- Create Basic Webpage with Pyscript
- Creating a Template
- HTML
- Embedding Python inside HTML
- How My 10 Lines code of Python Generate HTML Page | Amazing?
- Python Generate HTML Table
- Why is Python best for creating HTML pages?
- Creating and Viewing HTML Files with Python
- edited by
- reviewed by
- published
- modified
- difficulty
- Donate today!
- Contents
- Lesson Goals
- Files Needed For This Lesson
- Creating HTML with Python
- “Hello World” in HTML using Python
- Using Python to Control Firefox
- Mac Instructions
- Windows Instructions
- Suggested Readings
- Code Syncing
- About the authors
- Suggested Citation
- Donate today!
Create Basic Webpage with Pyscript
The Pyscript is a python framework/library that allows us to write python code inside HTML directly with the help[ of pyscript tag. Pyscript is a new project and is currently under development, but it has gained a lot of attention recently. It can make a page generate dynamically with the help of python. We will see the basic web page created with the pyscript library in this article.
Creating a Template
We’ll create a basic template in HTML in which we will further add the pyscript framework as a link and a script to the pyscript CDN. You can create an index.html in a folder in your desired location.
HTML
A simple HTML template can be created as per your preferences, we’ll leave it empty body right now to start afresh instance of the pyscript code.
Embedding Python inside HTML
We first need the script files that help us in allowing the runtime of python from the pyscript CDN. So, we will have to add a few link tags and the script tag that will bring in the Python Pyodide runtime.
The first link for the stylesheet will allow us to format the output generated from the python code. The next link which is a script tag will bring in the javascript source file that will work with the browser for interacting with the python runtime. Finally, we can use the pyscript tags for embedding the python code.
The python code can be embedded by adding inside the
The python code inside the py-script tags should be indented, as you write the python code. The formatting of the indentation is not strictly from the start of the line, though it needs to be consistent throughout while being inside the tags.
Here, we have used a simple python code for printing a variable name. The print function is parsed inside the pyscript that will in turn process the python and display the result as a native HTML tag. Though output from pyscript tags is native HTML, the generation is done with the help of Pyodide and WASM which generates the native HTML from the pyscript tags.
The webpage takes a few seconds to load in its entirety of the webpage. That’s because the python code has to be rendered and converted to a native HTML.
How My 10 Lines code of Python Generate HTML Page | Amazing?
You may have seen me, talking good about Python. You may ask, why am I so thankful for being Python developer?
The respect I have for Python has never downsized me.
Till now I have written many tutorials and shared Python code. I wrote the things that I have automated with Python. Got a really good response from readers.
Coming to this post of Python Generate HTML, I was developing an online tool that converts character symbol into ASCII code. It is purely HTML and Javascript code.
Even for the single static page, you have to write thousand’s lines of code. And it’s not such an easy task. If you are little aware of web designing, you might be knowing this.
For the online tool which I was developing, I wanted to create the HTML table to list down all the ASCII codes corresponding to each character symbol. I was so tired to write those thousand lines of code.
And Python comes to the rescue when I don’t want to write entire HTML code by myself.
Let’s see how I have used Python to create HTML code.
This is a simple application where you can use Python for automation.
Python Generate HTML Table
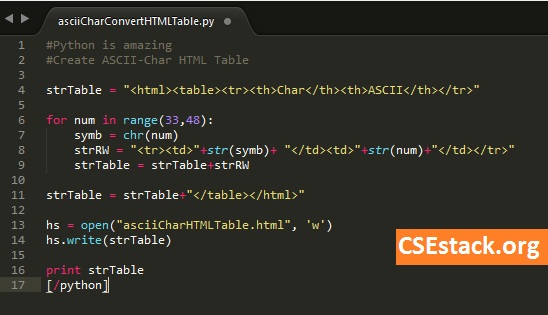
Being like any other developer, I don’t have patience. So here is a code I have written to create an HTML page using Python script.
Note: Before looking at the code, you should know the basic syntax for creating a table in HTML.
#Python is amazing #Create ASCII-Char HTML Table strTable = "
| Char | ASCII |
|---|---|
| "+str(symb)+ " | "+str(num)+" |
Steps to follow for Python Generate HTML:
- Get data to feed in the table (Here ASCII code for each char value is calculated.)
- Keep Loops over a number of rows in the table and feed data on HTML table.
- Save the generated HTML code in .html file.
- Open a file in the browser.
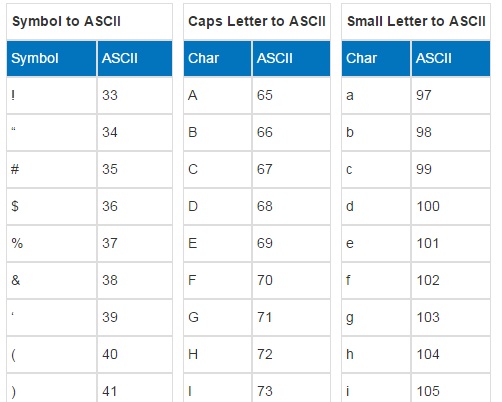
Output of the Python Code:
It will save the HTML table code in asciiCharHTMLTable.html file in the same directory.
Now open that HTML code file in the browsers (or you can check the output table here).
Here is HTML output table for symbol and its associated ASCII code:
Amazing, isn’t it?
Note: I have applied CSS to this HTML table. If you run the same code, you might get a different view of the HTML table. But the content will be the same.
Why is Python best for creating HTML pages?
Now imagine hard work we do to feed data (character and ASCII symbol) to each HTML table, row and the column. If you are manually writing code for HTML table and even you do your I’s and cross your T’s; you may end up with some code glitch or a really silly mistake.
And in the end, time is precious. So get the things done by automation whether it’s small or big. And Python is best suitable for it.
This is why I love Python. It is so powerful for Automation. If you are new to the Python or want to enhance your Python skills, check it out my complete Python tutorial for you.
Here is one more Python tweak for you. Do you want to create an HTTP server on your local system? You don’t need any software or external tool. Here are 2 lines of code that create a simple HTTP server using Python.
Wrapping up!
Don’t forget to mention the things you have automated using Python by commenting below. Also, you can ask any query regarding Python generate HTML.
Creating and Viewing HTML Files with Python
Here you will learn how to create HTML files with Python scripts, and how to use Python to automatically open an HTML file in Firefox.
edited by
reviewed by
published
modified
difficulty
https://doi.org/10.46430/phen0004
Donate today!
Great Open Access tutorials cost money to produce. Join the growing number of people supporting Programming Historian so we can continue to share knowledge free of charge.
Contents
Lesson Goals
This lesson uses Python to create and view an HTML file. If you write programs that output HTML, you can use any browser to look at your results. This is especially convenient if your program is automatically creating hyperlinks or graphic entities like charts and diagrams.
Here you will learn how to create HTML files with Python scripts, and how to use Python to automatically open an HTML file in Firefox.
Files Needed For This Lesson
If you do not have these files from the previous lesson, you can download programming-historian-5, a zip file from the previous lesson.
Creating HTML with Python
At this point, we’ve started to learn how to use Python to download online sources and extract information from them automatically. Remember that our ultimate goal is to incorporate programming seamlessly into our research practice. In keeping with this goal, in this lesson and the next, we will learn how to output data back as HTML. This has a few advantages. First, by storing the information on our hard drive as an HTML file we can open it with Firefox and use Zotero to index and annotate it later. Second, there are a wide range of visualization options for HTML which we can draw on later.
If you have not done the W3 Schools HTML tutorial yet, take a few minutes to do it before continuing. We’re going to be creating an HTML document using Python, so you will have to know what an HTML document is!
“Hello World” in HTML using Python
One of the more powerful ideas in computer science is that a file that seems to contain code from one perspective can be seen as data from another. It is possible, in other words, to write programs that manipulate other programs. What we’re going to do next is create an HTML file that says “Hello World!” using Python. We will do this by storing HTML tags in a multiline Python string and saving the contents to a new file. This file will be saved with an .html extension rather than a .txt extension.
Typically an HTML file begins with a doctype declaration. You saw this when you wrote an HTML “Hello World” program in an earlier lesson. To make reading our code easier, we will omit the doctype in this example. Recall a multi-line string is created by enclosing the text in three quotation marks (see below).
# write-html.py f = open('helloworld.html','w') message = """ Hello World!
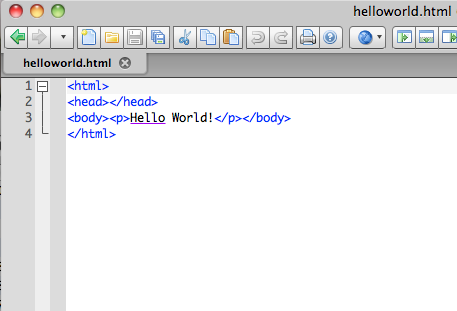
""" f.write(message) f.close() Save the above program as write-html.py and execute it. Use File -> Open in your chosen text editor to open helloworld.html to verify that your program actually created the file. The content should look like this:
Now go to your Firefox browser and choose File -> New Tab, go to the tab, and choose File -> Open File. Select helloworld.html . You should now be able to see your message in the browser. Take a moment to think about this: you now have the ability to write a program which can automatically create a webpage. There is no reason why you could not write a program to automatically create a whole website if you wanted to.
Using Python to Control Firefox
We automatically created an HTML file, but then we had to leave our editor and go to Firefox to open the file in a new tab. Wouldn’t it be cool to have our Python program include that final step? Type or copy the code below and save it as write-html-2.py . When you execute it, it should create your HTML file and then automatically open it in a new tab in Firefox. Sweet!
Mac Instructions
Mac users will have to specify to the precise location of the .html file on their computer. To do this, locate the programming-historian folder you created to do these tutorials, right-click it and select “Get Info”.
You can then cut and paste the file location listed after “Where:” and make sure you include a trailing slash (/) to let the computer know you want something inside the directory (rather than the directory itself).
# write-html-2-mac.py import webbrowser f = open('helloworld.html','w') message = """ Hello World!
""" f.write(message) f.close() #Change path to reflect file location filename = 'file:///Users/username/Desktop/programming-historian/' + 'helloworld.html' webbrowser.open_new_tab(filename) If you’re getting a “File not found” error you haven’t changed the filename path correctly.
Windows Instructions
# write-html-2-windows.py import webbrowser f = open('helloworld.html','w') message = """ Hello World!
""" f.write(message) f.close() webbrowser.open_new_tab('helloworld.html') Not only have you written a Python program that can write simple HTML, but you’ve now controlled your Firefox browser using Python. In the next lesson, we turn to outputting the data that we have collected as an HTML file.
Suggested Readings
Code Syncing
To follow along with future lessons it is important that you have the right files and programs in your “programming-historian” directory. At the end of each lesson in the series you can download the “programming-historian” zip file to make sure you have the correct code. If you are following along with the Mac / Linux version you may have to open the obo.py file and change “file:///Users/username/Desktop/programming-historian/” to the path to the directory on your own computer.
About the authors
William J. Turkel is Professor of History at the University of Western Ontario.
Adam Crymble, University College London.
Suggested Citation
William J. Turkel and Adam Crymble, «Creating and Viewing HTML Files with Python,» Programming Historian 1 (2012), https://doi.org/10.46430/phen0004.
Donate today!
Great Open Access tutorials cost money to produce. Join the growing number of people supporting Programming Historian so we can continue to share knowledge free of charge.
The Programming Historian (ISSN: 2397-2068) is released under a CC-BY license.
This project is administered by ProgHist Ltd, Charity Number 1195875 and Company Number 12192946.