Crud application using php
Today In this post I’m gonna show you how to develop a CRUD (Create, Read, Update, Delete) Application using Bootstrap 4, PHP, and MySQLi Prepared Statement. I’ll use Bootstrap 4 to design the forms and other stuff, I’ll use PHP as backend language and MySQL as Database. I’ll use MySQLi Prepared Statement in Object-Oriented Style, I’ll also use DataTable for Pagination, Sorting & Searching the records. In this CRUD Application, I’ll also show you how to upload an image along with text inputs.
So without wasting any time let’s start this tutorial. I’ll write this post step by step so, you can understand it in the best way, and I’ll also share all the source code here.
Creating a Project Directory
In this step, We’ll create our project directory in the localhost, I’m using XAMPP Server so, I’ll create a folder inside the htdocs folder. If you are using any other local or live server then create a project directory according to that. Name your project directory anything I’m keeping «crud-php-mysqli». Now once you created a project directory just open the directory inside your favourite code editor.
Creating Database & Table
Before going to create any files in the project directory, first We’ll create a Database and Table for our CRUD Application. So for this open your phpmyadmin and create a new Database, name it «crud_db». Now for the table don’t worry I’m giving a SQL file, you just have to download this file from here and import it into your created database, for this just click on your database and then click on the Import tab now click on Choose File and select the downloaded SQL file and then click on Go. Now, the Database & Table for the CURD Application has been ready.
Creating a config.php file
Before coding anything first We’ll create a new «config.php» file in the root of the project directory, Now inside this file, We’ll write a PHP script for the connection to the database. So just copy the below code and paste into your file and save it.
connect_error) < die('Could not connect to the database!' . $conn->connect_error); > ?>Creating an index.php file
In this step, We’ll create our main landing page in the root of the project directory, In which I’ll design a navbar on the top, a form on the left side and I’ll also display the records on the right side on the same page in tabular form. Just copy the below codes and paste into your index.php file and save them.
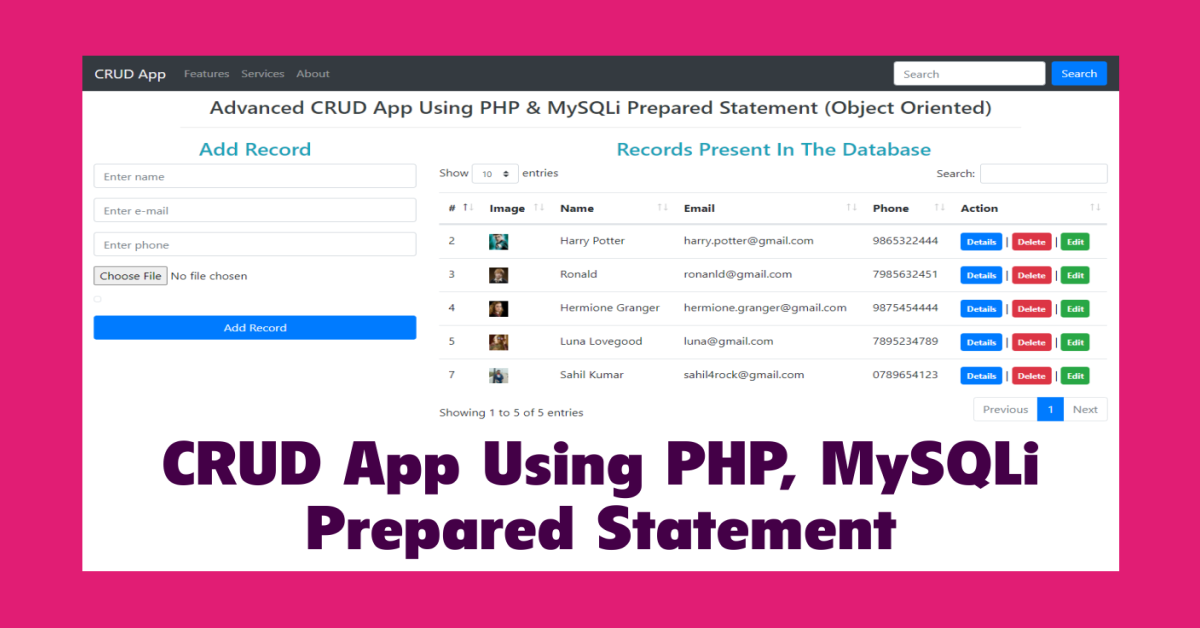
Advanced CRUD App Using PHP & MySQLi Prepared Statement (Object Oriented)
unset($_SESSION['response']); ?>Add Record
prepare($query); $stmt->execute(); $result = $stmt->get_result(); ?>Records Present In The Database
# Image Name Email Phone Action " >Details | " onclick="return confirm('Do you want delete this record?');">Delete | " >Edit
In the above codings, you can see I’ve included a file action.php, In this file, we’ll write all logic of CRUD operation, but we’ll create this file in the next step. Now next you can see within the head tag I’ve linked all the Bootstrap 4 CDN links and I’ve also linked all the CDN links of DataTable. You can also see I’ve used some PHP script between the body tag, I’m using this for fetching all records from the database and display in the table format. You can see below I’ve initialised the DataTable.
Creating an action.php file
This is the important file, In which We’ll write all the logic and CRUD Operation PHP script, so for this create a file action.php in the root of the project directory. Now just copy the below codes and paste into your file and save them.
prepare($query); $stmt->bind_param("ssss",$name,$email,$phone,$upload); $stmt->execute(); move_uploaded_file($_FILES['image']['tmp_name'], $upload); header('location:index.php'); $_SESSION['response']="Successfully Inserted to the database!"; $_SESSION['res_type']="success"; > if(isset($_GET['delete'])) < $id=$_GET['delete']; $sql="SELECT photo FROM crud WHERE FROM crud WHERE Deleted!"; $_SESSION['res_type']="danger"; >if(isset($_GET['edit'])) < $id=$_GET['edit']; $query="SELECT * FROM crud WHERE $newimage); >else < $newimage=$oldimage; >$query="UPDATE crud SET name=?,email=?,phone=?,photo=? WHERE Successfully!"; $_SESSION['res_type']="primary"; header('location:index.php'); > if(isset($_GET['details']))< $id=$_GET['details']; $query="SELECT * FROM crud WHERE >In the above coding, you can see I'm using the session to store success or failure message and I'm displaying this success failure message in the inedx.php file. Now you can see I'm using the if statement for each CRUD Operation logic. Now next we've to create a new folder "uploads" in the root of the project directory to store the uploaded images. We'll only store the path of images in the MySQL database and We'll move the original image in the uploads folder. Creating a details.php file
Now in this file, we’ll display the details of the user when We click on the Details button on the main page then we’ll redirect to this page which will display the user information in details. So for this just copy the below codes and paste them in your file and save.
ID :  Name : Email : Phone :
Name : Email : Phone :
In the above coding, you can see I’ve included the action.php file because I’ve written all the logic here in this file.
Some Screenshots of the Project
These are some screenshots of the project :



Okay Now, the post is over. I hope you liked this post please share this post. If you have any queries related to this tutorial then just comment down your issue I’ll try to fix your issue as soon as possible. And if you want to learn more advanced Web Design & Development then you can visit my YouTube channel.