- 25+ Incredible CSS Credit Cards (Free Code + Demos)
- Enjoy this 100% free and open source collection of HTML and CSS credit card code examples. CSS credit cards will make any checkout page look awesome.
- 1. Credit Card Mockup
- 2. CSS 3D Floating Credit Card!
- 3. Credit Card In CSS
- 4. Credit Card Pure CSS
- 5. CSS Credit Card
- 6. FlexBox Flipping Credit Card
- 7. CSS Credit Card Animation
- 8. Nubank CSS Credit Card
- 9. Credit Card Template
- 10. Credit Card (CSS+SVG)
- 11. CSS Credit Card Template
- 12. Gray CSS Credit Card
- 13. Credit Card — Pure CSS — Flat Design
- 14. Pure CSS Responsive Credit Cards Icons
- 25+ Free Credit Card Payment Form HTML & CSS
- Credit Card Payment Form HTML & CSS Template
- Credit Card Payment Form Design
- Credit Card Validation
- Bill Format In Html Code
- Credit Card Forms HTML & CSS
- Payment Gateway Design
- Simple Payment Form Using Bootstrap
- Credit Card CSS Template
- Credit Card Payment Form Design
- Codevember Credit Card Checkout
- Credit Card Payment Form HTML Template
- Online Payment Form HTML Code
- Boostrap Checkout Form HTML5 & CSS3
- Simple Check Out Form Card Template
- Credit Card Check Out
- Card Payment CSS Template
- Payment Form Widget HTML & CSS
- Clean Boostrap Checkout Form HTML and CSS
- Credit Card Data Design PSD
- Credit Card Freebie PSD
- Check Out UI PSD
- Credit Card Authorization Form PSD
- Payment Details Form PSD
- Conclusion
- 16 CSS Credit Cards
- Related Articles
- Author
- Links
- Made with
- About a code
- Responsive, Glittery Bank Card
- Author
- Links
- Made with
- About a code
- SVG Debit Card Animation #4
- Author
- Links
- Made with
- About a code
- Virtual Credit Card Design
- Author
- Links
- Made with
- About a code
- Glassmorphism Credit Card With HTML & CSS
- Author
- Links
- Made with
- About a code
- CSS Credit Card with Flip
- Author
- Links
- Made with
- About a code
- Credit Card Grid Layout
- Author
- Links
- Made with
- About the code
- 3D Floating Credit Card
- Author
- Links
- Made with
- About the code
- Pure CSS Credit Card
- Author
- Links
- Made with
- About the code
- Flipping Credit Card
- Author
- Links
- Made with
- About the code
- Credit Card
- Author
- Links
- Made with
- About the code
- Nubank Credit Card
- Author
- Links
- Made with
- About the code
- Credit Card Animation
- Author
- Links
- Made with
- About the code
- Credit Card (CSS+SVG)
- Author
- Links
- Made with
- About the code
- Credit Card Mockup
- Author
- Links
- Made with
- About the code
- Credit Card Template
- Author
25+ Incredible CSS Credit Cards (Free Code + Demos)
Enjoy this 100% free and open source collection of HTML and CSS credit card code examples. CSS credit cards will make any checkout page look awesome.
1. Credit Card Mockup
dailyui challenge. Doing a credit card validator is boring (not doing that in my downtime) so I made a credit card instead, with a lovely swoosh over the hologram.
2. CSS 3D Floating Credit Card!
3. Credit Card In CSS
4. Credit Card Pure CSS
5. CSS Credit Card
6. FlexBox Flipping Credit Card
Flexbox Exercise #1: center horizontally and vertically Flipping credit card centered using frexbox and 3d transformation
7. CSS Credit Card Animation
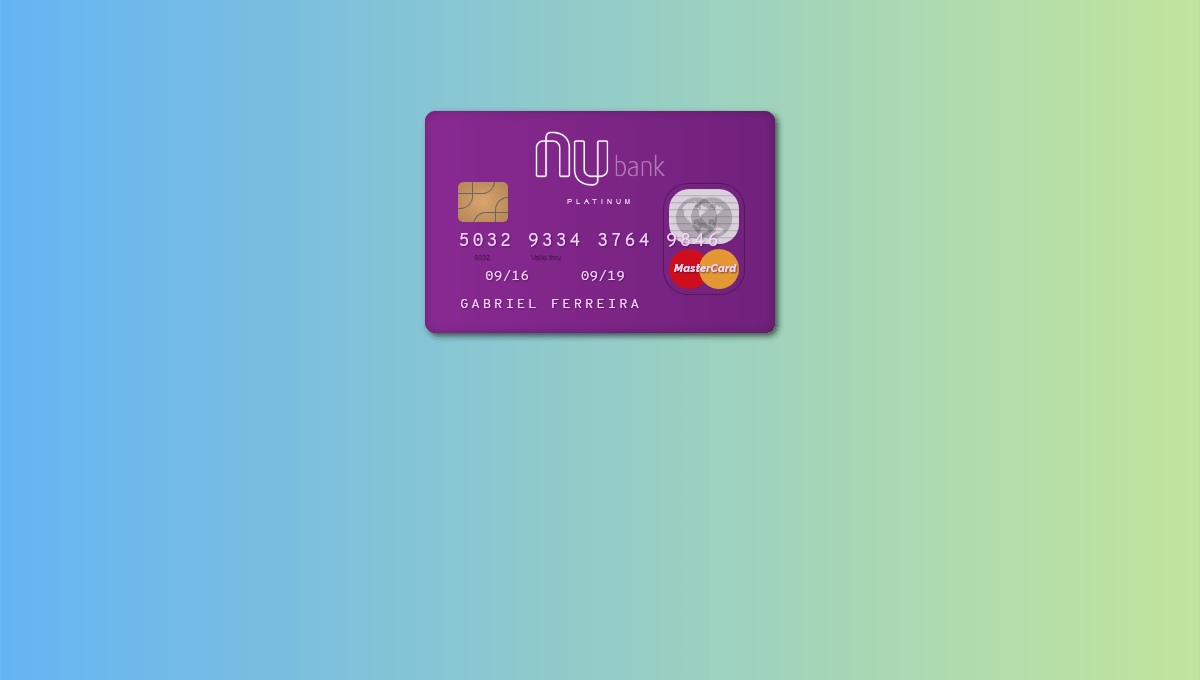
8. Nubank CSS Credit Card
9. Credit Card Template
Small and independent module that is easy to extend and/or customize, written in Sass. It uses BEM methodology to organize the code. Have a go and use it!
10. Credit Card (CSS+SVG)
This card is made with svg and css that for inspiration. Credits: OCR A Std font is available at https://www.fontyukle.net/en/DownLoad-OCR+A+Std.ttf Font Generator from http://www.fontsquirrel.com/tools/webfont-generator
11. CSS Credit Card Template
12. Gray CSS Credit Card
13. Credit Card — Pure CSS — Flat Design
14. Pure CSS Responsive Credit Cards Icons
responsive credit card icons made with HTML and CSS. Shrink screen to see the credit cards shrink proportionately Sizing the containing module with REM and all internals with EM. This allows for the re-sizing of just one font-size to control the spacing and sizing of all child elements. .
25+ Free Credit Card Payment Form HTML & CSS
Most developers forget that e-commerce sites are about making sales and nothing more. If you have the most fantastic coding skills and your checkout forms are not good enough to convince anyone to make a purchase, then you certainly have your work cut out for you. So you have to use Credit Card Form HTML.
While there are developers who are not aware of the powers of checkout forms, there are others who understand its importance, yet they still struggle to produce compelling designs that can wow users into making that last commitment. You can tie these HTML shopping cart plugins with these credit card forms.
There is no point working too hard trying to come up with a fantastic checkout form when there are plenty of smart checkout forms online like online form builders.
Credit Card Payment Form HTML & CSS Template
If it is not going to cost you anything to implement these checkout forms, then you should give these a try. Our catalog is a list of 25+ credit card HTML code. After integrated these templates you should test usability in those sites using usability testing tools.
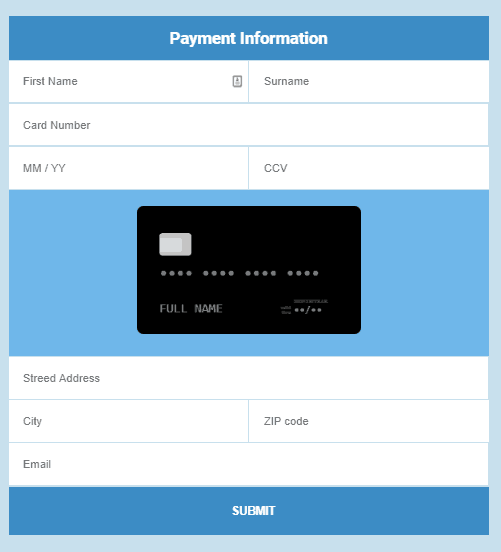
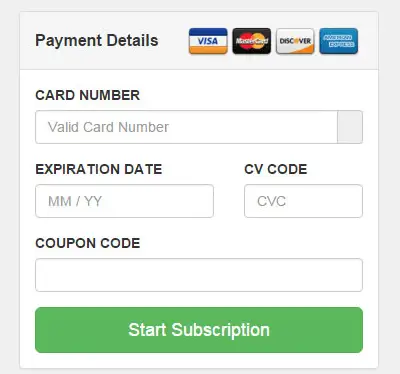
Credit Card Payment Form Design
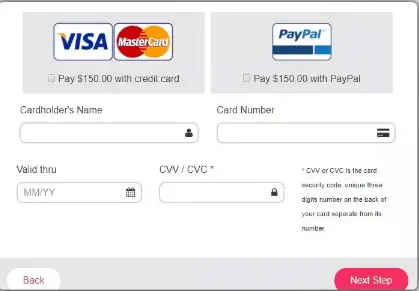
How about this for a credit card form. You can see that it makes any credit card transaction as comfortable as possible. If you want to add a few things, you can also tweak it to what you want. This one is just perfect as a checkout option.
Credit Card Validation
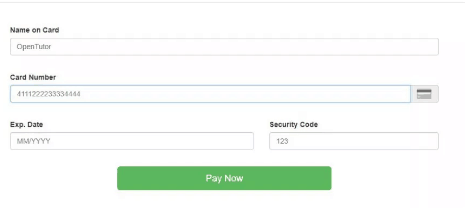
This is a credit card form template for your checking out endeavors. It also comes with a card.js file that helps you to validate credit card entries before they are submitted to the server. The CSS, HTML and JS files are all included in the download zip.
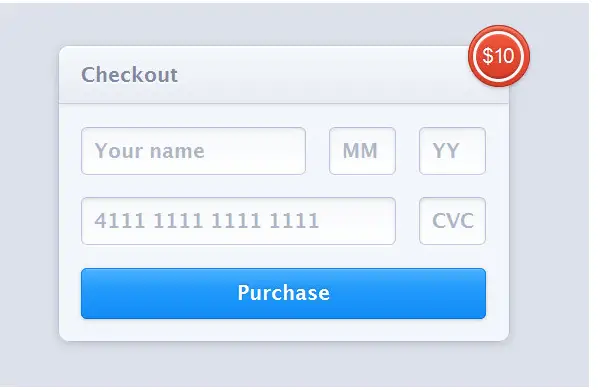
Bill Format In Html Code
This checkout form may be appearing simple, but it sure comes with all the necessary information that should be contained in a credit card. You also have a stylish round price barge to excite your customers.
Credit Card Forms HTML & CSS
Are you looking for something that is a little more daring? You can try this template. It is a sign-up form that instantly pops up a checkout form in the process.
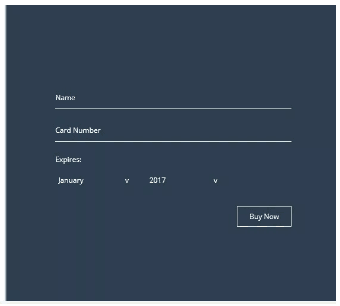
Payment Gateway Design
How about this for collecting your customers’ credit card information? A centralized form that does the work quite nicely.
Simple Payment Form Using Bootstrap
If you are only comfortable using bootstrap to style your web pages, then this simple payment form would be your best bet. Pure bootstrap!
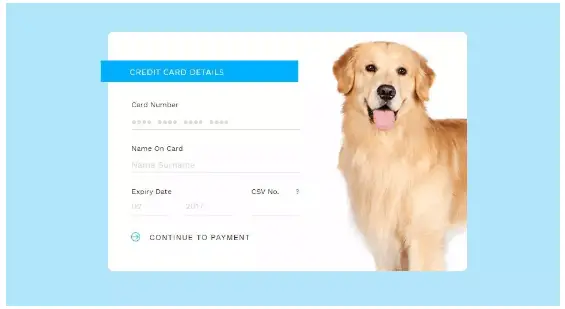
Credit Card CSS Template
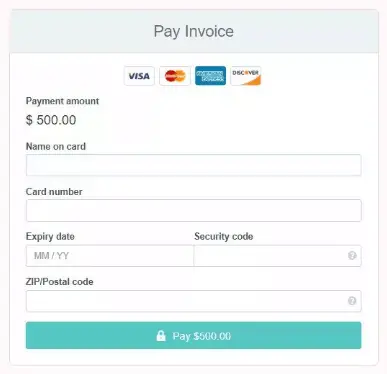
This checkout form only contains the essential details needed for payment. Nothing extra, just straight to the Credit crad details.
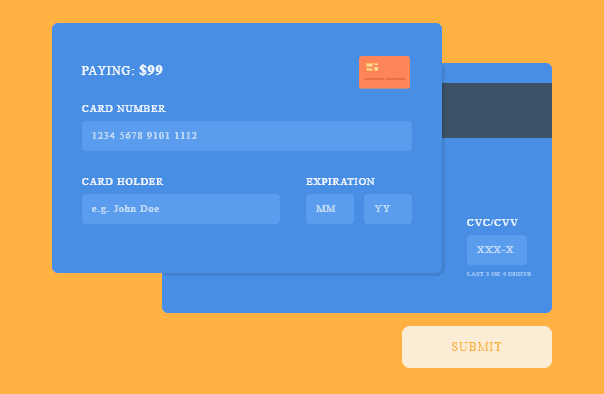
Credit Card Payment Form Design
Designed in the form of a real Credit card, this takes the breath out of your customers and lures them into converting.
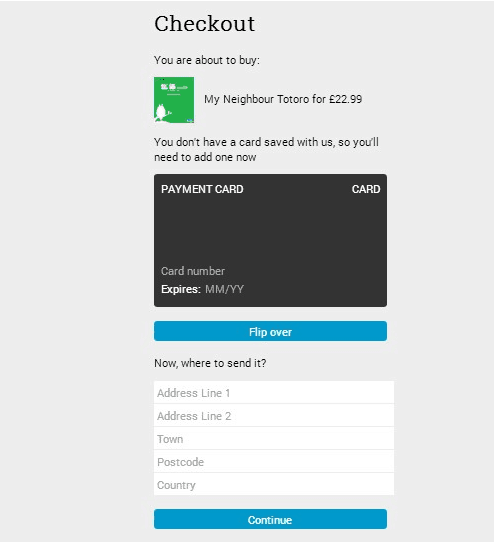
Codevember Credit Card Checkout
This is a checkout that has a great UI design, with all the input elements well-arranged for easy entry.
Credit Card Payment Form HTML Template
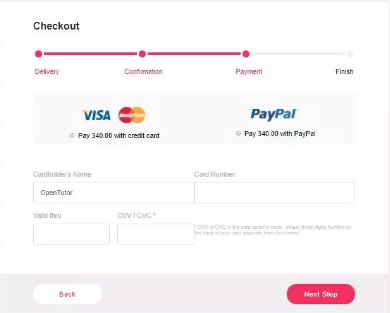
A checkout form that parades some fancy round buttons for excellent user experience. Telling you exactly where you are in the payment process, makes it more charming.
Online Payment Form HTML Code
Implement this robust HTML payment form your customers check out.
Boostrap Checkout Form HTML5 & CSS3
This form is most suitable for validating credit card information for easy checking out purposes.
Simple Check Out Form Card Template
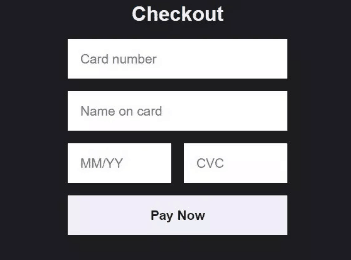
Credit Card Check Out
Looks quite simple, but it’s good enough to serve the purpose. With pure CSS styling, you cannot ask for more.
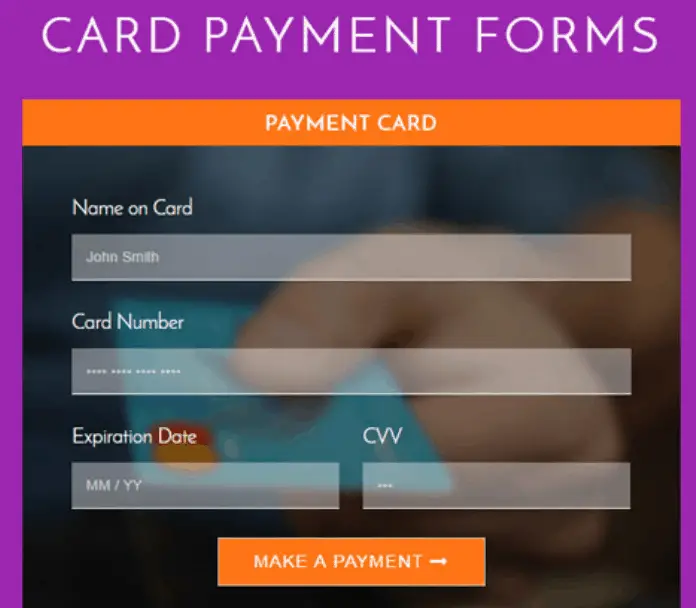
Card Payment CSS Template
This template gives you a transparent background accommodating every other component on the form. It is a fantastic design.
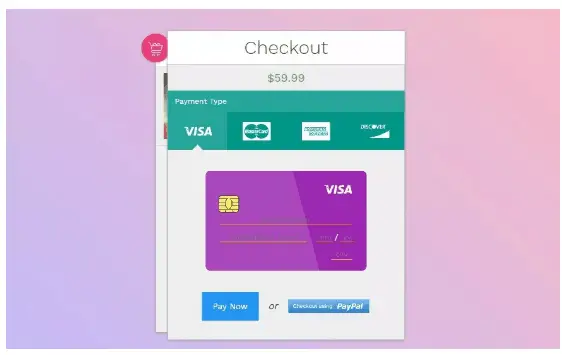
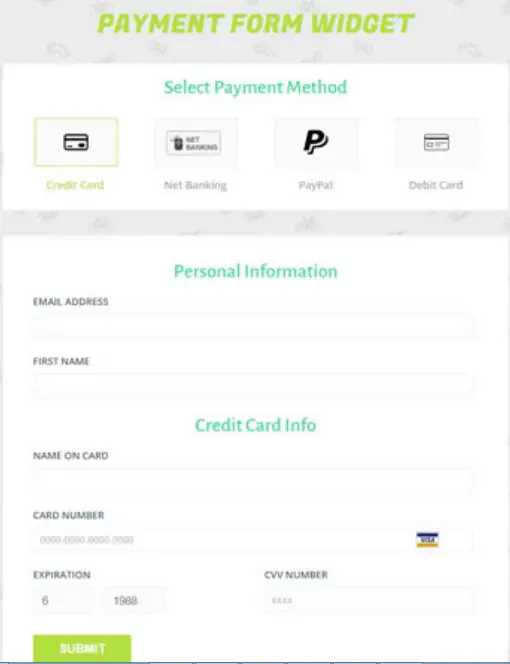
Payment Form Widget HTML & CSS
This template divides the checkout form into two sections. The top segment acts as a tab menu, helping you switch between items on top.
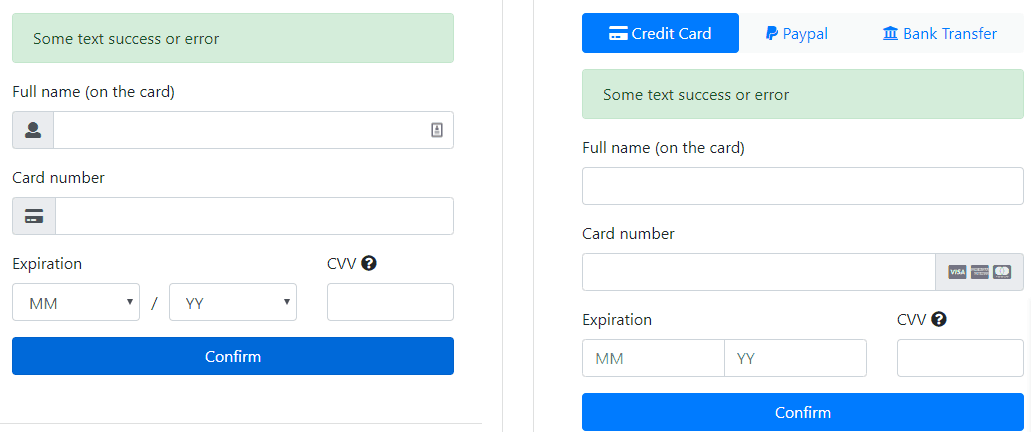
Clean Boostrap Checkout Form HTML and CSS
Stop creating checkout forms that are not capable of bringing about the needed sales’ response on your e-commerce site. Implement below Boostrap Checkout Form, and be sure of a better conversion rate on your site. Remember these templates are completely free!
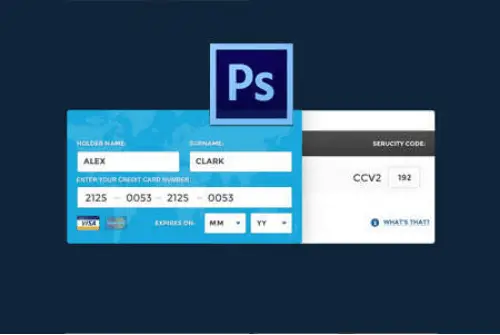
Credit Card Data Design PSD
This template has a great user interface that looks exactly like a credit card. Users are just going to fall for this one. Put your web coding skills to test by implementing this template.
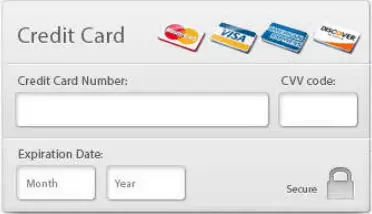
Credit Card Freebie PSD
This template is just somewhere in between. If you want something a bit modern and a little behind the trend, you should go for this template.
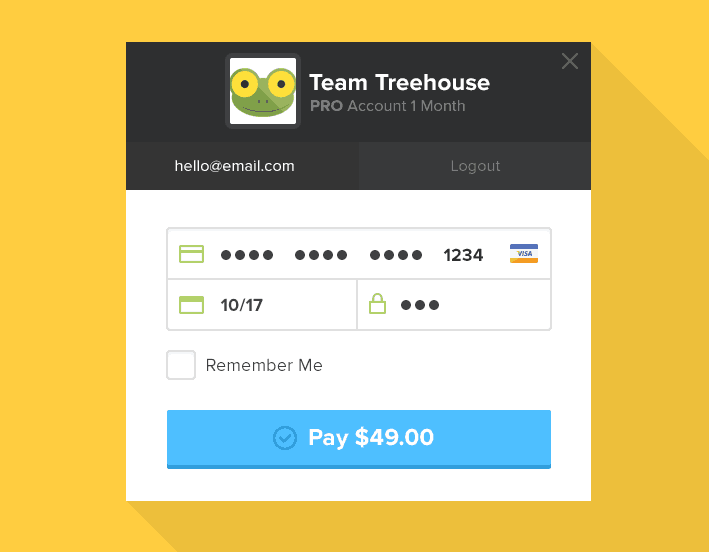
Check Out UI PSD
An excellent checkout design, you may want to admit. There is every chance your customers would respond to this form. It gets to you at first glance.
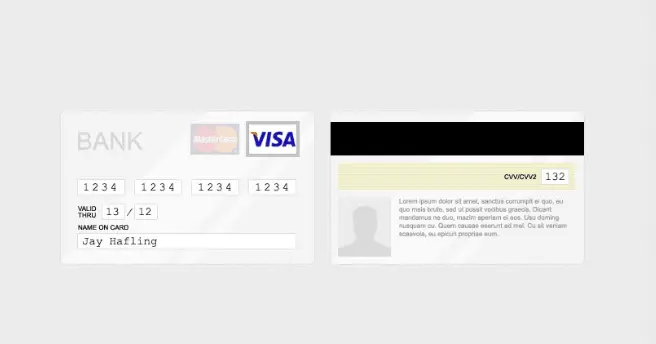
Credit Card Authorization Form PSD
Both front and backside included in this credit card design. You can edit everything in this minimal card design.
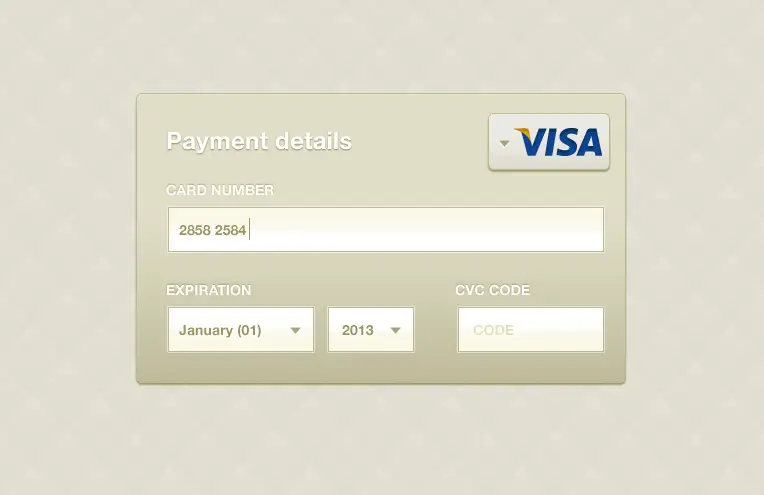
Payment Details Form PSD
This template contains all the primary input for a successful checkout. You can, however, add some more input components if you know your CSS very well.
Conclusion
In a nutshell, the importance of your HTML5 CSS3 checkout forms cannot be overemphasized especially as it concerns the number of visitors received. So, keeping it natural and easy to use remains vital.
I am a passionate coding enthusiast with a strong desire to contribute to the world through sharing and expanding my knowledge. In 2022, I successfully completed my MCA from Uttarakhand Open University, equipping me with a solid foundation in computer science. My expertise extends to various programming languages including Python, HTML, CSS, JS, React, C++, C, Android Programming, and JAVA. I am constantly seeking opportunities to enhance my skills and stay at the forefront of technological advancements.
16 CSS Credit Cards
Collection of free HTML and CSS credit card code examples from Codepen, GitHub, and other resources. Update of November 2018 collection. Six new items.
Related Articles
Author
Links
Made with
About a code
Responsive, Glittery Bank Card
This card has a background effect that makes it look like there’s a flecked paint, or glitter effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
SVG Debit Card Animation #4
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Virtual Credit Card Design
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Glassmorphism Credit Card With HTML & CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Credit Card with Flip
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Grid Layout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
3D Floating Credit Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Credit Card
Beautiful HTMML and CSS credit card layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Flipping Credit Card
Flipping credit card centered using frexbox and 3d transformation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card
HTML, CSS and SVG credit card.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Nubank Credit Card
Nubank credit card in pure CSS, using CSS variables (custom properties).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card Animation
Credit card animation using CSS and SVG.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card (CSS+SVG)
This credit card is made with SVG and CSS.
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About the code
Credit Card Mockup
Credit card mockup with animated hologram in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card Template
Small and independent module that is easy to extend and/or customize, written in Sass. It uses BEM methodology to organize the code.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari