- How to create multiple choice questions and answers in PHP
- index.php
- score.php
- Simple PHP Quiz Without Database (Free Download)
- TABLE OF CONTENTS
- PHP QUIZ
- STEP 1) QUESTIONS & ANSWERS
- STEP 2) QUIZ PAGE
- STEP 3) AJAX HANDLER
- STEP 4) THE JAVASCRIPT
- 4A) QUIZ PROPERTIES
- 4B) QUIZ INIT
- 4C) LOAD THE NEXT QUESTION
- 4D) PICK AN OPTION
- 4E) RESET THE QUIZ
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- COMPATIBILITY CHECKS
- LINKS & REFERENCES
- THE END
- 2 thoughts on “Simple PHP Quiz Without Database (Free Download)”
- Building a Simple Quiz in PHP
- Build a Simple Quiz In PHP | Source Code
- PHP Quiz Code
- Source Code Below Here:
How to create multiple choice questions and answers in PHP
In this article, you will learn how to create multiple choice quiz questions and answers using the PHP programming language.
Today, online quiz have a lot of advantages. It is considered an easy solution to conduct a quiz, analyse the results, and generate a report. It is also advantageous for the security and confidentiality of quiz questions and answers.
Here, we have created a main PHP file, ‘index.php‘, that we will call in the browser, and have written multiple choice questions and answers using HTML. When the user submits the quiz form, it will redirect to the ‘quiz.php‘ page.
index.php
html> head> title>PHP Multiple Choice Questions and Answers/title> link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> /head> body> div > h1>Multiple Choice Questions Answers/h1> p>Please fill the details and answers the all questions-/p> form action="score.php" method="post"> div > strong>Name*:/strong>br/> input type="text" name="name" value="" required/> /div> div > strong>Age*:/strong>br/> input type="text" name="age" value="" required/> /div> div > strong>Phone*:/strong>br/> input type="text" name="phone" value="" required/> /div> h3>Ques1 : Who is the father of PHP? /h3> div > ol> li> input type="radio" name="q1" value="1" />Rasmus Lerdorf /li> li> input type="radio" name="q1" value="2" />Larry Wall /li> li> input type="radio" name="q1" value="3" />Zeev Suraski /li> /ol> /div> br/> div > h3>Ques2 : Which of the functions is used to sort an array in descending order?/h3> ol> li> input type="radio" name="q2" value="1" />sort() /li> li> input type="radio" name="q2" value="2" />asort() /li> li> input type="radio" name="q2" value="3" />rsort() /li> /ol> /div> br/> div > h3>Ques3 : Which version of PHP introduced the instanceof keyword?/h3> ol> li> input type="radio" name="q3" value="1" />PHP 4 /li> li> input type="radio" name="q3" value="2" />PHP 5 /li> li> input type="radio" name="q3" value="3" />PHP 6 /li> /ol> /div> div > input type="submit" value="Submit" name="submit" /> /div> /form> /div> /body> /html> score.php
Next, we have created a PHP page ‘score.php‘ that contains input and multiple choice answers, validation code, and calculates the score level of the user.
?php if($_POST['submit']) < $name = $_POST['name']; $age = $_POST['age']; $phone = $_POST['phone']; if($name == '' || $age == '' || $phone == '') < echo 'h2>Please fill all * mandatory fields./h2>'; > if($q1=='' || $q2 =='' || $q3 =='') $q1 = $_POST['q1']; $q2 = $_POST['q2']; $q3 = $_POST['q3']; if($q1=='' || $q2 =='' || $q3 =='') < echo 'h2>Please answer all questions./h2>'; > else < $score = 0; if($q1 == 1) < // 1st option is correct $score++; >if($q2 == 3) < // 3rd option is correct $score++; >if($q3 == 2) < // 2nd option is correct $score++; >$score = $score / 3 *100; if($score < 50) < echo 'h2>You need to score at least 50% to pass the exam./h2>'; > else < echo 'h2>You have passed the exam and scored '.$score.'%./h2>'; > > > ?>If the user has filled in all the fields and answered all the questions correctly, it returns the following output.
Simple PHP Quiz Without Database (Free Download)
Welcome to a tutorial on how to create a quiz in PHP. Want to add a quiz to your website, but don’t need all the crazy admin features and stuff? Here’s a quick sharing of my simple version, without a database – Read on!
TABLE OF CONTENTS
PHP QUIZ
All right, let us now get into the ways to create a simple quiz in PHP.
STEP 1) QUESTIONS & ANSWERS
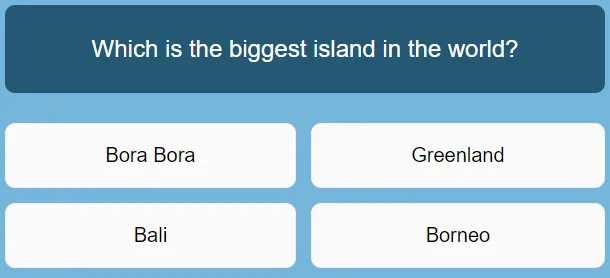
"Which is the biggest island in the world?", "o" => ["Bora Bora", "Greenland", "Bali", "Borneo"], "a" => 1 ], [ "q" => "Which country produces the most coffee?", "o" => ["India", "Vietnam", "Brazil", "Indonesia"], "a" => 2 ], [ "q" => "Which country has the most vending machines?", "o" => ["Japan", "US", "Singapore", "Russia"], "a" => 0 ], [ "q" => "How long does it take for food to pass through the human body?", "o" => ["12 hours", "26 hours", "47 hours", "53 hours"], "a" => 3 ] ];Since we don’t have a database, the only way is to store the questions and answers in an array. This should be pretty self-explanatory.
- q The question itself.
- o The available options. Take note, you can have as many options as you like. It does not have to be exactly 4.
- a Which option is the correct answer. Take note again, an array starts with index 0. So 0 states that the first option is correct.
STEP 2) QUIZ PAGE
- quizWrap The quiz wrapper itself.
- quizQn The current question.
- quizAns To place all the available options.
STEP 3) AJAX HANDLER
- We simply send a $_POST[«qn»] to this script to get the selected question/options.
- Just a small note. On the first question $_POST[«qn»]==0 , we will return the total number of questions count($quiz) .
STEP 4) THE JAVASCRIPT
4A) QUIZ PROPERTIES
// (A) PROPERTIES // (A1) HTML ELEMENTS hQn : null, // question hAns : null, // answer // (A2) QUIZ FLAGS all : 0, // total number of questions now : 0, // current question ans : 0, // current correct answer score : 0, // current scoreThe Javascript is probably the most confusing part. Not going to explain line-by-line, but all these flags are necessary to drive the quiz.
4B) QUIZ INIT
// (B) INIT QUIZ init : () => < quiz.hQn = document.getElementById("quizQn"); quiz.hAns = document.getElementById("quizAns"); quiz.load(); >window.addEventListener("DOMContentLoaded", quiz.init);quiz.init() is the first thing that will run on page load. All it does is to get the question and options HTML , then proceed to load the first question.
4C) LOAD THE NEXT QUESTION
// (C) LOAD NEXT QUESTION/ANSWER load : () => < // (C1) FORM DATA let data = new FormData(); data.append("qn", quiz.now); // (C2) AJAX FETCH fetch("3-ajax.php", < method:"POST", body:data >) .then(res => res.json()).then(qna => < // TOTAL NUMBER OF QUESTIONS if (quiz.now == 0) < quiz.all = qna.all; >// SET THE QUESTION quiz.hQn.innerHTML = qna.q; // SET THE OPTIONS quiz.ans = qna.a; quiz.hAns.innerHTML = ""; qna.o.forEach((val, idx) => < let o = document.createElement("div"); o.className = "option"; o.id = "opt"+idx; o.innerHTML = val; o.onclick = () =>quiz.pick(idx); quiz.hAns.appendChild(o); >); >); >This is quite a bit of code, but keep calm and look carefully.
- (A2) We use the quiz.now flag to track the current question number.
- (C1) We need to pass this flag to 3-ajax.php to get the correct question and options.
- (C2) Send quiz.now to 3-ajax.php . Draw the question and options.
4D) PICK AN OPTION
// (D) PICK AN OPTION pick : idx => < // (D1) DETACH ALL ONCLICK & SET RIGHT/WRONG CSS for (let o of quiz.hAns.getElementsByClassName("option")) < o.onclick = ""; >// (D2) CORRECT ANSWER? let o = document.getElementById("opt"+idx); if (idx == quiz.ans) < quiz.score++; o.classList.add("correct"); >else < o.classList.add("wrong"); >// (D3) NEXT QUESTION OR END GAME quiz.now++; setTimeout(() => < if (quiz.now < quiz.all) < quiz.load(); >else < quiz.hQn.innerHTML = `You have answered $of $ correctly.`; quiz.hAns.innerHTML = ""; > >, 1000); >- Update the score quiz.score .
- Update the current question number quiz.now .
- Load the next question.
It’s actually simple, but just long-winded.
4E) RESET THE QUIZ
For you guys who need to reset the quiz – Just call quiz.reset() . Maybe this into the end of the quiz, something like this in (D3) –
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a «paid scripts and courses» business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
COMPATIBILITY CHECKS
This quiz should work on all modern “Grade A” browsers.
LINKS & REFERENCES
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
2 thoughts on “Simple PHP Quiz Without Database (Free Download)”
Hello.
Thank you for this simple quiz, I use this to give my kids and their friends something cool to make when they stay on PC, we make a quiz night every few weeks.
Some suggestions that can make it even more cool:
– add an image for question, so I can add something like “What animal is this?” and show a lion image etc …
-add a timer for every question, eg : 30s pass without any answer, marked at wrong answer and skip to next question
-if refresh the page, quiz should stay on same question, on the left timer ; not starting again with first question.
-life options, for every quiz started you have 3 options like :
+ 50/50 – remove 2 wrong answers
+ skip question – marked as correct answer and skip to next question
+ extra time – add extra seconds to answer to this question
I think it is easy for you to make these changes and updates.
Best Regards,
Cosmin K.
Building a Simple Quiz in PHP
Join the DZone community and get the full member experience.
Building a simple quiz is quite easy, and could be used on your website anywhere. I figured it out and found it to be very simple and easy to do.
All the steps you need to do is to create a simple form and after that a PHP Script that will calculate the answers of the specific question.
I have followed some simple steps, created a form as below.
Next step I followed is that I have simply action my form with another file “quiz_result.php”
My file will elaborate all the results and then display the correct answers on the next page.
So first of all created a form with following qualities.
Next to that I have created a simple single question with four multiple choice, I have preferred radio buttons so that user can select only single option.
At the end of this form before the ending of
I have placed a button that will let me redirect to the next page to display the results.
And main thing was my PHP Script file “quiz_result.php”.
$answer1 = $_POST['question-1-answers']; $answer2 = $_POST['question-2-answers']; $answer3 = $_POST['question-3-answers']; $answer4 = $_POST['question-4-answers']; $answer5 = $_POST['question-5-answers']; $totalCorrect = 0; if ($answer1 == "B") < $totalCorrect++; >if ($answer2 == "A") < $totalCorrect++; >if ($answer3 == "C") < $totalCorrect++; >if ($answer4 == "D") < $totalCorrect++; >if ($answer5) < $totalCorrect++; >echo "$totalCorrect / 5 correct";
Published at DZone with permission of Mudasir Nazir Malik . See the original article here.
Opinions expressed by DZone contributors are their own.
Build a Simple Quiz In PHP | Source Code
Build a Simple Quiz In PHP: This is so easy to make. But, when you have knowledge in PHP. This Quiz was created with PHP, HTML & CSS , Easy to create and you can use it anywhere. This programme is basically based on PHP but, you don’t have to create a database for it. I had created with the help of method=”post” & var $ ( PHP variables ) only.
You May Like Previously Shared Posts
PHP Quiz Code
I had created a very simple quiz program and now I am sharing this Quiz Code. As always, I am sharing a clean, basic & simple code. I think this is the strength of this blog. This is very simple So, easy to understand. This programs have many issues I have already said this is basic for better learning and understanding. Here is a preview of this below:
Source Code Below Here:
There are 3 files, “ quiz.php” “result.php” & “style.css” . You have to create 3 files named here given.
First, create a file named “quiz.php“. in this file you have to make a quiz template with question & answers form . In section you have to link CSS file name “style.css” & Put “result.php” in submit action.