- CSS Box Model
- Example
- Width and Height of an Element
- Example
- How do I Make a Container Box in HTML
- Method 1: How to Create Container Box in HTML Using the Tag?
- Method 2: How to Create Container Box in HTML Using the “grid” Container?
- How to Justify the Content of a Container Box in HTML?
- Conclusion
- About the author
- Sharqa Hameed
- Create A Box Around Text In HTML (The Easy Way)
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- CREATING BOXES
- EXAMPLE 1) BOX BASICS – THE BOX MODEL
- HMTL & CSS
- THE EXPLANATION
- EXAMPLE 2) CSS CLASSES – SOMETHING LIKE TEMPLATES
- HMTL & CSS
- THE EXPLANATION
- EXTRA) ADDING ICONS
- HMTL & CSS
- THE EXPLANATION
- EXTRA) ROUNDED CORNERS
- HMTL & CSS
- THE EXPLANATION
- EXTRA BITS & LINKS
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
CSS Box Model
In CSS, the term «box model» is used when talking about design and layout.
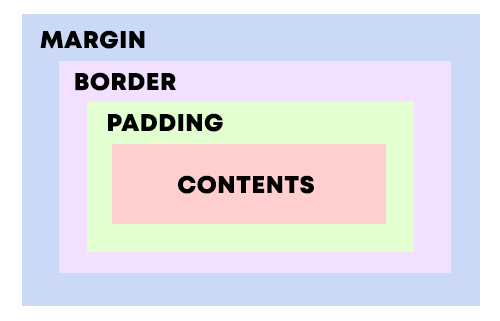
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model:
Explanation of the different parts:
- Content — The content of the box, where text and images appear
- Padding — Clears an area around the content. The padding is transparent
- Border — A border that goes around the padding and content
- Margin — Clears an area outside the border. The margin is transparent
The box model allows us to add a border around elements, and to define space between elements.
Example
Demonstration of the box model:
Width and Height of an Element
In order to set the width and height of an element correctly in all browsers, you need to know how the box model works.
Important: When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
Example
This element will have a total width of 350px:
320px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350px
The total width of an element should be calculated like this:
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
The total height of an element should be calculated like this:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
How do I Make a Container Box in HTML
To represent any element, we often create different shapes for designing purposes. More specifically, the box is one of the most commonly used shapes. In HTML, the container box contains some content. To make a container box in HTML, you can utilize the “
The outcomes of this blog are:
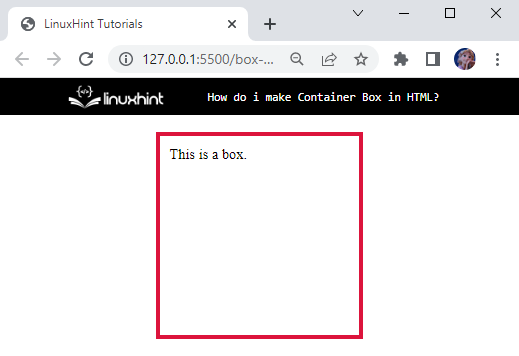
Method 1: How to Create Container Box in HTML Using the Tag?
In HTML, first, create a “ ” with the name “box”. Then, add a
tag inside it to include some content to the page:
In the CSS section, apply styling properties to the HTML elements to decorate them.
Style box div
The “.box” is used to access the div box. Below is the explanation of the properties applied to it:
- “margin” with the value set as “auto”, is used to give equal space to the div.
- “width” property sets the element’s width to “200px”.
- “height” property sets the element’s height to “200px”.
- “padding” property is given a value of “10px”, which adds 10px space around the div’s content.
- “border” is “5px solid crimson”, where 5px indicates the width of the border, solid is the type of border, such as groove, dashed, dotted, and more, and then crimson shows the color of the border.
Output
Now, let’s move to the next method.
Method 2: How to Create Container Box in HTML Using the “grid” Container?
The element works as a container when its “display” property is set as “inline-grid” or “grid”. The grid containers comprise rows and columns that contain grid items.
Let’s go through the following examples to demonstrate how to make a grid container.
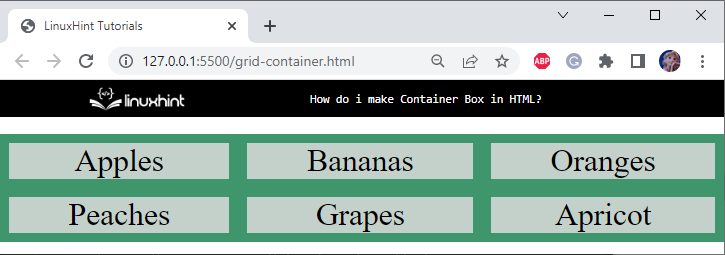
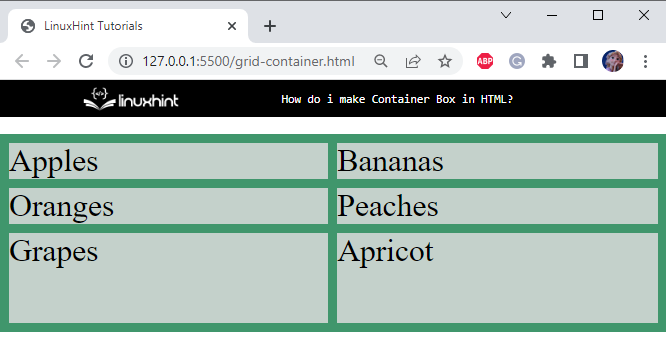
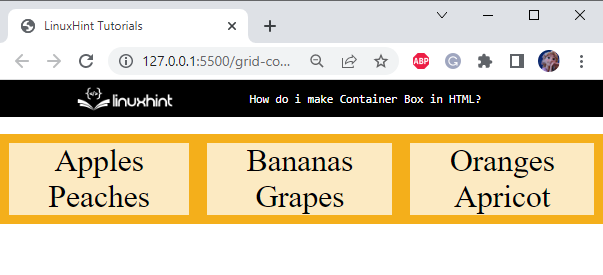
Example 1: Create Container Box in HTML Using “display: grid” Property
The “display” property with the value “grid” is utilized to provide the layout of the web page in columns and rows. This property helps us design the layout without using position and float properties.
To do so, first, create a with the class name “container”. Inside this add several more divs with some content:
Let’s turn the display of the HTML container div as a grid with CSS.
Style container div
.container {
display: grid;
grid-template-columns: auto auto auto;
background- color : #40966c;
padding: 10px;
gap:20px;
}
The container div is applied with the following properties:
- “display” property is assigned the value “grid”.
- “grid-template-columns” as “auto auto auto”, which specifies that there should be three columns in the grid.
- “background-color” property is set as “#40966c”.
- “padding” as “10px” specifies 10px space around the div’s content.
- “gap” is set as “20px” to specify the space between the columns.
We will see the behavior of the gap property in the further section.
Style div Elements of container div
.container>div {
background- color : #c4d1cb;
text- align : center;
padding: 20px auto;
font- size : 35px;
}
The “.container>div” is used to represent that we want to style the div element, which is the child of container div. More specifically, the “>” sign is known as the child selector.
Below are the properties applied to the container div:
- “background-color” property specifies the color of the element’s background.
- “text-align” is set as “center” to center align the div’s contents.
- “padding” is specified as “20px auto”, where 20px is the space at the top-bottom, and auto indicates the equal space from left-right sides.
- “font-size” property value set as “35px” as the font size.
Below is the corresponding output of the above-mentioned code:
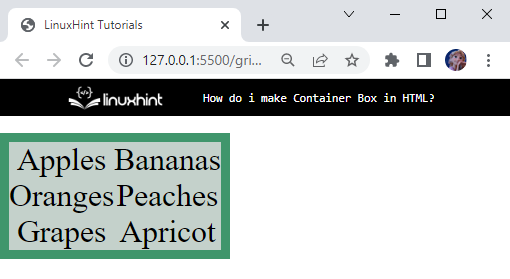
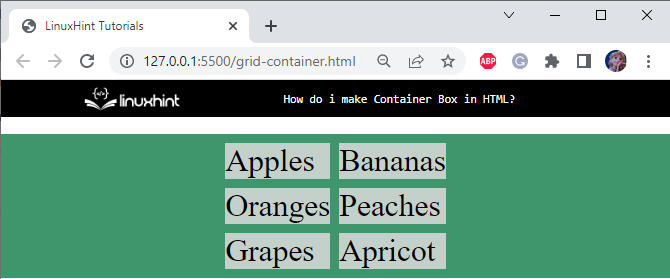
Example 2: Create Container Box in HTML Using “display: inline-grid” Property
The “display” property with the value “inline-grid” creates an inline-level container box.
CSS
The display property of the above-mentioned div container is set to inline-grid:
Output
Example 3: Create Container Box in HTML Using “grid-template-columns” Property
The “grid-template-columns” property defines the column width of the container, and its relevant number of columns:
This will result in three columns with equal size. However, you can define column width according to your preference:
Example 4: Create Container Box in HTML Using “grid-template-rows” Property
This property defines the height and number of the rows of the container:
The above syntax will result in two rows having equal heights and the third as “100px”:
So far, we have discussed how to add rows and columns to our grid container. In the next section, we demonstrate the example to justify the contents of the container.
How to Justify the Content of a Container Box in HTML?
The “justify-content” property can be utilized for aligning the whole grid inside the container. To make this property work, the grid’s total width must be less than the container’s width.
This property has several values that are listed below:
- start
- end
- space-evenly
- space-around
- space-between
- center
The description of the above-given values will be discussed practically.
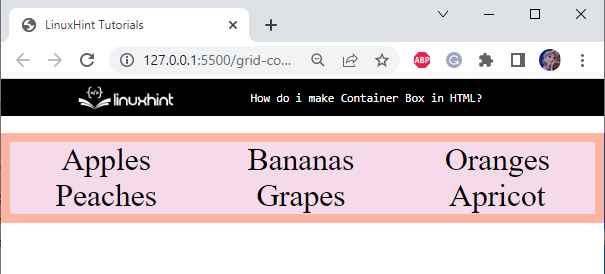
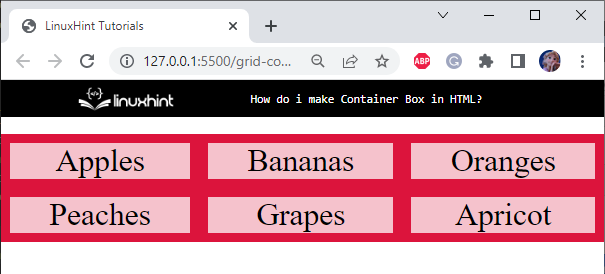
Example 1: Center Justify the Content of a Container Box in HTML
In the CSS section, set the “display” property as “grid” and then add the property “justify-content” and assign the value “center”:
It can be observed that the contents of the grid have been successfully center aligned:
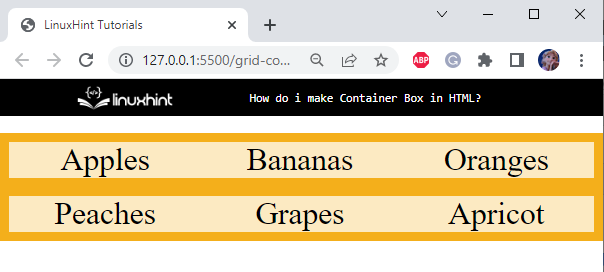
Example 2: Customize Overall Gaps of a Container Box in HTML
You can customize the grid gaps using the “gap” property as follows:
It can be seen that the gaps of 20px are successfully added to the grid container:
Example 3: Customize Row Gaps of a Container Box in HTML
The “row-gap” property is used to specifically insert space between the rows. In the example, we will set the gaps between the container rows as “20px”:
Output
Example 4: Customize Columns Gaps of a Container Box in HTML
We can also customize the gaps between the columns. To attain this, we utilize the property “column-gap”.
Now, assign the “column-gap” property’s value as “20px”:
Observe the generated gap between the columns:
This is how we can create container boxes in HTML and customize their spaces.
Conclusion
Containers are boxes that contain some content inside them. The element can be utilized to make a container box by setting its width and height properties. In CSS, utilizing the “grid” can also perform the same operation. This blog discussed the method for creating a container box in HTML.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
Create A Box Around Text In HTML (The Easy Way)
Welcome to a beginner’s tutorial on how to create a box around the text in HTML. New to HTML and want to quickly create your own notification or information box?
An easy way to create a box around text is to simply add padding and border. For example,
TEXT
That’s it. But rather than leaving you guys clueless as to what just happened, we will walk through more examples in this guide – Read on!
ⓘ I have included a zip file with all the example source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
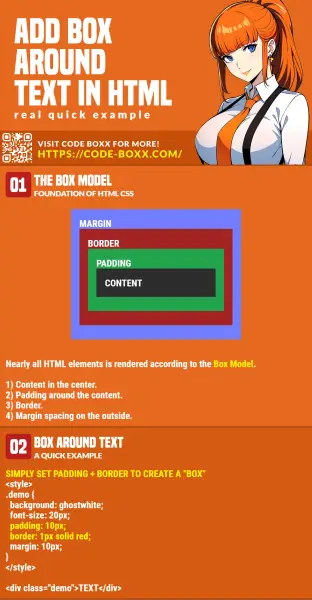
TLDR – QUICK SLIDES
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
CREATING BOXES
All right, let us now get into the details of creating boxes with HTML and CSS.
EXAMPLE 1) BOX BASICS – THE BOX MODEL
HMTL & CSS
THE EXPLANATION
Just what are all those background, font-size, padding, border, margin ? Simply put, HTML renders each element based on something called “the box model” – Which is something like layers of an onion.
- At the center of the box, we have the content (text, image, or video).
- The text can be controlled with various properties – font-size, font-weight, font-familiy, text-decoration, color … Which should be pretty self-explanatory.
- We can also set the background color or use a background-image .
- Followed by a layer of padding .
- Next, we can set a border .
- Finally, margin on the outside. This is simply an “empty transparent space” around the box.
Well, the best is to test it hands-on. Go ahead, download the example above, edit each property and see for yourself.
EXAMPLE 2) CSS CLASSES – SOMETHING LIKE TEMPLATES
HMTL & CSS
/* (A) SHARED CLASS */ .box < margin: 10px; padding: 10px; font-size: 18px; >/* (B) BOX VARIATIONS */ /* (B1) INFORMATION BOX */ .info < color: brown; background: cornsilk; border: 1px solid burlywood; >/* (B2) WARNING BOX */ .warn < color: darkmagenta; background: lightpink; border: 1px solid darkred; >/* (B3) SUCCESS */ .ok ⓘ Information box. ⚠ Warning icon. ⓘ Successful! THE EXPLANATION
- First, we create a tag in the section.
- Then define the CSS classes .CLASS-NAME < STYLES-TO-APPLY >in the tag .
- Finally, simply attach the CSS classes to the HTML elements – .
Yep, it’s that simple, and it should save you a lot of time from copy-pasting the same style property all over the place. This will also make it easier for future updates – Just change the class styles in the section once, and all the rest will follow.
EXTRA) ADDING ICONS
HMTL & CSS
ⓘ Information icon.
⚠ Warning icon.
❤ Heart icon.
💡 Bulb icon. THE EXPLANATION
Just what are those &#ABCD ? Those are called “HTML symbols”, and they are native to HTML. We don’t need to download any images nor use any extra third-party libraries to spice up the boxes. HTML actually has a ton of symbols, and I will leave a link in the extras section below for the complete list of symbols.
EXTRA) ROUNDED CORNERS
HMTL & CSS
THE EXPLANATION
Yep, just add border-radius to round the corners. If we define border-radius: 50% , which will literally turn the box into a circle or oval.
EXTRA BITS & LINKS
That’s all for this tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!