- 25+ Incredible CSS Credit Cards (Free Code + Demos)
- Enjoy this 100% free and open source collection of HTML and CSS credit card code examples. CSS credit cards will make any checkout page look awesome.
- 1. Credit Card Mockup
- 2. CSS 3D Floating Credit Card!
- 3. Credit Card In CSS
- 4. Credit Card Pure CSS
- 5. CSS Credit Card
- 6. FlexBox Flipping Credit Card
- 7. CSS Credit Card Animation
- 8. Nubank CSS Credit Card
- 9. Credit Card Template
- 10. Credit Card (CSS+SVG)
- 11. CSS Credit Card Template
- 12. Gray CSS Credit Card
- 13. Credit Card — Pure CSS — Flat Design
- 14. Pure CSS Responsive Credit Cards Icons
- 21 CSS Checkout Forms
- Related Articles
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Checkout Form
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Checkout Form
- Author
- Links
- Made with
- About a code
- CheckOut Page
- Author
- Links
- Made with
- About the code
- Shopping Bag/Checkout
- Author
- Links
- Made with
- About the code
- Single Product Checkout
- Author
- Links
- Made with
- About the code
- Checkout CSS Form/Page
- Author
- Links
- Made with
- About the code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Beautiful Sleek Checkout Page
- Author
- Links
- Made with
- About the code
- Credit Card Checkout Form
- Author
- Links
- Made with
- About the code
- Gucci Backpack Checkout UI — CSS
- Author
- Links
- Made with
- About the code
- Creative Credit Card Form
- Author
- Links
- Made with
- About a code
- Checkout Form
- Author
- Links
- Made with
- About a code
- Responsive CSS Grid Nike Layout
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Credit Card Checkout
- Author
- Links
- Made with
- About the code
- UI Credit Card Checkout
- Author
- Links
- Made with
- About the code
- HTML and CSS Checkout Form
- Author
- Links
- Made with
- About the code
- Credit Card Checkout
- Author
- Links
- Made with
- About a code
- Credit Card Form
- How to Create a Credit Card UI using HTML and CSS3
- Credit Card UI Design
- Credit Card HTML
- CSS
- Conclusion
- Download the Credit Card HTML
- Raul Dronca
25+ Incredible CSS Credit Cards (Free Code + Demos)
Enjoy this 100% free and open source collection of HTML and CSS credit card code examples. CSS credit cards will make any checkout page look awesome.
1. Credit Card Mockup
dailyui challenge. Doing a credit card validator is boring (not doing that in my downtime) so I made a credit card instead, with a lovely swoosh over the hologram.
2. CSS 3D Floating Credit Card!
3. Credit Card In CSS
4. Credit Card Pure CSS
5. CSS Credit Card
6. FlexBox Flipping Credit Card
Flexbox Exercise #1: center horizontally and vertically Flipping credit card centered using frexbox and 3d transformation
7. CSS Credit Card Animation
8. Nubank CSS Credit Card
9. Credit Card Template
Small and independent module that is easy to extend and/or customize, written in Sass. It uses BEM methodology to organize the code. Have a go and use it!
10. Credit Card (CSS+SVG)
This card is made with svg and css that for inspiration. Credits: OCR A Std font is available at https://www.fontyukle.net/en/DownLoad-OCR+A+Std.ttf Font Generator from http://www.fontsquirrel.com/tools/webfont-generator
11. CSS Credit Card Template
12. Gray CSS Credit Card
13. Credit Card — Pure CSS — Flat Design
14. Pure CSS Responsive Credit Cards Icons
responsive credit card icons made with HTML and CSS. Shrink screen to see the credit cards shrink proportionately Sizing the containing module with REM and all internals with EM. This allows for the re-sizing of just one font-size to control the spacing and sizing of all child elements. .
21 CSS Checkout Forms
Looking for the perfect checkout form code for your website? Check out our collection of free HTML and CSS checkout form code examples, updated with 4 new items. Each example has been carefully selected from CodePen, GitHub, and other trusted resources.
These forms are not only functional but also visually appealing, with beautiful designs and animations. Whether you are building an e-commerce website from scratch or looking to improve your existing checkout process, these forms will provide you with inspiration and ideas to create a seamless and delightful user experience.
Related Articles
- Bootstrap Payment Forms
Author
Links
Made with
About a code
Credit Card Checkout
The card details section includes fields for the card number, name on the card, expiration date, and CVC. Each field has a label and input element. The form fields are arranged using CSS grid, and the purchase button has a hover effect using a pseudo-element. Additionally, it includes media queries for responsive design on smaller screens.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Checkout Form
This checkout form is a simple and elegant design using HTML and CSS. It features a clean and modern layout with input fields for payment information.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Checkout
The credit card checkout form is a sleek and modern design that allows users to easily input their payment information. The form features a clean layout with clear labels and input fields for the name, card number, expiration date, and CVV.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Checkout Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CheckOut Page
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Shopping Bag/Checkout
HTML and CSS shopping bag layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Single Product Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Checkout CSS Form/Page
Two section checkout form in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Beautiful Sleek Checkout Page
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Credit Card Checkout Form
HTML and CSS credit card checkout form UI.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Gucci Backpack Checkout UI — CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Creative Credit Card Form
A simple responsive credit card payment form. No JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Checkout Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Responsive CSS Grid Nike Layout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Checkout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
UI Credit Card Checkout
UI credit card checkout in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
HTML and CSS Checkout Form
Nice checkout form layout in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: ionicons.css, balloon.css
Author
Links
Made with
About the code
Credit Card Checkout
Sleek credit card checkout form with good color scheme.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Credit Card Form
SCSS code is imports the Bourbon library and Google Fonts, defines variables for font families, and sets specific styles for the form elements. The checkout form includes fields for name, card number, expiration date, and CVV. The code uses the BEM naming convention for CSS classes and includes some utility classes for clearing floats.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
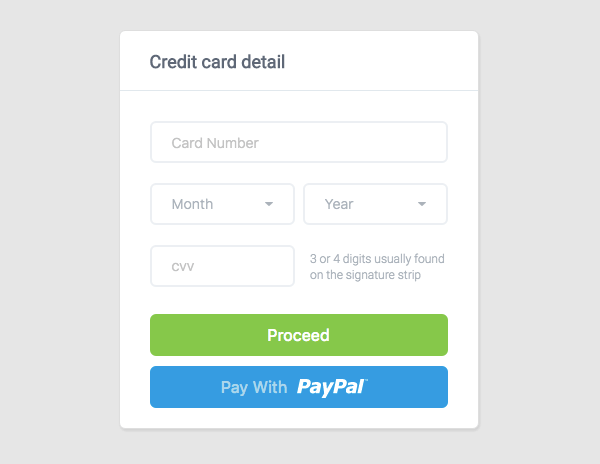
How to Create a Credit Card UI using HTML and CSS3
In this tutorial, we are going to create a simple Credit Card Form using HTML and CSS3. We’ll work with Google Fonts to use the custom font (Roboto) for this form. You are free to integrate this form into your website.
Credit Card UI Design
Designing an effective and user-friendly credit card UI is essential for ensuring a seamless experience for users during online transactions. Here are some recommendations and tips to consider when creating a credit card UI:
- Intuitive Layout: Organize the credit card input fields in a logical and easily understandable manner. Align them in the order of card number, expiration date, and CVV code, as they typically appear on a physical credit card. This intuitive layout helps users quickly fill in the required information.
- Card Preview: Display a visual representation of a credit card that updates as users input their information. This card preview helps users verify their entered details and reduces the likelihood of errors.
- Responsive Input Fields: Implement input fields that automatically format and validate the user’s input as they type. For example, add spaces between every four digits of the card number and automatically move to the next input field when the previous one is completed.
- Input Field Icons: Use icons to represent different input fields, such as a calendar icon for the expiration date and a lock icon for the CVV code. These visual cues help users easily identify the required information.
- Clear Error Messages: Provide specific and actionable error messages when users enter incorrect information. For example, if a user inputs an invalid card number, display a message like “Invalid card number. Please re-enter.” This guidance helps users quickly identify and correct mistakes.
- Card Type Detection: Automatically detect the type of credit card being used (e.g., Visa, Mastercard, American Express) based on the card number, and display the corresponding card logo. This feature not only enhances the user experience but also helps users ensure they’re using the correct card.
- Autofill Support: Integrate support for browser autofill features, which allows users to quickly fill in their credit card information if they’ve saved it in their browser.
- Accessibility: Ensure your credit card UI is accessible to users with disabilities by following accessibility guidelines such as WCAG (Web Content Accessibility Guidelines). Use proper labels, alternative text, and appropriate color contrast to make the UI accessible for users with varying needs.
- Security Assurance: Display security badges or messages to assure users that their credit card information is being handled securely. This helps build trust and confidence in the transaction process.
- Mobile Optimization: Optimize the credit card UI for mobile devices by making input fields large enough for easy tapping, using mobile-friendly keyboards, and ensuring responsive design.
By incorporating these recommendations and tips into your credit card UI design, you can create an intuitive, user-friendly, and secure experience that encourages successful transactions and reduces the likelihood of user frustration.
With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Credit Card HTML
Let’s create our HTML structure.
We will create a form with the class “credit-form.” Then we will divide our form in two sections. The first section is the form header where will have our form title, and the second is the form body where will have all the form elements and buttons.