- Простые, но эффективные советы по кросс-браузерной вёрстке, которые должен знать каждый
- Используйте CSS Reset
- Проверяйте ваш код HTML и CSS
- Условные комментарии IE
- Используйте вендорные префиксы
- Очищайте пространство после плавающих элементов
- Управление размером шрифта
- Всегда тестируйте ваш веб-сайт в нескольких браузерах
- Упрощайте код
- Заключение
- Что такое кроссбраузерность сайтов и как этого добиться
- Как добиться одинакового отображения сайта в разных браузерах?
- 1. Использование префиксов
- 2. CSS-хаки
- 3. Разделение стилей для браузеров
- Рассмотрим возникающие проблемы кроссбраузерности на небольшом примере.
Простые, но эффективные советы по кросс-браузерной вёрстке, которые должен знать каждый
Многие дизайнеры постоянно ищут кросс-браузерные приёмы, которые помогли бы им решать проблемы совместимости браузеров.
В конце концов, создание сайта — дело простое, но разработка такого, который бы выглядел одинаково во всех браузерах, может стать непростой задачей. Уже много лет проблема совместимости браузеров является одной из самых сложных частей веб разработки.
Наша постоянная задача как веб-дизайнеров и веб-разработчиков — создание для пользователей наилучшего впечатления от использования нашего сайта. Однообразное отображение сайта во всех браузерах способствует этому как нельзя лучше.
Если вы разрабатываете веб-сайты в течение долгого времени, вы согласитесь со мной, что Internet Explorer 8 и более ранние версии этого браузера — это один из самых больших кошмаров веб-дизайнеров и разработчиков. Несмотря на это, есть ещё люди, использующие эти версии IE для просмотра веб-сайтов.
Это только одна из проблем, с которыми мы можем столкнуться при разработке кросс-браузерного веб-сайта. Отрадно, что мы можем перестроить сайт или применить некоторые приёмы, чтобы сделать его совместимым и выглядящим одинаково во всех браузерах.
В этой статье я покажу вам некоторые кросс-браузерные стилевые приёмы и трюки, которые серьёзно упрощают разработку веб-сайтов.
Используйте CSS Reset
Давайте смиримся с тем фактом, что веб-браузеры по умолчанию по-разному стилизуют элементы HTML. Некоторые браузеры имеют различный подход к значениям таких стилей как margin и padding .
Чтобы это исправить, есть хороший приём — добавить код CSS reset в начало вашего файла стилей. Это сбросит стили всех элементов.
Также это приведёт к тому, что вы начнёте стилизацию с нуля, то есть получите полный контроль над элементами, не волнуясь о разной изначальной стилизации элементов, вроде полей, заполнений или выравнивания.
У Эрика Майера есть хороший набор правил CSS , чтобы сделать это. Также вы можете посмотреть на Normalize.css от Николаса Галлахера, современную альтернативу для сброса стилей в HTML5.
После того, как примените эти правила CSS к вашей разметке, вы можете быть уверены, что у вас есть нулевая точка отсчёта для всех браузеров.
Проверяйте ваш код HTML и CSS
Хорошей практикой перед выкладыванием сайта в сеть является проверка HTML и CSS при помощи валидаторов, так как это поможет вам исправить некоторые мелкие ошибки, которые могут принести проблемы в будущем.
Вы можете использовать валидаторы HTML и CSS от W3C. Эти валидаторы одобрены W3C, но, если вы хотите, то можете использовать любые другие, которые вам нравятся.
Условные комментарии IE
Древние версии IE причиняли много головной боли веб-дизайнерам и разработчикам, когда дело доходило до проблем совместимости. Для решения этой проблемы Microsoft разработали условные комментарии для своего браузера, позволяющие привязывать файл стилей, который будет интерпретирован только браузером IE.
Следующий код будет работать во всех версиях IE:
А следующий код предназначен для конкретной версии IE:
Используйте вендорные префиксы
Стандарты W3C постоянно совершенствуются. Хорошо, если вы знаете о каких-либо недостатках в поддержке определённым браузером некоторого свойства CSS. Такие стилистические приёмы, как скруглённые углы, тени и градиенты, сейчас могут быть реализованы, используя только CSS, без помощи изображений.
Использование вендорных префиксов поможет вам сэкономить уйму времени, не заботясь о том, поддерживает ли браузер ваш код CSS.
Рассмотрим список вендорных префиксов:
В качестве примера давайте используем свойство transition с вендорными префиксами для определённых браузеров:
-webkit-transition: all 4s ease; -moz-transition: all 4s ease; -ms-transition: all 4s ease; -o-transition: all 4s ease; transition: all 4s ease;
Очищайте пространство после плавающих элементов
Мы все знаем, как сделать элемент плавающим, влево или вправо, используя свойство float . По умолчанию, если вы используете только один плавающий элемент совместно с не плавающим, первый просто расположится сбоку от последнего при наличии места.
Но проблема тут не в этом. Чаще всего мы располагаем плавающие элементы слева и справа и помещаем их в контейнер.
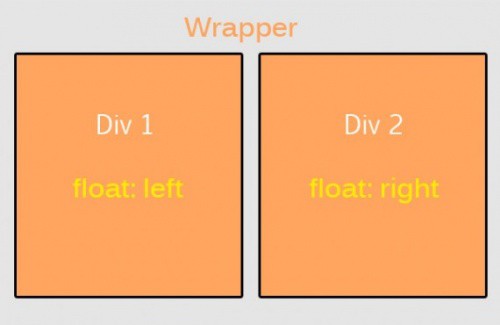
Посмотрите на рисунки ниже:
Рис. 1. Вот, чего мы хотим добиться.
Рис. 2. Однако вот, что у нас получается.
Эта проблема может быть решена простой очисткой пространства после плавающих элементов с помощью CSS свойства clear со значением both . Это значит, что пространство с обеих сторон будет очищено.
Управление размером шрифта
Хотя не существует каких-либо строгих правил использования определённого измерения для размера шрифта, я бы посоветовал использовать единицы em и проценты, поскольку они основаны на настройке размера шрифта в браузере пользователя.
Большинство людей используют пиксели ( px ) или пункты ( pt ), которые основаны на разрешении экрана. Они всегда фиксированы.
Всегда тестируйте ваш веб-сайт в нескольких браузерах
Вы можете лениться проводить тестирование вашего веб-сайта в различных браузерах, думая, что он выглядит хорошо во всех современных браузерах. Поверьте мне, я был когда-то таким же, но это ведёт к тому, что у посетителей вашего сайта могут остаться плохие впечатления от его посещения.
Вы можете сэкономить время, используя эмуляторы, вроде spoon plugin , но настоятельно рекомендуется тестировать ваше творение в настоящих браузерах.
Упрощайте код
Упрощение кода делает всю работу простой и быстрой. Что я имею в виду? Одно только использование простых элементов при разработке вашего веб-сайта делает задачу браузера по чтению вашего кода гораздо проще.
Например, вместо использования таблиц и параграфов для создания навигации, вы можете просто использовать для этого ненумерованный список. Для создания отзывчивого веб-сайта элементы div подойдут гораздо лучше, чем таблицы.
Сохраняйте код простым, хорошо структурированным и используйте правильные наименования. Поверьте мне, это сэкономит вам кучу времени и избавит от лишней головной боли, когда у вас возникнут какие-либо проблемы.
Заключение
Существуют и другие приёмы и трюки для поддержания кросс-браузерной совместимости, но эта статья должна снабдить вас базовым фундаментом, на котором будут строиться все ваши дальнейшие знания по этой проблеме.
Хорошей идеей является время от времени перечитывать ваш код и проверять его на совместимость с различными браузерами.
Если вы знаете какие-нибудь другие приёмы, которые мы не осветили здесь, или у вас есть комментарии или предложения, мы будем рады их услышать. Пожалуйста, оставляйте ваши комментарии к этой статье.
Что такое кроссбраузерность сайтов и как этого добиться
Кроссбраузерность — это одинаковое отображение и работа сайта в различных браузерах. Если не задуматься над этим вопросом на этапе верстки, то, создав сайт, вы увидите, что в разных браузерах он отображается по-разному и не везде корректно.
Откуда возникла такая проблема? Дело в том, что браузеры используют разные движки. Браузерный движок занимается загрузкой, обработкой, отображением и расчетами данных. И хоть сегодня существует большое количество различных браузеров, если мы их разложим по используемым движкам, то увидим, что этих движков не так и много, так как создание своего движка является очень трудоемкой задачей.
Основные движки:
- Blink — принадлежит компании Google, имеет открытый исходный код, входит в состав проекта Chromium. Используют браузеры: Chrome, Opera, Яндекс.Браузер, Vivaldi и др. Над развитием этого движка работают многие крупные компании: Opera, Intel, IBM, Yandex, Vivaldi и другие.
- WebKit — принадлежит компании Apple, имеет открытый исходный код, используется в браузере Safari. Именно этот движок c 2008 г. по 2013 г. использовала компания Google в своем браузере Chrome.
- Gecko — принадлежит компании Mozilla, имеет открытый исходный код, используется в браузерах Firefox и Tor Browser.
- EdgeHTML — принадлежит компании Microsoft, имеет закрытый исходный код, используется в браузере Edge. Пришел на смену движку Trident (использовался в Internet Explorer), с запуском Windows 10, и работает только на этой операционной системе. 15 января 2020 года Microsoft выпустило обновление для браузера Edge (Microsoft Edge 79 stable), в котором перешла на Chromium с браузерным движком Blink.
Примечание.
Последующие сравнения с браузером Edge справедливы для версий ниже 79.
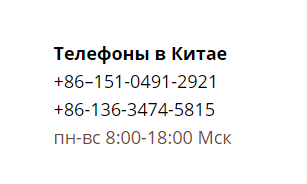
Проблема различного отображения верстки заключена в том, что разные движки по-разному воспринимают и обрабатывают некоторые html-теги и css-стили, а также содержимое самих тегов. Например, браузер Edge подсвечивает все номера телефонов добавляет свои стили.
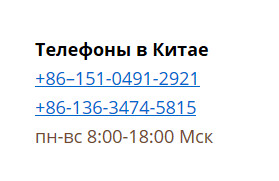
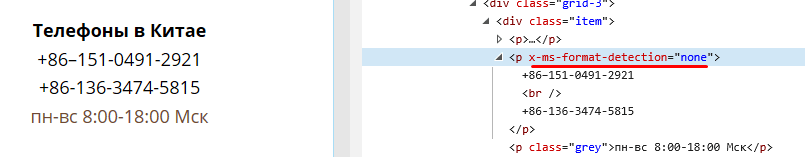
На самом сайте эти номера телефонов прописаны как обычный текст без ссылок, но браузер Edge отображает их в виде ссылок. Исправить это можно, добавив свои стили для номера телефона, либо добавив в тег, содержащий номер телефона, атрибут x-ms-format-detection=»none» .
В результате получаем номер телефона без добавления стилей:
Подробнее о html и css расскажем ниже.
Как добиться одинакового отображения сайта в разных браузерах?
Разобравшись с понятием кроссбраузерной верстки, возникает вопрос: а как добиться корректного отображения верстки во всех этих браузерах? Откроем несколько секретов html-верстальщиков. =)
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые для конкретных браузеров.
Производители браузеров называют несколько причин использования префиксов:
- свойство написано для конкретного браузера, и оно не содержится в стандартном списке свойств;
- свойство экспериментальное, еще находится в разработке;
- свойство реализует частичный функционал.
- -moz- используется в Firefox;
- -ms- используется в Edge и Internet Explorer;
- -webkit- используется в Safari, Chrome и браузерах на основе движков WebKit и Blink;
- -o- — используется в старых версиях браузера Opera, работающего на движке Presto. С 2013 г. Opera перешла на движок Blink.
-webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;
- -webkit-flex-wrap — свойство для Chrome с 4 по 28 версии, Safari с 3.1 по 8 версии;
- -ms-flex-wrap — свойство для Internet Explorer 10.
2. CSS-хаки
Это использование специальных свойств, понимаемых только определенными браузерами. Разберем пример css-хака, работающего только в Firefox. Создадим квадрат и закрасим его в красный цвет:
А теперь добавим свойство, которое будет работать только в Firefox:
3. Разделение стилей для браузеров
Метод заключается в том, чтобы определить вид браузера и подключить определенный файл стилей. В Internet Explorer используются условные комментарии, которые понимаются только этим браузером, остальные браузеры видят такой код как обычный комментарий.
Пример для Internet Explorer 9:
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
- В основном для кроссбраузерной верстки используют префиксы, это увеличивает объем кода, но он остается быть валидным и понятным.
- CSS-хаки являются нежелательным способом исправления ошибок. Использование их приводит к плохой читабельности кода, невалидности, некачественной поддержке в будущем.
- Разделение стилей с помощью условных операторов используется для поддержки браузеров Internet Explorer.
Больше статей на схожую тематику:
Рассмотрим возникающие проблемы кроссбраузерности на небольшом примере.
Создадим html-документ и посмотрим отображение элементов и стилей в браузерах: Chrome, Firefox, Edge, Safari, Internet Explorer 9/11. В документе создадим две горизонтальные линии, поле для ввода текста, кнопку и ссылку.