- Create a Simple Website with HTML, CSS, JavaScript
- Make a Website in HTML CSS & JavaScript | Website with Source Code
- Make a Website in HTML CSS & JavaScript | Video Tutorial
- You Might Like This:
- Coffee Website [Source Code]
- Create a Website in HTML CSS and JavaScript
- Create a Website in HTML CSS and JavaScript
- You Might Like This:
Create a Simple Website with HTML, CSS, JavaScript
Embark on an exciting journey to master frontend development with this course created by Jess, the expert behind the acclaimed Coder Coder YouTube channel.
This comprehensive course on the freeCodeCamp.org YouTube channel is tailored to empower you with the knowledge and skills required to excel in JavaScript, HTML, and CSS, all while constructing an eye-catching social media dashboard equipped with a dark/light theme toggle.
Designed around the beginner-oriented Frontend Mentor challenge, this course guides you through the process of developing a landing page that closely mirrors the provided design. Feel free to utilize any tools you’re comfortable with or wish to practice, as the primary focus lies in implementing a smooth color theme toggle through JavaScript.
By taking this course, users will be able to:
- Use HTML, CSS, and JavaScript to build a simple site
- Optimize site layouts for different screen sizes
- Incorporate hover states for all interactive elements
- Toggle color themes based on their preferences
The course is divided into five parts:
Part 1: Laying the Foundation
- Introduction
- Understanding functional design requirements
- Creating accessible form controls
- Updating CSS custom properties with JS
- Implementing screen reader-only text
Part 2: Preparing the Development Environment
- Creating a GitHub repository
- Setting up SCSS and JS files
- Establishing a Gulp workflow
Part 3: Diving into the Design
- Analyzing the design
- Constructing the top bar
- Utilizing accessible markup
- Styling the top bar
- Styling the theme toggle and enhancing accessibility
Part 4: Building the Social Media Dashboard
- Introduction to BEM and planning class names
- Adding markup and SCSS selectors for the cards
- Applying styles to the cards
- Creating card grid layouts with flexbox and CSS grid
- Styling the top bars on the cards
- Implementing bottom card markup and styles
Part 5: Enhancing the Theme Toggle
- Modifying the toggle based on user comments
- Loading light or dark themes based on system preferences
- Developing toggle logic to switch between light and dark themes manually
- Saving toggle settings in local storage
Join Jess from Coder Coder on this exciting journey and level up your frontend development skills. Whether you’re a novice or have some experience under your belt, this course is the perfect opportunity to learn and grow as a web developer.
Watch the full course on the freeCodeCamp.org YouTube channel (7-hour watch).
Make a Website in HTML CSS & JavaScript | Website with Source Code
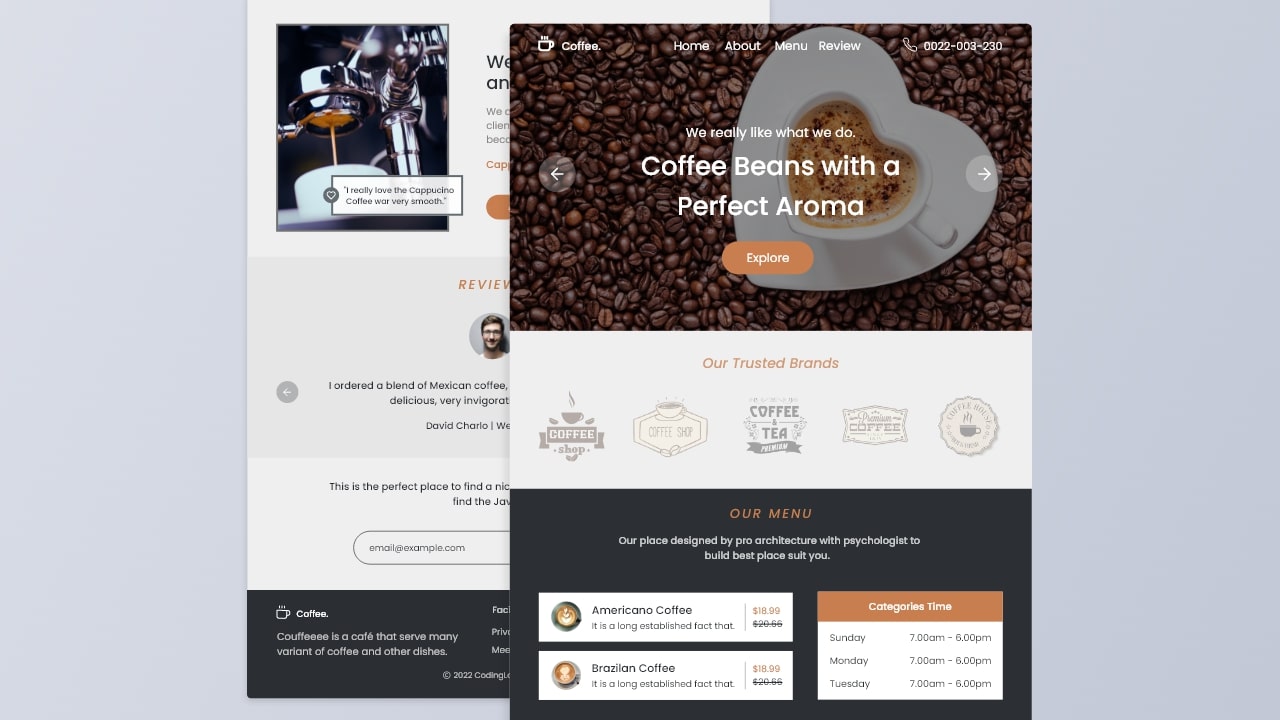
Hello friend, I hope you are doing and creating awesome projects. As usual today in today’s blog, you will learn to create a Responsive Website in HTML CSS, and JavaScript this website will be focused on the coffee base. The website will have a header, navigating menu bar, sidebar, sliding home content and testimonial footer, and others as a normal website need to have. Earlier I created a Personal Portfolio Website, that you guys liked so much.
A website is a combination of web pages and sections like a navigation menu bar, side navigation bar (for small media devices), home section, footer, images, animations, and others. We can find many websites on the internet like e-commerce websites, sports websites, coffee shops or production websites, and news websites, although they have similar bases and functions except for text content and images.
Have a quick look at the given preview of our website. On the image, we can see an image of coffee and what coffee means, and we can get the idea that this is a coffee website. On the image, we can see the logo, navigation bar home section, images menu section, about section, testimonial, newsletter, and footer. There are lots of other features that are hidden and or unshown.
I would like to show the virtual demo of this coffee website, by showing the video tutorial you will see the responsive part of this website and animations. Also, you will get an idea of how all the HTML CSS and vanilla JavaScript code works properly behind this website.
Make a Website in HTML CSS & JavaScript | Video Tutorial
I have provided all the HTML CSS and JavaScript code that I have used to build this coffee website. Before getting into the source code file, I would like to elaborate on the given video tutorial of our coffee website.
As you have seen on the video tutorial of the coffee website. On the screen, we have seen a home section with a sliding feature and a navigation menu bar. When I scrolled the website that navigation got coffee color and it stuck on the top. After continued scrolling, we have seen, the menu, review, newsletter, and footer sections with beautiful animations. Have you noticed that when I scrolled the home section a little bit the scroll button activate, which helped us to go to the home section of the website?
Also, we have seen a navigation link indicator that shows us our section where also we can reach all the main sections by clicking on the navigation link. For the UI and UX, I used HTML and CSS and for the toggle sidebar, while the website got small screen-sized devices, I used JavaScript. To slide the home section image and testimonial I have used swipe.js and for the animation on a scroll, I used scroll reveal.
On the responsive part, we have seen our horizontal navigation menu bar converted into the vertical sidebar and other sections also fitted as per screen sizes. The website fitted perfectly on all-screen media devices like laptops, tablets,s, and mobile phones.
I hope now you can make this coffee website using HTML CSS and JavaScript, If you are feeling difficulty creating this website you can follow the given tutorial, for follow the tutorial I have given the files and the link is in the video description. If you want to download all the source code and images that I have used for this coffee website, The download button has given below.
You Might Like This:
Coffee Website [Source Code]
You can download the source code files for this Responsive Coffee Website for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.
Create a Website in HTML CSS and JavaScript
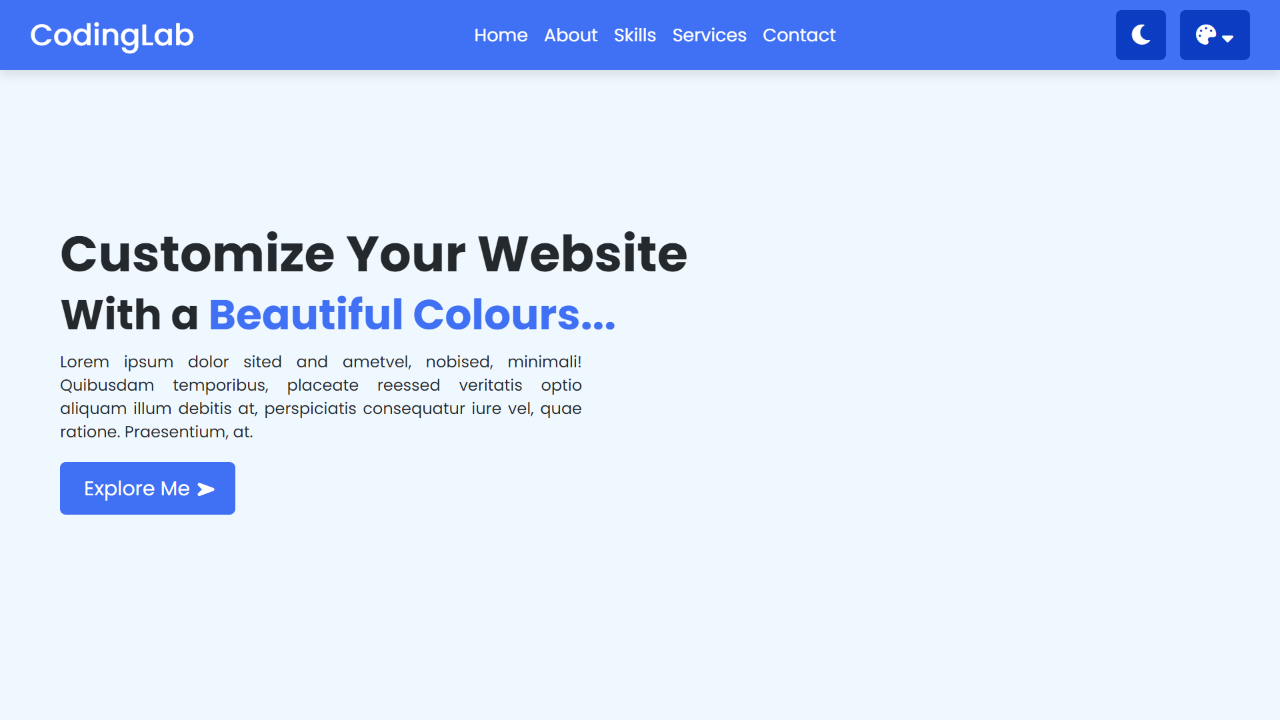
Hello friend how are you doing, today in this blog of HTML CSS and JavaScript project we are going to create a Website with day-night mode (dark/light theme) and customize the color theme, with the help of HTML CSS and JavaScript. Without further ado let’s get started.
There are lots of websites with lots of features on the internet and of course, we have made. All the website has different features and specialty. But many websites have limited colors that’s why people always feel bored by the limited color on the website right? that’s why in this HTML CSS and JavaScript project we will add all the customize color theme features and of course day night mode (light-dark mode) in our today’s website.
Let’s have a look at the given image of our website design. On the top side, we have a navigation menu bar, a home section with some text, and a beautiful button. At the right side of the navigation menu bar, we can see an icon which is for to switch the website into dark and light mode, and at the right end side we have a color switcher button, from it we can switch any color as we like.
Now, let’s see the virtual demo of this website and all the codes I have used to build this beautiful website.
Create a Website in HTML CSS and JavaScript
I have provided all the HTML CSS and JavaScript code that I have used to make this website below, before jumping into the code I have to point out some important points that you need to clear to create this website.
As you have seen on the video tutorial of this Website Design. At first, we have seen a navigation bar on the top with some text and a button. When I clicked on the website’s theme color switcher one color switcher box appear and some color, and also we have seen which color was active. When I clicked on the second orange color, all the theme colors of the website changed into orange and like this, I switched the website to a different color.
At that time when I clicked on the moon button, the website turns into the dark mode and sun icons appear, again when I clicked on the sun icons, the website turns into light mode.
The whole UI design of this website is made by the HTML and CSS code, to make the website dark and light mode(day-night mode) and to switch the website color theme I have used some JavaScript code.
I hope to know to build this type of website and you could make a website like this, if you want all the HTML CSS, and JavaScript code of this website then you can copy or download from below;
You Might Like This:
To get the following HTML CSS and JavaScript code for the website you need to create two files one is an HTML file and another is a CSS file. After creating these two files then you can copy-paste the given codes on your document. You can also download all source code files from the given download button.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap'); * < margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins',sans-serif; transition: all 0.3s ease; >:root < --white: #fff; --black: #24292d; --nav-main: #4070f4; --switchers-main: #0b3cc1; --light-bg: #F0F8FF; >nav < position: fixed; height: 70px; width: 100%; background: var(--nav-main); box-shadow: 0 5px 10px rgba(0,0,0,0.1); >nav .navbar < display: flex; align-items: center; height: 100%; max-width: 1300px; margin: auto; padding: 0 30px; justify-content: space-between; >nav .navbar a < font-size: 30px; font-weight: 500; color: var(--white); text-decoration: none; >.navbar .nav-links < display: flex; >.navbar .nav-links li < margin: 0 8px; list-style: none; display: flex; >.navbar .nav-links a < font-size: 18px; font-weight: 400; opacity: 1; >.navbar .nav-links a:hover < opacity: 1; >.navbar .appearance < display: flex; align-items: center; >.appearance .light-dark, .appearance .icons < height: 50px; width: 50px; border-radius: 6px; line-height: 50px; text-align: center; color: var(--white); font-size: 20px; background: var(--switchers-main); cursor: pointer; >.appearance .light-dark i, .appearance .icons i < opacity: 1; >.appearance .light-dark:hover i, .appearance .icons:hover i < opacity: 1; >.appearance .light-dark:hover < box-shadow: 0 5px 10px rgba(0,0,0,0.1) >.appearance .light-dark i < height: 100%; width: 100%; >.appearance .color-icon < position: relative; >.appearance .icons < width: 70px; height: 50px; margin-left: 14px; >.appearance .color-box < position: absolute; bottom: -133px; right: 0; min-height: 100px; background: var(--white); padding: 16px 20px 20px 20px; border-radius: 6px; box-shadow: 0 5px 10px rgba(0,0,0,0.2); opacity: 0; pointer-events: none; >.color-box::before < content: ''; position: absolute; top: -10px; right: 20px; height: 30px; width: 30px; border-radius: 50%; background: var(--white); transform: rotate(45deg); >.color-icon.open .color-box < opacity: 1; pointer-events: auto; >.color-icon.open .arrow < transform: rotate(-180deg); >.appearance .color-box h3 < font-size: 16px; font-weight: 600; display: block; color: var(--nav-main); text-align: left; white-space: nowrap; margin-bottom: 10px; >.appearance .color-box .color-switchers < display: flex; >.color-box .color-switchers .btn < display: inline-block; height: 40px; width: 40px; border: none; outline: none; border-radius: 50%; margin: 0 5px; cursor: pointer; background: #4070F4; >.color-switchers .btn.blue.active < box-shadow: 0 0 0 2px #fff, 0 0 0 4px #4070F4; >.color-switchers .btn.orange < background: #F79F1F; >.color-switchers .btn.orange.active < box-shadow: 0 0 0 2px #fff, 0 0 0 4px #F79F1F; >.color-switchers .btn.purple < background: #8e44ad; >.color-switchers .btn.purple.active < box-shadow: 0 0 0 2px #fff, 0 0 0 4px #8e44Ad; >.color-switchers .btn.green < background: #3A9943; >.color-switchers .btn.green.active < box-shadow: 0 0 0 2px #fff, 0 0 0 4px #3A9943; >.home-content < height: 100vh; width: 100%; background: var(--light-bg); display: flex; flex-direction: column; justify-content: center; padding: 0 60px; >.home-content h2 < color: var(--black); font-size: 50px; >.home-content h3 < color: var(--black); font-size: 42px; margin-top: -8px; >.home-content h3 span < color: var(--nav-main); >.home-content h3 span.darkMode < color: var(--black); >.home-content p < color: var(--black); font-size: 16px; width: 45%; text-align: justify; margin: 4px 0 30px 0; >.home-content a < color: #fff; font-size: 20px; padding: 12px 24px; border-radius: 6px; text-decoration: none; background: var(--nav-main); >.home-content a i < transform: rotate(45deg); font-size: 16px; >.home-content a:hover < background: var(--switchers-main); >@media (max-width: 1050px) < .home-content p< width: 70%; >> If you face any difficulties while creating your Website with Color Switcher and Dark Light Mode or your code is not working as expected, you can download the source code files for this Website with Day Night Mode and Color Switcher Feature for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.
- TAGS
- CSS Animation
- css website
- HTML and CSS
- HTML CSS JavaScript
- html website
- Simple Website Design
- Website Color Swithcer
- Website Dark Light Mode
- Website Day Light Mode
- Website Design
- Website Desing
- Website Section