- HTML Button Link Code Examples – How to Make HTML Hyperlinks Using the HREF Attribute on Tags
- Why doesn’t this approach with the a element work?
- How to style a link to look like a button with CSS
- What are the issues with this approach?
- How to use the action and formaction attributes to make a button in a form
- How to use the action attribute
- How to use the formaction attribute
- Is this semantically correct?
- Side effects for using the action and formaction attributes
- How to use the JavaScript onclick event to make a button
- Drawbacks to this approach
- Conclusion
- Create Link in HTML Button
- Use the and Tags to Create a Button That Acts as a Link in HTML
- Use the onclick Attribute in the button Tag to Create a Button That Acts as a Link in HTML
- Use the and Tags to Create a Button That Acts as a Link in HTML
- Use an HTML Form to Create a Button That Acts as a Link in HTML
- How to Make a HTML Link Button
- Community Q&A
HTML Button Link Code Examples – How to Make HTML Hyperlinks Using the HREF Attribute on Tags
In this article, we are going to explore three different ways you can make an HTML button act like a link.
These are the methods we’ll go over:
- Styling a link to look like a button
- Using the action and formaction attributes in a form
- Using the JavaScript onclick event
But first, let’s take a look at the wrong approach.
Why doesn’t this approach with the a element work?
The code snippet below leads to the freeCodeCamp website when it is clicked.
However, this is not valid HTML.
The a element can be wrapped around entire paragraphs, lists, tables, and so forth, even entire sections, so long as there is no interactive content within (e.g., buttons or other links). — (Source: Web Hypertext Application Technology Working Group)
This is considered bad practice because it makes it unclear as to the user’s intent.
Links are supposed to navigate the user to another part of the webpage or an external site. And buttons are supposed to perform a specific action like submitting a form.
When you nest one inside the other, it makes it confusing as to what action you want performed. That is why it is best to not nest a button inside an anchor tag.
How to style a link to look like a button with CSS
This first approach does not use the button at all. We can style an anchor tag to look like a button using CSS.
This is the default HTML styling for an anchor tag.
We can add a class to the anchor tag and then use that class selector to style the element.
If you wanted the link to open up a new page, you can add the target=»_blank» attribute like this:
Then, we can add a background color and change the font color like this:
The next step would be to add some padding around the text:
Lastly, we can use the text-decoration property to remove the underline from the text:
Now we have an anchor tag that looks like a button.
We can also make this «button» be a little more interactive by changing the background color depending on the state of the link.
If your project already includes Bootstrap, then you can use the built-in button styles. But I would not import Bootstrap just to style one link.
What are the issues with this approach?
There is some debate whether it is good practice to style links as buttons. Some will argue that links should always look like links and buttons should look like buttons.
In the web book titled Resilient Web Design, Jeremy Keith states that
Why did I bother to bring up this debate?
My goal is not to make you choose one side of the debate over another. I just want you to be aware of this ongoing discussion.
How to use the action and formaction attributes to make a button in a form
How to use the action attribute
Another alternative would be to nest the button inside a form and use the action attribute.
This would be the default button style.
We could use the same styles as earlier, but we would have to add the cursor pointer and set the border to none, like this:
How to use the formaction attribute
Similar to the previous approach, we can create a form and use the formaction attribute.
You can only use the formaction attribute with inputs and buttons that have type=»image» or type=»submit» .
Is this semantically correct?
While this appears to be a working solution, there is a question if this is semantically correct.
We are using the form tags but this does not function like a real form. The purpose of a form is to collect and submit user data.
But we are using the submit button to navigate the user to another page.
When it comes to semantics, this is a not a good way to use the form tags.
Side effects for using the action and formaction attributes
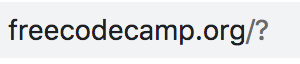
When you click on the button, something interesting happens with the URL. The URL now has a question mark at the end of it.
The reason for this change is because the form is using the GET method. You could switch to the POST method, but there might be cases where that is not ideal either.
While this approach is valid HTML, it does come with this unintended side effect.
How to use the JavaScript onclick event to make a button
In the previous approaches, we have looked at HTML and CSS solutions. But we can also use JavaScript to achieve the same result.
The location.href represents the location of a specific URL. In this case, Window.location.href will return https://www.freecodecamp.org/.
Drawbacks to this approach
While this solution does work, there are some potential issues to consider.
If the user has decided to disable JavaScript in their browser, then clearly this solution would not work. Unfortunately, that could lead to a poor user experience.
Conclusion
The goal of this article was to show you three different ways you can make buttons act like links.
The first approach was to design a link to look like a button. We also looked into the debate whether it is a good idea to change the appearance of links to look like another element.
The second approach used the form and formaction attributes. But we also learned that this approach has some side effects with the URL and is not semantically correct.
The third approach used the JavaScript onclick event and the Window.location.href. But we also learned that this approach might not work if the user decides to disable JavaScript in their browser.
As a developer, it is really important to look at the pros and cons of a particular approach before incorporating it into your project.
I hope you enjoyed this article and learned a few things along the way.
Create Link in HTML Button
- Use the and Tags to Create a Button That Acts as a Link in HTML
- Use the onclick Attribute in the button Tag to Create a Button That Acts as a Link in HTML
- Use the and Tags to Create a Button That Acts as a Link in HTML
- Use an HTML Form to Create a Button That Acts as a Link in HTML
We will illustrate methods to create an HTML button that acts as a link.
Use the and Tags to Create a Button That Acts as a Link in HTML
For example, create an anchor element inside the HTML body. Inside the anchor element, write the href attribute and specify the URL https://www.youtube.com . After that, create the button using the tag. Inside the tag, write the text Youtube . Now, close the button tag followed by the anchor tag.
The example below shows the process of the creation of an HTML button that acts as a link. It will create a button that will redirect to Youtube.
a href="https://www.youtube.com"> button>Youtubebutton> a> Use the onclick Attribute in the button Tag to Create a Button That Acts as a Link in HTML
We can also use the onclick attribute inside the button tag to create a button that acts as a link in HTML. This attribute fires on a mouse click on the element. The script runs when the mouse is clicked. However, in this process, we first create the button, then only add our desired URL. We also will be using a little bit of JavaScript in this method. We will use the window.location object to get the current page address and redirect it to a new page.
For example, inside the HTML body, create a tag at first. Inside the button tag, use the onclick attribute and set it to window.location.href . Next, specify the destination URL https://www.facebook.com/ with window.location.href . Then, write the text Facebook between the tag.
We have used the onclick attribute which is a part of the event attribute in HTML. In this way, we can create an HTML button that acts as a link.
button onclick="window.location.href='https://www.facebook.com/'">Facebookbutton> Use the and Tags to Create a Button That Acts as a Link in HTML
We can use the tag to create an HTML button. The tag is also an tag element. It specifies an input field where the user can enter data. We can create a button using the type attribute and specifying it with the value button . We can use the value attribute to write the content of the button. Then, we can use the anchor tag to wrap the tag. Then, a button that acts as a link is formed.
For example, write an anchor tag specify the destination URL inside it via the href attribute. Write the URL as https://www.facebook.com/ . Then, write the tag and specify its type attribute as button . Then, specify the text Facebook in the value attribute. Close the anchor tag.
The example below creates a button with the name Facebook in it. It redirects to Facebook when clicked. Thus, we can create a button that acts as a link.
a href="https://www.facebook.com/"> input type="button" value="Facebook"> a> Use an HTML Form to Create a Button That Acts as a Link in HTML
In this method, we will use the tag to create a button that acts as a link. We use the action attribute to specify the destination URL. The method attribute instructs how to send the form data. The form is delivered to the page specified in the action attribute. We can set the button type to submit as it submits the form data.
For example, inside the HTML body, create the tag and use get for the method attribute. Now, specify your desired URL inside the action attribute. Then, create the button using the element and set the type attribute to submit . Then, specify the text you want on your button. Then, close the tag followed by the tag. Then, close all the remaining tags opened above.
form method="get" action="https://www.youtube.com/"> button type="submit">Continuebutton> form> How to Make a HTML Link Button
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 14 people, some anonymous, worked to edit and improve it over time.
The wikiHow Tech Team also followed the article’s instructions and verified that they work.
This article has been viewed 136,431 times.
This article will show you how to make a HTML link button. It behaves similar to a normal hyperlink, but instead, it’s a button.
Add the following code to the area where you want the button to appear:
Change the link. Currently the code points to wikiHow’s homepage. Replace it with the URL of the page you wish to link to.
Change the button text. Currently the button says «Homepage». You can change it to what ever you would like it to say.
Test out the link. Left click the link to make sure it works. If it works, then you’re done. If the button does not, you should check your code for mistakes.
Community Q&A
Follow the steps in the article, but change the text of the button and the link to whatever you need.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
No, a button can only do one job. Think of a volume switch on a phone. You can’t get that button to turn the volume up, and turn the phone on, and make a call, all at once. The button can only have one job. Add more buttons as needed.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow