |
| > |
| . container_12 . grid_7 |
| width : 540 px ; |
| > |
| . container_12 . grid_8 |
| width : 620 px ; |
| > |
| . container_12 . grid_9 |
| width : 700 px ; |
| > |
| . container_12 . grid_10 |
| width : 780 px ; |
| > |
| . container_12 . grid_11 |
| width : 860 px ; |
| > |
| . container_12 . grid_12 |
| width : 940 px ; |
| > |
| /* `Prefix Extra Space >> 12 Columns |
| —————————————————————————————————-*/ |
| . container_12 . prefix_1 |
| padding-left : 80 px ; |
| > |
| . container_12 . prefix_2 |
| padding-left : 160 px ; |
| > |
| . container_12 . prefix_3 |
| padding-left : 240 px ; |
| > |
| . container_12 . prefix_4 |
| padding-left : 320 px ; |
| > |
| . container_12 . prefix_5 |
| padding-left : 400 px ; |
| > |
| . container_12 . prefix_6 |
| padding-left : 480 px ; |
| > |
| . container_12 . prefix_7 |
| padding-left : 560 px ; |
| > |
| . container_12 . prefix_8 |
| padding-left : 640 px ; |
| > |
| . container_12 . prefix_9 |
| padding-left : 720 px ; |
| > |
| . container_12 . prefix_10 |
| padding-left : 800 px ; |
| > |
| . container_12 . prefix_11 |
| padding-left : 880 px ; |
| > |
| /* `Suffix Extra Space >> 12 Columns |
| —————————————————————————————————-*/ |
| . container_12 . suffix_1 |
| padding-right : 80 px ; |
| > |
| . container_12 . suffix_2 |
| padding-right : 160 px ; |
| > |
| . container_12 . suffix_3 |
| padding-right : 240 px ; |
| > |
| . container_12 . suffix_4 |
| padding-right : 320 px ; |
| > |
| . container_12 . suffix_5 |
| padding-right : 400 px ; |
| > |
| . container_12 . suffix_6 |
| padding-right : 480 px ; |
| > |
| . container_12 . suffix_7 |
| padding-right : 560 px ; |
| > |
| . container_12 . suffix_8 |
| padding-right : 640 px ; |
| > |
| . container_12 . suffix_9 |
| padding-right : 720 px ; |
| > |
| . container_12 . suffix_10 |
| padding-right : 800 px ; |
| > |
| . container_12 . suffix_11 |
| padding-right : 880 px ; |
| > |
| /* `Push Space >> 12 Columns |
| —————————————————————————————————-*/ |
| . container_12 . push_1 |
| left : 80 px ; |
| > |
| . container_12 . push_2 |
| left : 160 px ; |
| > |
| . container_12 . push_3 |
| left : 240 px ; |
| > |
| . container_12 . push_4 |
| left : 320 px ; |
| > |
| . container_12 . push_5 |
| left : 400 px ; |
| > |
| . container_12 . push_6 |
| left : 480 px ; |
| > |
| . container_12 . push_7 |
| left : 560 px ; |
| > |
| . container_12 . push_8 |
| left : 640 px ; |
| > |
| . container_12 . push_9 |
| left : 720 px ; |
| > |
| . container_12 . push_10 |
| left : 800 px ; |
| > |
| . container_12 . push_11 |
| left : 880 px ; |
| > |
| /* `Pull Space >> 12 Columns |
| —————————————————————————————————-*/ |
| . container_12 . pull_1 |
| left : -80 px ; |
| > |
| . container_12 . pull_2 |
| left : -160 px ; |
| > |
| . container_12 . pull_3 |
| left : -240 px ; |
| > |
| . container_12 . pull_4 |
| left : -320 px ; |
| > |
| . container_12 . pull_5 |
| left : -400 px ; |
| > |
| . container_12 . pull_6 |
| left : -480 px ; |
| > |
| . container_12 . pull_7 |
| left : -560 px ; |
| > |
| . container_12 . pull_8 |
| left : -640 px ; |
| > |
| . container_12 . pull_9 |
| left : -720 px ; |
| > |
| . container_12 . pull_10 |
| left : -800 px ; |
| > |
| . container_12 . pull_11 |
| left : -880 px ; |
| > |
| /* `Clear Floated Elements |
| —————————————————————————————————-*/ |
| /* http://sonspring.com/journal/clearing-floats */ |
| . clear |
| clear : both; |
| display : block; |
| overflow : hidden; |
| visibility : hidden; |
| width : 0 ; |
| height : 0 ; |
| > |
| /* http://www.yuiblog.com/blog/2010/09/27/clearfix-reloaded-overflowhidden-demystified */ |
| . clearfix : before , |
| . clearfix : after , |
| . container_12 : before , |
| . container_12 : after |
| content : ‘.’ ; |
| display : block; |
| overflow : hidden; |
| visibility : hidden; |
| font-size : 0 ; |
| line-height : 0 ; |
| width : 0 ; |
| height : 0 ; |
| > |
| . clearfix : after , |
| . container_12 : after |
| clear : both; |
| > |
| /* |
| The following zoom:1 rule is specifically for IE6 + IE7. |
| Move to separate stylesheet if invalid CSS is a problem. |
| */ |
| . clearfix , |
| . container_12 |
| zoom : 1 ; |
| > |
Верстаем с помощью модульной сетки 960gs
Вот плавно и постепенно, стараясь без рывков и пробелов в познаниях front-end, я подошел к теме модульных сеток на CSS. Очередные мысли по поводу верстки для начинающего верстальщика.
Зачем я подошел к этой теме? Для чего нужны модульные сетки для верстальщика? Ответ прост — сегодня по крайней мере половина всех дизайнов верстается по такой сетке. Зачем это делается? Для быстроты процесса верстки и стандартизации этого же самого процесса. Сама идея модульной сетки далеко и далеко не новая — в типографии она была разработана еще в прошлом веке (если я не ошибаюсь). Благодаря такой сетке упорядочивается расположение всех элементов текста (изображений) на странице журнала, газеты и т. д.
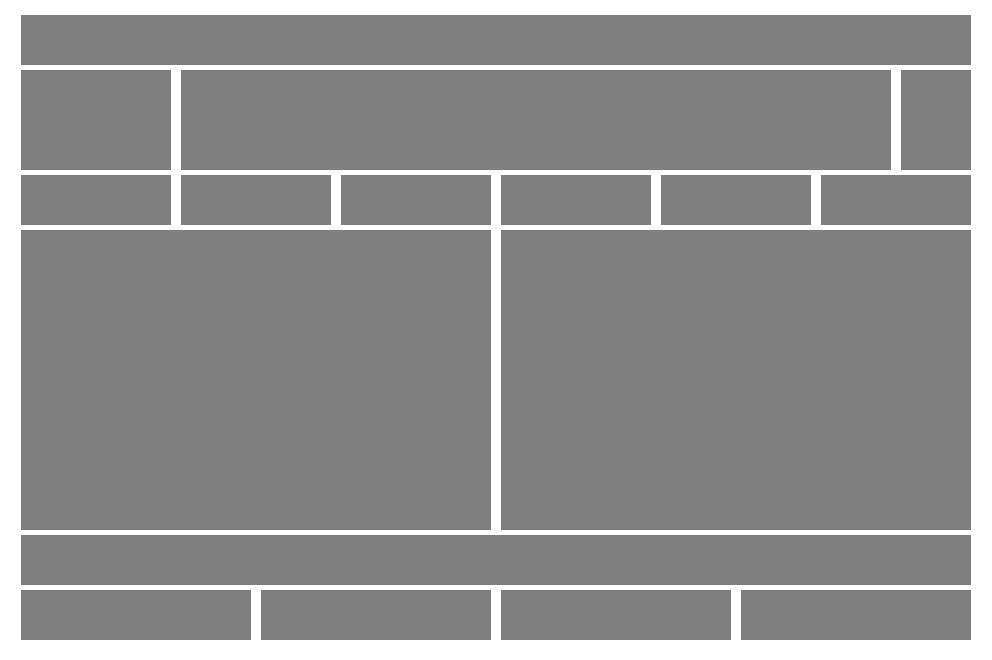
Чтобы воочию представить себе модульную сетку в типографии, возьмите любой журнал или статью и внимательно посмотрите на любую его(ее) страницу. Вы сразу обратите внимание, что колонки текста, заголовки, фотографии на странице располагаются не хаотично, а в некотором порядке. Если попытаться начертить границы между блоками контента, то можно увидеть определенную блочную структуру:
Рисунок выше — самый что ни на есть истинный пример модульной сетки. Блоки на этом рисунке могут быть блоками текста или изображениями. И такое расположение блоков информации на странице вполне может иметь место быть в реальной жизни.
Кстати, а почему модульные? Откуда такое название? Все просто — под модулем в таких сетках подразумевается “кирпичик”, основа сетки. Минимальная единица “измерения”, которая является основой этой сетки.
Обыкновенная кирпичная стена — это тоже модульная структура, модулем у которой является — кирпич. Стена увеличивается в размерах в высоту и ширину на шаг, равный высоте и ширине кирпича. Поэтому такая структура и называется модульной.
Сетка в электронной таблице MS Excel тоже является модульной структурой, в основе которой лежит ячейка этой сетки. Таблица в Excel может увеличиваться или уменьшаться с шагом, равным размеру ячейки этой таблицы.
Как очень хорошо известно, CSS — это типография, перешедшая в Интернет. Многие термины и понятия также перекочевали из типографии в технологию CSS: размер шрифта, межстрочное расстояние и т. д. Не стала исключением модульная сетка.
В один прекрасный момент веб-дизайнеры поняли, что не стоит изобретать велосипед. Что создание макета веб-страницы в коде HTML&CSS гораздо удобнее, проще и быстрее выполнять по модульной сетке, нежели “тасовать” блоки произвольно. Кроме того, сам дизайн страницы получается более стандартизированным, унифицированным; подчиненным одним и тем же, единым правилам.
С помощью кода на CSS была сделана попытка воспроизвести модульную сетку в Веб и применить ее на практике. Первой такой (насколько я знаю) попыткой была система 960 Grid System:
При первом взгляде на рисунок (не знаю, как у вас), у меня сразу возник вопрос — “а где же здесь сетка?” Сетка, сетка — это и есть сетка, спроектированная под особенности Веб! Ведь вы хорошо знаете, что в макете веб-страницы имеет значение только ширина блоков контента; высота же блоков является величиной переменной, она меняется в зависимости от количества контента, наполняющего эти блоки; она почти никогда не задается жестко, фиксировано. Поэтому в данном случае строки сетки совсем ни к чему — остаются только колонки.
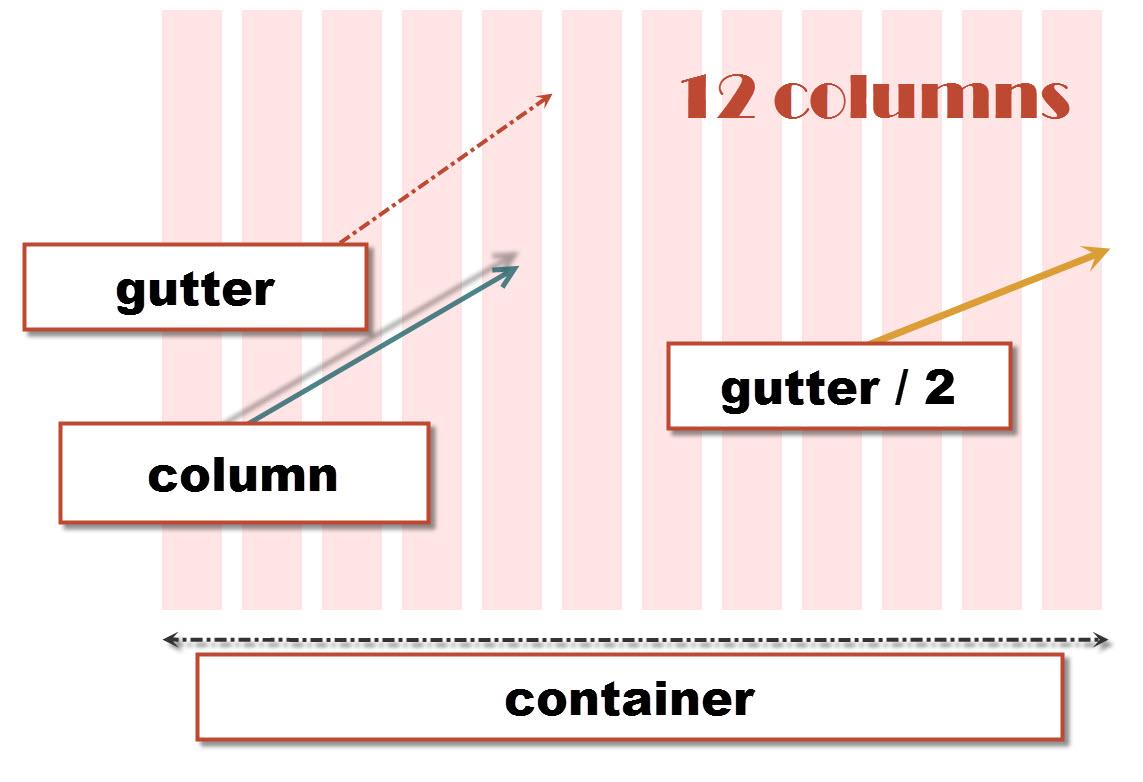
Как уже упоминалось выше, модульная сетка пришла в CSS из типографии; понятия, связанные с модульной сеткой, также пришли из типографии.
В модульной сетке имеются всего три параметра:
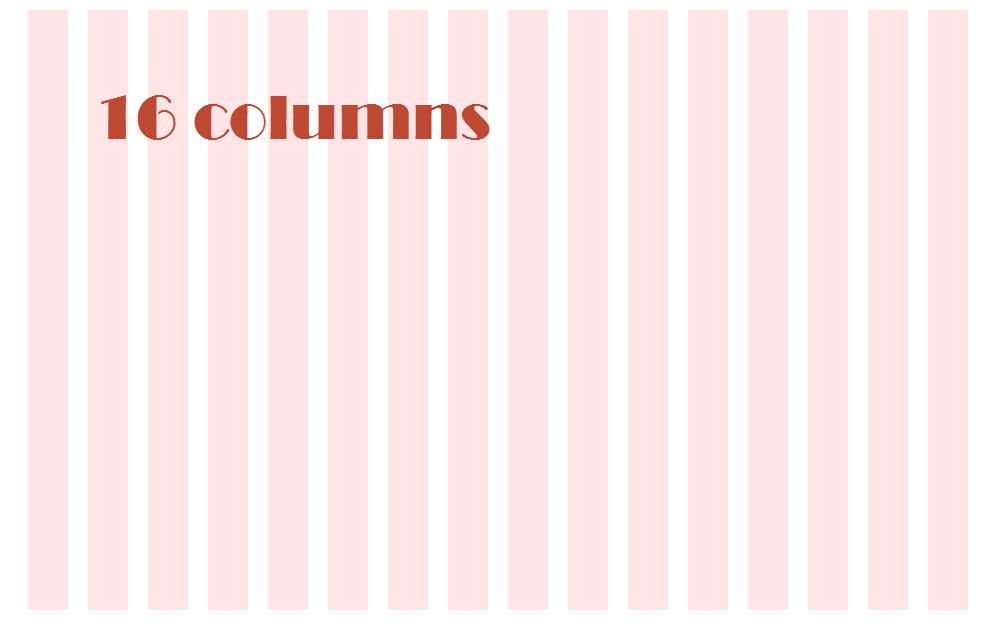
Видим, что основной блок-обертка (container) содержит в себе 12 колонок (column). Содержимое (контент) располагается в этих колонках. Колонок может быть не обязательно 12; другими популярными величинами являются 16 колонок и 24 колонки:
Откуда такие величины — 12, 16 и 24 колонки? Во-первых, они взяты из математических расчетов, на которых основана модульная сетка. А во-вторых, такие значения наиболее применимы на практике.
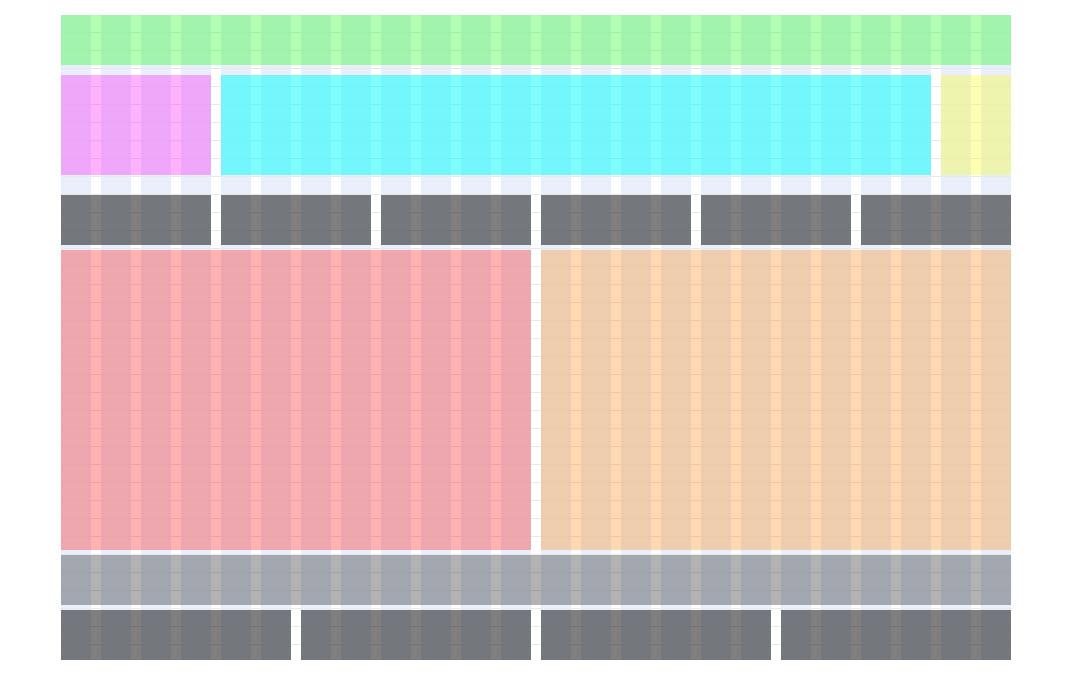
Колонки можно объединять между собой — две колонки объединить в одну, три колонки объединить в одну и так далее. В результате получаются ячейки сетки — блоки с контентом. Чтобы визуально разъяснить (если еще непонятно) этот вопрос, посмотрите на рисунок ниже:
Вот и получается примерный вид блочной верстки страницы на основе модульной CSS-сетки.
Ну, это было краткое теоретическое введение в модульные CSS-сетки. Задачей данной статьи не являются теоретические основы подобных сеток, так как уже давно написаны прекрасные материалы (с не менее прекрасными иллюстрациями) по этой теме другими людьми. В этой же статье мы попытаемся осуществить практическое применение таких сеток и воспользуемся одной из старейший из них — 960 Grid System (сокращенное название — 960gs).
Получение модульной сетки 960gs
Кстати, а почему такое название у этой модульной сетки — 960 Grid System? Все просто, здесь цифра 960 — это ширина блока-обертки container в 960px, наиболее приемлемая ширина страницы сайта для мониторов с разрешением 1024x768px. На время создания этой модульной CSS-сетки большинство сайтов делалось фиксированной ширины для наиболее популярного разрешения мониторов — 1024x768px.
Разархивируем этот пакет и взглянем на его содержимое:
- app_plugins
- code
- licenses
- logo_files
- sketch_sheets
- templates
- .gitignore
- README.txt
В папке app_plugins находятся плагины под два графических редактора — Fireworks и Photoshop. Цель плагинов — будучи установленными в эти программы, помогать создавать макеты сайтов на основе модульной сетки 960gs. Это помощь для дизайнеров, которые рисуют макеты будущих сайтов.
В папке licenses располагаются тексты лицензий, под которыми распространяется данная модульная сетка.