- Making Credit Card using HTML and CSS
- STEP 1 : Creating the HTML structure and Card theme
- STEP 2 : Creating blocks for card details and icons.
- STEP 3 : Adding icon and card title to the first block.
- STEP 4 : Adding data to the bottom block
- SETP 5 : (Optional) Adding Card number
- Tadaaaaa.
- 16 CSS Credit Cards
- Related Articles
- Author
- Links
- Made with
- About a code
- Responsive, Glittery Bank Card
- Author
- Links
- Made with
- About a code
- SVG Debit Card Animation #4
- Author
- Links
- Made with
- About a code
- Virtual Credit Card Design
- Author
- Links
- Made with
- About a code
- Glassmorphism Credit Card With HTML & CSS
- Author
- Links
- Made with
- About a code
- CSS Credit Card with Flip
- Author
- Links
- Made with
- About a code
- Credit Card Grid Layout
- Author
- Links
- Made with
- About the code
- 3D Floating Credit Card
- Author
- Links
- Made with
- About the code
- Pure CSS Credit Card
- Author
- Links
- Made with
- About the code
- Flipping Credit Card
- Author
- Links
- Made with
- About the code
- Credit Card
- Author
- Links
- Made with
- About the code
- Nubank Credit Card
- Author
- Links
- Made with
- About the code
- Credit Card Animation
- Author
- Links
- Made with
- About the code
- Credit Card (CSS+SVG)
- Author
- Links
- Made with
- About the code
- Credit Card Mockup
- Author
- Links
- Made with
- About the code
- Credit Card Template
- Author
- 25+ Incredible CSS Credit Cards (Free Code + Demos)
- Enjoy this 100% free and open source collection of HTML and CSS credit card code examples. CSS credit cards will make any checkout page look awesome.
- 1. Credit Card Mockup
- 2. CSS 3D Floating Credit Card!
- 3. Credit Card In CSS
- 4. Credit Card Pure CSS
- 5. CSS Credit Card
- 6. FlexBox Flipping Credit Card
- 7. CSS Credit Card Animation
- 8. Nubank CSS Credit Card
- 9. Credit Card Template
- 10. Credit Card (CSS+SVG)
- 11. CSS Credit Card Template
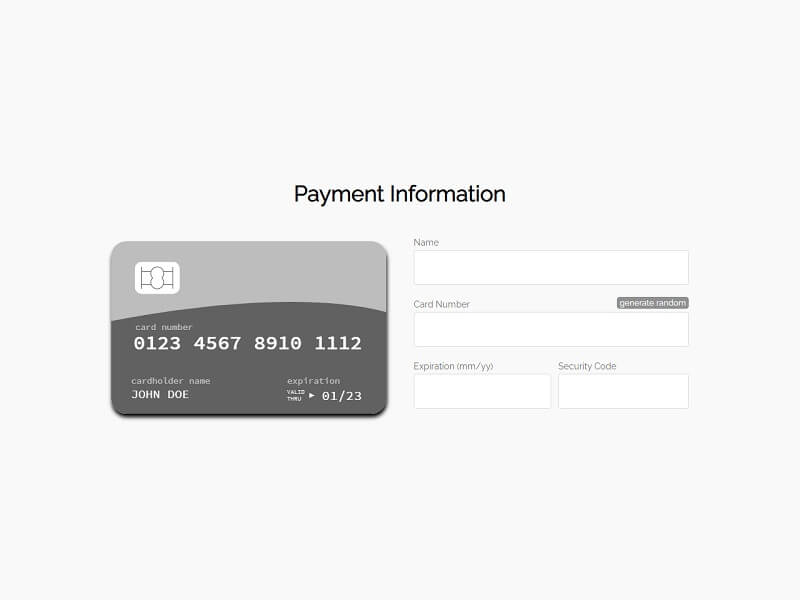
- 12. Gray CSS Credit Card
- 13. Credit Card — Pure CSS — Flat Design
- 14. Pure CSS Responsive Credit Cards Icons
- 24 Best Free HTML CSS Credit Cards 2023
- 1. Credit Card Pure CSS
- 2. Credit Card Mockup
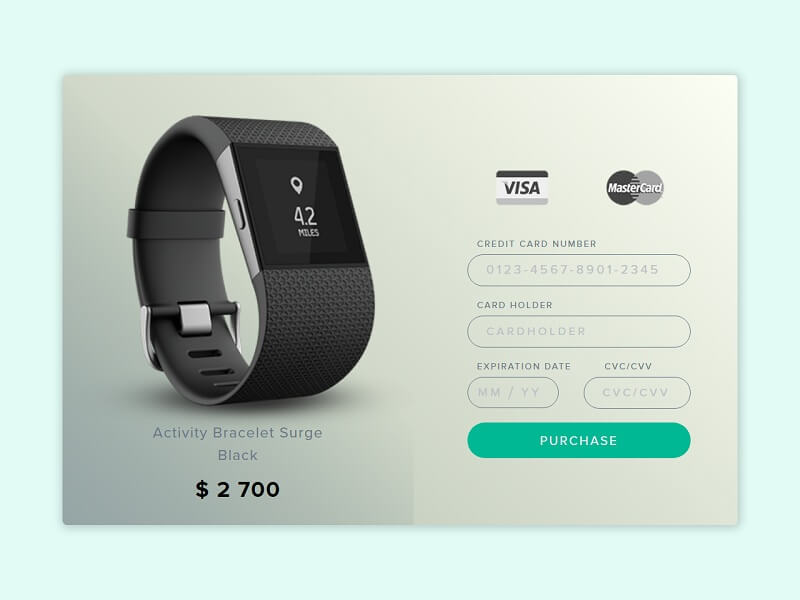
- 3. Credit Card Checkout
- 4. Responsive Credit Card Animate
- 5. CSS Credit Card
- 6. Card Explode
- 7. Credit Card CSS3 Animation
- 8. Credit Card Checkout
- 9. CSS 3D Floating Credit Card
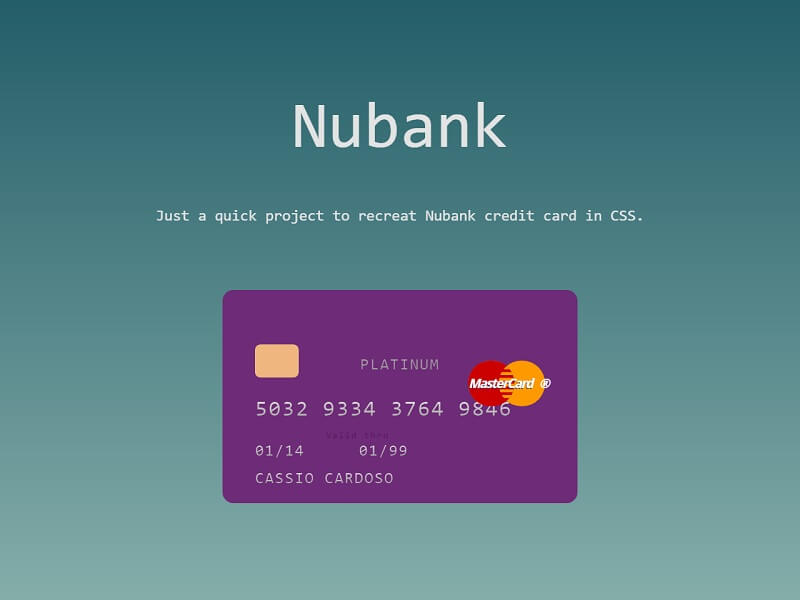
- 10. Nubank Credit Card
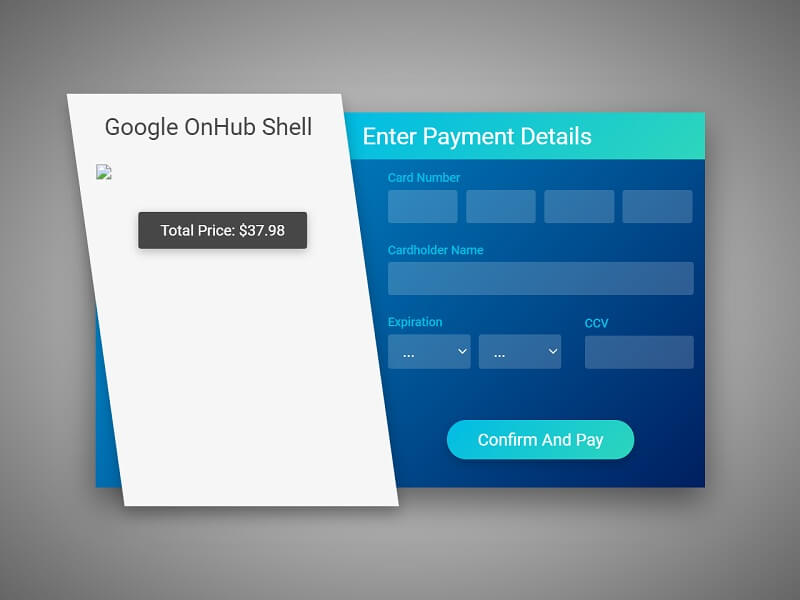
- 11. Credit Card Checkout
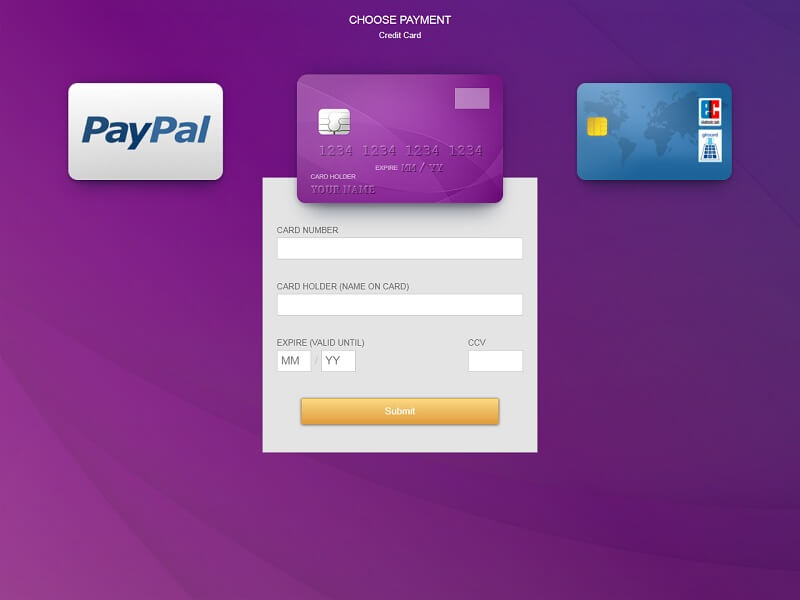
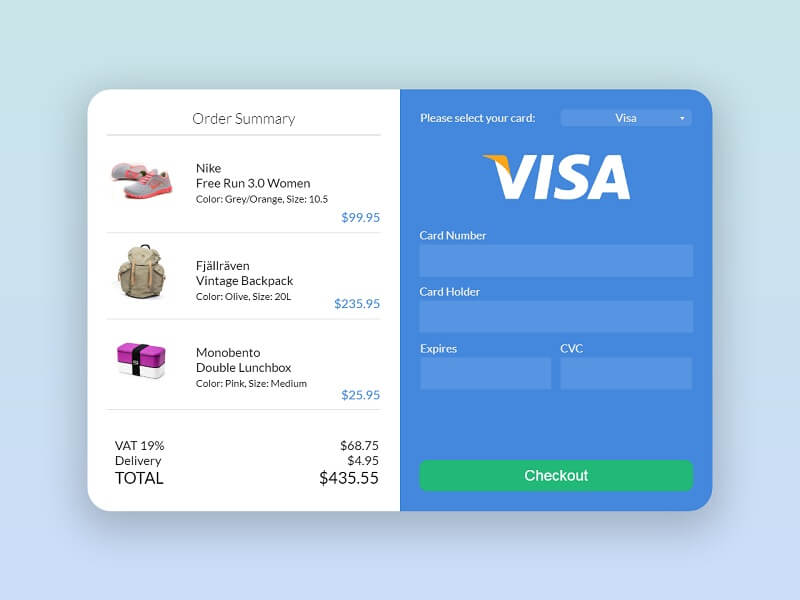
- 12. Payment Form
- 13. Credit Card
- 14. Credit Card
- 15. Flipping Credit Card
- 16. Credit Card
- 17. Credit Card Template
- 18. Credit Card Checkout
- 19. Credit Card Checkout
- 20. Credit Card Checkout
- 21. Credit Card Form
- 22. Credit Card Checkout
- 23. Credit Card Checkout
- 24. Credit Card Payment Form
Making Credit Card using HTML and CSS
Today we can create a custom credit card using CSS. I done this as a part of my current project and I wish to share with you guys. Let’s jump into the code.
STEP 1 : Creating the HTML structure and Card theme
Let’s create the basic html structure for the card and add some styles.
Here I have used linear-gradinet to give a shady effect to the card.
.card < height: 310px; width: 500px; background-image:linear-gradient(rgba(255, 61, 61, 1),rgba(255, 61, 61, 0.8)); border-radius: 20px; color:white; margin:20px; font-size: 16px; box-shadow: 2px 2px 20px #707070; > STEP 2 : Creating blocks for card details and icons.
Now let’s divide the card into top and bottom blocks so that we can add the details easily.
div class='card'> div class='top-block'> div> div class='bottom-block'> div> div> Then let’s add width and height of the blocks.
.top-block < display: inline-block; width:500px; height:155px; > .bottom-block < display: inline-block; width:500px; height:155px; > STEP 3 : Adding icon and card title to the first block.
The top block of the card will display the icon of your own and the name you wish to use for the card.
div class='card'> div class='top-block'> div class='card-chip'> i class="icon-credit-card icon-3x"> i> div> span class='card-name'> Oxygen Pay span> div> div class='bottom-block'> div> div> Lets’ sprinkle some CSS to align the text and data in position.
.card-chip < float:left; margin: 20px; > .card-name < float:right; margin:20px; position:relative; font-size: 28px; font-weight:550; > STEP 4 : Adding data to the bottom block
In this card the balance of the card will be displayed along with the card type like VISA, Master etc.
div class='card'> div class='top-block'> div class='card-chip'> i class="icon-credit-card icon-3x"> i> div> span class='card-name'> Oxygen Pay span> div> div class='bottom-block'> div class='balance'> div>Balance div> div class='card-balance'> $ 8619.98 div> div> div class='card-icon'> span class='circle-left'> i class="icon-circle icon-3x "> i> span> i class="icon-circle icon-3x"> i> div> div> div> To position the data we can add some CSS to it.
.balance < float:left; margin: 20px; position:relative; top:38px; > .card-balance < font-weight:700; font-size: 30px; margin-top:10px; > .card-icon < float:right; margin: 0 20px 0 0; margin-top:75px; > .circle-left < margin-right: -15px; opacity:0.7; > The card is almost done, here I have used icons from fontawesome.com if you want the same either you can use the CDN or else you can download and use.
SETP 5 : (Optional) Adding Card number
Every card has it’s own number, we’ll also add some card number here.
div class='card'> div class='top-block'> div class='card-chip'> i class="icon-credit-card icon-3x"> i> div> span class='card-name'> Oxygen Pay span> div> div class='card-number'> p>5459 xxxx xxxx 7203 p> div> div class='bottom-block'> div class='balance'> div>Balance div> div class='card-balance'> $ 8619.98 div> div> div class='card-icon'> span class='circle-left'> i class="icon-circle icon-3x "> i> span> i class="icon-circle icon-3x"> i> div> div> div> The card number is added to the middle of both blocks. Now we can add some styles to make it look better.
.card-number < font-size: 28px; margin: -15px 0 0 0; text-align-last: center; > Tadaaaaa.
The card is done. You can use this anywhere in the web, if you customize the size kindly edit the styles too.
I hope you like this article and it’s been useful, feel free to drop a comment, hit the like button and share.
Find my other projects at GitHub
16 CSS Credit Cards
Collection of free HTML and CSS credit card code examples from Codepen, GitHub, and other resources. Update of November 2018 collection. Six new items.
Related Articles
Author
Links
Made with
About a code
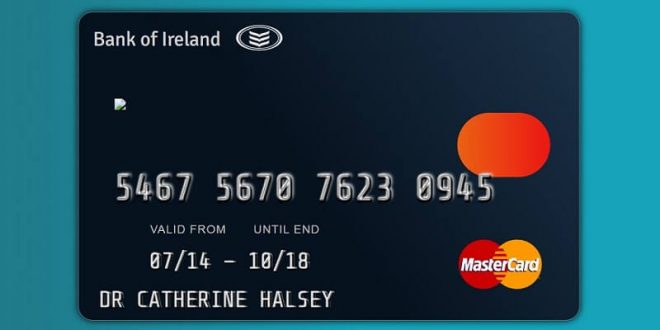
Responsive, Glittery Bank Card
This card has a background effect that makes it look like there’s a flecked paint, or glitter effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
SVG Debit Card Animation #4
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Virtual Credit Card Design
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Glassmorphism Credit Card With HTML & CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Credit Card with Flip
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Grid Layout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
3D Floating Credit Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Credit Card
Beautiful HTMML and CSS credit card layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Flipping Credit Card
Flipping credit card centered using frexbox and 3d transformation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card
HTML, CSS and SVG credit card.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
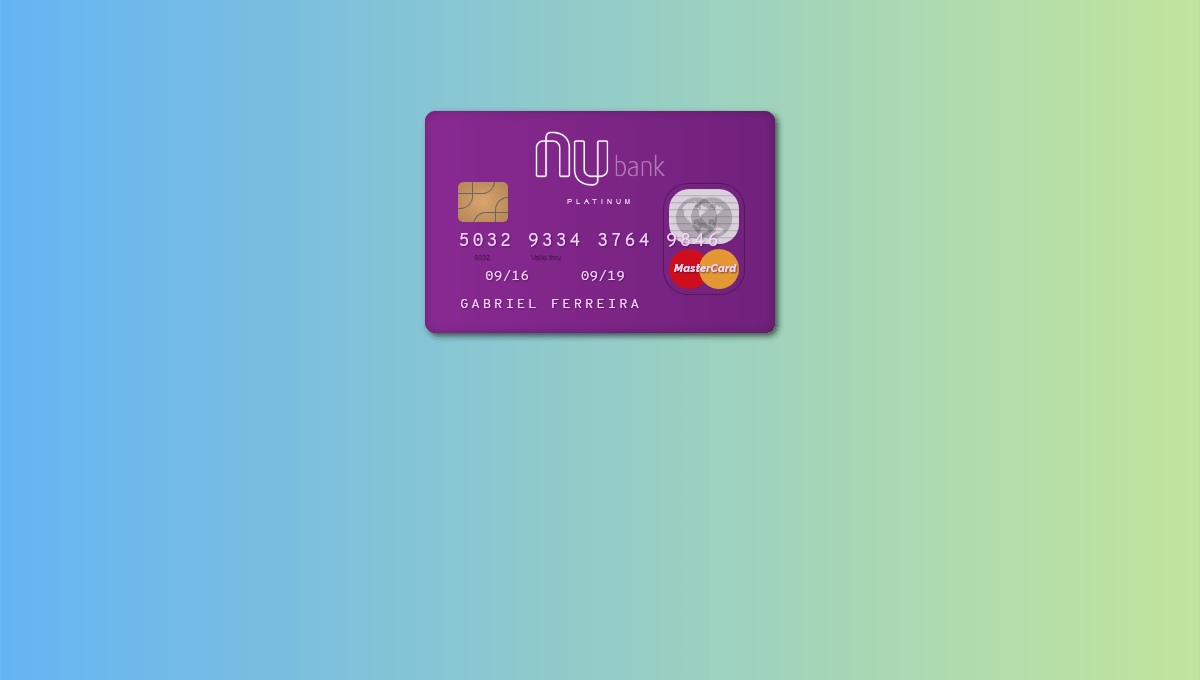
Nubank Credit Card
Nubank credit card in pure CSS, using CSS variables (custom properties).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card Animation
Credit card animation using CSS and SVG.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card (CSS+SVG)
This credit card is made with SVG and CSS.
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About the code
Credit Card Mockup
Credit card mockup with animated hologram in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card Template
Small and independent module that is easy to extend and/or customize, written in Sass. It uses BEM methodology to organize the code.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
25+ Incredible CSS Credit Cards (Free Code + Demos)
Enjoy this 100% free and open source collection of HTML and CSS credit card code examples. CSS credit cards will make any checkout page look awesome.
1. Credit Card Mockup
dailyui challenge. Doing a credit card validator is boring (not doing that in my downtime) so I made a credit card instead, with a lovely swoosh over the hologram.
2. CSS 3D Floating Credit Card!
3. Credit Card In CSS
4. Credit Card Pure CSS
5. CSS Credit Card
6. FlexBox Flipping Credit Card
Flexbox Exercise #1: center horizontally and vertically Flipping credit card centered using frexbox and 3d transformation
7. CSS Credit Card Animation
8. Nubank CSS Credit Card
9. Credit Card Template
Small and independent module that is easy to extend and/or customize, written in Sass. It uses BEM methodology to organize the code. Have a go and use it!
10. Credit Card (CSS+SVG)
This card is made with svg and css that for inspiration. Credits: OCR A Std font is available at https://www.fontyukle.net/en/DownLoad-OCR+A+Std.ttf Font Generator from http://www.fontsquirrel.com/tools/webfont-generator
11. CSS Credit Card Template
12. Gray CSS Credit Card
13. Credit Card — Pure CSS — Flat Design
14. Pure CSS Responsive Credit Cards Icons
responsive credit card icons made with HTML and CSS. Shrink screen to see the credit cards shrink proportionately Sizing the containing module with REM and all internals with EM. This allows for the re-sizing of just one font-size to control the spacing and sizing of all child elements. .
24 Best Free HTML CSS Credit Cards 2023
Hey there! If you are looking for the best free HTML CSS credit cards for your project then you are in the right place.
In this article, I have listed the 25 best free HTML CSS credit cards for your web-based project. You can easily download these CSS credit cards with just one click and use them for your websites and applications.
So without wasting any more time let’s get started.
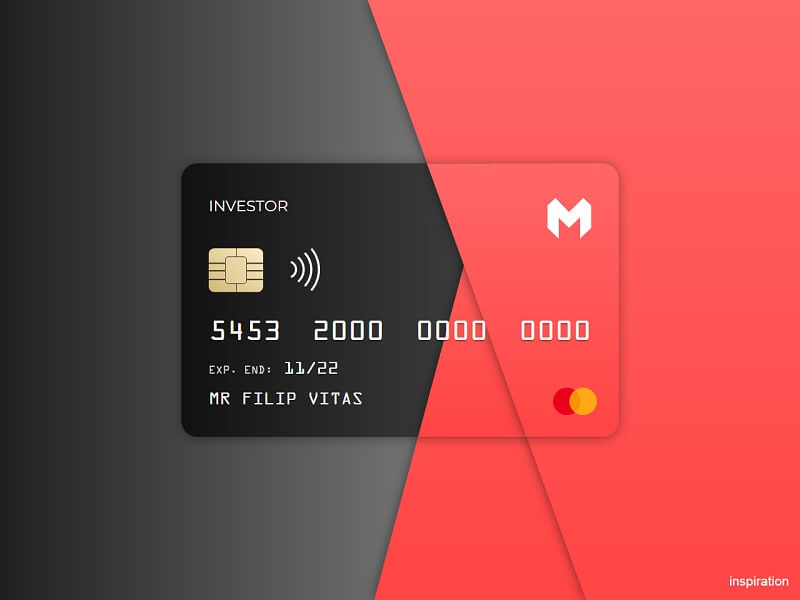
1. Credit Card Pure CSS
Credit Card Pure CSS
Created by Filip Vitas
2. Credit Card Mockup
Credit Card Mockup
Created by James Delaney
3. Credit Card Checkout
Credit Card Checkout
Created by Glenn Martin
4. Responsive Credit Card Animate
Responsive Credit Card Animate
Created by Mazlum Yıldırım
5. CSS Credit Card
CSS Credit Card
Created by Jack Harner
Also, if you are searching for the best CSS download buttons for your website then please check out our list of the best free HTML CSS download buttons.
6. Card Explode
Card Explode
Created by Zach Saucier
7. Credit Card CSS3 Animation
Credit Card CSS3 Animation
Created by Travis Arnold
8. Credit Card Checkout
Credit Card Checkout
Created by Daniela Andersson Waara
9. CSS 3D Floating Credit Card
CSS 3D Floating Credit Card
Created by Kivanfan
10. Nubank Credit Card
Nubank Credit Card
Created by Cassio Cardoso
Moreover, if you are looking for the best CSS close buttons for your next project then please check out our list of the best free HTML CSS close buttons.
11. Credit Card Checkout
Credit Card Checkout
Created by Alecia Vogel
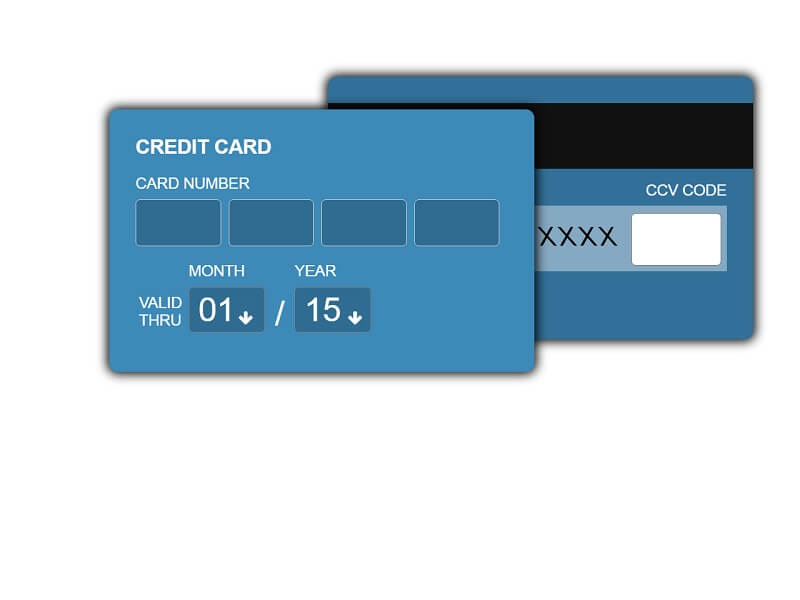
12. Payment Form
Payment Form
Created by Axel Michel
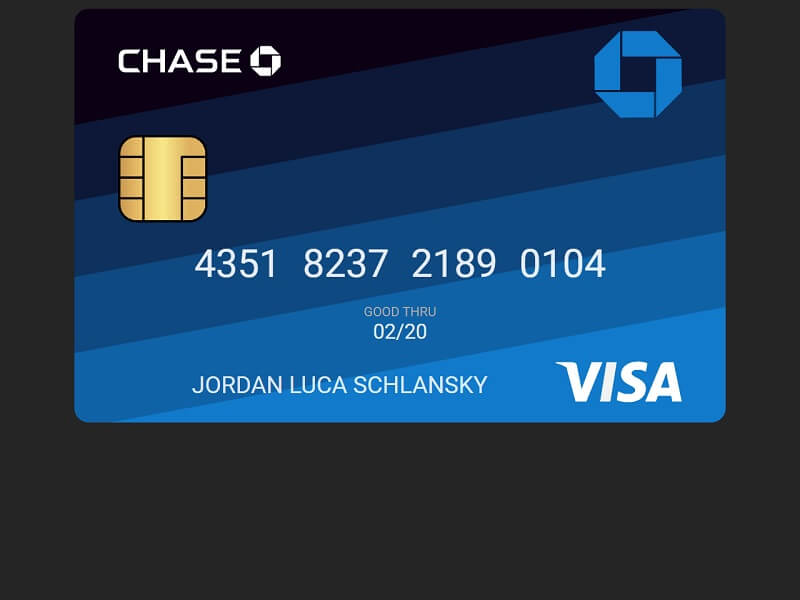
13. Credit Card
Credit Card
Created by Sean Kennedy
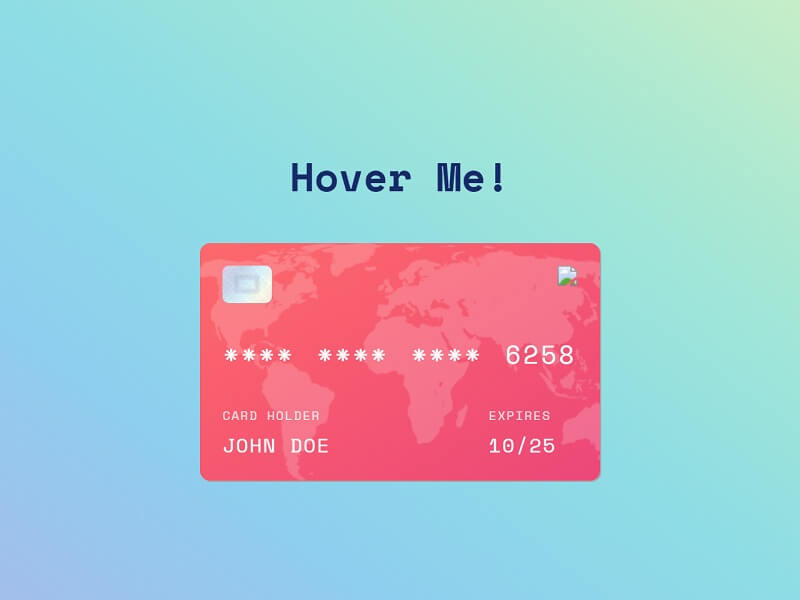
14. Credit Card
Credit Card
Created by Ryan McGuinn
15. Flipping Credit Card
Flipping Credit Card
Created by Veronica
Furthermore, if you are searching for the best CSS tables for your project then please check out our list of the best free HTML CSS tables.
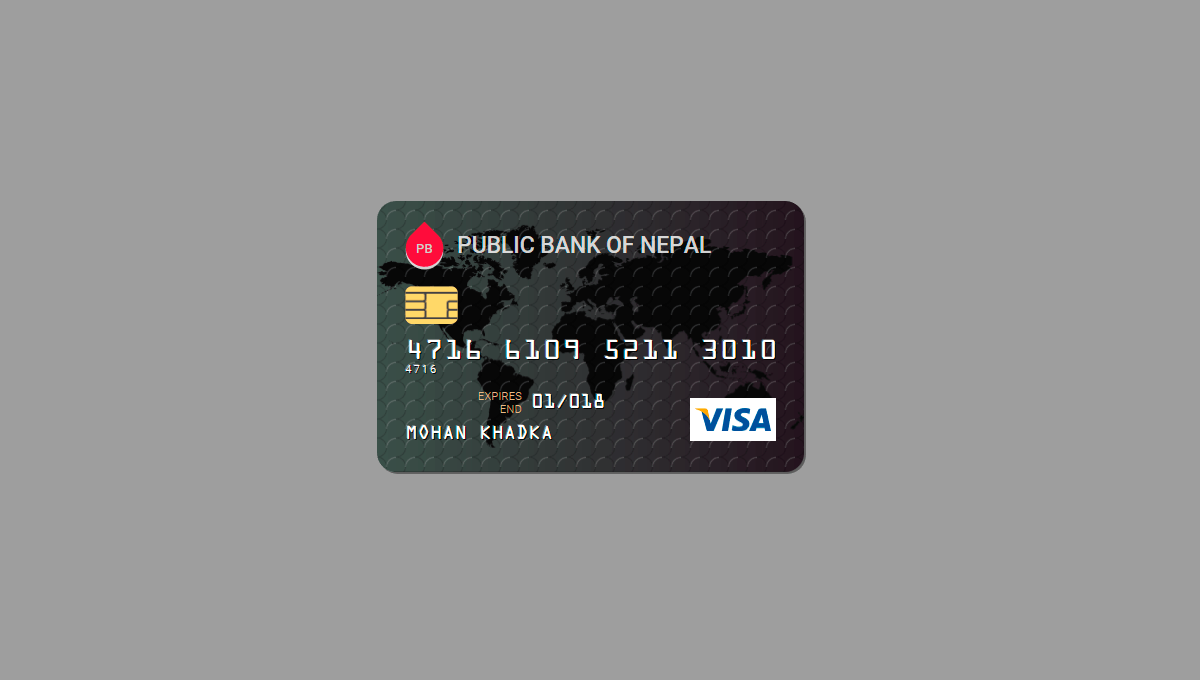
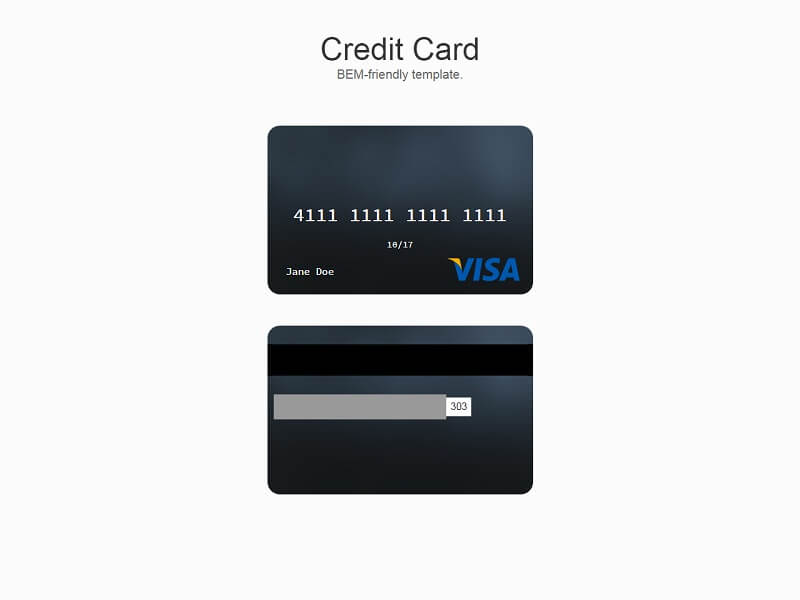
16. Credit Card
Credit Card
Created by Mohan Khadka
17. Credit Card Template
Credit Card Template
Created by Nika Zawila
18. Credit Card Checkout
Credit Card Checkout
Created by Fabio Ottaviani
19. Credit Card Checkout
Credit Card Checkout
Created by Maycon Luiz
20. Credit Card Checkout
Credit Card Checkout
Created by Marco Biedermann
In addition, if you are searching for the best CSS sliders for your website then please check out our list of the best free HTML CSS sliders.
21. Credit Card Form
Credit Card Form
Created by Muhammed Erdem
22. Credit Card Checkout
Credit Card Checkout
Created by Kyle Lavery
23. Credit Card Checkout
Credit Card Checkout
Created by Tobias
24. Credit Card Payment Form
Credit Card Payment Form
Created by Adam Quinlan
Also, if you are searching for the best CSS checkout forms then please check out our list of the best free HTML CSS checkout forms.
So that’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 25 best free HTML CSS credit cards.
Also, if you really like this article then please share it with your friends, relatives, and social media followers.